本文介绍如何使用 Azure 门户创建托管在 Azure Functions 中的函数应用。 这些托管计划选项,支持动态且事件驱动的扩展功能,是其特色所在:
| 托管选项 | 描述 |
|---|---|
| 灵活消费计划 | 仅适用于 Linux 的计划,支持快速横向扩展,并且支持托管标识、虚拟网络和按需计费模式。 |
| 高级计划 | 提供更长的执行时间、对 CPU/内存的更多控制,以及对容器和虚拟网络的支持。 |
| 消耗计划 | 原始动态托管计划,支持某些语言的门户开发。 |
弹性消耗计划是用于在 Azure 中托管无服务器计算资源的建议计划。
选择文章 顶部 的首选托管计划。 有关所有受支持的托管选项的详细信息,请参阅 Azure Functions 托管选项。
先决条件
如果没有 Azure 订阅,可在开始前创建一个试用帐户。
登录 Azure
使用 Azure 帐户登录到 Azure 门户。
创建函数应用
必须使用 Function App 托管函数的执行。 函数应用可将函数分组为逻辑单元,以便更轻松地管理、部署、缩放和共享资源。
使用以下步骤在 Azure 门户中创建函数应用和相关 Azure 资源。
在 Azure 门户,从菜单或“主页”页面中,选择“创建资源”。
选择“开始”,然后在“函数应用”下“创建”。
在“选择托管选项”下,选择 Flex Consumption>“选择”。
在“基本信息”页面上,按照下列所述使用函数应用设置:
设置 建议值 描述 订阅 你的订阅 在其中创建新函数应用的订阅。 资源组 myResourceGroup 将在其中创建函数应用的新资源组的名称。 函数应用名称 全局唯一名称 用于标识新 Function App 的名称。 有效字符为 a-z(不区分大小写)、0-9和-。区域 首选区域 选择与你靠近或者与函数可以访问的其他服务靠近的区域。 不受支持的区域不显示。 有关详细信息,请参阅查看当前支持的区域。 运行时堆栈 首选语言 选择受支持的语言运行时堆栈之一。 使用 Visual Studio Code 网页版进行门户内编辑目前仅适用于Node.js、PowerShell 和 Python 应用。 C# 类库和 Java 函数必须在本地开发。 版本 语言版本 选择支持的语言运行时堆栈版本。 实例大小 默认 确定为应用的每个实例分配的实例内存量。 有关详细信息,请参阅 实例大小。 在 “存储 ”页上,接受创建新 默认主机存储帐户 的默认行为,或选择使用现有存储帐户。
在 “监视 ”页上,确保已选择 “启用 Application Insights ”。 接受默认设置以创建新的 Application Insights 实例,或者选择使用现有实例。 创建 Application Insights 实例时,还要求你选择 Log Analytics 工作区。
在 “身份验证 ”页上,将所有资源的 身份验证类型 更改为 托管标识 。 使用此选项,还会创建用户分配的托管标识,应用使用该标识通过 Microsoft Entra ID 身份验证访问这些 Azure 资源。 具有 Microsoft Entra ID 的托管标识为连接到 Azure 资源提供了最高级别的安全性。
接受剩余选项卡中的默认选项,然后选择 “查看 + 创建 ”以查看所选的应用配置。
满意后,选择“ 创建 ”以预配和部署函数应用和相关资源。
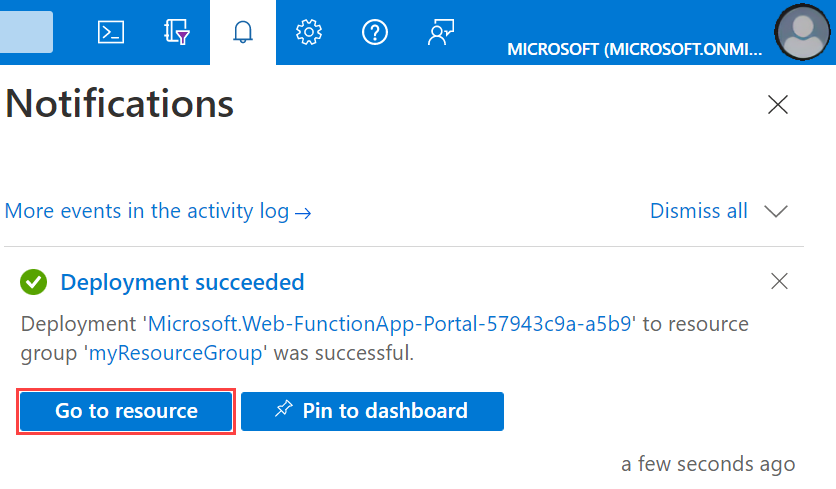
选择门户右上角的“通知”图标,留意是否显示了“部署成功”消息。
选择“转到资源”,查看新的函数应用。 还可选择“固定到仪表板”。 固定可以更轻松地从仪表板返回此函数应用资源。

在 Azure 门户菜单上或在门户主页中,选择“创建资源”。
在 “新建 ”页中,选择 “Function App”。
在“基本信息”页面上,按照下列所述使用函数应用设置:
设置 建议值 描述 订阅 你的订阅 将在其中创建新函数应用的订阅。 资源组 myResourceGroup 将在其中创建函数应用的新资源组的名称。 你需要创建新的资源组,因为在现有资源组中创建新函数应用时存在已知限制。 函数应用名称 全局唯一名称 用于标识新 Function App 的名称。 有效字符为 a-z(不区分大小写)、0-9和-。 若要保证唯一的应用名称,可以选择启用目前处于预览状态 的安全唯一默认主机名。运行时堆栈 首选语言 选择支持你喜欢的函数编程语言的运行时。 门户中编辑仅适用于 JavaScript、PowerShell、Python、TypeScript 和 C# 脚本。
若要创建支持门户内编辑的 C# 脚本应用,必须选择支持进程内模型的运行时版本。
C# 类库和 Java 函数必须在本地开发。版本 版本号 选择已安装的运行时的版本。 区域 首选区域 选择与你靠近或者与函数可以访问的其他服务靠近的区域。 操作系统 Windows操作系统 系统会根据你的运行时堆栈选择为你预先选择一个操作系统,但你可以根据需要更改该设置。 仅在 Windows 上支持门户内编辑。 接受剩余选项卡中的默认选项,包括在“存储”选项卡上创建新存储帐户和在“监视”选项卡上创建新的 Application Insights 实例的默认行为。还可选择使用现有的存储帐户或 Application Insights 实例。
选择“查看 + 创建”以审阅所选的应用配置,然后选择“创建”来预配和部署函数应用。
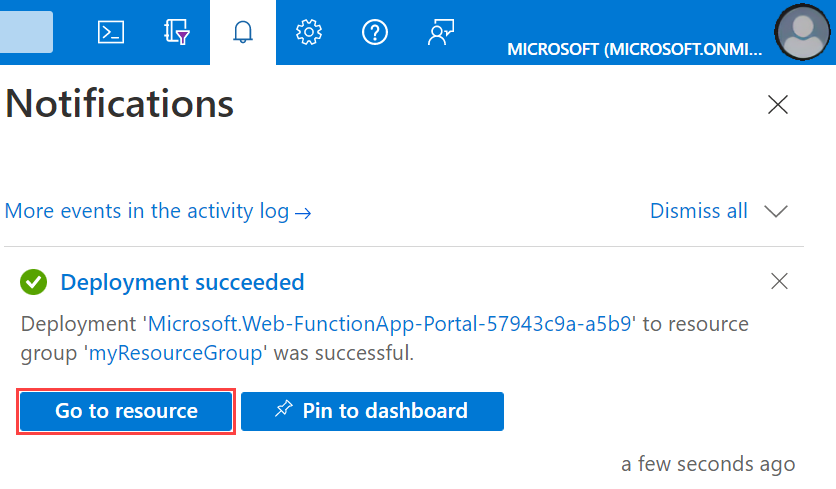
选择门户右上角的“通知”图标,留意是否显示了“部署成功”消息。
选择“转到资源”,查看新的函数应用。 还可选择“固定到仪表板”。 固定可以更轻松地从仪表板返回此函数应用资源。

在 Azure 门户菜单上或在门户主页中,选择“创建资源”。
在 “新建” 页面,选择 “计算”>“函数应用” 。
在“ 选择托管”选项下,选择 “Functions Premium>Select” 以在 高级计划中创建应用。 在此无服务器托管选项中,只需为函数运行时间付费。 若要详细了解不同的托管计划,请参阅 计划概述。
在“基本信息”页面上,按照下列所述使用函数应用设置:
设置 建议值 描述 订阅 你的订阅 要在其下创建此新函数应用的订阅。 资源组 myResourceGroup 要在其中创建函数应用的新资源组的名称。 函数应用名称 全局唯一名称 用于标识新 Function App 的名称。 有效字符为 a-z(不区分大小写)、0-9和-。 若要保证唯一的应用名称,可以选择启用目前处于预览状态 的安全唯一默认主机名。是否要部署代码或容器映像? Code 用于发布代码文件或 Docker 容器的选项。 操作系统 首选操作系统 选择“Linux”或“Windows”。 运行时堆栈 首选语言 选择支持你喜欢的函数编程语言的运行时。 版本 支持的语言版本 选择函数编程语言支持的版本。 区域 首选区域 选择离你近或离函数访问的其他服务近的区域。 在 Windows 计划或 Linux 计划的环境详细信息下,选择“新建”、“为应用服务计划命名”,然后选择定价计划。 默认定价计划为 EP1,其中 EP 代表弹性溢价。 要了解详细信息,请参阅高级 SKU 的列表。 在高级计划上运行 JavaScript 函数时,应选择 vCPU 数更少的实例。 有关详细信息,请参阅选择单核心高级计划。
除非想要启用 区域冗余,否则保留 默认值“已禁用”。
选择下一步:存储。 在 “存储 ”页上,创建函数应用所需的默认主机 存储帐户 。 存储帐户名称长度必须介于 3 到 24 个字符之间,并且只能包含数字和小写字母。 也可使用现有帐户,但该帐户必须符合存储帐户要求。
除非启用虚拟网络集成,否则请选择“ 下一步:监视 ”以跳过 “网络 ”选项卡。在 “监视 ”页上,输入以下设置:
设置 建议值 描述 启用 Application Insights 是的 启用内置的 Application Insight 集成,用于监视函数代码。 Application Insights 默认 在最近的受支持的区域中,创建一个具有相同应用名称的 Application Insights 资源。 通过展开此设置,您可以更改“新建资源名称”或在 Azure 地理区域中选择不同的位置来存储您的数据。 选择 “查看 + 创建 ”以接受剩余页面的默认值并查看应用配置选择。
在“查看 + 创建”页上查看设置,然后选择“创建”来预配并部署函数应用 。
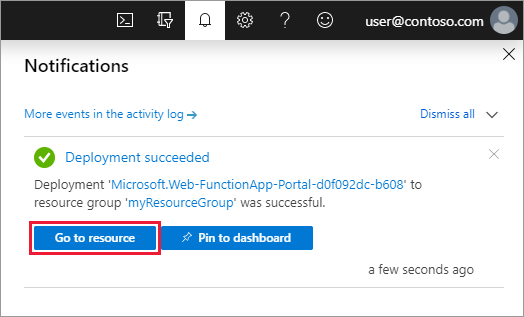
选择门户右上角的“通知”图标,留意是否显示了“部署成功”消息。
选择“转到资源”,查看新的函数应用。 还可选择“固定到仪表板”。 固定可以更轻松地从仪表板返回此函数应用资源。
 部署通知
部署通知
后续步骤
现在可以将代码项目部署到在 Azure 中创建的函数应用资源。
可以从这些本地环境创建、验证代码项目并将其部署到新的函数应用: