Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Azure App Service provides a highly scalable, self-patching web hosting service. This quickstart shows how to deploy a basic HTML+CSS site to Azure App Service. You'll complete this quickstart locally with Azure CLI

If you don't have an Azure subscription, create a trial account before you begin.
Prerequisites
You can use the local Azure CLI.
If you prefer, install the Azure CLI to run CLI reference commands.
Local Azure CLI, see how to install the Azure CLI. If you're running on Windows or macOS, consider running Azure CLI in a Docker container. For more information, see How to run the Azure CLI in a Docker container.
Sign in to the Azure CLI by using the az login command. To finish the authentication process, follow the steps displayed in your terminal. For other sign-in options, see Sign in with the Azure CLI.
When you're prompted, install the Azure CLI extension on first use. For more information about extensions, see Use extensions with the Azure CLI.
Run az version to find the version and dependent libraries that are installed. To upgrade to the latest version, run az upgrade.
Download the sample
Create a quickstart directory and then change to it.
mkdir quickstart
cd $HOME/quickstart
Next, run the following command to clone the sample app repository to your quickstart directory.
git clone https://github.com/Azure-Samples/html-docs-hello-world.git
Create a web app
Change to the directory that contains the sample code and run the az webapp up command. In the following example, replace <app_name> with a unique app name. Static content is indicated by the --html flag.
cd html-docs-hello-world
az webapp up --location chinanorth2 --name <app_name> --html
Note
If you want to host your static content on a Linux based App Service instance configure PHP as your runtime using the --runtime and --os-type flags:
az webapp up --location chinanorth2 --name <app_name> --runtime "PHP:8.1" --os-type linux
The PHP container includes a web server that is suitable to host static HTML content.
The az webapp up command does the following actions:
Create a default resource group.
Create a default app service plan.
Create an app with the specified name.
Zip deploy files from the current working directory to the web app.
This command may take a few minutes to run. While running, it displays information similar to the following example:
{
"app_url": "https://<app_name>.chinacloudsites.cn",
"location": "chinanorth2",
"name": "<app_name>",
"os": "Windows",
"resourcegroup": "appsvc_rg_Windows_chinanorth2",
"serverfarm": "appsvc_asp_Windows_chinanorth2",
"sku": "FREE",
"src_path": "/home/<username>/quickstart/html-docs-hello-world ",
< JSON data removed for brevity. >
}
Make a note of the resourceGroup value. You need it for the clean up resources section.
Browse to the app
In a browser, go to the app URL: http://<app_name>.chinacloudsites.cn.
The page is running as an Azure App Service web app.

Congratulations! You've deployed your first HTML app to App Service.
Update and redeploy the app
In your Shell, use sed to change "Azure App Service - Sample Static HTML Site" to "Azure App Service".
sed -i 's/Azure App Service - Sample Static HTML Site/Azure App Service/' index.html
You'll now redeploy the app with the same az webapp up command.
az webapp up --location chinanorth2 --name <app_name> --html
Once deployment has completed, switch back to the browser window that opened in the Browse to the app step, and refresh the page.

Manage your new Azure app
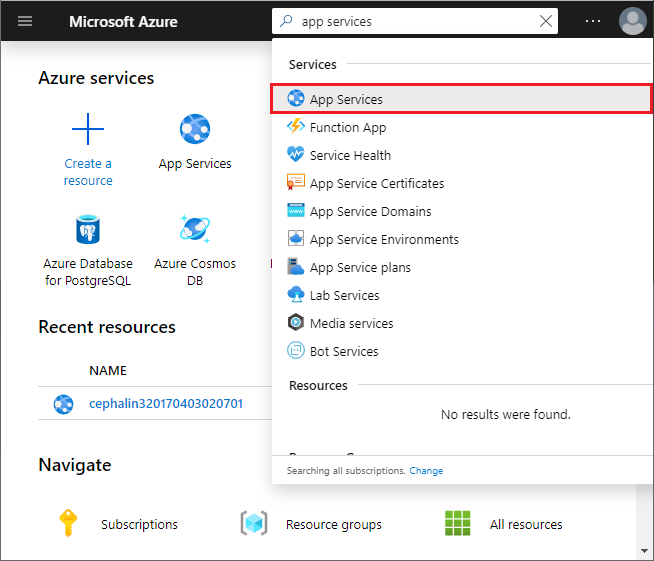
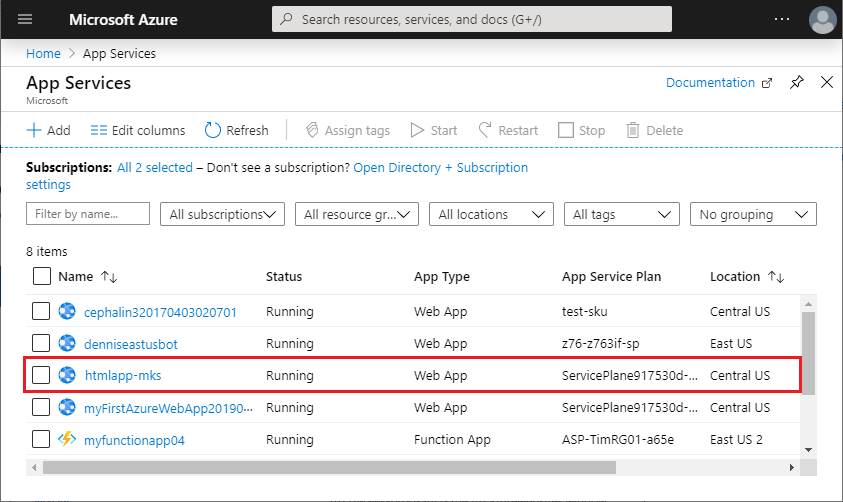
To manage the web app you created, in the Azure portal, search for and select App Services.

On the App Services page, select the name of your Azure app.

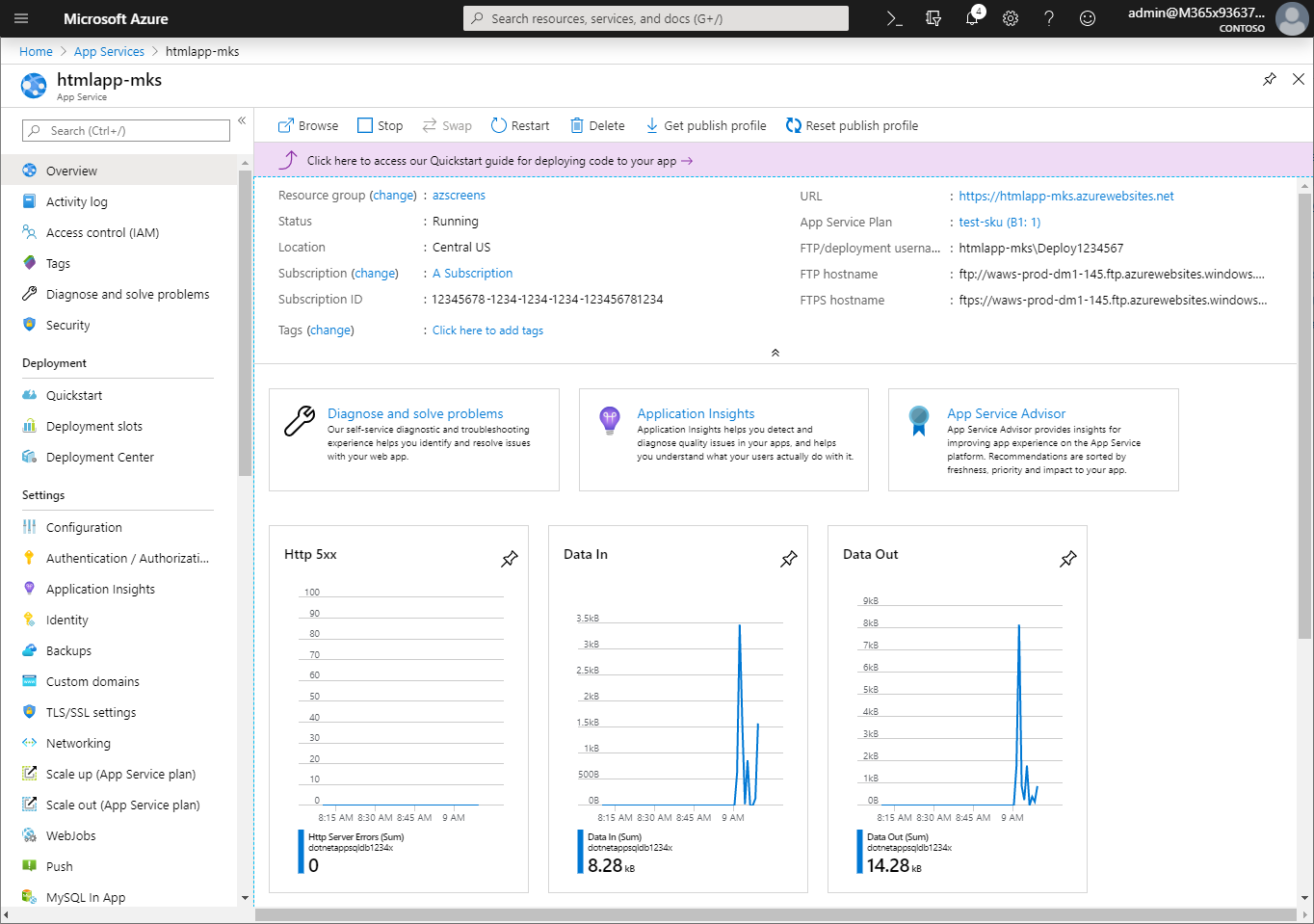
You see your web app's Overview page. Here, you can perform basic management tasks like browse, stop, start, restart, and delete.

The left menu provides different pages for configuring your app.
Clean up resources
In the preceding steps, you created Azure resources in a resource group. If you don't expect to need these resources in the future, delete the resource group by running the following command in the CLI. Remember that the resource group name was automatically generated for you in the create a web app step.
az group delete --name appsvc_rg_Windows_chinanorth2
This command may take a minute to run.