Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
In this article, you can learn how to deploy a storage account to Azure Stack Hub using the Azure Storage extension in Visual Studio Code. You can use Azure directly from Visual Studio Code through extensions. You will need to update your Visual Studio Code settings.
Visual Studio Code is a lightweight editor for building and debugging cloud applications. Using the Azure Account extension to sign in, you can see their current storage accounts, blobs, and deploy a new one to their Azure Stack Hub subscription. Using this extension, you can:
- Explore, create, delete Blob containers, queues, tables, and storage accounts.
- Create, edit, and delete block Blobs and files.
- Upload and download Blobs, files, and folders.
- Access connection string and primary key.
- Open in storage explorer for memory or computationally heavy tasks, or for page and append Blob support.
The extension works with both Microsoft Entra ID and Active Directory Federated Services (AD FS) identity managers.
Prerequisites for the extension
- Azure Stack Hub environment 2008 or later.
- Visual Studio Code.
- Azure Account Extension
- Azure Storage extension
- An Azure Stack Hub subscription and credentials with access to Azure Stack Hub.
- An environment with PowerShell using the AZ modules for Azure Stack Hub. For instructions, see Install PowerShell Az module for Azure Stack Hub.
Get your credentials
In this section, you will use your credentials to get your tenant ID. You will need your Azure Stack Hub Resource Manager URL and tenant ID.
The Azure Stack Hub Resource Manager is a management framework that allows you to deploy, manage, and monitor Azure resources.
- The Resource Manager URL for the Azure Stack Development Kit (ASDK) is:
https://management.local.azurestack.external/ - The Resource Manager URL for an integrated system is:
https://management.region.<fqdn>/, where<fqdn>is your fully qualified domain name.
Open PowerShell with an elevated prompt. And run the following cmdlets:
Add-AzEnvironment -Name "<username@contoso.com>" -ArmEndpoint "https://management.region.<fqdn>"Name Resource Manager Url ActiveDirectory Authority ---- -------------------- ------------------------- username@contoso.com https://management.region.<fqdn> https://login.partner.microsoftonline.cn/Run the following cmdlets in the same session:
$AuthEndpoint = (Get-AzEnvironment -Name "username@contoso.com").ActiveDirectoryAuthority.TrimEnd('/') $AADTenantName = "masselfhost.partner.onmschina.cn" $TenantId = (invoke-restmethod "$($AuthEndpoint)/$($AADTenantName)/.well-known/openid-configuration").issuer.TrimEnd('/').Split('/')[-1] Add-AzAccount -EnvironmentName "username@contoso.com" -TenantId $TenantIdAccount SubscriptionName TenantId Environment ------- ---------------- -------- ----------- username@contoso.com azure-stack-sub aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb username@contoso.comMake a note of the tenant ID. You will need it when adding the JSON section that configures the Azure Storage extension.
Set up the Azure Storage extension
Open VS Code.
Select Extensions on the left side.
Download and install the Azure Storage extension for Visual Studio Code. When complete, you will see an Azure icon in the activity bar.
Connect to Azure Stack Hub using the Azure Account extension. Select Azure: Sign In to Azure Cloud to connect to your Azure Stack Hub account.
Add the URL for your Azure Stack Hub Resource Manager, and then add the Tenant ID.
Select the Azure icon in the Activity bar in Visual Studio Code. Expand the storage group.
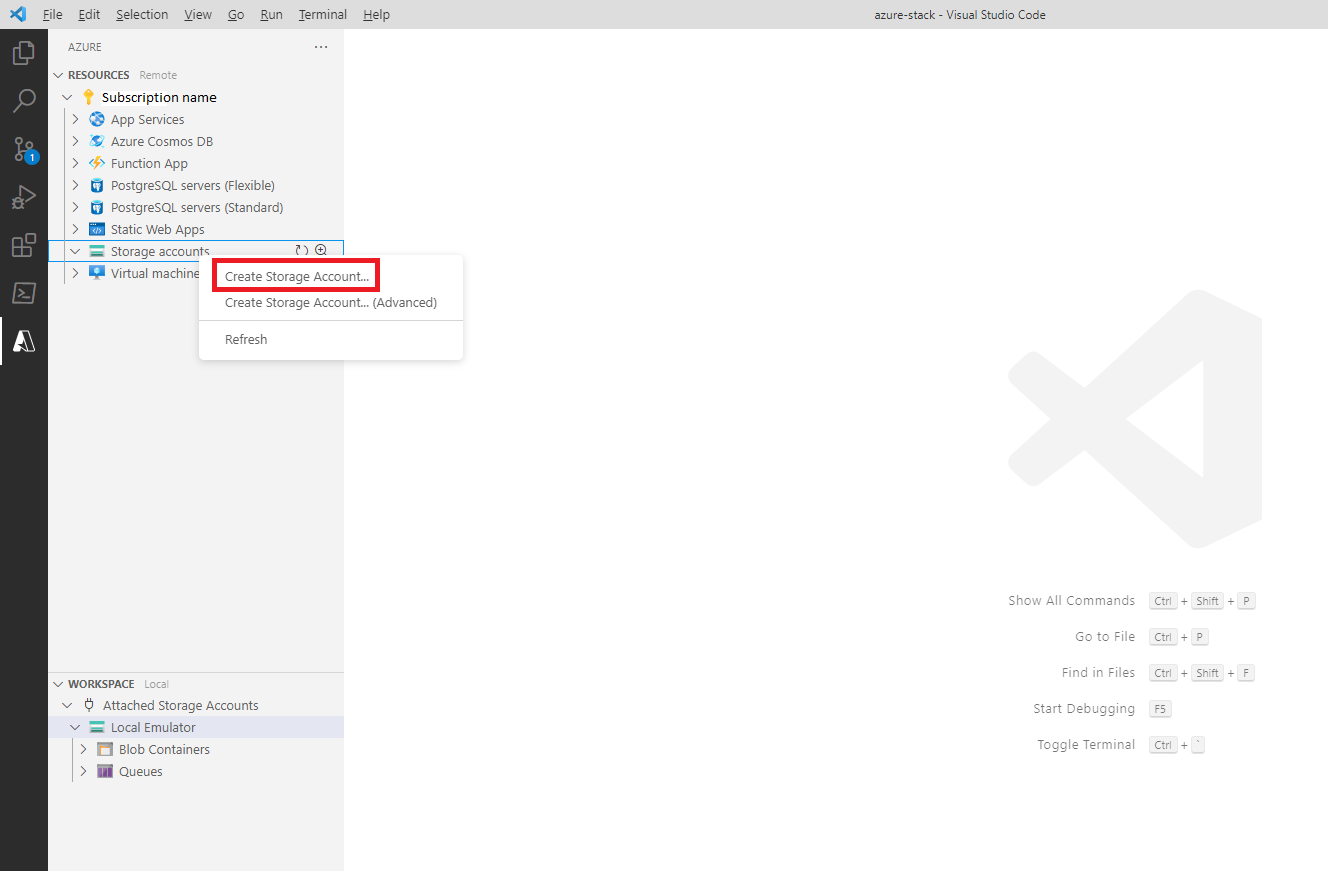
Under Resources, right-click Storage accounts, and then select Create Storage account....
Enter a unique name for the storage account.
Select a location for the storage account to be deployed.
Once the storage account is deployed, you can select it to copy the connection string, create Blob containers, queues, and tables. Users can view all of these resources inside of Visual Studio Code.
Right-click the storage account and select Delete Storage Account to remove it from the subscription.