Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
This article contains instructions to help you configure the code with the application's coordinates.
Prerequisites
- Register a new app in the Microsoft Entra admin center, configured for Accounts in this organizational directory only. Refer to Register an application for more details. Record the following values from the application Overview page for later use:
- Application (client) ID
- Directory (tenant) ID
Add a platform redirect URI
To specify your app type to your app registration, follow these steps:
- Under Manage, select Authentication > Add a platform > Mobile and desktop applications
- Depending on the authentication method you're using, choose one of the following options:
- For apps using embedded browsers, use the exact value:
https://login.partner.microsoftonline.cn/common/oauth2/nativeclient - For apps using system browsers, use the exact value:
http://localhost - Objective-C or Swift apps for macOS:
msauth.<your.app.bundle.id>://auth. - Node.js Electron apps:
msal{Your_Application/Client_Id}://auth
- For apps using embedded browsers, use the exact value:
Note
For Web Authentication Manager (WAM) apps, no redirect URI is needed in MSAL.
Enable public client flow
To distinguish device code flow, integrated Windows authentication, and a username and a password from a confidential client application using a client credential flow used in daemon applications, none of which requires a redirect URI, configure it as a public client application. To achieve this configuration
To identify your app as a public client, follow these steps:
Under Manage, select Authentication.
Under Advanced settings, for Allow public client flows, select Yes.
Select Save to save your changes.
Microsoft libraries supporting desktop apps
The following Microsoft libraries support desktop apps:
| Language / framework | Project on GitHub |
Package | Getting started |
Sign in users | Access web APIs | Generally available (GA) or Public preview1 |
|---|---|---|---|---|---|---|
| Electron | MSAL Node.js | msal-node | — |  |
 |
Public preview |
| Java | MSAL4J | msal4j | — |  |
 |
GA |
| macOS (Swift/Obj-C) | MSAL for iOS and macOS | MSAL | Tutorial |  |
 |
GA |
| UWP | MSAL.NET | Microsoft.Identity.Client | Tutorial |  |
 |
GA |
| WPF | MSAL.NET | Microsoft.Identity.Client | Tutorial |  |
 |
GA |
1 Universal License Terms for Online Services apply to libraries in Public preview.
Public client application
From a code point of view, desktop applications are public client applications. The configuration will be a bit different based on whether you use interactive authentication or not.
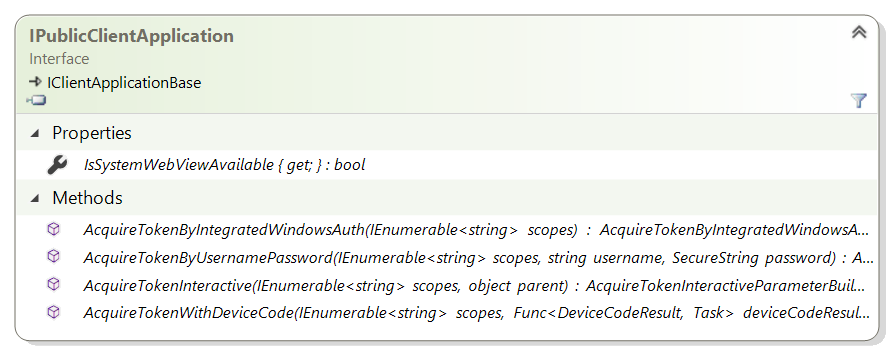
You'll need to build and manipulate MSAL.NET IPublicClientApplication.

Exclusively by code
The following code instantiates a public client application and signs in users in the Microsoft Azure operated by 21Vianet with a work or school account.
IPublicClientApplication app = PublicClientApplicationBuilder.Create(clientId)
.Build();
If you intend to use interactive authentication or device code flow, as seen previously, use the .WithRedirectUri modifier.
IPublicClientApplication app;
app = PublicClientApplicationBuilder.Create(clientId)
.WithDefaultRedirectUri()
.Build();
Use configuration files
The following code instantiates a public client application from a configuration object, which could be filled in programmatically or read from a configuration file.
PublicClientApplicationOptions options = GetOptions(); // your own method
IPublicClientApplication app = PublicClientApplicationBuilder.CreateWithApplicationOptions(options)
.WithDefaultRedirectUri()
.Build();
More elaborated configuration
You can elaborate the application building by adding a number of modifiers.
IPublicClientApplication app;
app = PublicClientApplicationBuilder.Create(clientId)
.WithDefaultRedirectUri()
.WithAadAuthority(AzureCloudInstance.AzureChina,
AadAuthorityAudience.AzureAdMultipleOrgs)
.Build();
MSAL.NET also contains a modifier for Active Directory Federation Services 2019:
IPublicClientApplication app;
app = PublicClientApplicationBuilder.Create(clientId)
.WithAdfsAuthority("https://consoso.com/adfs")
.Build();
Finally, if you want to acquire tokens for an Azure Active Directory (Azure AD) B2C tenant, specify your tenant as shown in the following code snippet:
IPublicClientApplication app;
app = PublicClientApplicationBuilder.Create(clientId)
.WithB2CAuthority("https://fabrikamb2c.b2clogin.cn/tfp/{tenant}/{PolicySignInSignUp}")
.Build();
Learn more
To learn more about how to configure an MSAL.NET desktop application:
- For a list of all modifiers available on
PublicClientApplicationBuilder, see the reference documentation PublicClientApplicationBuilder. - For a description of all the options exposed in
PublicClientApplicationOptions, see PublicClientApplicationOptions in the reference documentation.
Complete example with configuration options
Imagine a .NET console application that has the following appsettings.json configuration file:
{
"Authentication": {
"AzureCloudInstance": "AzureChina",
"AadAuthorityAudience": "AzureAdMultipleOrgs",
"ClientId": "00001111-aaaa-2222-bbbb-3333cccc4444"
},
"WebAPI": {
"MicrosoftGraphBaseEndpoint": "https://microsoftgraph.chinacloudapi.cn"
}
}
You have little code to read in this file by using the .NET-provided configuration framework:
public class SampleConfiguration
{
/// <summary>
/// Authentication options
/// </summary>
public PublicClientApplicationOptions PublicClientApplicationOptions { get; set; }
/// <summary>
/// Base URL for Microsoft Graph (it varies depending on whether the application runs
/// in Azure public clouds or national or sovereign clouds)
/// </summary>
public string MicrosoftGraphBaseEndpoint { get; set; }
/// <summary>
/// Reads the configuration from a JSON file
/// </summary>
/// <param name="path">Path to the configuration json file</param>
/// <returns>SampleConfiguration as read from the json file</returns>
public static SampleConfiguration ReadFromJsonFile(string path)
{
// .NET configuration
IConfigurationRoot Configuration;
var builder = new ConfigurationBuilder()
.SetBasePath(Directory.GetCurrentDirectory())
.AddJsonFile(path);
Configuration = builder.Build();
// Read the auth and graph endpoint configuration
SampleConfiguration config = new SampleConfiguration()
{
PublicClientApplicationOptions = new PublicClientApplicationOptions()
};
Configuration.Bind("Authentication", config.PublicClientApplicationOptions);
config.MicrosoftGraphBaseEndpoint =
Configuration.GetValue<string>("WebAPI:MicrosoftGraphBaseEndpoint");
return config;
}
}
Now, to create your application, write the following code:
SampleConfiguration config = SampleConfiguration.ReadFromJsonFile("appsettings.json");
var app = PublicClientApplicationBuilder.CreateWithApplicationOptions(config.PublicClientApplicationOptions)
.WithDefaultRedirectUri()
.Build();
Before the call to the .Build() method, you can override your configuration with calls to .WithXXX methods, as seen previously.
Next steps
Move on to the next article in this scenario, Acquire a token for the desktop app.