Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
In this quickstart, you use the Create demo app wizard in the Azure portal to generate a downloadable, "localhost"-style web app that runs in a browser. Depending on how you configure it, the generated app is operational on first use, with a live read-only connection to an index on your search service. A default app can include a search box, results area, sidebar filters, and typeahead support.
A demo app can help you visualize how an index functions in a client app, but it isn't intended for production scenarios. Production apps should include security, error handling, and hosting logic that the demo app doesn't provide.
Prerequisites
An Azure account with an active subscription. Create a trial subscription.
An Azure AI Search service. Create a service or find an existing service in your current subscription. For this quickstart, you can use a free service.
A search index to use as the basis of your generated application.
This quickstart uses the hotels-sample index. Follow the instructions in this quickstart to create the index.

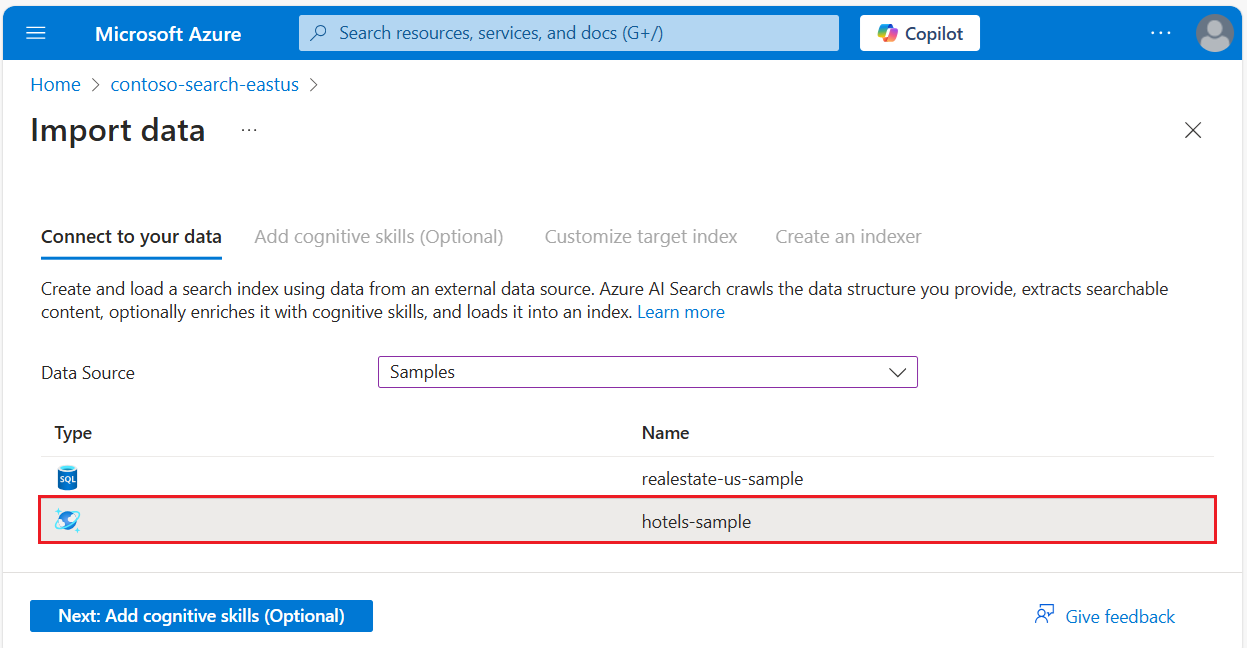
Start the wizard
To start the wizard for this quickstart:
Sign in to the Azure portal and select your search service.
From the left pane, select Search management > Indexes.
Select hotels-sample-index from the list.
At the top of the index page, select Create demo app.
Select Enable CORS and continue to add CORS support to your index definition.

Configure search results
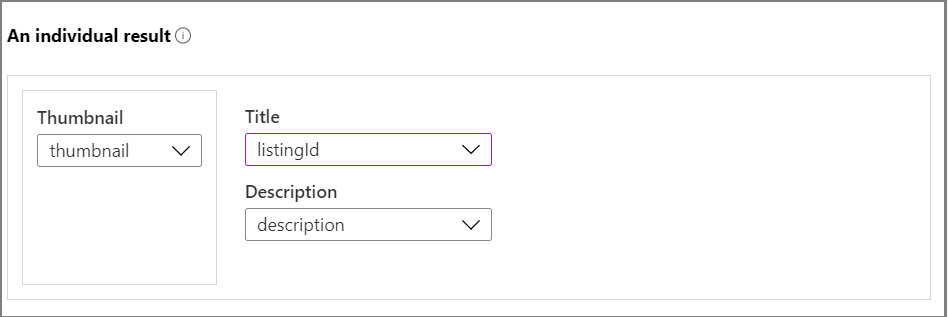
The wizard provides a basic layout for the rendered search results, including space for a thumbnail image, title, and description. Each element is backed by a field in your index that provides the necessary data.
To configure the search results:
Skip Thumbnail because the index doesn't have image URLs.
However, if your index contains a field populated with URLs that resolve to publicly available images, you should specify that field for the thumbnail.
For Title, choose a field that conveys the uniqueness of each document. Our example uses HotelName.
For Description, choose a field that might help someone decide whether to drill down to that particular document. Our example uses Description.
Select Next.
Add a sidebar
The search service supports faceted navigation, which is often rendered as a sidebar. Facets are based on fields attributed as filterable and facetable in your index schema.
Tip
To view field attributes, select the Fields tab on the index page in the Azure portal. Only fields marked as filterable and facetable can be used in the sidebar.
In Azure AI Search, faceted navigation is a cumulative filtering experience. Within a category, selecting multiple filters expands the results, such as selecting both Seattle and Bellevue within the City filter. Across categories, selecting multiple filters narrows the results.
To customize the sidebar:
Review the list of filterable and facetable fields in the index.
To shorten the sidebar and prevent scrolling in the finished app, delete some fields.
Select Next.
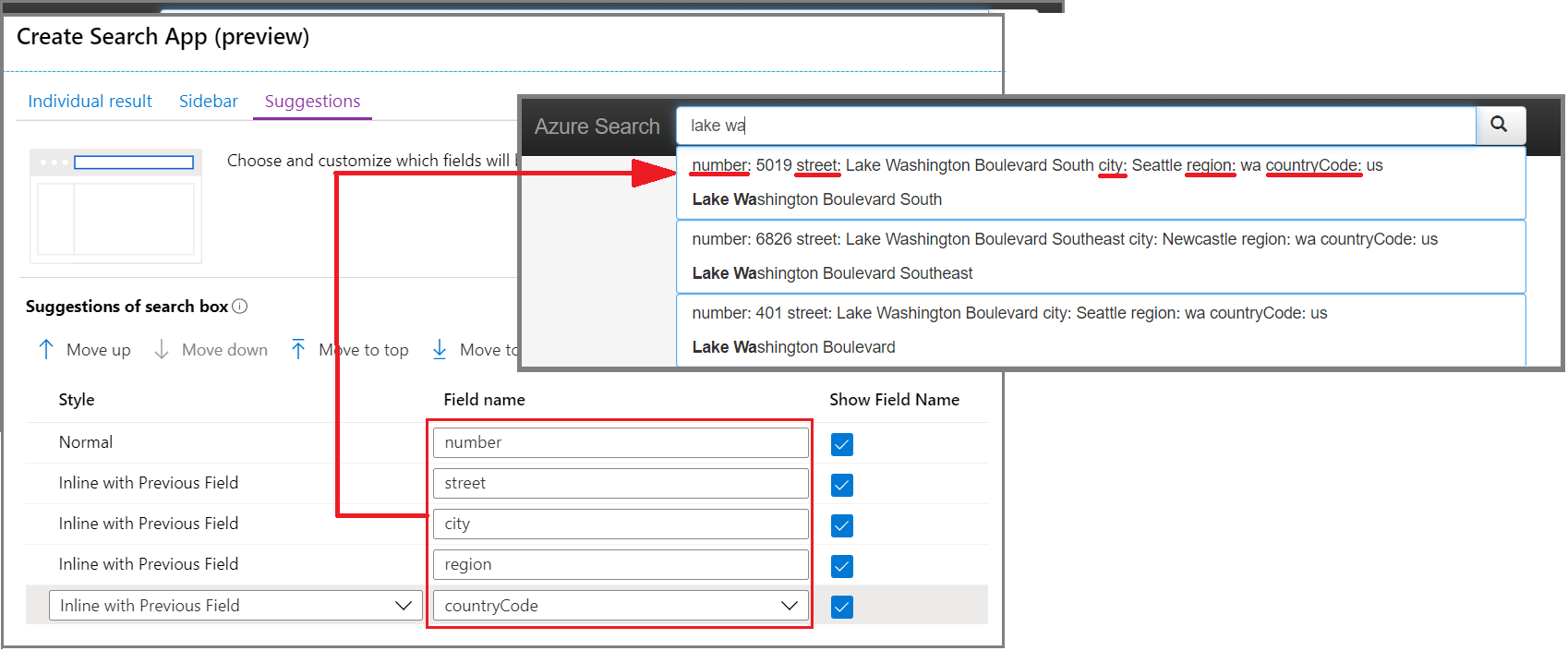
Add suggestions
Suggestions are automated query prompts that appear in the search box. The demo app supports suggestions that provide a dropdown list of potential matching documents based on partial text inputs.
To customize the suggestions:
Choose the fields you want to display as suggested queries. Use shorter string fields instead of verbose fields, such as descriptions.
Use the Show Field Name checkbox to include or exclude labels for the suggestions.
Create, download, and execute
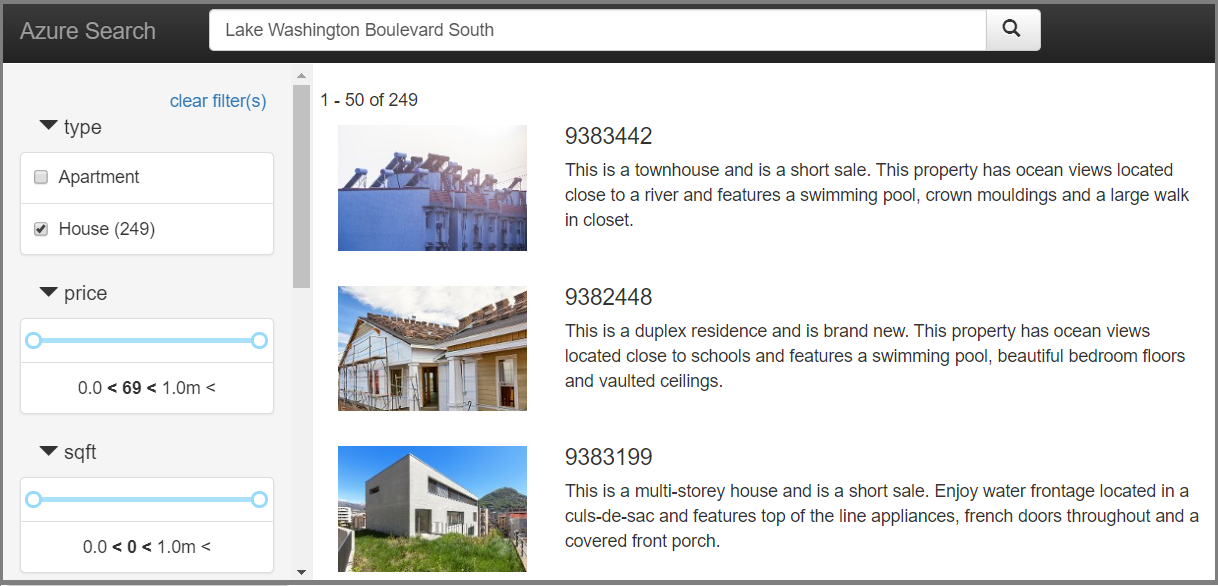
To finish the wizard and use the demo app:
Select Create demo app to generate the HTML file.
When prompted, select Download to download the file.
Open the file in a browser.
Select the search button to run an empty query (
*) that returns an arbitrary result set.Enter a term in the search box and use the sidebar filters to narrow the results.
Tip
If you don't see suggested queries, check your browser settings or try a different browser.
Clean up resources
When you work in your own subscription, it's a good idea at the end of a project to identify whether you still need the resources you created. Resources left running can cost you money. You can delete resources individually or delete the resource group to delete the entire set of resources.
In the Azure portal, you can find and manage resources by selecting All resources or Resource groups from the left pane.
Remember that a free search service is limited to three indexes, three indexers, and three data sources. To stay under the limit, you can delete these items individually in the Azure portal.
Next step
The demo app is useful for prototyping because it simulates the end-user experience without requiring JavaScript or front-end code. As you approach the proof-of-concept stage of your own project, review the end-to-end code samples that more closely resemble a real-world app: