Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
重要
从 2023 年 9 月 20 日开始,将无法创建新的 Azure 指标顾问资源。 指标顾问服务将于 2026 年 10 月 1 日停用。
本教程介绍如何执行下列操作:
- 如何在指标顾问中创建挂钩
- 如何通过 Azure 逻辑应用发送通知
- 如何 Microsoft 团队发送通知
- 如何通过 SMTP 服务器发送通知
必备条件
创建“指标顾问”资源
若要探索指标顾问的功能,需要在 Azure 门户中创建指标顾问资源,以部署你的指标顾问实例。
如何在指标顾问中创建挂钩
指标顾问中的挂钩是一个桥梁,让客户能够订阅指标异常并通过不同通道发送通知。 指标顾问中有四种挂钩:
- 电子邮件挂钩
- Webhook
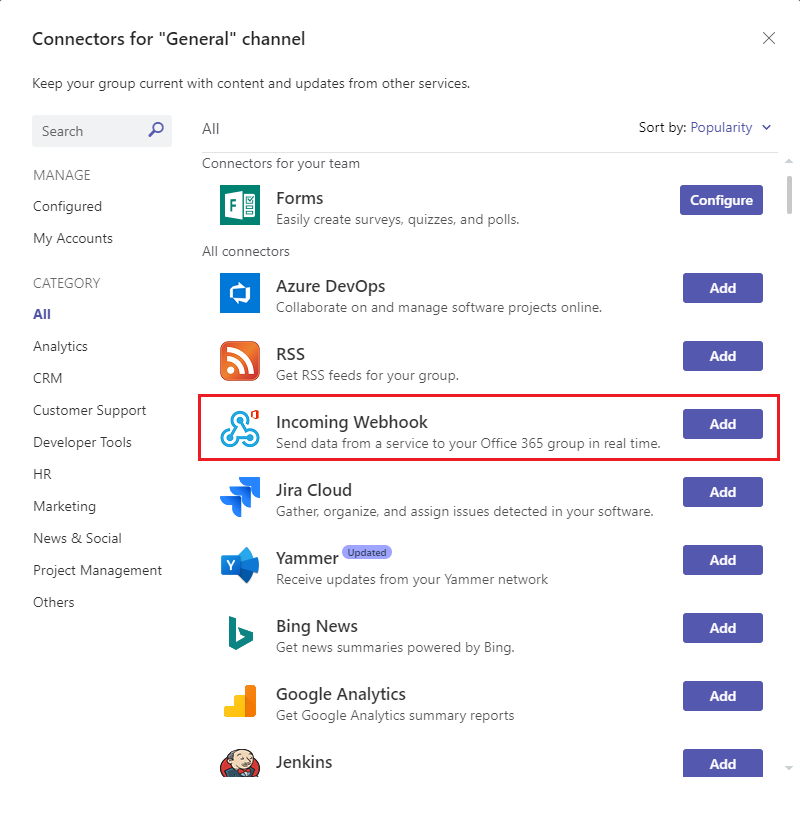
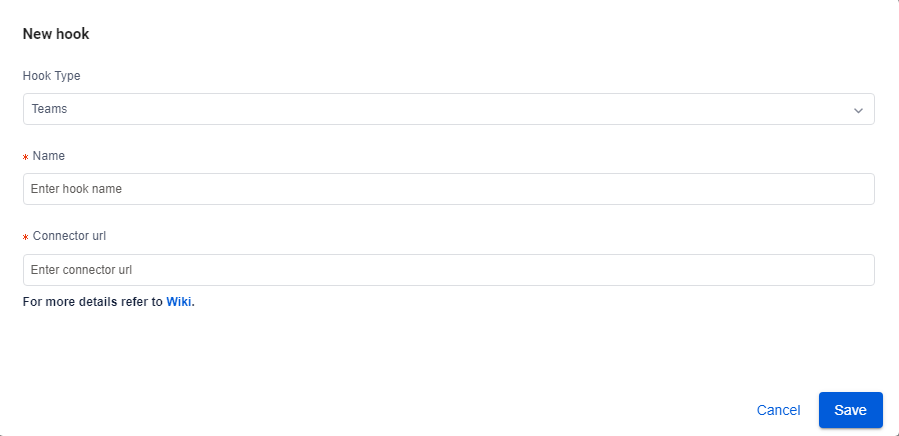
- Teams 挂钩
- Azure DevOps 挂钩
每个挂钩类型对应一个通知异常情况时使用的特定通道。
使用 Azure 逻辑应用、Teams 和 SMTP 发送通知
使用逻辑应用发送电子邮件通知
指标顾问中支持两个发送电子邮件通知的常见选项。 一个是使用 Webhook 和 Azure 逻辑应用发送电子邮件警报,另一个是设置 SMTP 服务器并使用它直接发送电子邮件警报。 本部分重点介绍第一个选项,对于没有可用 SMTP 服务器的客户来说,此选项更容易操作。
步骤 1:在指标顾问中创建 Webhook
Webhook 是指标顾问服务中所有可用信息的入口点,在触发警报时会调用用户提供的 API。 所有警报都可以通过 Webhook 发送。
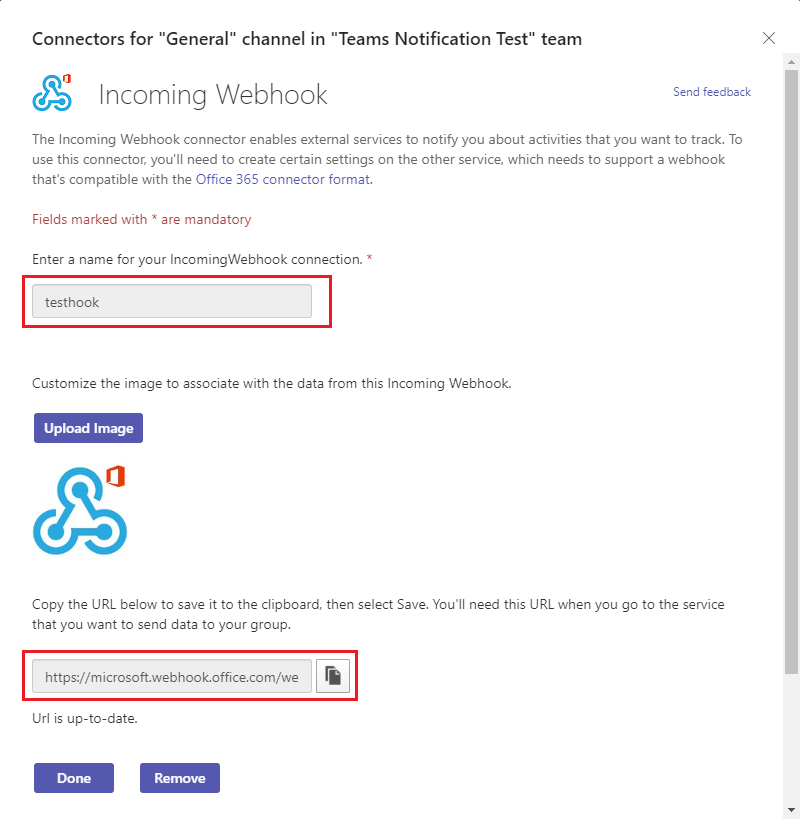
在指标顾问的工作区中选择“挂钩”选项卡,然后选择“创建挂钩”按钮。 选择“Webhook”的挂钩类型。 填写必需的参数,然后选择“确定”。 有关详细步骤,请参阅创建 Webhook。
需要额外填写一个“终结点”参数,这可以在完成下面的步骤 3 后完成。
步骤 2:创建消耗逻辑应用资源
在 Azure 门户中,按照创建示例消耗型逻辑应用工作流中的说明,创建具有空白工作流的消耗型逻辑应用资源。 看到工作流设计器打开时,请返回到本教程。
步骤 3:添加一个“收到 HTTP 请求时”触发器
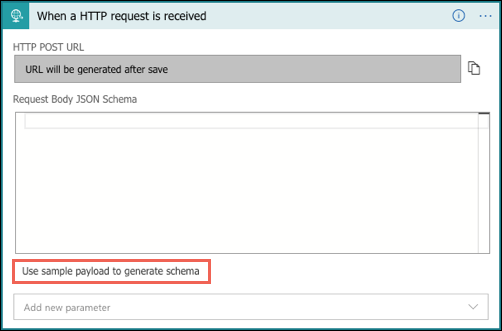
Azure 逻辑应用使用各种操作来触发定义的工作流。 在本用例中,它使用了名为“收到 HTTP 请求时”的触发器。
在“收到 HTTP 请求时”对话框中,选择“使用示例有效负载生成架构”。

将以下示例 JSON 复制到文本框中,然后选择“完成”。
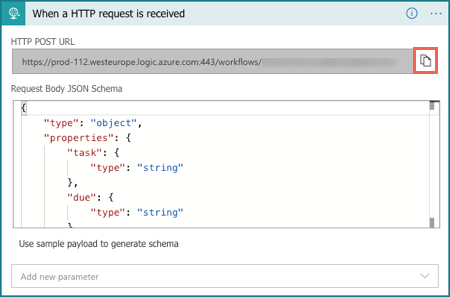
{ "properties": { "value": { "items": { "properties": { "alertInfo": { "properties": { "alertId": { "type": "string" }, "anomalyAlertingConfigurationId": { "type": "string" }, "createdTime": { "type": "string" }, "modifiedTime": { "type": "string" }, "timestamp": { "type": "string" } }, "type": "object" }, "alertType": { "type": "string" }, "callBackUrl": { "type": "string" }, "hookId": { "type": "string" } }, "required": [ "hookId", "alertType", "alertInfo", "callBackUrl" ], "type": "object" }, "type": "array" } }, "type": "object" }选择此方法作为“POST”,然后选择“保存”。 现在可以查看 HTTP 请求触发器的 URL。 选择复制图标以复制它,并填写回步骤 1 中的“终结点”中。

步骤 4:使用“HTTP”操作添加下一步
通过 Webhook 推送的信号仅包含时间戳、alertID、configurationID 等有限信息。需使用信号中提供的回调 URL 查询详细信息。 此步骤是查询详细的警报信息。
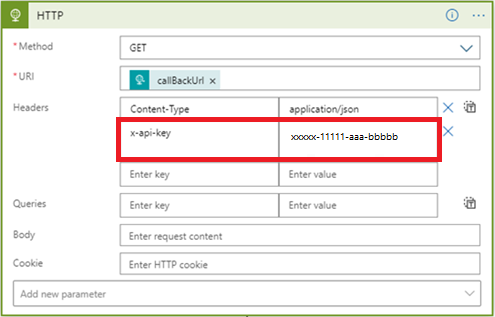
选择一个“GET”方法
从“URI”中的“动态内容”列表中选择“callBackURL”。
在“标头”中输入“Content-Type”的密钥,并输入“application/json”的值
在“标头”中输入“x-api-key”的密钥,单击指标顾问工作区中的“API 密钥”选项卡来获取密钥。 此步骤的目的是为了确保工作流具有足够的 API 调用权限。

步骤 5:添加下一步到“分析 JSON”
需要分析 API 的响应,以便更轻松地设置电子邮件内容的格式。
注意
本教程仅分享一个简明示例,最终的电子邮件格式还需要进一步设计。
- 从“内容”中的“动态内容”列表中选择"正文"
- 选择“使用示例有效负载生成架构”。 将以下示例 JSON 复制到文本框中,然后选择“完成”。
{
"properties": {
"@@nextLink": {},
"value": {
"items": {
"properties": {
"properties": {
"properties": {
"IncidentSeverity": {
"type": "string"
},
"IncidentStatus": {
"type": "string"
}
},
"type": "object"
},
"rootNode": {
"properties": {
"createdTime": {
"type": "string"
},
"detectConfigGuid": {
"type": "string"
},
"dimensions": {
"properties": {
},
"type": "object"
},
"metricGuid": {
"type": "string"
},
"modifiedTime": {
"type": "string"
},
"properties": {
"properties": {
"AnomalySeverity": {
"type": "string"
},
"ExpectedValue": {}
},
"type": "object"
},
"seriesId": {
"type": "string"
},
"timestamp": {
"type": "string"
},
"value": {
"type": "number"
}
},
"type": "object"
}
},
"required": [
"rootNode",
"properties"
],
"type": "object"
},
"type": "array"
}
},
"type": "object"
}
步骤 6:添加下一步到“创建 HTML 表格”
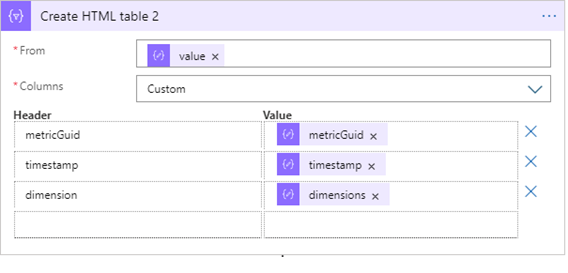
API 调用返回了一些信息,但根据你的方案不同,并非所有信息都很有用。 选择你关注并想要包含在警报电子邮件中的项。
下面是一个 HTML 表格示例,其中选择在警报电子邮件中包含“timestamp”、“metricGUID”和“dimension”。

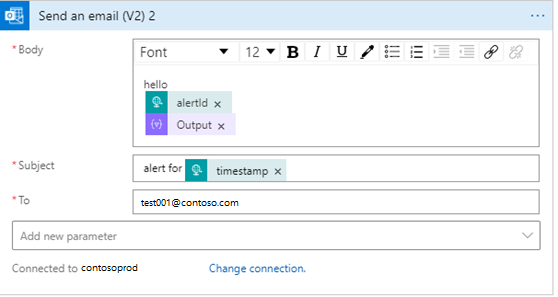
步骤 7:将最后一个步骤添加到“发送电子邮件”
发送电子邮件时有几个选项,包括 Microsoft 托管的产品/服务和第三方产品/服务。 客户可能需要具有适合所选选项的租户/帐户。 例如,选择"Office 365 Outlook"作为服务器时。 将启动登录过程以构建连接和授权。 将建立 API 连接以使用电子邮件服务器发送警报。
在电子邮件的“正文”和“主题”中填写你想要包含的内容,并在“收件人”中填写电子邮件地址。

后续步骤
转到下一篇文章,了解创建方法。