Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
适用于:开发人员 |基本 |标准 |奖赏
API 管理开发人员门户提供视觉编辑器和内置小组件,以便你可以自定义门户的外观并设置其样式。 但是,您可能需要通过自定义功能对开发人员门户进行进一步个性化设置。 例如,你可能希望将开发人员门户与涉及添加自定义界面的支持系统集成。 本文介绍将自定义功能(如自定义小组件)添加到 API 管理开发人员门户的方法。
下表汇总了两个选项,其中包含指向更多详细信息的链接。
| 方法 | 说明 |
|---|---|
| 自定义 HTML 代码小组件 | - 用于 API 发布者的轻型解决方案,可为基本用例添加自定义逻辑 - 将自定义 HTML 代码复制并粘贴到表单中,开发人员门户会将其呈现在 iframe 中 |
| 创建并上传自定义小组件 | - 针对更高级小组件用例的开发人员解决方案 - 需要 React、Vue 或纯 TypeScript 中的本地实现 - 为帮助开发人员创建小组件并将其上传到开发人员门户而提供的小组件基架和工具 - 支持适用于源代码管理、版本控制和代码重用的工作流 |
注意
自承载开发人员门户是需要自定义整个门户核心的源代码的客户扩展性选项。 它为自定义门户体验提供十足的灵活性,但需要高级配置。 借助自承载,你负责管理完整的代码生命周期:将代码库分支、开发、部署、托管、修补和升级。
提示
自定义开发人员门户的另一个选项是使用开放源代码的 WordPress 开发人员门户插件。 利用 WordPress 中的站点功能在开发人员门户中本地化内容、自定义菜单、应用自定义样式表,等等。
使用自定义 HTML 代码小组件
托管开发人员门户包含一个“自定义 HTML 代码”小组件,你可以在其中插入用于小型门户自定义的 HTML 代码。 例如,可以使用自定义 HTML 嵌入视频或添加表单。 门户在嵌入框架 (iframe) 中呈现自定义小组件。
在开发人员门户的管理界面中,切换到要在其中插入小组件的页面或部分。
选择指针悬停在页面上时显示的灰色“加号”图标 (+)。
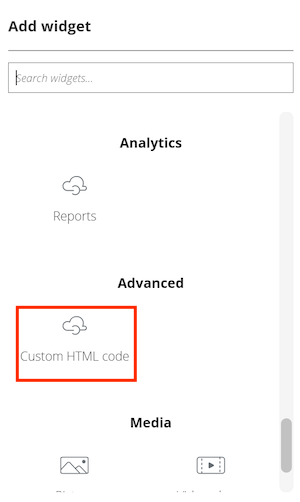
在“添加小组件”窗口中,选择“自定义 HTML 代码”。

选择新小组件,然后选择 “编辑小组件 ”按钮。
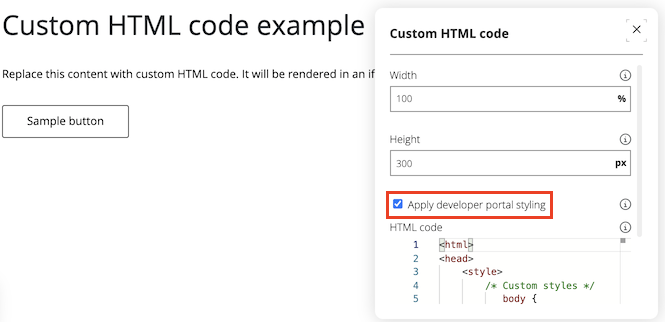
输入小组件的宽度和高度(以像素为单位)。
要从开发人员门户继承样式(推荐),请选择“应用开发人员门户样式设置”。
注意
如果未选择此设置,则嵌入元素将为纯 HTML 控件,不含开发人员门户的样式。

将示例 HTML 代码替换为您的自定义内容。
完成配置后,请关闭窗口。
选择“ 保存 ”按钮以保存更改,然后 重新发布门户。
注意
Microsoft不支持您在自定义HTML代码小组件中添加的HTML代码。
创建并上传自定义小组件
对于更高级的用例,可以创建自定义小组件并将其上传到开发人员门户。 API 管理为开发人员提供了一个代码基架,用于在 React、Vue 或纯 TypeScript 中创建自定义小组件。 该基架包含所需的工具来帮助你开发小组件并将其部署到开发人员门户。
先决条件
- 在本地安装 Node.JS 运行时
- 对编程和 Web 开发有一个基本的了解
创建小组件
警告
您自定义的小组件代码存储在与您的 API 管理实例关联的全局 Azure Blob 存储中。 向开发人员门户添加自定义小组件时,将通过不需要身份验证的终结点从此存储中读取代码,即使只有经过身份验证的用户才能访问开发人员门户或具有自定义小组件的页面也是如此。 请勿在自定义小组件代码中包含敏感信息或机密。
在开发人员门户的管理界面中,选择“ 自定义小组件>添加新的自定义小组件”。
输入小组件名称并选择“技术”。 有关详细信息,请参阅本文后面部分的小组件模板。
选择“保存”。
打开终端,导航到要保存小组件代码的位置,运行以下命令以下载代码基架:
npx @azure/api-management-custom-widgets-scaffolder导航到包含小组件代码基架的新建文件夹。
cd <name-of-widget>在所选代码编辑器(如 Visual Studio Code)中打开文件夹。
安装依赖项并启动项目:
npm install npm start浏览器应打开一个新选项卡,其中的开发人员门户在开发模式下连接到小组件。
注意
如果选项卡未打开,请执行以下操作:
- 确保开发服务器已启动,通过在上一步启动服务器的控制台上检查输出。 它应显示运行服务器的端口(例如
http://127.0.0.1:3001)。 - 在 Azure 门户中转到 API 管理服务,使用管理界面打开开发人员门户。
- 将
/?MS_APIM_CW_localhost_port=3001附加到该 URL。 如果服务器在另一端口上运行,请更改端口号。
- 确保开发服务器已启动,通过在上一步启动服务器的控制台上检查输出。 它应显示运行服务器的端口(例如
实现小组件的代码,并在本地测试它。 小组件的代码位于
src文件夹的以下子文件夹中:-
app- 可供已发布的开发人员门户的访问者查看和交互的小组件组件的代码 -
editor- 可以在开发人员门户的管理界面中用来编辑小组件设置的小组件组件的代码
values.ts文件包含小组件的自定义属性(在启用后可用于编辑)的默认值和类型。
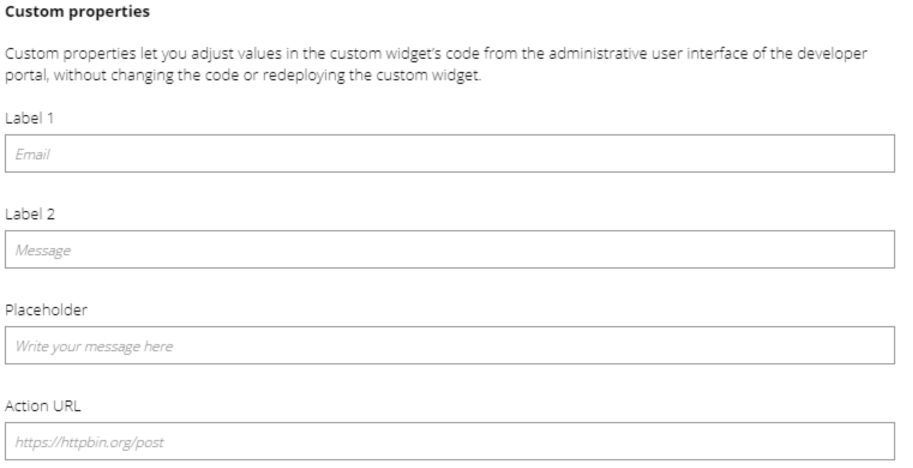
使用自定义属性,可以从开发人员门户的管理用户界面调整自定义小组件的实例中的值,而无需更改代码或重新部署自定义小组件。 需要将此对象传递给某些小组件的帮助程序函数。
-
将自定义小组件部署到开发人员门户
在位于项目的根目录中的
deploy.js文件中指定以下值:resourceId- API 管理服务的资源 ID,格式如下:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint- Azure 管理 API 终结点(取决于环境,通常为management.chinacloudapi.cn)apiVersion- 可选,用于替代默认管理 API 版本
运行以下命令:
npm run deploy如果出现系统提示,请登录到你的 Azure 帐户。
注意
出现登录提示时,必须使用与 API 管理服务所在的 Azure 订阅关联的 Microsoft Entra ID 租户的成员帐户。 该帐户不能是来宾帐户或联合帐户,并且必须具有访问门户的管理界面的适当权限。
自定义小组件现已部署到开发人员门户。 使用门户的管理界面,可以在开发人员门户中的页面上添加它,并为小组件中配置的任何自定义属性设置值。
发布开发人员门户
在管理界面中配置小组件后,重新发布门户以使小组件在生产中可用。
注意
- 如果在以后部署更新的小组件代码,则在重新发布开发人员门户之前,生产中使用的小组件不会进行更新。
- 小组件的已编译代码与特定的门户修订版相关联。 如果将以前的门户修订版设置为当前版本,则使用与该修订版关联的自定义小组件。
小组件模板
我们为可用于小组件的以下技术提供模板:
- TypeScript(纯实现,无任何框架)
- 反应
- Vue
所有模板都基于 TypeScript 编程语言。
React 模板包含 hooks.ts 文件中准备的自定义挂钩,并包含已建立的提供程序,用于通过具有专用 useSecrets、useValues 和 useEditorValues 挂钩的组件树共享上下文。
使用 @azure/api-management-custom-widgets-tools 包
此 npm 包包含下述有助于开发自定义小组件的函数,并提供多种功能,其中包括在开发人员门户与小组件之间进行通信的功能:
| 函数 | 说明 |
|---|---|
| getValues | 返回一个 JSON 对象,其中包含在小组件编辑器中设置的值和默认值 |
| getEditorValues | 返回一个 JSON 对象,其中仅包含小组件编辑器中设置的值 |
| buildOnChange | 接受 TypeScript 类型并返回一个函数来更新小组件值。 返回的函数采用 JSON 对象作为参数(其中包含更新的值),不返回任何内容。 在小组件编辑器内部使用 |
| askForSecrets | 返回 JavaScript 承诺,该承诺在解析后返回与后端通信所需的数据的 JSON 对象 |
| deployNodeJs | 将小组件部署到 Blob 存储 |
| getWidgetData | 从开发人员门户返回传递到自定义小组件的所有数据 在模板内部使用 |
@azure/api-management-custom-widgets-tools/getValues
这是一个函数,它返回一个 JSON 对象,其中包含在小组件编辑器中设置的值与默认值相结合,作为参数传递。
Import {getValues} from "@azure/api-management-custom-widgets-tools/getValues"
import {valuesDefault} from "./values"
const values = getValues(valuesDefault)
它预期用在小组件的运行时 (app) 部件中。
@azure/api-management-custom-widgets-tools/getEditorValues
这是一个函数,其工作方式与getValues相同,但只返回您在编辑器中设置的值。
它预期用在小组件的编辑器中,但也可用在运行时中。
@azure/api-management-custom-widgets-tools/buildOnChange
注意
按照预期,此函数仅用在小组件编辑器中。
此函数接受 TypeScript 类型,并返回用于更新小组件值的函数。 返回的函数采用 JSON 对象作为参数(其中包含更新的值),不返回任何内容。
import {Values} from "./values"
const onChange = buildOnChange<Values>()
onChange({fieldKey: 'newValue'})
@azure/api-management-custom-widgets-tools/askForSecrets
此函数返回 JavaScript 承诺,该承诺在解析后返回与后端通信所需的数据的 JSON 对象。
token 是进行身份验证所需的。
userId 是查询特定于用户的资源所需的。 当匿名用户查看门户时,这些值可能未定义。 该 Secrets 对象还包含 managementApiUrl,即门户后端的 URL,以及当前开发人员门户使用的 apiVersion apiVersion。
注意
请仔细管理和使用令牌。 有它的任何人都可以访问 API 管理服务中的数据。
@azure/api-management-custom-widgets-tools/deployNodeJs
此函数将小组件部署到 Blob 存储。 所有模板都已在 deploy.js 文件中预配它。
默认情况下,它接受三个参数:
serviceInformation:有关 Azure 服务的信息:resourceId:API 管理服务的资源 ID,格式如下:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint:Azure 管理 API 终结点(取决于您的环境,通常为management.chinacloudapi.cn)
小组件的 ID:适合电脑使用的小组件名称格式(拉丁字母和数字的小写字符及短划线;
Contoso widget变为contoso-widget)。 可以在package.json中的name键下找到它。fallbackConfigPath:本地config.msapim.json文件的路径,例如./static/config.msapim.json
@azure/api-management-custom-widgets-tools/getWidgetData
注意
此函数在模板内部使用。 在大多数实现中,不需要将它用于其他情况。
此函数从开发人员门户返回传递到自定义小组件的所有数据。 它包含其他可能用在在调试方案或更高级方案中的数据。 此 API 预期会更改,可能会有中断性变更。 它返回一个包含以下键的 JSON 对象:
-
values:您在编辑器中设置的所有值,即由getEditorData返回的相同对象 -
instanceId:此小组件实例的 ID
添加或删除自定义属性
使用自定义属性,可以从开发人员门户的管理用户界面调整自定义小组件的代码中的值,而无需更改代码或重新部署自定义小组件。 默认情况下,定义了四个自定义属性的输入字段。 可以根据需要添加或删除其他自定义属性。
警告
不要将机密或敏感值存储在自定义属性中。
若要添加自定义属性,请执行以下操作:
- 在文件
src/values.ts中,添加要保存到类型Values的属性名称和数据类型。 - 在同一文件中,为其添加默认值。
- 导航到
editor.html或editor/index文件(确切位置取决于你选择的框架),并复制现有输入或自行添加一个。 - 确保输入字段将更改的值报告给
onChange函数,该值可以从buildOnChange获取。
(可选)使用另一个框架
若要使用另一个 JavaScript UI 框架和库实现小组件,需要按照以下准则自行设置项目:
- 大多数情况下,建议从 TypeScript 模板开始。
- 像在任何其他 npm 项目中一样安装依赖项。
- 如果所选框架与 Vite 生成工具不兼容,请对其进行配置,以便将已编译的文件输出到
./dist文件夹。 (可选)通过提供相对路径作为deployNodeJs函数的第四个参数来重新定义已编译文件的位置。 - 对于本地开发,当服务器运行时,必须可以在 URL
config.msapim.json上访问localhost:<port>/config.msapim.json文件。
使用开源 React 组件工具包创建自定义小组件
开源 React 组件工具包提供了一套 npm 包脚本,可帮助你将 React 应用程序转换为自定义小组件框架,对其进行测试,并将自定义小组件部署到开发人员门户。 如果你有权访问 Azure OpenAI 服务,该工具包还可以根据你提供的文本说明创建小组件。
目前,可以通过两种方式使用工具包来部署自定义小组件:
- 手动安装工具包并在本地运行 npm 包脚本。 按顺序运行脚本,以创建、测试 React 组件,并将其作为自定义小组件部署到开发人员门户。
- 使用 Azure Developer CLI (azd) 模板进行端到端部署。
azd模板部署 Azure API 管理实例和 Azure OpenAI 实例。 预配资源后,交互式脚本可帮助你根据提供的说明创建、测试自定义小组件并将其部署到开发人员门户。
注意
React 组件工具包和 Azure 开发人员 CLI 示例模板是开源项目。 只会通过相应存储库中的 GitHub 问题提供支持。
相关内容
详细了解开发人员门户: