Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
可以向 Azure 仪表板添加 Markdown 磁贴,以便显示自定义的静态内容。 例如,可以在 Markdown 磁贴上显示基本的说明、图像或一组超链接。
向仪表板添加 Markdown 磁贴
在 Azure 门户菜单上,选择“仪表板”。
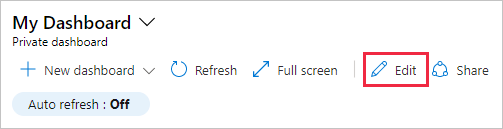
在“仪表板”视图中,选择显示自定义 markdown 磁贴的仪表板,然后选择“编辑”。

在“磁贴库”中找到名为 Markdown 的磁贴,然后选择“添加”。 此时会将磁贴添加到仪表板,而“编辑 Markdown”窗格也会打开。
输入“标题”和“副标题”的值,这些值会在你转到另一字段后显示在磁贴上。

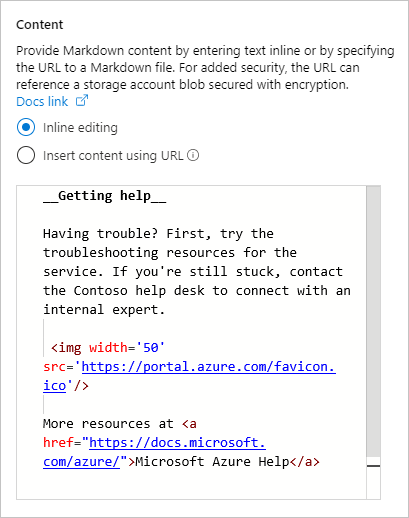
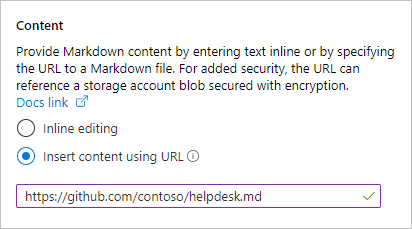
选择用于添加 Markdown 内容的选项之一:“内联编辑”或“使用 URL 插入内容”。
如果要直接输入 Markdown,请选择“内联编辑”。

如果要使用以联机方式托管的现有 Markdown 内容,请选择“使用 URL 插入内容”。

注释
为了增加安全性,请创建一个 Markdown 文件,将其存储在启用了加密的 Azure 存储帐户 Blob 中。 若要进行其他控制,请使用存储在 Azure Key Vault 中的客户管理的密钥配置加密。 然后,可以使用“使用 URL 插入内容”选项指向该文件。 只有有权访问文件的用户才能查看仪表板上的 Markdown 内容。 你可能需要在存储帐户上设置跨域资源共享 (CORS) 规则,以便 Azure 门户 (
https://portal.azure.cn/) 可以访问 blob 中的 Markdown 文件。
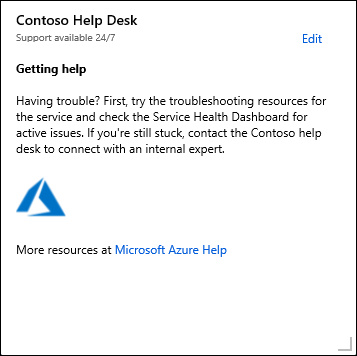
选择“完成”,关闭“编辑 Markdown”窗格。 内容会显示在 Markdown 磁贴上,该磁贴可以通过在右下角拖动图柄来重设大小。

Markdown 内容功能和限制
可以在 Markdown 磁贴上使用纯文本、Markdown 语法和 HTML 内容。 Azure 门户使用名为 marked 的开源库将内容转换为在磁贴上显示的 HTML。 通过 marked 生成的 HTML 在呈现之前先由门户进行预处理。 此步骤有助于确保自定义不会影响门户的安全性或布局。 在该预处理期间,HTML 中任何带有潜在威胁的内容都会被删除。 门户不允许以下类型的内容:
- JavaScript - 移除了
<script>标签和内联 JavaScript 求值。 - iframe -
<iframe>标记会被删除。 - Style -
<style>标记会被删除。 HTML 元素上的内联样式属性没有获得正式支持。 你可能会发现,某些内联样式属性可以使用,但如果它们干扰门户的布局,系统可能会随时停用它们。 Markdown 磁贴适用于基本的静态内容,该内容使用门户的默认样式。
后续步骤
- 了解如何在 Azure 门户中创建仪表板的详细信息。
- 了解如何使用 Azure 基于角色的访问控制共享仪表板。