Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
本文介绍如何使用 Visual Studio Code 创建 Bicep 文件。
安装 Visual Studio Code
若要设置环境以进行 Bicep 开发,请参阅安装 Bicep 工具。 完成这些步骤后,就安装好了 Visual Studio Code 和 Bicep 扩展。 你还将具备最新的Azure CLI 或最新的 Azure PowerShell 模块。
Bicep 命令
Visual Studio Code 随附了多个 Bicep 命令。
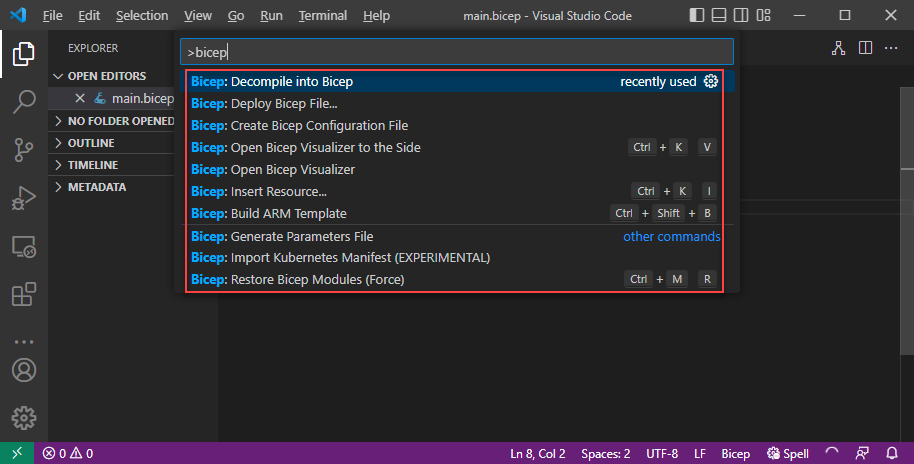
在 Visual Studio Code 中打开或创建 Bicep 文件,选择“视图”菜单,然后选择“命令面板”。 你还可以使用 F1 或 Ctrl+Shift+P 组合键调出命令面板。 输入 Bicep 以列出 Bicep 命令。

这些命令包括:
- 构建 Azure 资源管理器 (ARM) 模板
- 生成参数文件
- 创建 Bicep 配置文件
- 反编译为 Bicep
- 部署 Bicep 文件
- 生成参数文件
- 导入 Azure Kubernetes Manifest(试验性)
- 插入资源
- 打开 Bicep 可视化工具
- 在侧面打开 Bicep 可视化工具
- 将 JSON 粘贴为 Bicep
- 还原 Bicep 模块(强制)
- 显示部署窗格
- 向侧面显示部署窗格
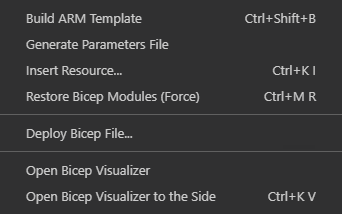
右键单击 Bicep 文件时,这些命令也会显示在上下文菜单中:

右键单击 JSON 文件时:

若要详细了解本文中的命令,请参阅 Bicep CLI 命令。
除了 Bicep 命令,还可以使用内置的 VS Code 命令,例如 Format DocumentsShift+Alt+F。
“构建 ARM 模板”命令
build 命令将 Bicep 文件转换为 JSON ARM 模板。 新模板存储在与文件同名的文件夹中。 如果存在同名的文件,将覆盖旧文件。 有关示例和详细信息,请参阅 build。
“构建参数文件”命令
build-params 命令还将 Bicep 参数文件反向转换为 JSON 参数文件。 新的参数文件存储在与文件同名的文件夹中。 如果存在同名的文件,将覆盖旧文件。 有关示例,请参阅 build-params。
创建 Bicep 配置文件命令
bicepconfig.json 文件是一个 Bicep 配置文件,可用于自定义 Bicep 开发体验。 可以将 bicepconfig.json 添加到多个目录,系统会使用目录层次结构中最接近 Bicep 文件的配置文件。 在 Visual Studio Code 中选择“创建 Bicep 配置文件” 时,该扩展会打开一个对话框,以便选择文件夹。 默认文件夹是存储 Bicep 文件的位置。 如果文件夹中已存在 bicepconfig.json 文件,则可以覆盖现有文件。
若要创建 Bicep 配置文件,请执行以下操作:
- 打开 Visual Studio Code。
- 从“视图”菜单中选择“命令面板”(或按 Ctrl/Cmd+Shift+P),然后选择“Bicep: 创建 Bicep 配置文件”。
- 选择要放置文件的文件目录。
- 完成后保存配置文件。
反向编译为 Bicep 命令
decompile 命令将 JSON ARM 模板反编译为 Bicep 文件,并将其放置在原始 JSON ARM 模板所在的目录中。 新文件具有相同的文件名,扩展名为 .bicep。 如果同一文件夹中已存在具有相同文件名的 Bicep 文件,Visual Studio Code 会提示你覆盖现有文件或创建副本。 有关示例,请参阅反编译。
部署 Bicep 文件命令
可以直接从 Visual Studio Code 部署 Bicep 文件。 从命令面板或上下文菜单中选择“部署 Bicep 文件”。 该扩展会提示你登录到 Azure 门户,选择你的订阅,创建或选择一个资源组,并输入参数值。
注意
Visual Studio Code 中的 Bicep 部署命令使用新的内置 身份验证 API 来管理身份验证。 它不使用 bicepconfig.json 中的云配置文件。 若要登录到自定义云,请选择“管理>设置>扩展>Microsoft 帐户>Microsoft 主权云”。 目前不支持多个登录帐户。
“生成参数文件”命令
generate-params 命令在 Bicep 文件所在的同一文件夹中创建参数文件。 可以选择创建 Bicep 参数文件或 JSON 参数文件。 新的 Bicep 参数文件名为 <bicep-file-name>.bicepparam,而新的 JSON 参数文件名为 <bicep-file-name>.parameters.json。 有关示例和详细信息,请参阅 generate-params。
导入 AKS 清单(预览)命令
此命令会导入一个 AKS 清单文件,并创建 Bicep 模块。 有关详细信息,请参阅 Bicep Kubernetes 扩展(预览版)和快速入门:使用 Bicep Kubernetes 扩展(预览版)部署 Azure Kubernetes 服务 (AKS) 群集。
插入资源命令
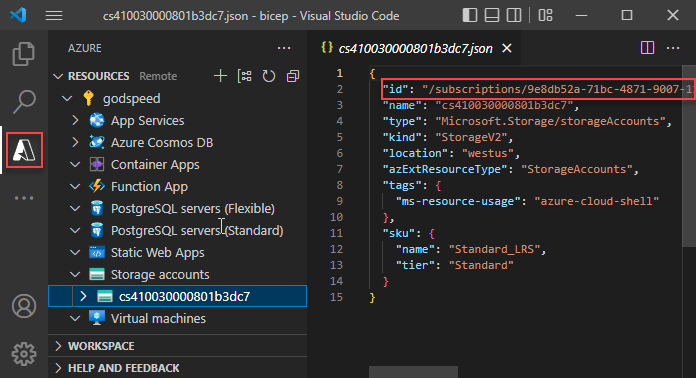
此命令通过提供现有资源的资源 ID 来在 Bicep 文件中声明一个资源。 在 Visual Studio Code 中选择“插入资源”后,在命令面板中输入资源 ID。 插入资源需要花费一点时间。
可以使用以下方法之一找到资源 ID:
使用适用于 Visual Studio Code 的 Azure 资源扩展。

查看 Azure 门户。
使用 Azure CLI 或 Azure PowerShell:
az resource list
与导出模板的过程类似,该过程会尝试创建可用的资源。 但是,插入的大多数资源需要经过一些更改才能用于部署 Azure 资源。 有关详细信息,请参阅将 ARM 模板 JSON 反编译为 Bicep。
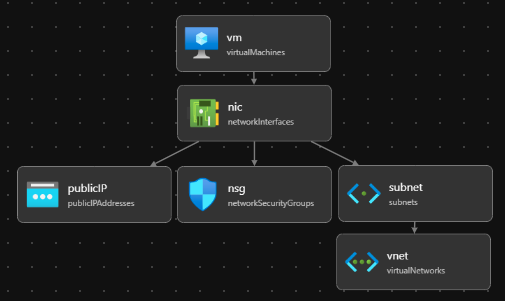
打开 Bicep 可视化工具命令
Bicep 可视化工具显示 Bicep 文件中定义的资源及其之间的依赖关系。 下图是适用于 Linux 虚拟机的 Bicep 文件的可视化表示形式。
可以使用 Bicep 文件并排打开 Bicep 可视化工具。
将 JSON 粘贴为 Bicep 命令
你可以将 ARM 模板中的 JSON 代码片段粘贴到 Bicep 文件。 Visual Studio Code 自动将 JSON 反向编译为 Bicep。 此功能仅适用于 Bicep 扩展版本 0.14.0 或更新版本,默认已启用。 若要禁用该功能,请参阅 Visual Studio Code 和 Bicep 扩展。
此功能允许粘贴:
- 完整的 JSON ARM 模板。
- 单个或多个资源。
- JSON 值,例如对象、数组或字符串。 带双引号的字符串转换为带有单引号的字符串。
例如,先打开以下 Bicep 文件:
@description('Storage Account type')
@allowed([
'Standard_LRS'
'Standard_GRS'
'Standard_ZRS'
'Premium_LRS'
])
param storageAccountsku string = 'Standard_LRS'
@description('Location for all resources.')
param location string = resourceGroup().location
var storageAccountName = '${uniqueString(resourceGroup().id)}storage'
resource storageAccount 'Microsoft.Storage/storageAccounts@2025-06-01' = {
name: storageAccountName
location: location
sku: {
name: storageAccountsku
}
kind: 'StorageV2'
tags: {
ObjectName: storageAccountName
}
properties: {}
}
output storageAccountName string = storageAccountName
然后,粘贴以下 JSON:
{
"type": "Microsoft.Batch/batchAccounts",
"apiVersion": "2024-02-01",
"name": "[parameters('batchAccountName')]",
"location": "[parameters('location')]",
"tags": {
"ObjectName": "[parameters('batchAccountName')]"
},
"properties": {
"autoStorage": {
"storageAccountId": "[resourceId('Microsoft.Storage/storageAccounts', variables('storageAccountName'))]"
}
}
}
Visual Studio Code 自动将 JSON 转换为 Bicep。 请注意,你还需要添加一个 batchAccountName 参数。
你可以通过按 Ctrl+Z 取消反向编译。 初始 JSON 显示在文件中。
还原 Bicep 模块命令
当 Bicep 文件使用已发布到注册表的模块时,restore 命令会从注册表获取所有必需模块的副本。 该命令会将这些副本存储在本地缓存中。 有关详细信息和示例,请参阅 还原。
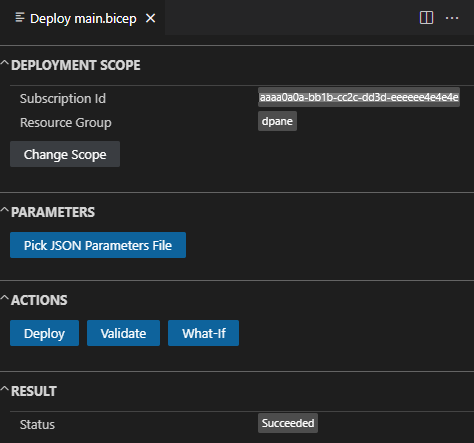
显示部署窗格命令
部署窗格在 VS Code 中提供了一个交互式 UI,可以访问您的 Azure 帐户来进行验证、部署和假设操作,提供即时反馈,无需离开 VS Code 编辑器。

有关详细信息,请参阅 部署窗格 。
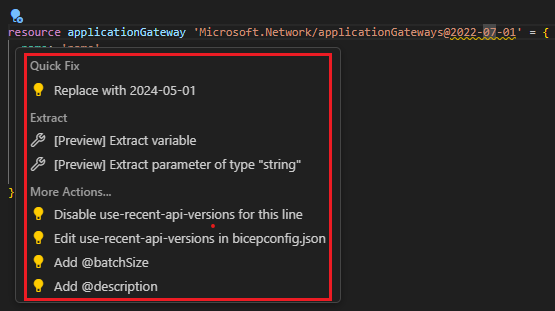
使用快速修复建议
VS Code 中的灯泡表示快速修复建议。 当编辑器在代码中检测到问题或改进机会时,便会出现该图标。 单击灯泡将会显示可解决问题或增强代码的操作菜单。

有关提取命令,请参阅提取参数、变量和类型。 在“更多操作”中,其建议添加“装饰器”。
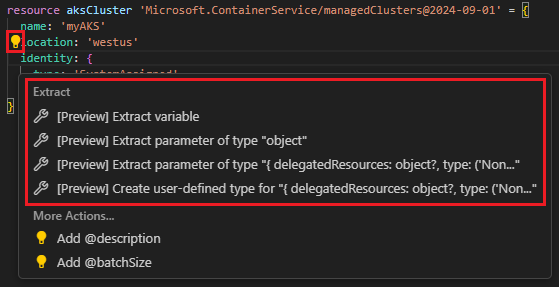
提取参数、变量和类型
提取变量、参数和用户定义的数据类型时,涉及从现有代码中隔离和定义这些组件以改善代码结构、可维护性和清晰度。
以下屏幕截图显示了 AKS 群集资源的定义。 你可以提取参数或变量,也可以提取基于属性的用户定义数据类型,例如 identity。 从代码中选择 identity 行,然后选择黄色灯泡图标。 上下文窗口将显示可用的提取选项。

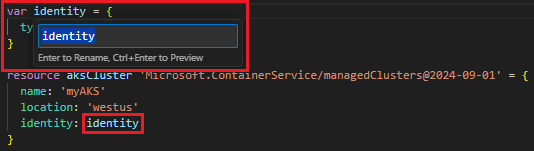
提取变量:创建一个新变量,以及用来更新变量名称的选项:

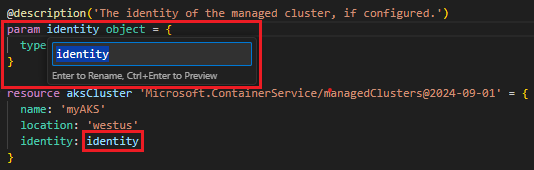
提取简单数据类型的参数:使用简单数据类型(如字符串、int 等)创建新参数,以及用来更新参数名称的选项:

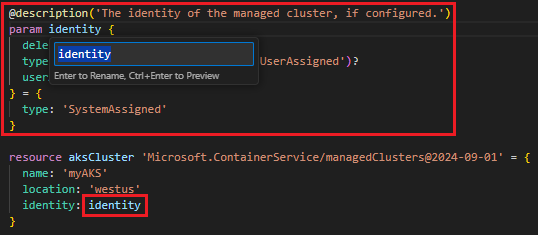
提取用户定义数据类型的参数:使用用户定义的数据类型创建新参数,以及用来更新参数名称的选项:

这需要在提取后进行一些自定义。
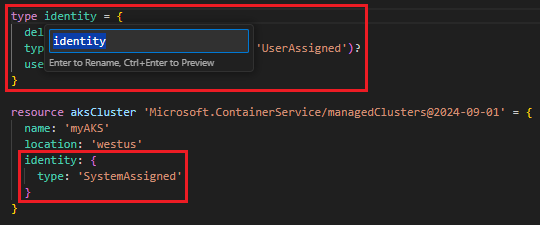
创建用户定义类型:创建新的用户定义类型,以及用来更新类型名称的选项。

与其他选项不同的是,该选项不会将所选代码替换为对新类型的引用。 在前面的示例中,
identity的值保持不变。 若要使用新类型,必须将其并入代码中。
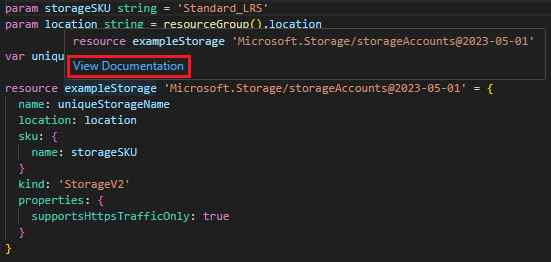
“查看文档”选项
在 Visual Studio Code 中,可以打开您正在处理的资源类型的模板参考。 为此,请将光标悬停在资源符号名称上,然后选择“查看文档”。

转到文件
定义模块时,无论引用的文件是何种类型,即不管是本地文件、模块注册表文件还是模板规格,都可以通过选择或突出显示模块路径并按 [F12] 来打开引用的文件。 如果引用的文件是 Azure Verified Modules (AVM),则可以在编译的 JSON 或 Bicep 文件之间切换。 若要打开专用注册表模块的 Bicep 文件,请确保模块发布到启用了 WithSource 开关的注册表。 有关详细信息,请参阅将文件发布到注册表。 从专用模块注册表打开 Bicep 文件需要 Visual Studio Code Bicep 扩展版本 0.27.1 或更高版本。
疑难解答
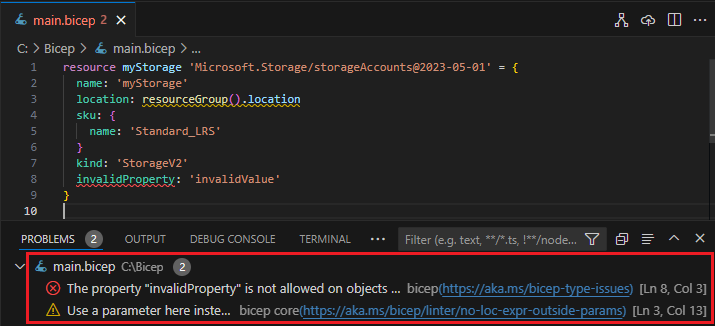
Problems 窗格汇总了 Bicep 文件中的错误和警告:

Bicep 核心诊断提供错误和警告代码的列表。
后续步骤
继续阅读快速入门:使用 Visual Studio Code 创建 Bicep 文件,了解如何应用本文中的信息。