Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
一个包含下拉列表的选择控件。 可以允许选择一个项(单选)或多个项(多选)。 还可以选择在项中包含说明。
UI 示例
DropDown 元素提供了不同的选项,用于决定它在门户中的视觉效果。
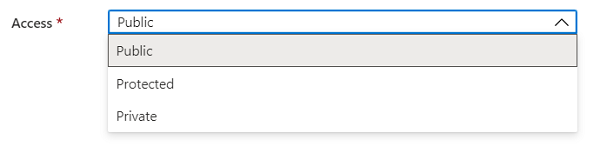
当只允许选择单个项时,控件将显示为:

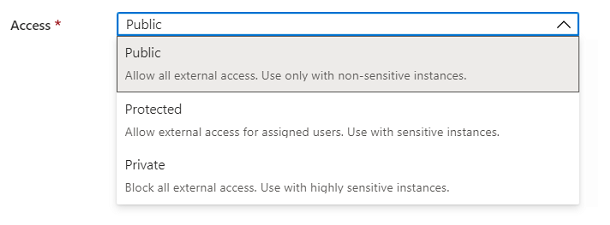
当包含说明时,控件将显示为:

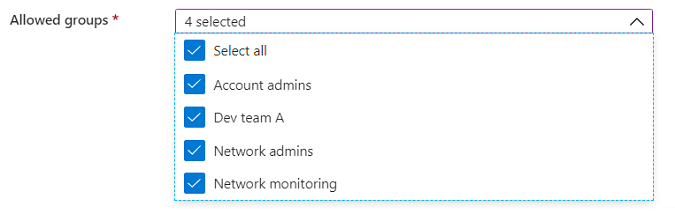
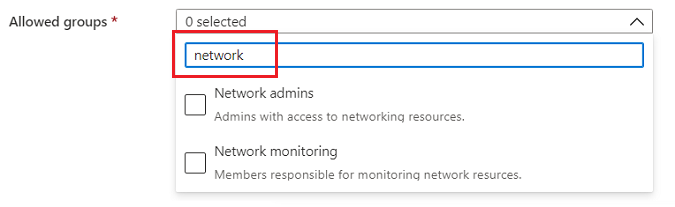
启用多选时,控件将添加“全选”选项和用于选择多个项目的复选框:

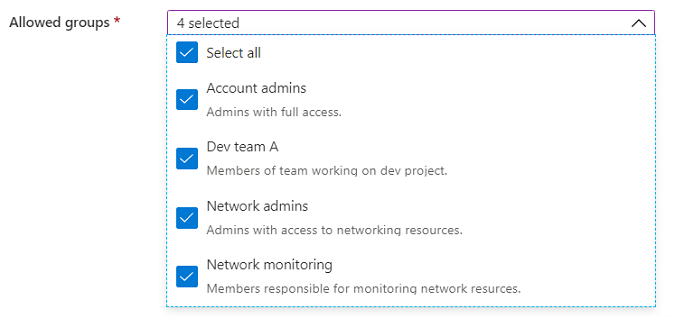
启用多选时可以包含说明。

启用筛选后,控件包含用于添加筛选值的文本框。

架构
{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": ["Value two"],
"toolTip": "",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
示例输出
"two"
备注
- 使用
multiselect指定用户是否可以选择多个项。 - 默认情况下,启用多选时,
selectAll为true。 - 通过
filter属性,用户能够在众多选项中进行搜索。 constraints.allowedValues的标签是项的显示文本,并且当选中时,其值是元素的输出值。- 如果已指定,则默认值必须是
constraints.allowedValues中存在的一个标签。 如果未指定,则将选择constraints.allowedValues中的第一个项。 默认值为null。 constraints.allowedValues必须至少有一项。- 若要模拟一个不需要的值,请向
constraints.allowedValues添加一个具有标签且值为""(空字符串)的项。 defaultDescription属性用于不带说明的项。placeholder属性是帮助文本,当用户开始编辑后会消失。 如果同时定义了placeholder和defaultValue,会优先显示defaultValue。
示例
在下面的示例中,defaultValue 是使用 allowedValues 的值而非使用标签定义的。 启用了 multiselect 时,默认值可以包含多个值。

{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": [{"value": "one"}, {"value": "two"}],
"toolTip": "Multiple values can be selected",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
后续步骤
- 有关创建 UI 定义的简介,请参阅 CreateUiDefinition 入门。
- 有关 UI 元素中的公用属性的说明,请参阅 CreateUiDefinition 元素。