Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
入门指南:了解如何使用适用于 .NET 或 JavaScript 的 Azure Web PubSub 客户端 SDK 创建能实现以下功能的 Azure Web PubSub:
- 连接到 Azure Web PubSub 服务实例
- 订阅 Azure Web PubSub 组。
- 向 Azure Web PubSub 组发布一条消息。
API 参考文档 | 库源代码 | 包 (JavaScript npm) | 示例
API 参考文档 | 库源代码 | 包 (NuGet) | 示例
注意
客户端 SDK 仍处于预览版。 更高版本中可能会更改界面。
先决条件
- 具有活动订阅的 Azure 帐户。 创建试用版订阅。
- Visual Studio Code 等文件编辑器。
设置
创建 Azure Web PubSub 服务实例
- 在 Azure 门户的“主页”中,选择“创建资源”。
- 在“搜索市场”框中,输入“Web PubSub”。
- 从结果中选择“Web PubSub”。
- 选择创建。
- 创建新的资源组
- 选择“新建”。
- 输入名称,并选择“确定”。
- 输入服务实例的“资源名称”。
- 选择“定价层”。 可以选择“免费”进行测试。
- 选择“创建”,然后再次选择“创建”以确认新的服务实例。
- 在部署完成之后,选择“转到资源”。
生成客户端 URL
客户端使用客户端访问 URL 以连接服务并对其进行身份验证,该过程遵循 wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token> 模式。
若要授权客户端向特定组发送消息并加入该组,必须生成具有“发送到组”或“加入/退出组”权限的客户端访问 URL。
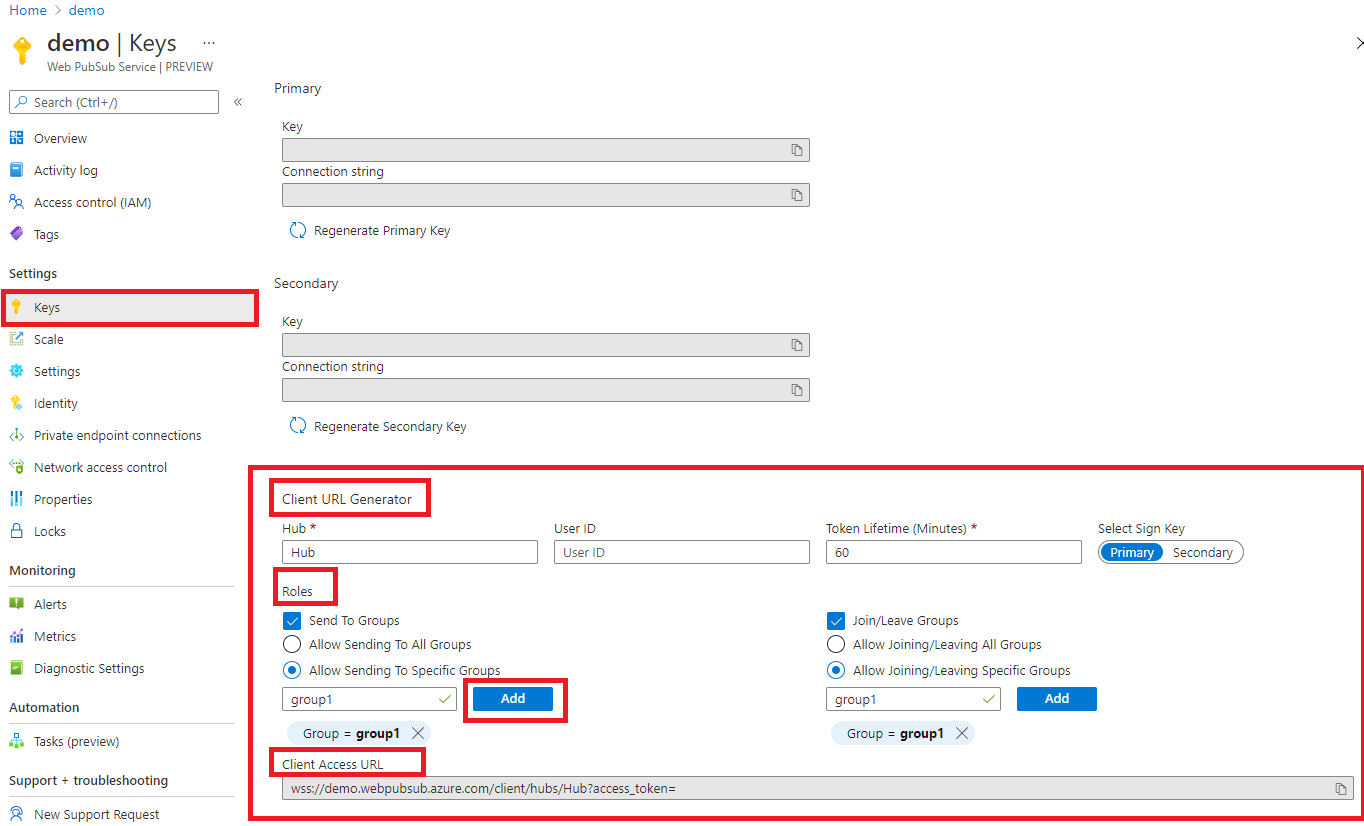
- 在 Azure 门户中,转到 Azure Web PubSub 服务资源页面。
- 从菜单中选择“密钥”。
- 在“客户端 URL 生成器”部分中:
- 选择“发送到组”
- 选择“允许发送到特定组”。
- 在“组名称”字段中输入“group1”,然后选择“添加”。
- 选择“加入/退出组”。
- 选择“允许加入/退出特定组”。
- 在“组名称”字段中输入“group1”,然后选择“添加”。
- 复制并保存“客户端访问 URL”,以备在进行本文中介绍的后续操作时使用。

安装编程语言
本快速入门中使用的是适用于 JavaScript 或 C# 的 Azure Web PubSub 客户端 SDK。 打开终端窗口,安装所使用的编程语言的依赖项。
安装 Node.js
安装包
安装适用于所使用的编程语言的 Azure Web PubSub 客户端 SDK。
SDK 作为 npm 模块提供。
使用以下命令打开终端窗口并安装 Azure Web PubSub 客户端 SDK。
npm install @azure/web-pubsub-client
请注意,SDK 作为 npm 模块提供。
代码示例
创建并连接到 Azure Web PubSub 服务
这段代码示例创建一个连接到 Azure Web PubSub 服务实例的 Azure Web PubSub 客户端。 客户端使用客户端访问 URL 以连接服务并对其进行身份验证。 最佳做法是不要在代码中对客户端访问 URL 进行硬编码。 在生产环境中,我们通常设置应用服务器按需返回此 URL。 生成客户端访问 URL 详细介绍了相关操作。
在此示例中,可以使用在 Azure 门户中生成的客户端访问 URL。
在终端窗口中,为项目创建新目录并切换到该目录。
mkdir webpubsub-client
cd webpubsub-client
创建一个名为“index.js”的文件并输入以下代码:
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object. env.process.env.WebPubSubClientURL
// env.process.env.WebPubSubClientURL is the Client Access URL from Azure portal
const client = new WebPubSubClient(env.process.env.WebPubSubClientURL);
订阅组
若要从组接收消息,需要订阅组并添加回调来处理从组收到的消息。 以下代码将客户端订阅到名为 group1 的组。
将以下代码添加到 index.js 文件:
// callback to group messages.
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// before joining group, the client needs to start
client.start();
// join a group to subscribe message from the group
client.joinGroup("group1");
将消息发布到组
客户端订阅组后,可以向组发送消息,也可以从组接收消息。
将以下代码添加到 index.js 文件:
client.sendToGroup("group1", "Hello World", "text");
运行代码
在终端中运行客户端。 若要验证客户端是否正在发送和接收消息,可以打开第二个终端并从同一目录启动客户端。 可以在第一个客户端的终端窗口中看到从第二个客户端发送的消息。
若要启动客户端,请转到终端并运行以下命令。 将 <Client Access URL> 替换为从门户复制的客户端访问 URL。
export WebPubSubClientURL="<Client Access URL>"
node index.js
清理资源
若要删除在本快速入门中创建的资源,可以删除创建的资源组。 转到 Azure 门户,选择资源组,然后选择“删除资源组”。
后续步骤
若要详细了解 Azure Web PubSub 服务客户端 SDK,请参阅以下资源: