使用 Express 在 Azure 云服务(经典)中构建并部署 Node.js Web 应用程序
重要
从 2024 年 9 月 1 日开始,已弃用所有客户的云服务(经典版)。 从 2024 年 10 月开始,Microsoft 将停止并关闭任何正在运行的现有部署,数据将永久性丢失。 新部署应使用基于 Azure 资源管理器的新型部署模型 Azure 云服务(外延支持)。
Node.js 包含核心运行时中最小的一个功能集。 开发人员在开发 Node.js 应用程序时经常会使用非 Microsoft 模块来提供更多功能。 在本教程中,你将创建一个使用 Express 模块的新应用程序,该模块提供了用于创建 Node.js Web 应用程序的“模型-视图-控件”框架。
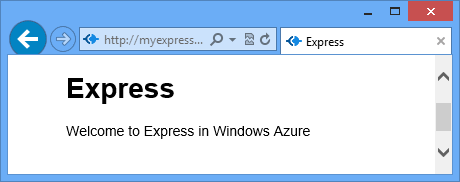
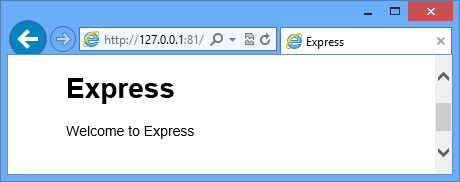
以下屏幕截图显示已完成的应用程序:

创建云服务项目
注意
要成功完成此部分,必须为平台安装有效的 Node.js 和 Azure SDK for Node.js。
- 安装 Azure SDK for Node.js:Windows 安装程序 | Mac 安装程序 | Linux 下载
- 如果你使用的是 Mac 或 Linux,请从 https://nodejs.org 安装 Node.js。Windows 安装程序已包括 Node.js。
执行下列步骤可新建一个名为“expressapp”的云服务项目:
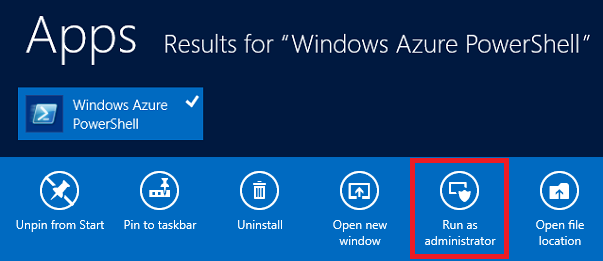
在“开始”菜单或“开始”屏幕中,搜索“Windows PowerShell” 。 最后,右键单击“Windows PowerShell”并选择“以管理员身份运行” 。

将目录切换到 c:\node 目录,然后输入下列命令以新建一个名为
expressapp的解决方案和一个名为 WebRole1 的 Web 角色:PS C:\node> New-AzureServiceProject expressapp PS C:\Node\expressapp> Add-AzureNodeWebRole PS C:\Node\expressapp> Set-AzureServiceProjectRole WebRole1 Node 0.10.21注意
默认情况下, Add-azurenodewebrole 使用旧版 Node.js。 前面的 Set-AzureServiceProjectRole 行指示 Azure 使用 v0.10.21 版本的节点。 请注意,这些参数区分大小写。 通过检查 WebRole1\package.json 中的“engines”属性可以验证是否已选择正确的 Node.js 版本 。
安装 Express
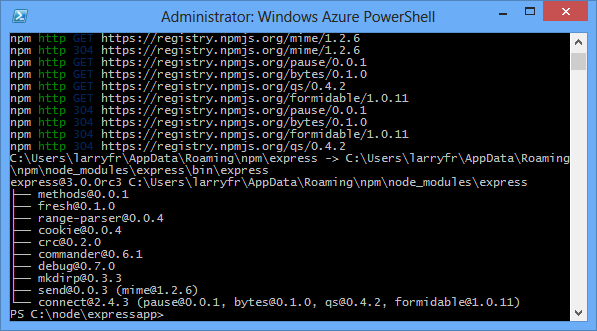
通过发出以下命令安装 Express 生成器:
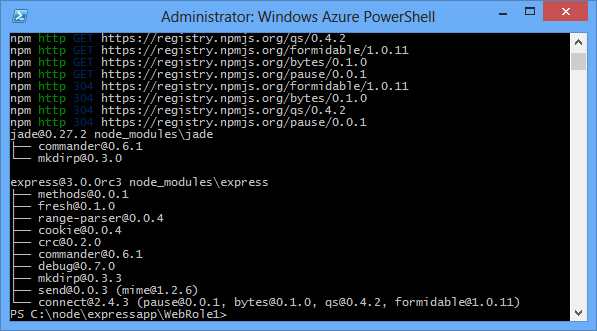
PS C:\node\expressapp> npm install express-generator -g以下屏幕截图显示了 npm 命令的输出。 输出应如下所示:

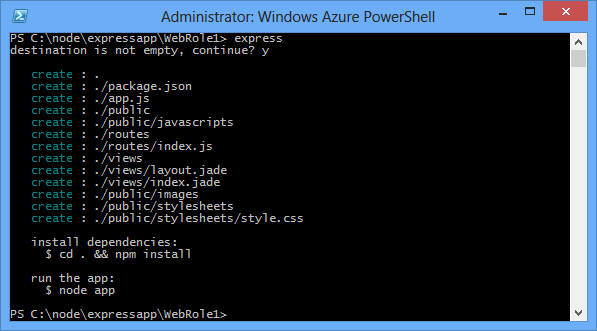
将目录切换到 WebRole1 目录,并使用 express 命令生成一个新的应用程序:
PS C:\node\expressapp\WebRole1> express若要继续,请在系统提示覆盖早期应用程序时输入 y 或 yes。 Express 生成用于构建应用程序的 app.js 文件和一个文件夹结构。

若要安装 package.json 文件中定义的其他依赖项,请输入以下命令:
PS C:\node\expressapp\WebRole1> npm install
使用以下命令将 bin/www 文件复制到 server.js 。 此步骤使得云服务可以找到此应用程序的入口点。
PS C:\node\expressapp\WebRole1> copy bin/www server.js完成此命令后,WebRole1 目录中应会生成一个 server.js 文件。
修改 server.js 以删除以下行中的“.”字符之一。
var app = require('../app');完成此项修改后,该行应如下所示:
var app = require('./app');之所以需要进行此更改,是因为我们已将文件(以前的
bin/www)移到了所需应用文件所在的同一个目录。 完成此更改后,请保存 server.js 文件。使用以下命令以在 Azure 模拟器中运行应用程序:
PS C:\node\expressapp\WebRole1> Start-AzureEmulator -launch
修改视图
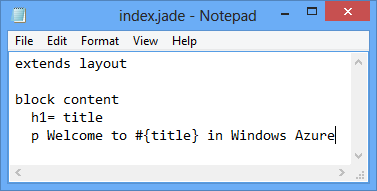
现在,修改视图以显示消息“Welcome to Express in Azure”。
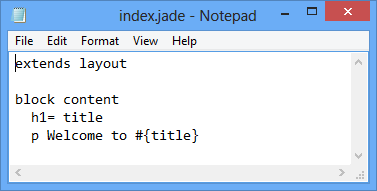
请输入以下命令来打开 index.jade 文件:
PS C:\node\expressapp\WebRole1> notepad views/index.jade
Jade 是 Express 应用程序使用的默认视图引擎。
通过追加 in Azure来修改最后一行文本。

保存文件并退出记事本。
若要查看更改,请刷新浏览器。

测试应用程序后,请使用 Stop-AzureEmulator cmdlet 停止模拟器。
将应用程序发布到 Azure
在 Azure PowerShell 窗口中,可使用 Publish-AzureServiceProject cmdlet 将应用程序部署到云服务
PS C:\node\expressapp\WebRole1> Publish-AzureServiceProject -ServiceName myexpressapp -Location "China North 2" -Launch
在部署操作完成后,浏览器将打开并显示该网页。

后续步骤
有关详细信息,请参阅 Node.js 开发人员中心。