Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
本文是由三个部分构成的教程系列的第三部分。 在前一篇教程中,已针对两个不同的区域性 Web 应用部署配置了异地复制。 在本教程中,我们首先修改应用程序,然后生成新的容器映像并将其推送到异地复制的注册表。 最后,查看 Azure 容器注册表 Webhook 在两个 Web 应用实例中自动部署的更改。
本教程(教程系列的最后一部分)的内容包括:
- 修改 Web 应用程序 HTML
- 生成并标记 Docker 映像
- 将更改推送到 Azure 容器注册表
- 查看两个不同区域中已更新的应用
如果尚未配置两个“用于容器的 Web 应用”区域部署,请返回到本教程系列的前一篇教程:从 Azure 容器注册表部署 Web 应用。
修改 Web 应用程序
此步骤对 Web 应用程序进行更改。将更新的容器映像推送到 Azure 容器注册表之后,用户很容易发现这项更改。
在学习前一篇教程时从 GitHub 克隆的应用程序源中找到 AcrHelloworld/Views/Home/Index.cshtml 文件,并在偏好的文本编辑器中将其打开。 在现有 <h1> 行下面添加以下行:
<h1>MODIFIED</h1>
修改后的 Index.cshtml 应如下所示:
@{
ViewData["Title"] = "Azure Container Registry :: Geo-replication";
}
<style>
body {
background-image: url('images/azure-regions.png');
background-size: cover;
}
.footer {
position: fixed;
bottom: 0px;
width: 100%;
}
</style>
<h1 style="text-align:center;color:blue">Hello World from: @ViewData["REGION"]</h1>
<h1>MODIFIED</h1>
<div class="footer">
<ul>
<li>Registry URL: @ViewData["REGISTRYURL"]</li>
<li>Registry IP: @ViewData["REGISTRYIP"]</li>
<li>Registry Region: @ViewData["REGION"]</li>
</ul>
</div>
重新生成映像
更新 Web 应用程序后,请重新生成其容器映像。 如前所述,对标记使用完全限定的映像名称,包括登录服务器的完全限定域名 (FQDN):
docker build . -f ./AcrHelloworld/Dockerfile -t <acrName>.azurecr.cn/acr-helloworld:v1
向 Azure 容器注册表推送映像
接下来,将更新的 acr-helloworld 容器映像推送到异地复制的注册表。 在此处,我们将执行一条 docker push 命令,将更新的映像同时部署到“中国北部”和“中国东部”区域的注册表副本。
docker push <acrName>.azurecr.cn/acr-helloworld:v1
docker push 输出应如下所示:
$ docker push uniqueregistryname.azurecr.cn/acr-helloworld:v1
The push refers to a repository [uniqueregistryname.azurecr.cn/acr-helloworld]
5b9454e91555: Pushed
d6803756744a: Layer already exists
b7b1f3a15779: Layer already exists
a89567dff12d: Layer already exists
59c7b561ff56: Layer already exists
9a2f9413d9e4: Layer already exists
a75caa09eb1f: Layer already exists
v1: digest: sha256:4c3f2211569346fbe2d1006c18cbea2a4a9dcc1eb3a078608cef70d3a186ec7a size: 1792
查看 Webhook 日志
复制映像时,可以看到 Azure 容器注册表 Webhook 正在触发。
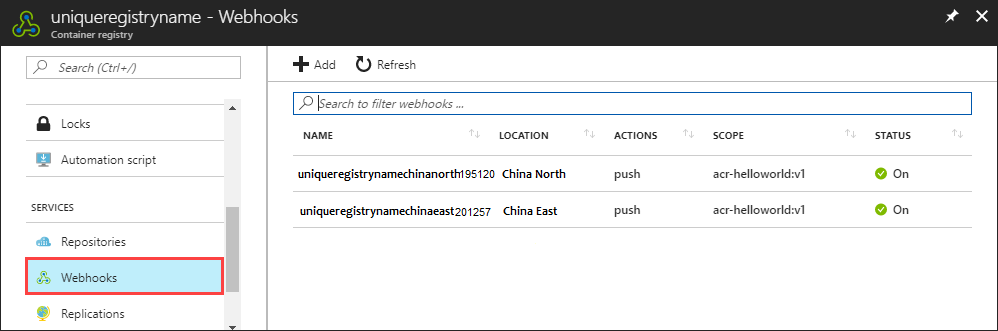
若要查看在前一篇教程中将容器部署到“用于容器的 Web 应用”时创建的区域 Webhook,请在 Azure 门户中导航到容器注册表,选择“服务”下的“Webhook”。

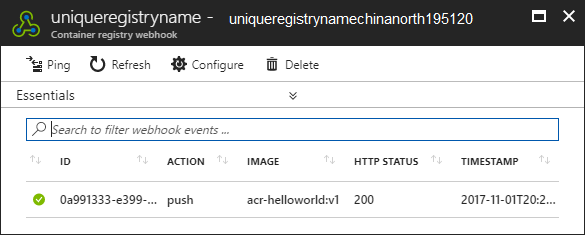
选择每个 Webhook 可查看其调用和响应的历史记录。 在两个 Webhook 的日志中,应会看到 push 操作有一个对应的行。 此处,位于“中国北部”区域的 Webhook 日志显示了由上一步骤中的 docker push 触发的 push 操作:

查看已更新的 Web 应用
Webhook 通知 Web 应用,新的映像已推送到注册表,后者会自动将更新的容器自动部署到两个区域性 Web 应用。
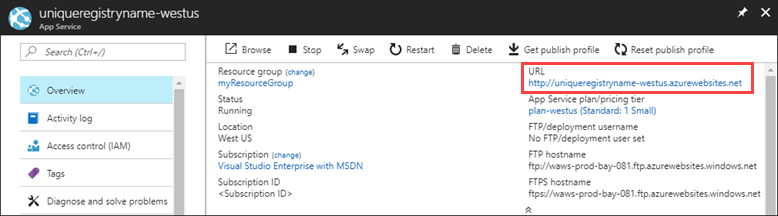
在 Web 浏览器中导航到这两个区域性 Web 应用部署,验证应用程序是否已在这两个部署中更新。 请注意,可在每个“应用服务概述”选项卡的右上角找到已部署 Web 应用的 URL。

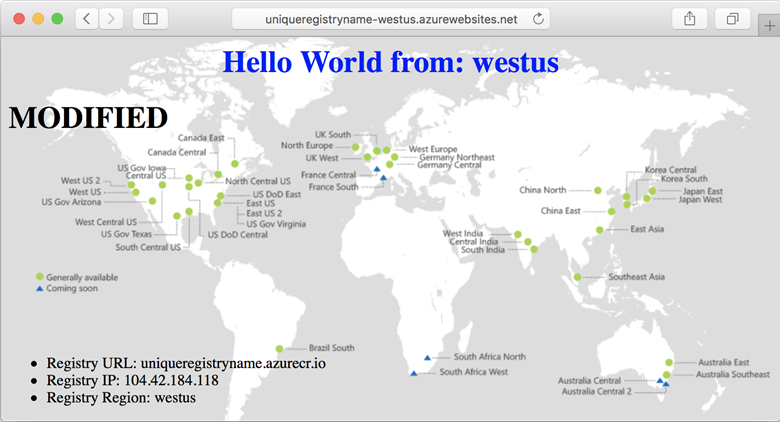
若要查看已更新的应用程序,请在“应用服务概述”中选择相应的链接。 下面是在“中国北部”运行的应用的示例视图:

在浏览器中查看已更新的容器映像,验证它是否同时已部署到“中国东部”部署。

使用单个 docker push,已自动更新这两个区域 Web 应用部署中运行的 Web 应用程序。 并且,Azure 容器注册表提供离每个部署最近的存储库中的容器映像。
后续步骤
在本教程中,我们已更新一个新版 Web 应用程序容器并将其推送到了异地复制的注册表。 Azure 容器注册表中的 Webhook 告知用于容器的 Web 应用已发生此项更新,更新触发了从最近的注册表副本进行的本地提取操作。
ACR Build:自动映像生成和修补
除了异地复制外,ACR Build 是 Azure 容器注册表的另一项功能,可帮助优化容器部署管道。 从 ACR Build 概述着手,了解其功能: