Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
适用对象: MongoDB vCore
在本教程中,请生成一个 Node.js Web 应用程序,以连接到 vCore 体系结构中的 Azure Cosmos DB for MongoDB。 MongoDB、Express、React.js、Node.js (MERN) 堆栈是用于生成许多新式 Web 应用程序的常用技术集合。 使用 Azure Cosmos DB for MongoDB (vCore),可以生成新的 Web 应用程序,或使用你已熟悉的 MongoDB 驱动程序迁移现有应用程序。 在本教程中,你将了解:
- 设置环境
- 使用本地 MongoDB 容器测试 MERN 应用程序
- 使用 vCore 群集测试 MERN 应用程序
- 将 MERN 应用程序部署到 Azure 应用服务
先决条件
若要完成本教程,需要以下各资源:
- 现有的 vCore 群集。
- 一个 GitHub 帐户。
- GitHub 为所有用户提供免费的 Codespaces 小时数。
配置开发环境
提供开发容器环境,其中包含完成此项目中每个练习所需的所有依赖项。 可以在 GitHub Codespaces 中运行开发容器,也可以使用 Visual Studio Code 在本地运行。
GitHub Codespaces 运行由 GitHub 托管的开发容器,将 Visual Studio Code 网页版作为用户界面。 如需最直接的开发环境,请使用 GitHub Codespaces,它预安装了合适的开发人员工具和依赖项,用以完成本训练模块。
重要
所有 GitHub 帐户每月可以使用 Codespaces 最多 60 小时,其中包含 2 个核心实例。
开始在
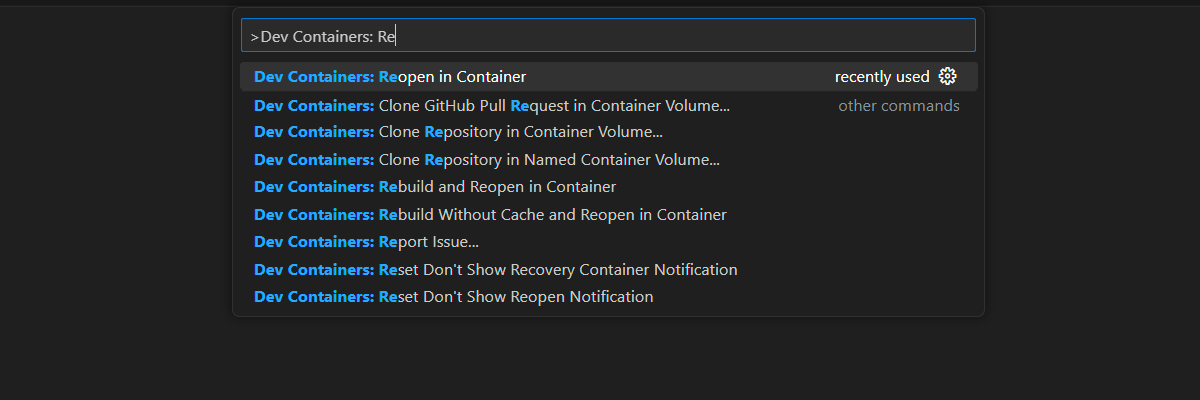
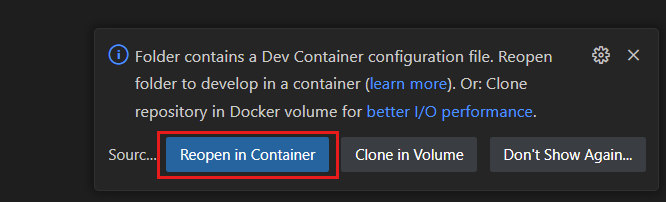
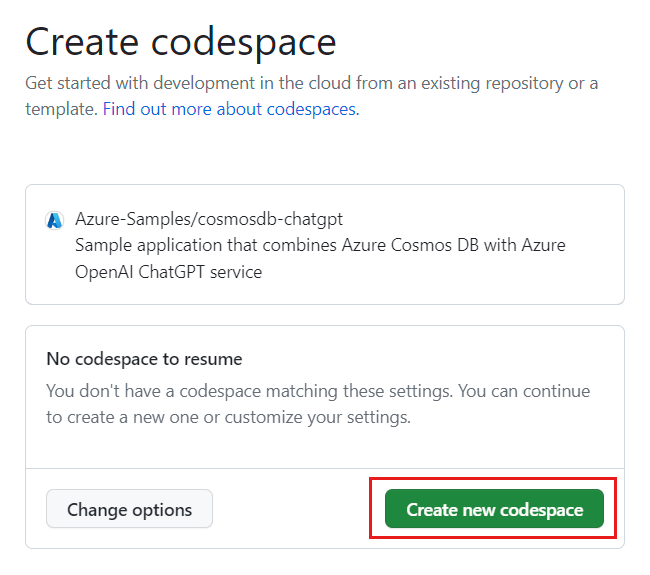
azure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-appGitHub 存储库的main分支上创建新的 GitHub Codespace。在“创建 codespace”页上,查看 codespace 配置设置,然后选择“新建 codespace”

等待 Codespace 启动。 此启动过程会花费几分钟时间。
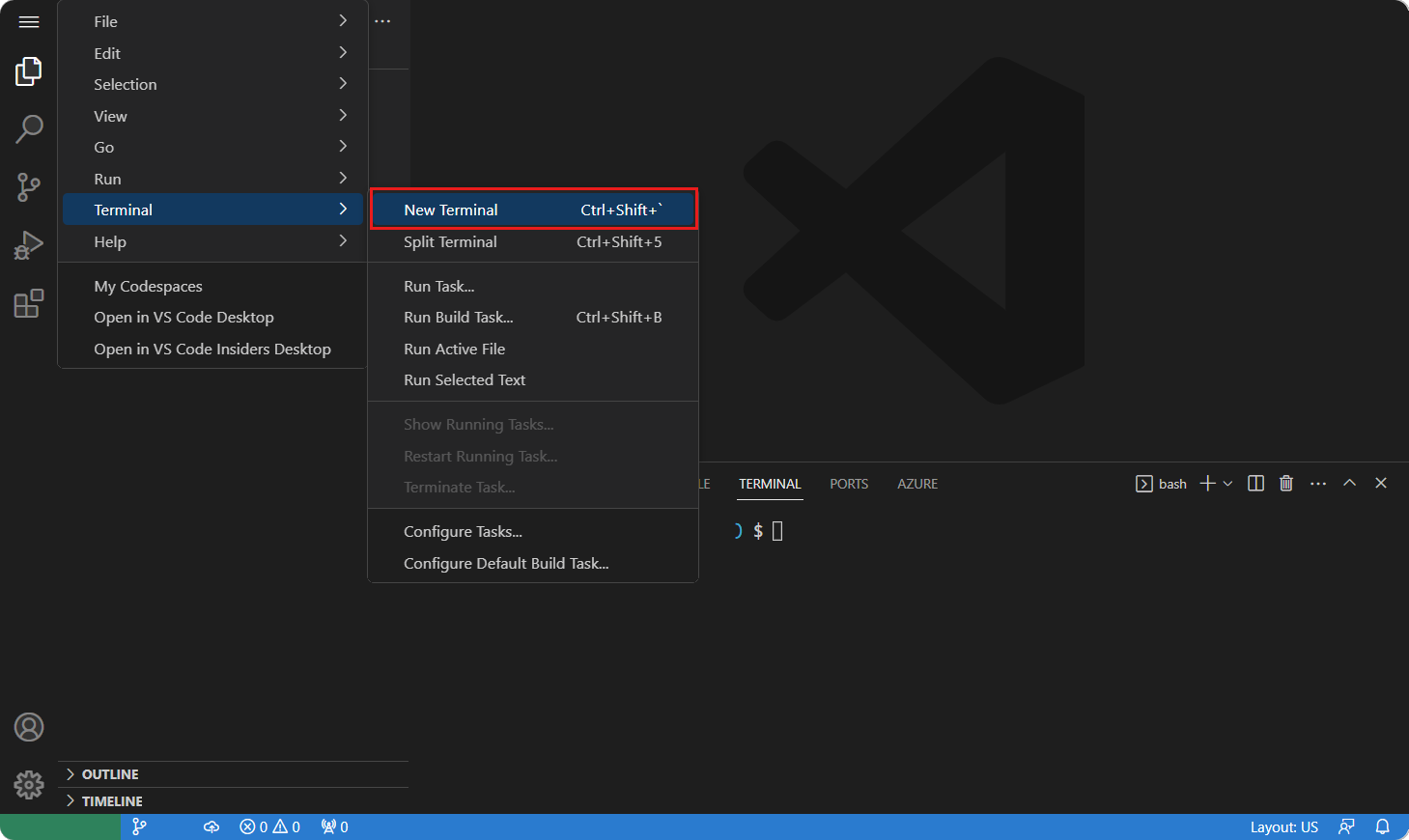
在 codespace 中打开新终端。
检查你在本教程中使用的工具版本。
docker --version node --version npm --version az --version注意
本教程要求在环境中预安装每个工具的以下版本:
工具 版本 Docker ≥ 20.10.0 Node.js ≥ 18.0150 NPM ≥ 9.5.0 Azure CLI ≥ 2.46.0 关闭终端。
本教程中的其余步骤在此开发容器的上下文中进行。
使用 MongoDB 容器测试 MERN 应用程序的 API
首先使用本地 MongoDB 容器运行示例应用程序的 API,以验证应用程序是否正常工作。
使用 Docker 运行 MongoDB 容器,然后发布典型的 MongoDB 端口(
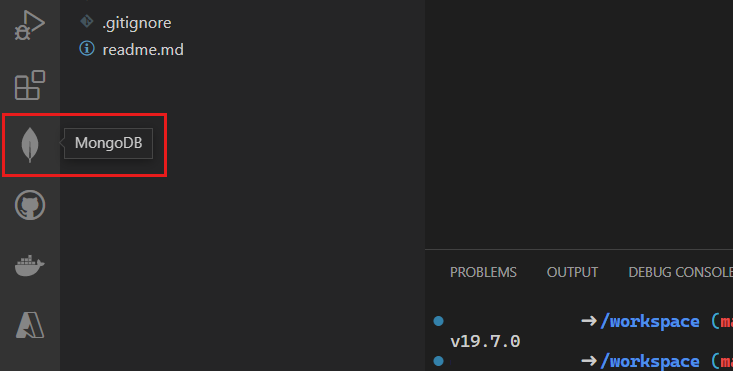
27017)。docker pull mongo:6.0 docker run --detach --publish 27017:27017 mongo:6.0在侧栏中,选择 MongoDB 扩展。

使用连接字符串
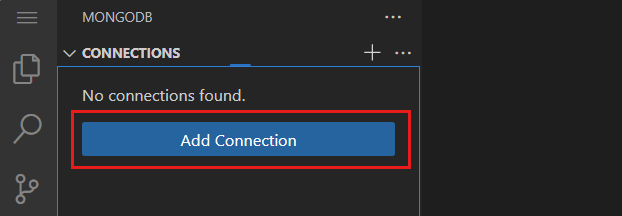
mongodb://localhost向 MongoDB 扩展添加新连接。
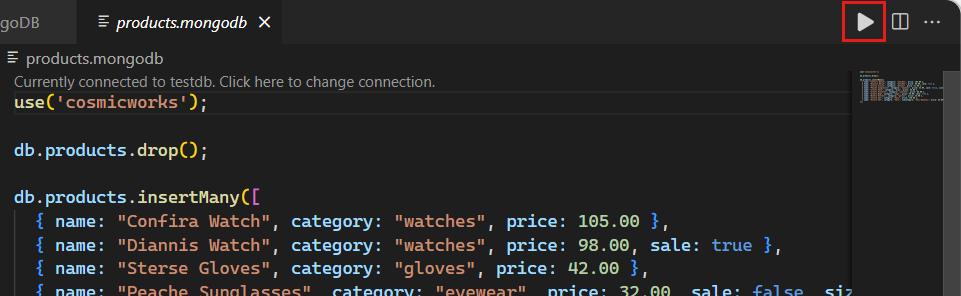
连接成功后,打开 data/products.mongodb 操场文件。
选择“全部运行”图标以执行脚本。

操场运行应在本地 MongoDB 集合中生成文档列表。 下面是截断的输出示例。
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]注意
对象 ID(
_id)是随机生成的,将不同于此截断的示例输出。在 server/ 目录中,创建新的 .env 文件。
在 server/.env 文件中,为此值添加环境变量:
环境变量 Value CONNECTION_STRINGAzure Cosmos DB for MongoDB (vCore) 群集的连接字符串。 现在,请使用 mongodb://localhost:27017?directConnection=true。CONNECTION_STRING=mongodb://localhost:27017?directConnection=true将终端的上下文更改为 server/ 文件夹。
cd server从 Node 包管理器 (npm) 安装依赖项。
npm install启动 Node.js 和 Express 应用程序。
npm startAPI 会自动打开浏览器窗口,以验证它是否返回一组产品文档。
关闭额外的浏览器选项卡/窗口。
关闭终端。
使用 Azure Cosmos DB for MongoDB (vCore) 群集测试 MERN 应用程序
现在,让我们验证应用程序是否与 Azure Cosmos DB for MongoDB (vCore) 无缝配合工作。 对于此任务,可通过 MongoDB shell 使用种子数据填充预先存在的群集,然后更新 API 的连接字符串。
登录到 Azure 门户 (https://portal.azure.cn)。
导航到现有 Azure Cosmos DB for MongoDB (vCore) 群集页。
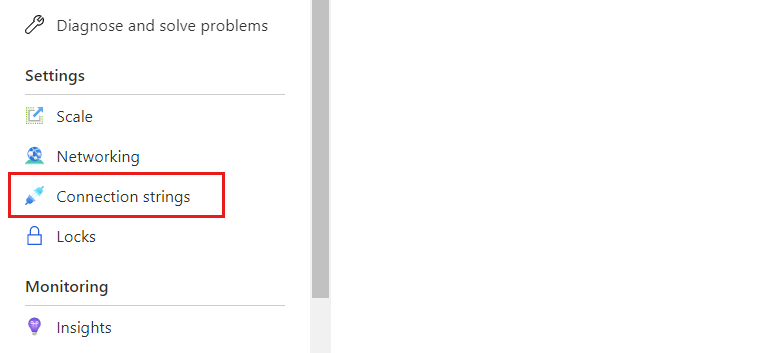
从 Azure Cosmos DB for MongoDB (vCore) 群集页中,选择“连接字符串”导航菜单选项。

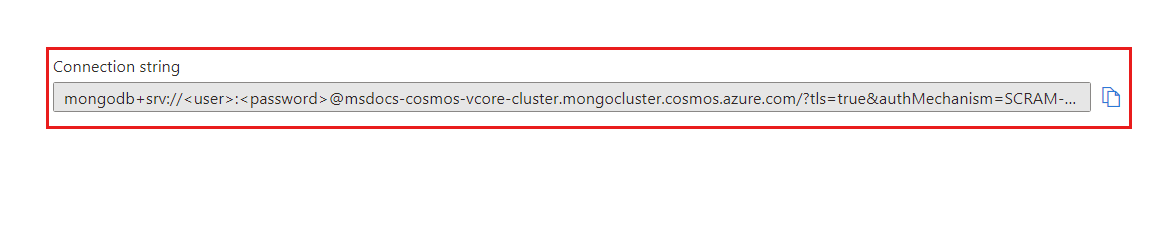
记录“连接字符串”字段的值。

重要
门户中的连接字符串不包括用户名和密码值。 必须将
<user>和<password>占位符替换为最初创建群集时使用的凭据。返回到集成开发环境 (IDE),打开一个新终端。
使用
mongosh命令和之前记录的连接字符串启动 MongoDB Shell。 确保将<user>和<password>占位符替换为最初创建群集时使用的凭据。mongosh "<mongodb-cluster-connection-string>"注意
可能需要对连接字符串的特定值进行编码。 在此示例中,群集的名称为
msdocs-cosmos-tutorial,用户名为clusteradmin,密码为P@ssw.rd。 在密码中,需要使用%40对@字符进行编码。 此处提供了一个示例连接字符串,其中包含正确的密码编码。CONNECTION_STRING=mongodb+srv://clusteradmin:P%40ssw.rd@msdocs-cosmos-tutorial.mongocluster.cosmos.azure.cn/?tls=true&authMechanism=SCRAM-SHA-256&retrywrites=false&maxIdleTimeMS=120000在 shell 中运行以下命令以创建数据库、创建集合,并使用初学者数据设定种子。
use('cosmicworks');
db.products.drop();
db.products.insertMany([
{ name: "Confira Watch", category: "watches", price: 105.00 },
{ name: "Diannis Watch", category: "watches", price: 98.00, sale: true },
{ name: "Sterse Gloves", category: "gloves", price: 42.00 },
{ name: "Peache Sunglasses", category: "eyewear", price: 32.00, sale: false, sizes: [ "S", "M", "L" ] },
{ name: "Icento Pack", category: "bags", price: 58.00 },
{ name: "Iroowl Bracelet", category: "watches", price: 66.00 },
{ name: "Glaark Bag", category: "bags", price: 56.00, sale: true },
{ name: "Windry Mittens", category: "gloves", price: 35.00 },
{ name: "Tuvila Hat", category: "hats", price: 120.00 },
{ name: "Klinto Hat", category: "hats", subcategory: "hats-beanies", price: 65.00 }
]);
db.products.find({});
命令应生成本地 MongoDB 集合中的文档列表。 下面是截断的输出示例。
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]注意
对象 ID(
_id)是随机生成的,将不同于此截断的示例输出。退出 MongoDB shell。
exit在“client/”目录中,创建新的 .env 文件。
在 client/.env 文件中,为此值添加环境变量:
环境变量 Value CONNECTION_STRINGAzure Cosmos DB for MongoDB (vCore) 群集的连接字符串。 使用与 mongo shell 一起使用的相同连接字符串。 CONNECTION_STRING=<your-connection-string>验证应用程序是否正在使用数据库服务,其方法是将终端的上下文更改为 server/ 文件夹,从 Node 包管理器 (npm) 安装依赖项,然后启动应用程序。
cd server npm install npm startAPI 会自动打开浏览器窗口,以验证它是否返回一组产品文档。
关闭额外的浏览器选项卡/窗口。 然后,关闭终端。
将 MERN 应用程序部署到 Azure 应用服务
将服务和客户端部署到 Azure 应用服务,以证明应用程序端到端工作。 使用 Web 应用中的机密存储带有凭据和 API 终结点的环境变量。
在集成开发环境中 (IDE) 中,打开一个新终端。
为名为 resourceGroupName 的预先存在的资源组的名称创建 Shell 变量。
# Variable for resource group name resourceGroupName="<existing-resource-group>"为名为 serverAppName 和 clientAppName 的两个 Web 应用创建 shell 变量。
# Variable for randomnly generated suffix let suffix=$RANDOM*$RANDOM # Variable for web app names with a randomnly generated suffix serverAppName="server-app-$suffix" clientAppName="client-app-$suffix"如果尚未登录,请使用
az login --use-device-code命令登录到 Azure CLI。将当前工作目录更改为 server/ 路径。
cd server使用
az webapp up为 MERN 应用程序的服务器组件创建新的 Web 应用。az webapp up \ --resource-group $resourceGroupName \ --name $serverAppName \ --sku F1 \ --runtime "NODE|18-lts"使用
az webapp config connection-string set为名为CONNECTION_STRING的服务器 Web 应用创建新的连接字符串设置。 对前面在本教程中用于 MongoDB shell 和 .env 文件的连接字符串使用相同的值。az webapp config connection-string set \ --resource-group $resourceGroupName \ --name $serverAppName \ --connection-string-type custom \ --settings "CONNECTION_STRING=<mongodb-connection-string>"使用
az webapp show获取服务器 Web 应用的 URI,并将其存储在名为 serverUri 的 shell 变量中。serverUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $serverAppName \ --query hostNames[0] \ --output tsv)将 NuGet 中的
open-cli包和命令与npx一起使用,以使用服务器 Web 应用的 URI 打开浏览器窗口。 验证服务器应用是否从 MongoDB (vCore) 群集返回 JSON 数组数据。npx open-cli "https://$serverUri/products" --yes提示
有时,部署可以异步完成。 如果看不到预期内容,请再等待一分钟,然后刷新浏览器窗口。
将工作目录更改为 client/ 路径。
cd ../client使用
az webapp up为 MERN 应用程序的客户端组件创建新的 Web 应用。az webapp up \ --resource-group $resourceGroupName \ --name $clientAppName \ --sku F1 \ --runtime "NODE|18-lts"使用
az webapp config appsettings set为名为REACT_APP_API_ENDPOINT的客户端 Web 应用创建新的应用设置。 使用存储在 serverUri shell 变量中的服务器 API 终结点。az webapp config appsettings set \ --resource-group $resourceGroupName \ --name $clientAppName \ --settings "REACT_APP_API_ENDPOINT=https://$serverUri"使用
az webapp show获取客户端 Web 应用的 URI,并将其存储在名为 clientUri 的 shell 变量中。clientUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $clientAppName \ --query hostNames[0] \ --output tsv)将 NuGet 中的
open-cli包和命令与npx一起使用,以使用客户端 Web 应用的 URI 打开浏览器窗口。 验证客户端应用是否正在呈现来自服务器应用的 API 的数据。npx open-cli "https://$clientUri" --yes提示
有时,部署可以异步完成。 如果看不到预期内容,请再等待一分钟,然后刷新浏览器窗口。
关闭终端。
清理资源
在自己的订阅中操作时,最好在项目结束时删除不再需要的资源。 持续运行资源可能会产生费用。 可以逐个删除资源,也可以删除资源组以删除整个资源集。
要删除整个资源组,请使用
az group delete。az group delete \ --name $resourceGroupName \ --yes验证是否已使用
az group list删除该资源组。az group list
清理开发环境
你可能还想要清理开发环境或将其返回到其典型状态。
删除 GitHub Codespaces 环境可确保可以最大程度地提高帐户获得的每核心免费小时数权利。
登录到 GitHub Codespaces 仪表板 (https://github.com/codespaces)。
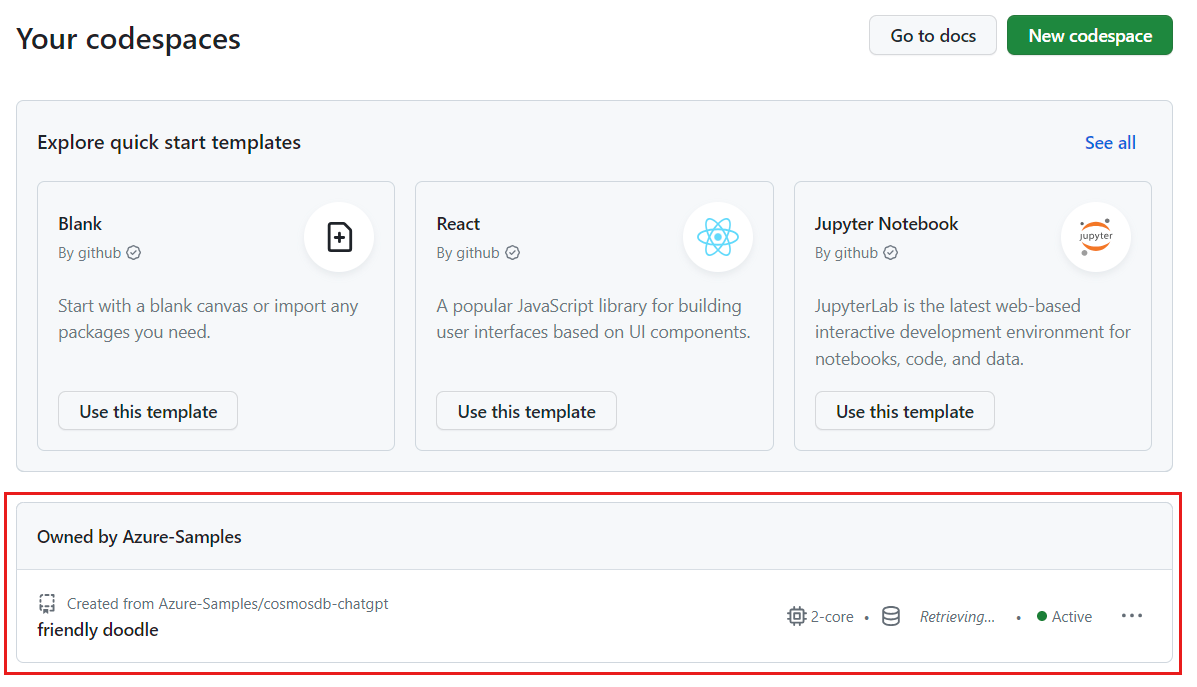
找到当前正在运行的、源自
azure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-appGitHub 存储库的 codespace。
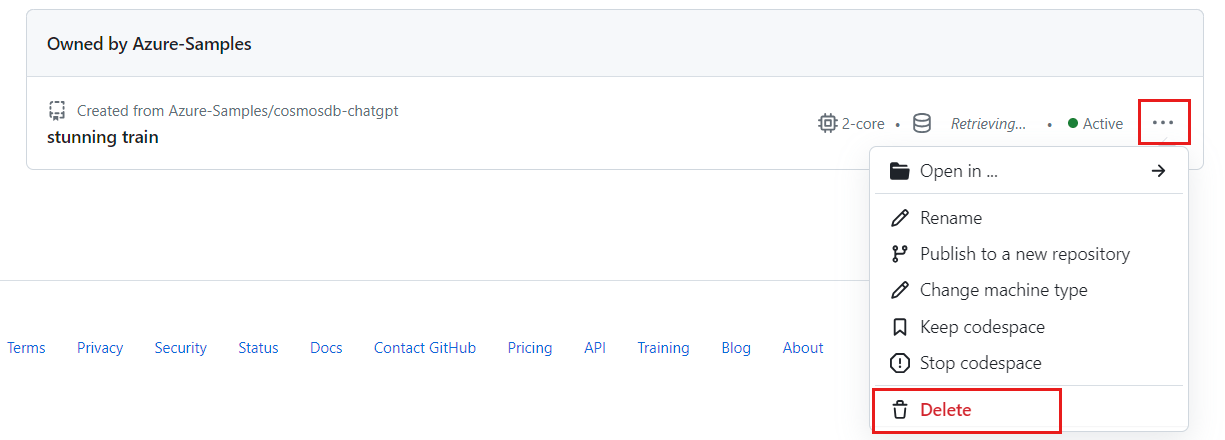
打开 codespace 的上下文菜单,然后选择“删除”。

下一步
现在,你已为 MongoDB (vCore) 群集生成第一个应用程序,请了解如何将数据迁移到 Azure Cosmos DB。