Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
跨域资源共享(CORS)是一项 HTTP 功能,使 Web 应用程序能够在一个域中运行,以访问另一个域中的资源。 Web 浏览器实现一种称为同源策略的安全限制,该策略阻止网页在不同的域中调用 API。 但是,CORS 提供了一种安全的方法,允许源域在另一个域中调用 API。 Azure Cosmos DB 中的 NoSQL API 现在使用“allowedOrigins”标头支持跨域资源共享(CORS)。 为 Azure Cosmos DB 帐户启用 CORS 支持后,只会评估经过身份验证的请求,以确定是否根据指定的规则允许这些请求。
可以从 Azure 门户或 Azure 资源管理器模板配置跨域资源共享(CORS)设置。 对于使用适用于 NoSQL 的 API 的 Azure Cosmos DB 帐户,Azure Cosmos DB 支持在基于 Node.js 和基于浏览器的环境中运行的 JavaScript 库。 使用网关模式时,此库现在可以利用 CORS 支持。 使用此功能不需要客户端配置。 借助 CORS 支持,浏览器中的资源可以直接通过 JavaScript 库 或 REST API 直接访问 Azure Cosmos DB,以便执行简单作。
注释
CORS 支持仅适用于 Azure Cosmos DB for NoSQL。 它不适用于适用于 Cassandra、Gremlin 或 MongoDB 的 Azure Cosmos DB API,因为这些协议不使用 HTTP 进行客户端-服务器通信。
从 Azure 门户启用 CORS 支持
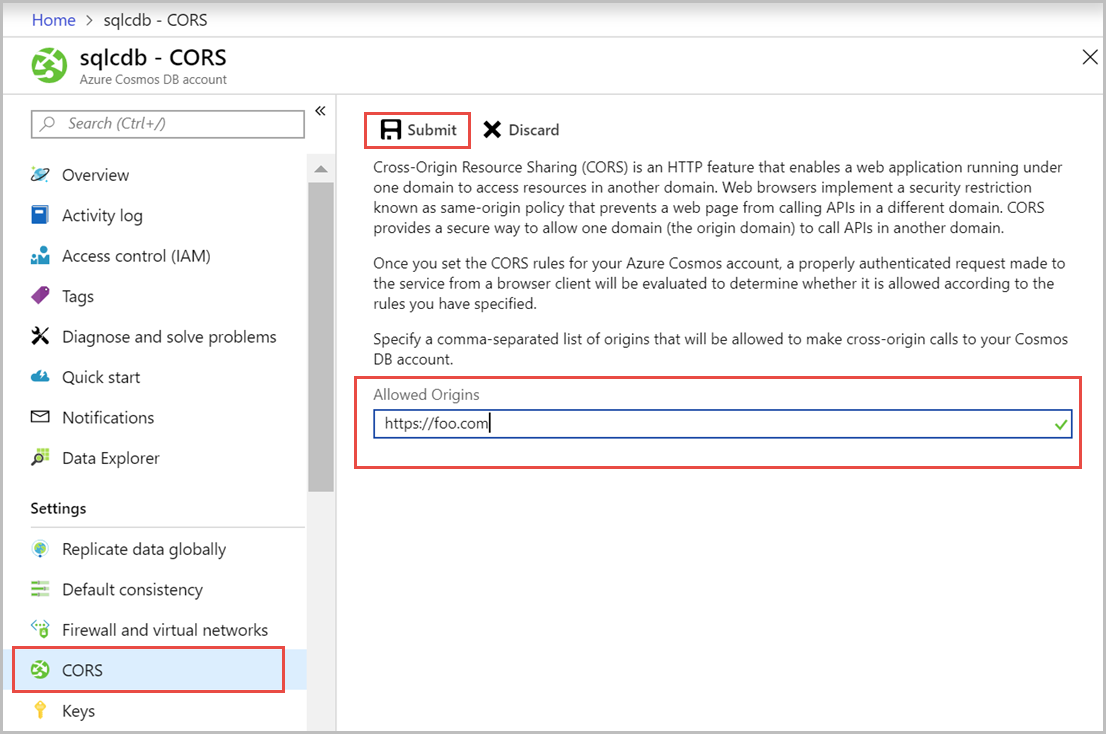
按照以下步骤使用 Azure 门户启用跨域资源共享:
导航到 Azure Cosmos DB 帐户。 打开 CORS 页。
指定一个逗号分隔的源列表,该列表可以对 Azure Cosmos DB 帐户进行跨域调用。 例如:
https://www.mydomain.com、https://mydomain.com、https://api.mydomain.com。 还可以使用通配符“*”允许所有源并选择 “提交”。注释
目前,不能将通配符用作域名的一部分。 例如
https://*.mydomain.net格式尚不支持。
从资源管理器模板启用 CORS 支持
若要使用资源管理器模板启用 CORS,请将带有“allowedOrigins”属性的“cors”部分添加到任何现有模板。 此 JSON 是创建启用了 CORS 的新 Azure Cosmos DB 帐户的模板示例。
{
"type": "Microsoft.DocumentDB/databaseAccounts",
"name": "[variables('accountName')]",
"apiVersion": "2019-08-01",
"location": "[parameters('location')]",
"kind": "GlobalDocumentDB",
"properties": {
"consistencyPolicy": "[variables('consistencyPolicy')[parameters('defaultConsistencyLevel')]]",
"locations": "[variables('locations')]",
"databaseAccountOfferType": "Standard",
"cors": [
{
"allowedOrigins": "https://contoso.com"
}
]
}
}
从浏览器使用 Azure Cosmos DB JavaScript 库
如今,Azure Cosmos DB JavaScript 库仅包含包所附的 CommonJS 版本。 若要从浏览器使用此库,必须使用汇总或 Webpack 等工具来创建浏览器兼容的库。 某些 Node.js 库应具有浏览器模拟器。 这是具有所需模拟设置的 Webpack 配置文件的示例。
const path = require("path");
module.exports = {
entry: "./src/index.ts",
devtool: "inline-source-map",
node: {
net: "mock",
tls: "mock"
},
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist")
}
};
下面是将 TypeScript 和 Webpack 与 Azure Cosmos DB JavaScript SDK 库配合使用的 代码示例 。 该示例生成一个 Todo 应用,用于在创建新项时发送实时更新。
后续步骤
若要了解保护 Azure Cosmos DB 帐户的其他方法,请参阅以下文章: