Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
本作指南介绍如何在 Microsoft Entra ID 中注册应用程序。 此过程对于在应用程序和Microsoft标识平台之间建立信任关系至关重要。 通过完成本快速入门,可为应用启用标识和访问管理(IAM),使其能够安全地与Microsoft服务和 API 进行交互。
先决条件
注册应用程序
在 Microsoft Entra 中注册应用程序会在应用与Microsoft标识平台之间建立信任关系。 信任是单向的。 你的应用信任Microsoft身份平台,反之则不然。 创建后,应用程序对象不能在不同的租户之间移动。
按照以下步骤创建应用注册:
至少以应用程序开发人员的身份登录到 Microsoft Entra 管理中心。
如果有权访问多个租户,请使用顶部菜单中的 “设置” 图标
 切换到要在其中注册应用程序的租户。
切换到要在其中注册应用程序的租户。浏览到 Entra ID>应用注册 并选择“ 新建注册”。
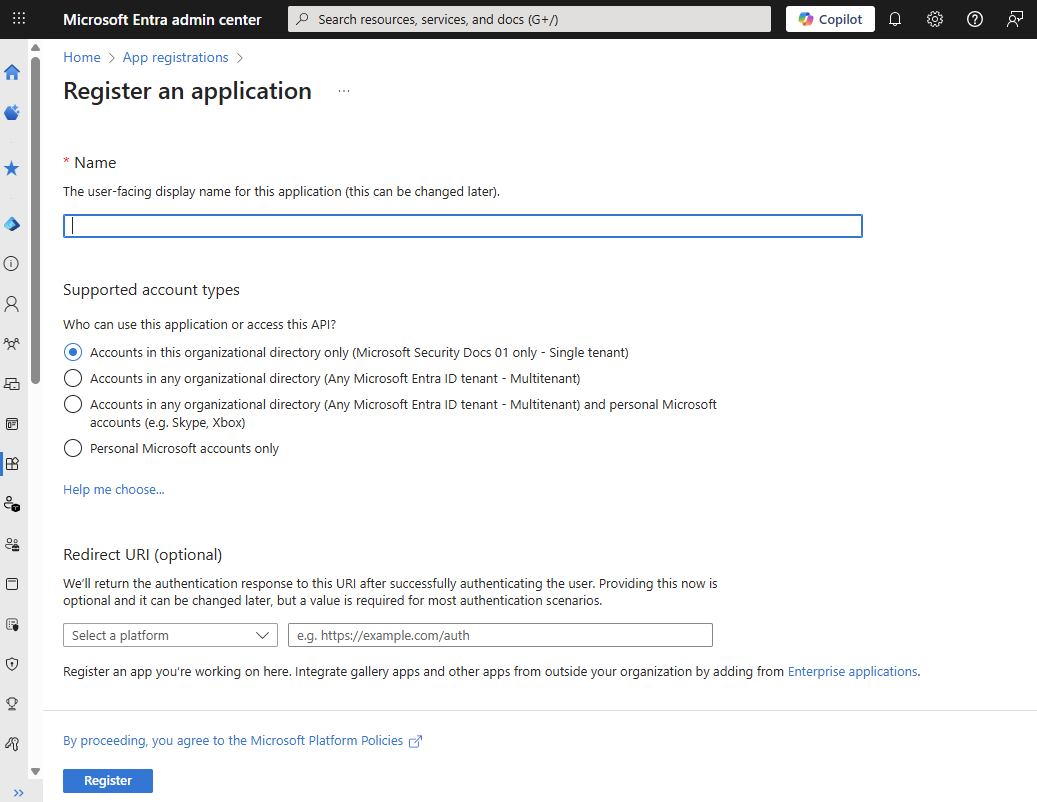
为应用输入有意义的 名称 ,例如 identity-client-app。 应用用户可以看到此名称,并且可以随时更改。 可以有多个具有相同名称的应用注册。
在 “支持的帐户类型”下,指定谁可以使用该应用程序。 我们建议您为大多数应用程序选择仅此组织目录中的帐户。 有关每个选项的详细信息,请参阅该表。
支持的帐户类型 说明 仅此组织目录中的帐户 对于单租户应用,仅供租户中的用户(或来宾)使用。 任何组织目录中的帐户 对于 多租户 应用,你希望 任何 Microsoft Entra 租户中的用户能够使用应用程序。 非常适合用于要提供给多个组织的服务型软件(SaaS)应用程序。 选择“注册”以完成应用注册。
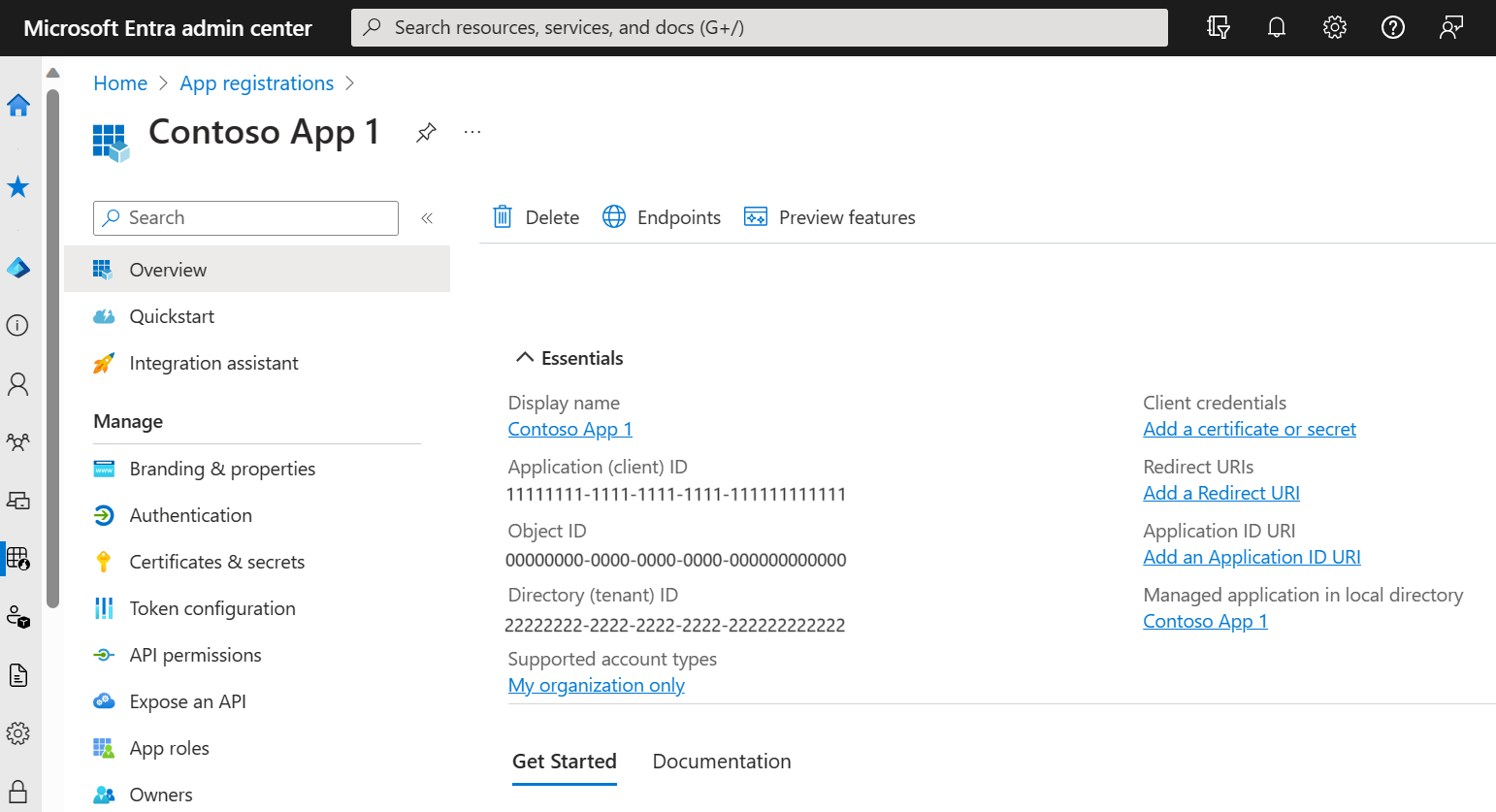
将显示应用程序的 “概述 ”页。 记录 应用程序(客户端)ID,该 ID 唯一标识应用程序,并在应用程序的代码中使用,作为验证它从Microsoft标识平台收到的安全令牌的一部分。
重要
默认情况下,新应用注册对用户隐藏。 当你准备好让用户在其 “我的应用”页面上 看到该应用时,你可以启用它。 若要启用应用,请在 Microsoft Entra 管理中心导航到 Entra ID>Enterprise 应用 并选择该应用。 然后在 “属性” 页上,将 “可见” 设置为 “是”。