Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
可以直接从 常规用途 V2 或 BlockBlobStorage 帐户中的容器提供静态内容(HTML、CSS、JavaScript 和图像文件)。 若要了解详细信息,请参阅 Azure 存储中的静态网站托管。
本文介绍如何使用 Azure 门户、Azure CLI 或 PowerShell 启用静态网站托管。
启用静态网站托管
静态网站托管是在存储帐户上必须启用的功能。
登录到 Azure 门户即可开始操作。
找到存储帐户并选择它以显示帐户的 “概述 ”窗格。
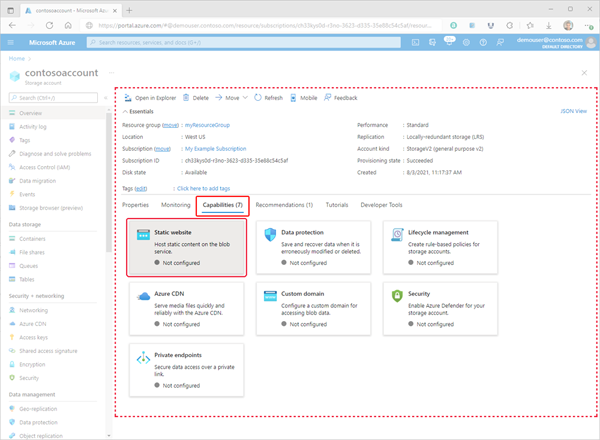
在“ 概述 ”窗格中,选择“ 功能 ”选项卡。接下来,选择 “静态网站 ”以显示静态网站的配置页。
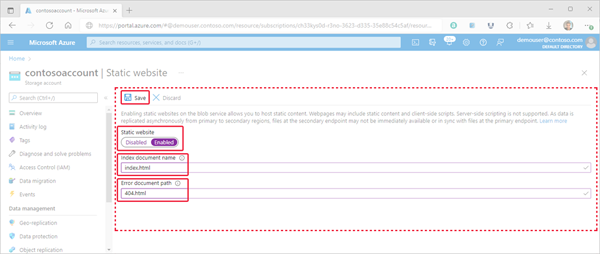
选择 “已启用” 以启用存储帐户的静态网站托管。
在 “索引文档名称 ”字段中,指定默认索引页(例如: index.html)。
当用户导航到静态网站的根时,将显示默认索引页。
在 “错误文档路径 ”字段中,指定默认错误页(例如: 404.html)。
当用户尝试导航到静态网站中不存在的页面时,将显示默认错误页。
单击“ 保存 ”完成静态站点配置。
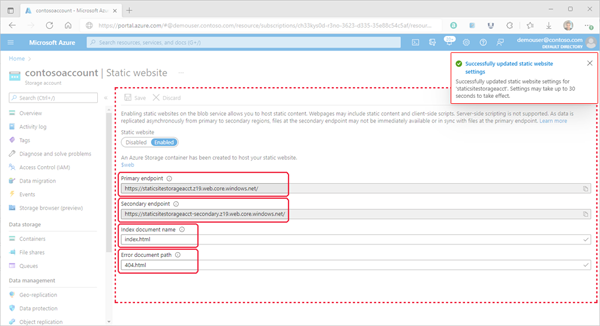
此时会显示确认消息。 静态网站终结点和其他配置信息显示在 “概述 ”窗格中。
上传文件
以下说明演示如何使用 Azure 门户上传文件。 还可以使用 AzCopy、PowerShell、CLI 或任何可将文件上传到帐户 $web 容器的自定义应用程序。 有关使用 Visual Studio 代码上传文件的分步教程,请参阅 教程:在 Blob 存储上托管静态网站。
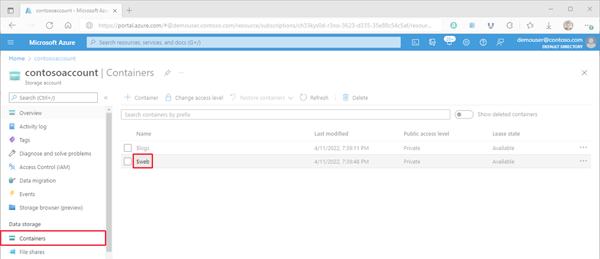
在 Azure 门户中,导航到包含静态网站的存储帐户。 在左侧导航窗格中选择 “容器 ”以显示容器列表。
在 “容器 ”窗格中,选择 $web 容器以打开容器的 “概述 ”窗格。
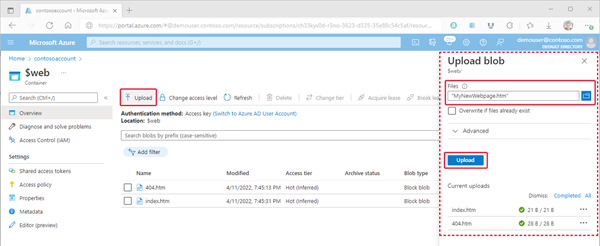
在“ 概述 ”窗格中,选择 “上传 ”图标以打开 “上传 Blob ”窗格。 接下来,选择“上传 Blob”窗格中的文件字段以打开文件浏览器。 导航到要上传的文件,将其选中,然后选择 “打开 ”以填充 “文件 ”字段。 (可选)选中“文件存在时覆盖”复选框。
如果希望浏览器显示文件的内容,请确保该文件的内容类型设置为
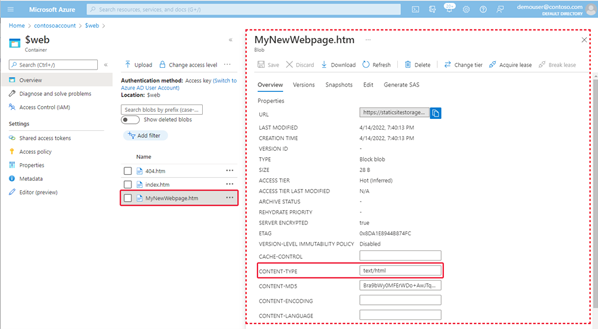
text/html。 若要验证这一点,请选择在上一步骤中上传的 Blob 的名称,以打开其 “概述 ”窗格。 确保在 CONTENT-TYPE 属性字段中设置该值。注释
此属性会自动设置为
text/html,用于常见识别的扩展名,例如.html。 在某些情况下,你需要自行进行设置。 如果未将此属性text/html设置为,浏览器将提示用户下载文件,而不是呈现内容。 可以在上一步中设置此属性。
查找网站网址
可以使用网站的公共 URL 从浏览器查看网站的页面。
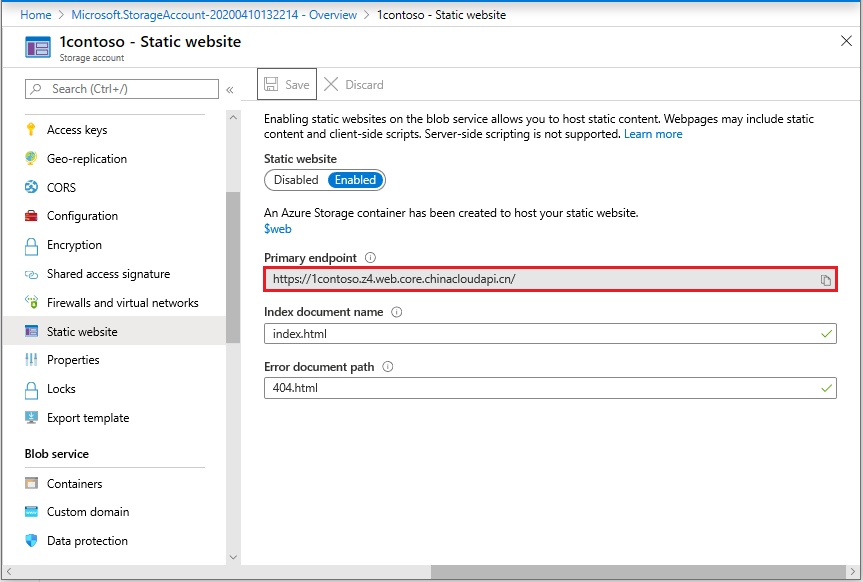
在存储帐户的帐户概述页旁显示的窗格中,选择 “静态网站”。 站点的 URL 显示在 “主终结点 ”字段中。

在静态网站页面上启用指标
启用指标后,指标仪表板会报告有关 $web 容器中的文件的流量统计信息。
单击存储帐户菜单的“监视”部分下的“指标”。

注释
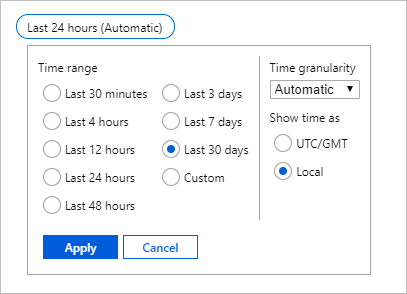
通过挂钩到不同的指标 API 来生成指标数据。 门户仅显示给定时间范围内使用的 API 成员,以便仅关注返回数据的成员。 为了确保能够选择必要的 API 成员,第一步是扩展时间范围。
单击时间范围按钮,选择一个时间范围,然后单击“ 应用”。

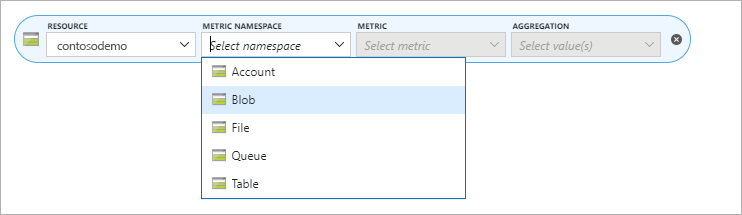
从命名空间下拉列表中选择 Blob。

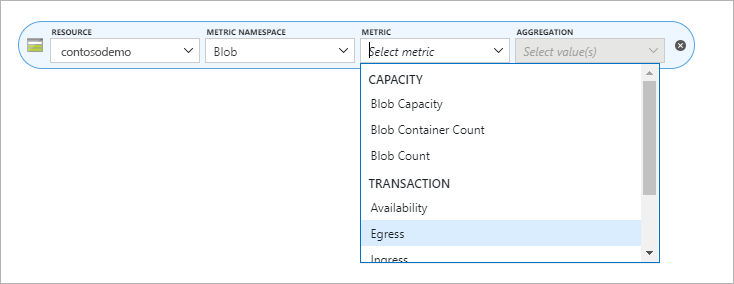
然后选择 出口 指标。

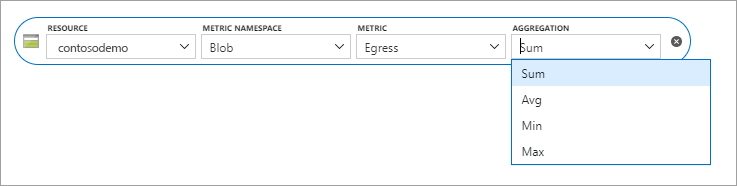
从聚合选择器中选择 Sum。

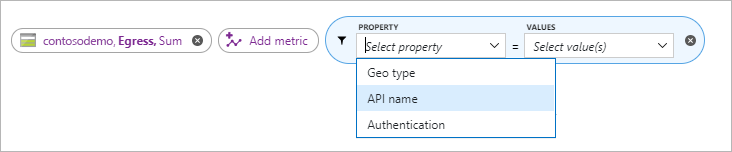
单击“添加筛选器”按钮,然后从属性选择器中选择 API 名称。

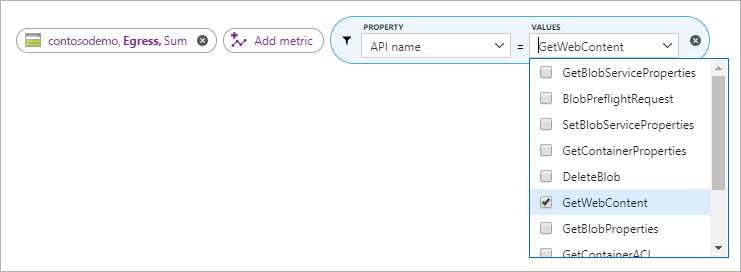
选中值选择器中 GetWebContent 旁边的框以填充指标报表。

注释
仅当给定的时间范围内使用了该 API 成员时, 才会显示 GetWebContent 复选框。 门户仅显示给定时间范围内使用的 API 成员,以便仅关注返回数据的成员。 如果在此列表中找不到特定 API 成员,请展开时间范围。
后续步骤
- 了解如何使用静态网站配置自定义域。 请参阅 将自定义域映射到 Azure Blob 存储终结点。