Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
适用于 JavaScript 的 Azure 队列存储客户端库入门。 Azure 队列存储是一项可存储大量消息供以后检索和处理的服务。 请按照以下步骤安装程序包并试用基本任务的示例代码。
API 参考文档 | 库源代码 | 包 (npm) | 示例
使用适用于 JavaScript 的 Azure 队列存储客户端库完成以下操作:
- 创建队列
- 向队列添加消息
- 查看队列中的消息
- 更新队列中的消息
- 获取队列长度
- 从队列接收消息
- 从队列中删除消息
- 删除队列
先决条件
设置
本部分逐步指导你准备一个项目,使其与适用于 JavaScript 的 Azure 队列存储客户端库配合使用。
创建项目
创建名为 queues-quickstart 的 Node.js 应用程序。
在控制台窗口(例如 cmd、PowerShell 或 Bash)中,为项目创建新目录:
mkdir queues-quickstart切换到新创建的
queues-quickstart目录:cd queues-quickstart创建 package.json 文件:
npm init -y在 Visual Studio Code 中打开项目:
code .
安装包
从项目目录中,使用 npm install 命令安装以下包。
安装 Azure 队列存储 npm 包:
npm install @azure/storage-queue安装用于支持无密码连接的 Azure 标识 npm 包:
npm install @azure/identity安装本快速入门中使用的其他依赖项:
npm install uuid dotenv
设置应用框架
从项目目录中执行以下操作:
在代码编辑器中打开新文本文件
添加
require调用以加载 Azure 和 Node.js 模块为程序创建结构,包括基本的异常处理
代码如下:
const { QueueClient } = require("@azure/storage-queue"); const { DefaultAzureCredential } = require('@azure/identity'); const { v1: uuidv1 } = require("uuid"); async function main() { console.log("Azure Queue Storage client library - JavaScript quickstart sample"); // Quickstart code goes here } main().then(() => console.log("\nDone")).catch((ex) => console.log(ex.message));将新文件另存为
queues-quickstart并保存在index.js目录中。
向 Azure 进行身份验证
对大多数 Azure 服务的应用程序请求必须获得授权。 要在代码中实现与 Azure 服务的无密码连接,推荐使用 Azure 标识客户端库提供的 DefaultAzureCredential 类。
还可以直接使用密码、连接字符串或其他凭据授权对 Azure 服务的请求。 但是,应谨慎使用此方法。 开发人员必须尽量避免在不安全的位置公开这些机密。 任何可获得密码或密钥的人员都可进行身份验证。
DefaultAzureCredential 提供比帐户密钥更好的管理和安全优势,来实现无密码身份验证。 以下示例演示了这两个选项。
DefaultAzureCredential 是适用于 JavaScript 的 Azure 标识客户端库提供的类。 有关 DefaultAzureCredential 的详细信息,请参阅 DefaultAzureCredential 概述。
DefaultAzureCredential 支持多种身份验证方法,并确定应在运行时使用哪种方法。 通过这种方法,你的应用可在不同环境(本地与生产)中使用不同的身份验证方法,而无需实现特定于环境的代码。
例如,应用可在本地开发时使用 Azure CLI 登录凭据进行身份验证,然后在部署到 Azure 后使用托管标识。 此转换不需要进行任何代码更改。
在本地进行开发时,请确保访问队列数据的用户帐户具有正确的权限。 需有“存储队列数据参与者”角色才能读取和写入队列数据。 若要为你自己分配此角色,需要具有“用户访问管理员”角色,或者具有包含 Microsoft.Authorization/roleAssignments/write 操作的其他角色。 可使用 Azure 门户、Azure CLI 或 Azure PowerShell 向用户分配 Azure RBAC 角色。 可以在范围概述页上详细了解角色分配的可用范围。
在此方案中,你将为用户帐户分配权限(范围为存储帐户)以遵循最低权限原则。 这种做法仅为用户提供所需的最低权限,并创建更安全的生产环境。
以下示例将“存储队列数据参与者”角色分配给用户帐户,该角色提供对存储帐户中的队列数据的读取和写入访问权限。
重要
在大多数情况下,角色分配在 Azure 中传播需要一两分钟的时间,但极少数情况下最多可能需要 8 分钟。 如果在首次运行代码时收到身份验证错误,请稍等片刻再试。
在 Azure 门户中,使用主搜索栏或左侧导航找到存储帐户。
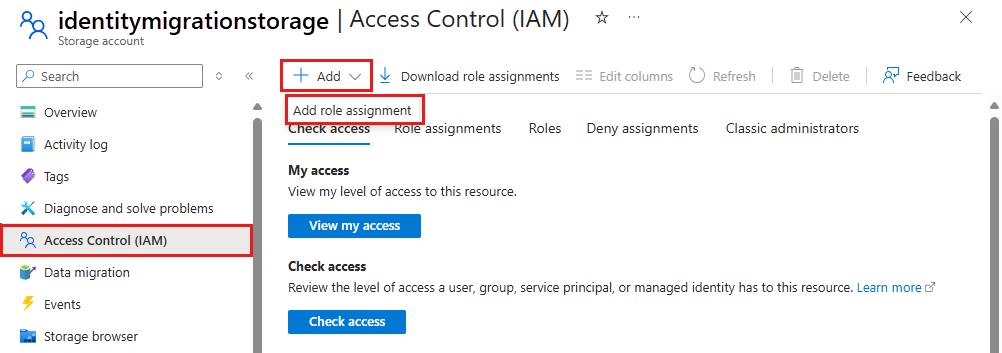
在存储帐户概述页的左侧菜单中选择“访问控制 (IAM)”。
在“访问控制 (IAM)”页上,选择“角色分配”选项卡。
从顶部菜单中选择“+ 添加”,然后从出现的下拉菜单中选择“添加角色分配”。

使用搜索框将结果筛选为所需角色。 在此示例中,请搜索“存储队列数据参与者”并选择匹配的结果,然后选择“下一步”。
在“访问权限分配对象”下,选择“用户、组或服务主体”,然后选择“+ 选择成员”。
在对话框中,搜索 Microsoft Entra ID 用户名(通常是 user@domain 电子邮件地址),然后选中对话框底部的“选择”。
选择“查看 + 分配”转到最后一页,然后再次选择“查看 + 分配”完成该过程。
对象模型
Azure 队列存储是一项可存储大量消息的服务。 队列消息大小最大可为 64 KB。 一个队列可以包含数百万条消息,直至达到存储帐户的总容量限值。 队列通常用于创建要异步处理的积压工作 (backlog)。 队列存储提供了三种类型的资源:
- 存储帐户:对 Azure 存储的所有访问都要通过存储帐户来完成。 有关存储帐户的详细信息,请参阅存储帐户概述
- 队列:一个队列包含一组消息。 所有消息必须位于相应的队列中。 请注意,队列名称必须全部小写。 有关命名队列的信息,请参阅 命名队列和元数据。
- 消息:一条消息(无论哪种格式)的最大大小为 64 KB。 消息最多可以在队列中保留 7 天。 在 2017-07-29 或更高版本中,最大生存时间可以是任何正数,或者是 -1(表示消息不会过期)。 如果省略此参数,则默认的生存时间为 7 天。
以下图示显示了这些资源之间的关系。

使用以下 JavaScript 类与这些资源进行交互:
-
QueueServiceClient:QueueServiceClient实例标识至 Azure 存储队列服务中的给定存储帐户的连接。 可以通过此客户端管理存储帐户中的所有队列。 -
QueueClient:QueueClient实例标识存储帐户中的单个队列。 可以通过此客户端管理和操作单个队列及其消息。
代码示例
这些示例代码片段演示如何使用适用于 JavaScript 的 Azure 队列存储客户端库执行以下操作:
授予访问权限并创建客户端对象
确保使用分配了该角色的同一 Microsoft Entra 帐户进行身份验证。 可通过 Azure CLI、Visual Studio Code 或 Azure PowerShell 进行身份验证。
使用以下命令通过 Azure CLI 登录到 Azure:
az login
进行身份验证后,可以使用 DefaultAzureCredential 创建和授权 QueueClient 对象,以便访问存储帐户中的队列数据。
DefaultAzureCredential 将自动发现并使用你在上一步用来登录的帐户。
若要使用 DefaultAzureCredential 进行授权,请确保已添加 @azure/identity 包,如安装包中所述。 此外,请确保在 index.js 文件中加载 @azure/identity 模块:
const { DefaultAzureCredential } = require('@azure/identity');
请确定队列的名称并创建 QueueClient 类的实例,使用 DefaultAzureCredential 进行授权。 我们使用此客户端对象创建存储帐户中的队列资源并与之交互。
重要
队列名称只能包含小写字母、数字和连字符,并且必须以字母或数字开头。 每个连字符的前后必须为非连字符字符。 名称的长度还必须介于 3 到 63 个字符之间。 若要详细了解如何命名队列,请参阅命名队列和元数据。
在 main 方法中添加以下代码,并确保替换 <storage-account-name> 占位符值:
// Create a unique name for the queue
const queueName = "quickstart" + uuidv1();
// Instantiate a QueueClient which will be used to create and interact with a queue
// TODO: replace <storage-account-name> with the actual name
const queueClient = new QueueClient(`https://<storage-account-name>.queue.core.chinacloudapi.cn/${queueName}`, new DefaultAzureCredential());
注意
使用 QueueClient 类发送的消息必须采用可包含在具有 UTF-8 编码的 XML 请求中的格式。 若要在消息中包含标记,消息内容必须经过 XML 转义或进行 Base64 编码。
队列消息以字符串形式存储。 如果需要发送其他数据类型,则必须在发送消息时将数据类型序列化为字符串,并在读取消息时反序列化字符串格式。
若要将 JSON 转换为字符串格式并在 Node.js 中再次转换回来,请使用以下帮助程序函数:
function jsonToBase64(jsonObj) {
const jsonString = JSON.stringify(jsonObj)
return Buffer.from(jsonString).toString('base64')
}
function encodeBase64ToJson(base64String) {
const jsonString = Buffer.from(base64String,'base64').toString()
return JSON.parse(jsonString)
}
创建队列
使用 QueueClient 对象,通过调用 create 方法在存储帐户中创建队列。
将此代码添加到 main 方法的末尾:
console.log("\nCreating queue...");
console.log("\t", queueName);
// Create the queue
const createQueueResponse = await queueClient.create();
console.log("Queue created, requestId:", createQueueResponse.requestId);
向队列添加消息
以下代码片段通过调用 sendMessage 方法,将消息添加到队列。 它还保存从第三个 sendMessage 调用返回的 QueueSendMessageResponse。 返回的 sendMessageResponse 用于稍后在程序中更新消息内容。
将此代码添加到 main 函数的末尾:
console.log("\nAdding messages to the queue...");
// Send several messages to the queue
await queueClient.sendMessage("First message");
await queueClient.sendMessage("Second message");
const sendMessageResponse = await queueClient.sendMessage("Third message");
console.log("Messages added, requestId:", sendMessageResponse.requestId);
查看队列中的消息
通过调用 peekMessages 方法,查看队列中的消息。 此方法从队列前面检索一条或多条消息,但不更改消息的可见性。 默认情况下,peekMessages 扫视单条消息。
将此代码添加到 main 函数的末尾:
console.log("\nPeek at the messages in the queue...");
// Peek at messages in the queue
const peekedMessages = await queueClient.peekMessages({ numberOfMessages : 5 });
for (i = 0; i < peekedMessages.peekedMessageItems.length; i++) {
// Display the peeked message
console.log("\t", peekedMessages.peekedMessageItems[i].messageText);
}
更新队列中的消息
通过调用 updateMessage 方法来更新消息的内容。 此方法可以更改消息的可见性超时和内容。 消息内容必须是最大为 64 KB 的 UTF-8 编码字符串。 除新内容外,还要在代码中传入之前保存的响应中的 messageId 和 popReceipt。
sendMessageResponse 属性标识要更新的消息。
console.log("\nUpdating the third message in the queue...");
// Update a message using the response saved when calling sendMessage earlier
updateMessageResponse = await queueClient.updateMessage(
sendMessageResponse.messageId,
sendMessageResponse.popReceipt,
"Third message has been updated"
);
console.log("Message updated, requestId:", updateMessageResponse.requestId);
获取队列长度
getProperties 方法返回有关队列的元数据,其中包括在队列中等待的消息的大致数目。
const properties = await queueClient.getProperties();
console.log("Approximate queue length: ", properties.approximateMessagesCount);
从队列接收消息
通过调用 receiveMessages 方法,下载以前添加的消息。 在 numberOfMessages 字段中,传入要为此调用接收的最大消息数。
将此代码添加到 main 函数的末尾:
console.log("\nReceiving messages from the queue...");
// Get messages from the queue
const receivedMessagesResponse = await queueClient.receiveMessages({ numberOfMessages : 5 });
console.log("Messages received, requestId:", receivedMessagesResponse.requestId);
调用 receiveMessages 方法时,可以选择在 QueueReceiveMessageOptions 中指定值来自定义消息检索。 可以为 numberOfMessages 指定一个值,该值是要从队列中检索的消息数。 默认值为 1 条消息,最大值为 32 条消息。 还可以为 visibilityTimeout 指定一个值,该值代表在超时期间对其他操作隐藏的消息数。 默认为 30 秒。
从队列中删除消息
可以在接收并处理消息后从队列中删除消息。 在本例中,“处理”即在控制台上显示消息。
通过调用 deleteMessage 方法删除消息。 任何未显式删除的消息最终会再次显示在队列中,以便处理它们。
将此代码添加到 main 函数的末尾:
// 'Process' and delete messages from the queue
for (i = 0; i < receivedMessagesResponse.receivedMessageItems.length; i++) {
receivedMessage = receivedMessagesResponse.receivedMessageItems[i];
// 'Process' the message
console.log("\tProcessing:", receivedMessage.messageText);
// Delete the message
const deleteMessageResponse = await queueClient.deleteMessage(
receivedMessage.messageId,
receivedMessage.popReceipt
);
console.log("\tMessage deleted, requestId:", deleteMessageResponse.requestId);
}
删除队列
以下代码使用 delete 方法来删除队列,以便清除该应用所创建的资源。
将此代码添加到 main 函数的末尾并保存文件:
// Delete the queue
console.log("\nDeleting queue...");
const deleteQueueResponse = await queueClient.delete();
console.log("Queue deleted, requestId:", deleteQueueResponse.requestId);
运行代码
此应用创建三条消息并将其添加到 Azure 队列。 此代码列出队列中的消息,然后检索并删除它们,最后删除队列。
在控制台窗口中,导航到包含 index.js 文件的目录,然后执行以下 node 命令以运行应用。
node index.js
应用的输出类似于以下示例:
Azure Queue Storage client library - JavaScript quickstart sample
Creating queue...
quickstart<UUID>
Queue created, requestId: 5c0bc94c-6003-011b-7c11-b13d06000000
Adding messages to the queue...
Messages added, requestId: a0390321-8003-001e-0311-b18f2c000000
Peek at the messages in the queue...
First message
Second message
Third message
Updating the third message in the queue...
Message updated, requestId: cb172c9a-5003-001c-2911-b18dd6000000
Receiving messages from the queue...
Messages received, requestId: a039036f-8003-001e-4811-b18f2c000000
Processing: First message
Message deleted, requestId: 4a65b82b-d003-00a7-5411-b16c22000000
Processing: Second message
Message deleted, requestId: 4f0b2958-c003-0030-2a11-b10feb000000
Processing: Third message has been updated
Message deleted, requestId: 6c978fcb-5003-00b6-2711-b15b39000000
Deleting queue...
Queue deleted, requestId: 5c0bca05-6003-011b-1e11-b13d06000000
Done
在调试器中逐步执行代码,并在执行过程中反复检查 Azure 门户。 检查存储帐户以验证是否已创建和删除队列中的消息。
后续步骤
在本快速入门中,你了解了如何使用 JavaScript 代码创建队列并向其添加消息。 然后,你了解如何查看、检索和删除消息。 最后,你还了解了如何删除消息队列。
有关教程、示例、快速入门和其他文档,请访问:
- 若要了解详细信息,请参阅适用于 JavaScript 的 Azure 队列存储客户端库。
- 有关 Azure 队列存储示例应用的详细信息,请参阅适用于 JavaScript 的 Azure 队列存储客户端库 - 示例。