重要
自 2025 年 5 月 1 日起,Azure AD B2C 将不再可供新客户购买。 在我们的常见问题解答中了解详细信息。
开始之前,请使用此页顶部的“选择策略类型”选择器来选择要设置的策略类型。 Azure Active Directory B2C 提供了两种定义用户如何与应用程序交互的方法:通过预定义的用户流,或者通过可完全配置的自定义策略。 对于每种方法,本文中所需的步骤都不同。
借助 Azure Active Directory B2C (Azure AD B2C) HTML 模板,可以创建用户的身份体验。 HTML 模板只能包含某些 HTML 标记和特性。 允许的基本 HTML 标记,例如 <b>、<i>、<u>、<h1> 和 <hr>。 出于安全原因,删除了更高级的标记(如 <script> 和 <iframe>),但 <script> 标记中应添加 <head> 该标记。 从自汇编页面布局版本 2.1.21 / unifiedssp 版本 2.1.10/ 多重版本 1.2.10 开始,B2C 不支持在 <body> 标记中添加脚本(因为这可能会给跨站点脚本攻击带来风险)。 将现有脚本从 <body> 迁移到 <head> 有时可能需要使用突变观察程序重写现有脚本才能正常工作。
应以两种方式在 <script> 标记中添加 <head> 标记:
添加
defer属性,该属性指定在分析页面的同时下载脚本,然后在页面完成分析后执行该脚本:<script src="my-script.js" defer></script>添加
async属性,该属性指定在分析页面的同时下载脚本,然后脚本在可用后立即执行(在分析完成之前):<script src="my-script.js" async></script>
启用 JavaScript 并推进 HTML 标记和属性:
- 选择页面布局
- 使用 Azure 门户在用户流上启用它
- 在请求中使用 b2clogin.cn
- 选择页面布局
- 向自定义策略添加一个元素
- 在请求中使用 b2clogin.cn
先决条件
- 完成 Active Directory B2C 中的自定义策略入门中的步骤。 本教程指导你如何更新自定义策略文件以使用 Azure AD B2C 租户配置。
- 注册 Web 应用程序。
开始设置页面布局版本
如果打算启用 JavaScript 客户端代码,则 JavaScript 所基于的元素必须是不可变的。 如果它们不是不可变的,则任何更改都可能会导致用户页上出现意外行为。 为了防止这些问题,请强制使用页面布局,并指定页面布局版本,确保 JavaScript 所基于的内容定义是不可变的。 即使不打算启用 JavaScript,也可为页面指定页面布局版本。
为用户流页面指定页面布局版本:
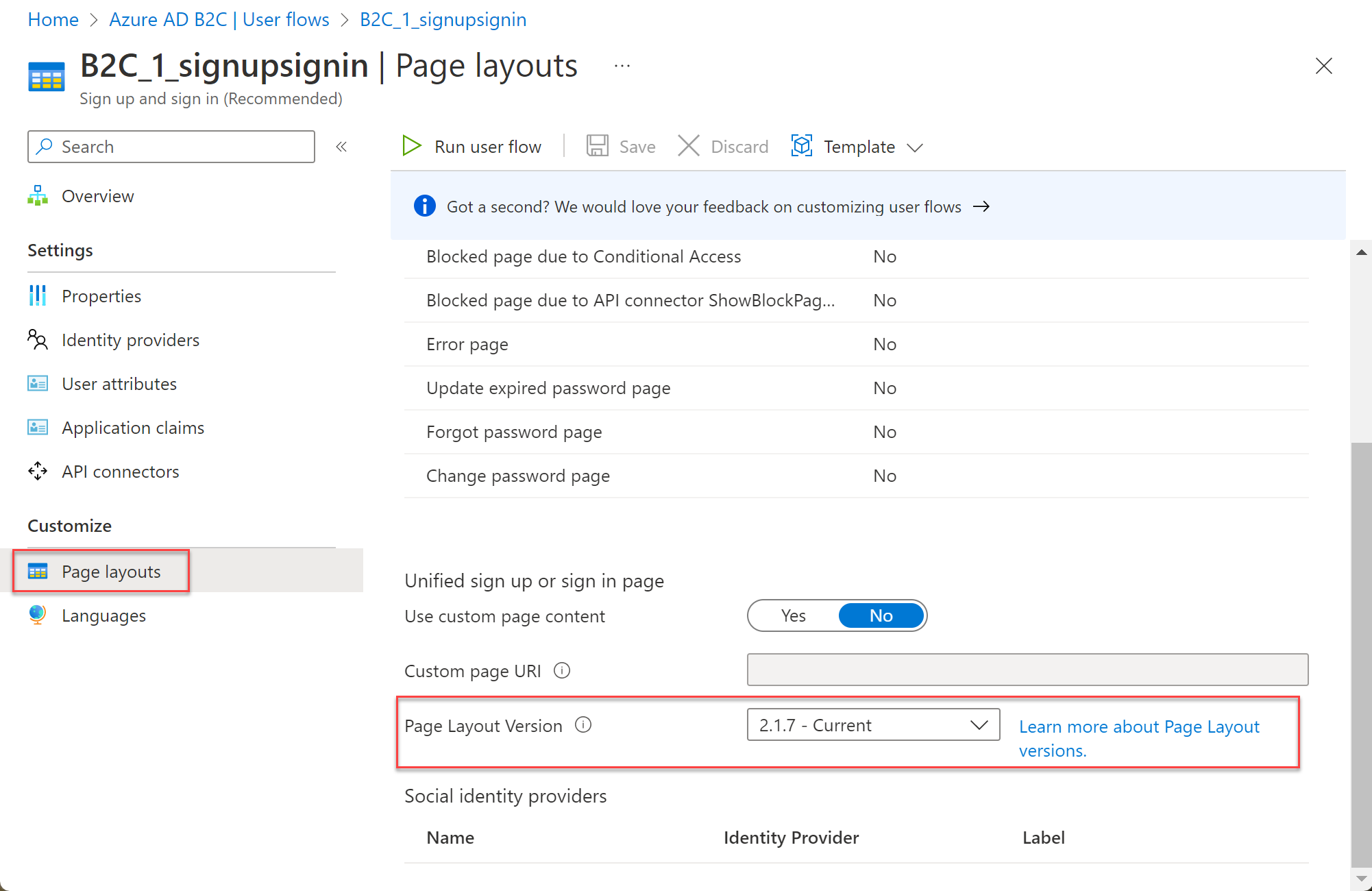
- 在 Azure AD B2C 租户中,选择“用户流” 。
- 选择策略(例如,“B2C_1_SignupSignin”)将其打开。
- 选择“页面布局”。 选择“布局名称”,然后选择“页面布局版本”。
若要了解不同的页面布局版本,请参阅页面布局版本更改日志。

若要为自定义策略页面指定页面布局版本,请执行以下操作:
- 为应用程序的用户界面元素选择页面布局。
- 为自定义策略中的所有内容定义定义页面布局版本和页面
contract版本。 值的格式必须包含单词contract:urn:com:microsoft:aad:b2c:elements:contract:page-name:version。
以下示例显示了内容定义标识符以及对应的包含页面协定的 DataUri:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
启用 JavaScript
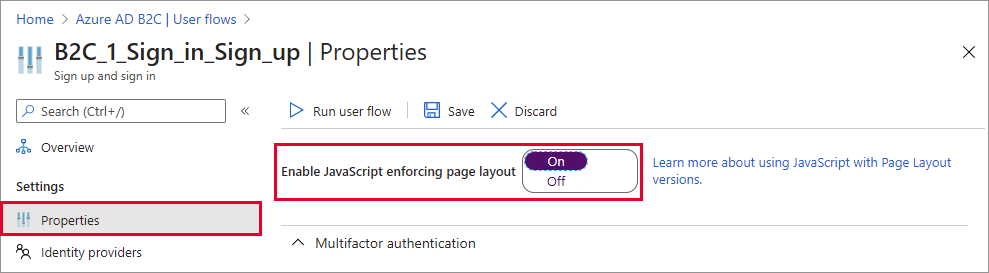
在用户流属性中,可以启用 JavaScript。 启用 JavaScript 也会强制使用页面布局。 然后就可以设置用户流的页面布局版本,如下一部分所述。

通过向 RelyingParty元素添加 ScriptExecution 元素来启用脚本执行。
打开自定义策略文件。 例如,SignUpOrSignin.xml。
将 ScriptExecution 元素添加到 RelyingParty 元素中:
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>保存并上传文件。
JavaScript 的使用准则
按照以下准则,使用 JavaScript 自定义应用程序的界面:
- 禁止事项:
- 在
<a>HTML 元素上绑定单击事件。 - 依赖 Azure AD B2C 代码或注释。
- 更改 Azure AD B2C HTML 元素的顺序或层次结构。 使用 Azure AD B2C 策略控制 UI 元素的顺序。
- 在
- 在调用 RESTful 服务时考虑到以下事项:
- 可能需要设置 RESTful 服务 CORS 才能实现客户端 HTTP 调用。
- 确保 RESTful 服务安全,且它仅使用 HTTPS 协议。
- 不直接使用 JavaScript 来调用Azure AD B2C 终结点。
- 可以嵌入 JavaScript,也可以链接到外部 JavaScript 文件。 如果是使用外部 JavaScript 文件,请确保使用 绝对 URL,而不是相对 URL。
- JavaScript 框架:
- Azure AD B2C 使用 jQuery 的特定版本。 不包括 jQuery 的其他版本。 在同一页面上使用多个版本会造成问题。
- 不支持使用 RequireJS。
- Azure AD B2C 不支持大多数 JavaScript 框架。
- 可通过调用
window.SETTINGS、window.CONTENT对象读取 Azure AD B2C 设置,例如当前的 UI 语言。 勿更改这些对象的值。 - 若要自定义 Azure AD B2C 错误消息,请在策略中使用本地化。
- 如果可以通过策略实现一切操作,建议这样做。
- 建议使用现有的 UI 控件(如按钮),而不是隐藏它们并在自己的 UI 控件上实现点击绑定。 此方法可确保即使在我们发布新的页面合同升级时,用户体验也能继续正常运行。
JavaScript 示例
显示或隐藏密码
帮助客户成功注册的一种常见的方式是:允许他们查看他们作为密码输入的内容。 该选项使用户能够根据需要轻松查看和更正密码,从而帮助用户登录。 任何密码类型的字段都有一个带有“显示密码”标签的复选框。 这使用户能够看到纯文本形式的密码。 使自断言页面的注册或登录模板中包括以下代码片段:
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
添加使用条款
使需要包含“使用条款”复选框的页面中含有以下代码。 本地帐户注册和社交帐户注册页面中通常需要该复选框。
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://learn.microsoft.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
在代码中,将 termsOfUseUrl 替换使用条款协议的链接。 对于你的目录,创建一个名为 termsOfUse 的新用户属性,然后包括 termsOfUse 作为用户属性。
或者,可以在自断言页面底部添加链接,而无需使用 JavaScript。 使用以下本地化:
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
将 termsOfUseUrl 替换为组织隐私策略和使用条款的链接。