从 web 终结点更新命令
重要
自定义命令将于 2026 年 4 月 30 日停用。 自 2023 年 10 月 30 日起,无法在 Speech Studio 中创建新的自定义命令应用程序。 与此更改相关的是,LUIS 将于 2025 年 10 月 1 日停用。 自 2023 年 4 月 1 日起,无法创建新的 LUIS 资源。
如果客户端应用程序要求不使用语音输入来更新正在进行的命令的状态,则可以通过调用 web 终结点来更新命令。
在本文中,你将学习如何从 web 终结点更新正在进行的命令。
先决条件
创建 Azure 函数
对于本例,你需要一个 HTTP 触发的 Azure 函数,以支持以下输入(或此输入的一个子集):
{
"conversationId": "SomeConversationId",
"currentCommand": {
"name": "SomeCommandName",
"parameters": {
"SomeParameterName": "SomeParameterValue",
"SomeOtherParameterName": "SomeOtherParameterValue"
}
},
"currentGlobalParameters": {
"SomeGlobalParameterName": "SomeGlobalParameterValue",
"SomeOtherGlobalParameterName": "SomeOtherGlobalParameterValue"
}
}
让我们来看此输入的关键属性:
| 属性 | 说明 |
|---|---|
| conversationId | 对话的唯一标识符。 此 ID 可以从客户端应用生成。 |
| currentCommand | 对话中当前启用的命令。 |
| name | 命令的名称。 parameters 属性是一个包含参数当前值的映射。 |
| currentGlobalParameters | 类似于 parameters 的映射,但用于全局参数。 |
Azure 函数的输出需要支持以下格式:
{
"updatedCommand": {
"name": "SomeCommandName",
"updatedParameters": {
"SomeParameterName": "SomeParameterValue"
},
"cancel": false
},
"updatedGlobalParameters": {
"SomeGlobalParameterName": "SomeGlobalParameterValue"
}
}
这种格式就是从客户端更新命令时使用的格式,你可能认识。
现在,基于 Node.js 创建一个 Azure 函数。 复制/粘贴以下代码:
module.exports = async function (context, req) {
context.log(req.body);
context.res = {
body: {
updatedCommand: {
name: "IncrementCounter",
updatedParameters: {
Counter: req.body.currentCommand.parameters.Counter + 1
}
}
}
};
}
从自定义命令调用此 Azure 函数时,发送对话的当前值。 返回要更新的参数或是否要取消当前命令。
更新现有的自定义命令应用
让我们将 Azure 函数与现有的自定义命令应用关联起来:
- 添加一个名为
IncrementCounter的新命令。 - 只添加一个示例语句,值为
increment。 - 添加一个名为
Counter(与 Azure 函数中指定的名称相同)的新参数,类型为Number,默认值为0。 - 创建一个带有 Azure 函数 URL 的新 web 终结点
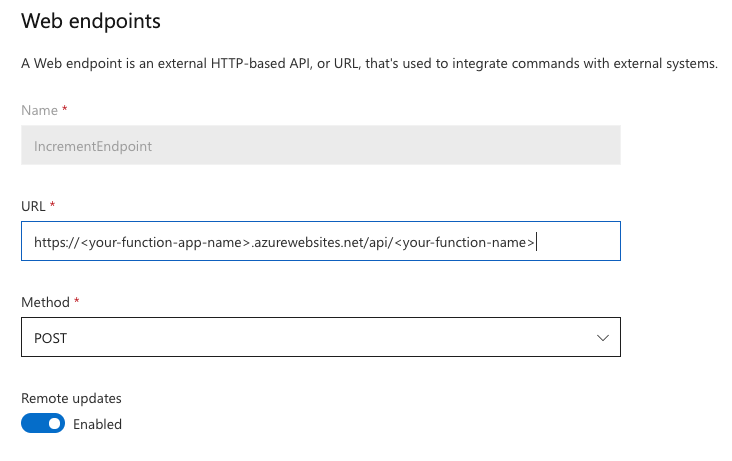
IncrementEndpoint,并将“远程更新”设置为“已启用”。
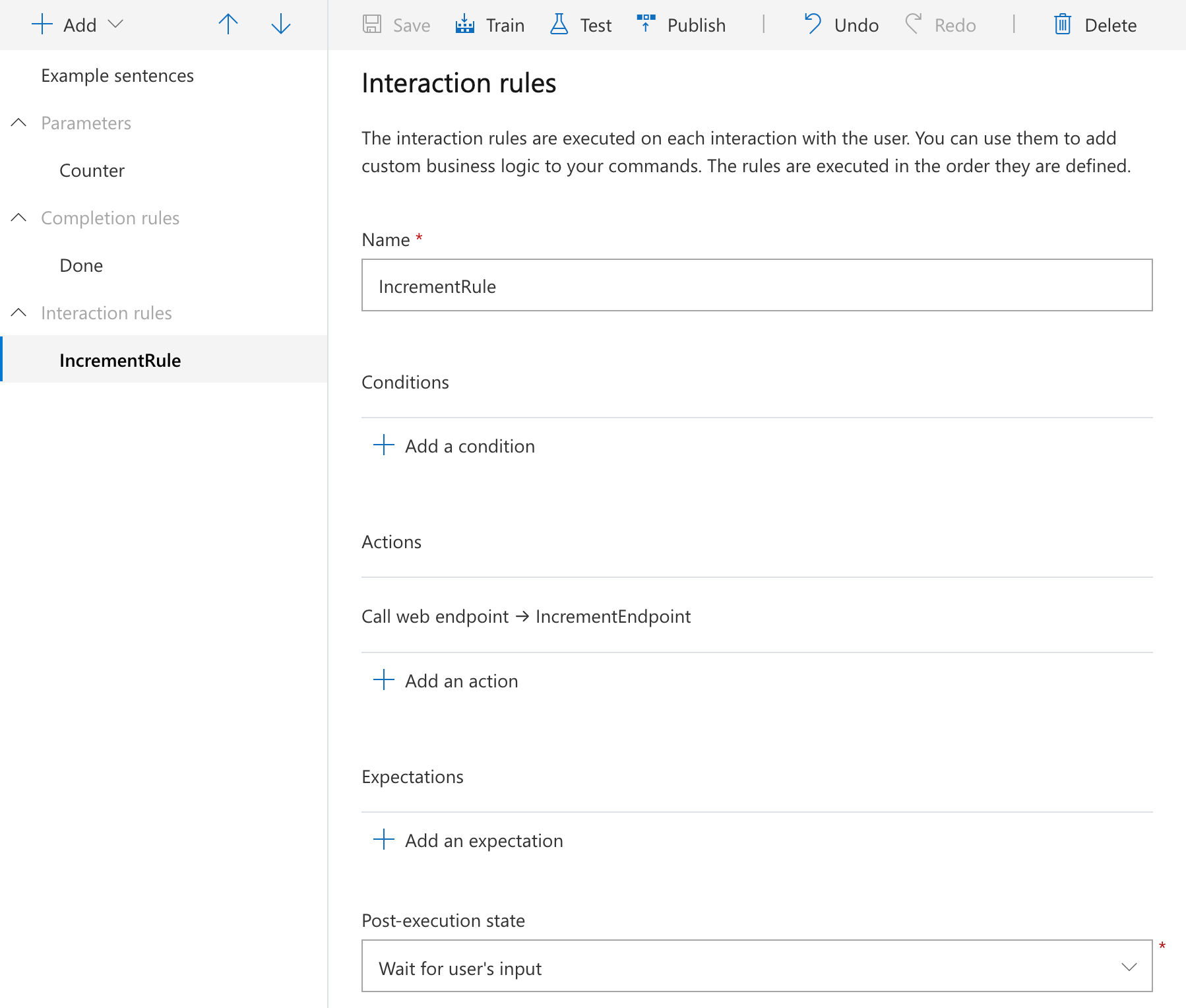
- 创建一个名为 IncrementRule 的新交互规则,并添加一个“调用 web 终结点”操作。

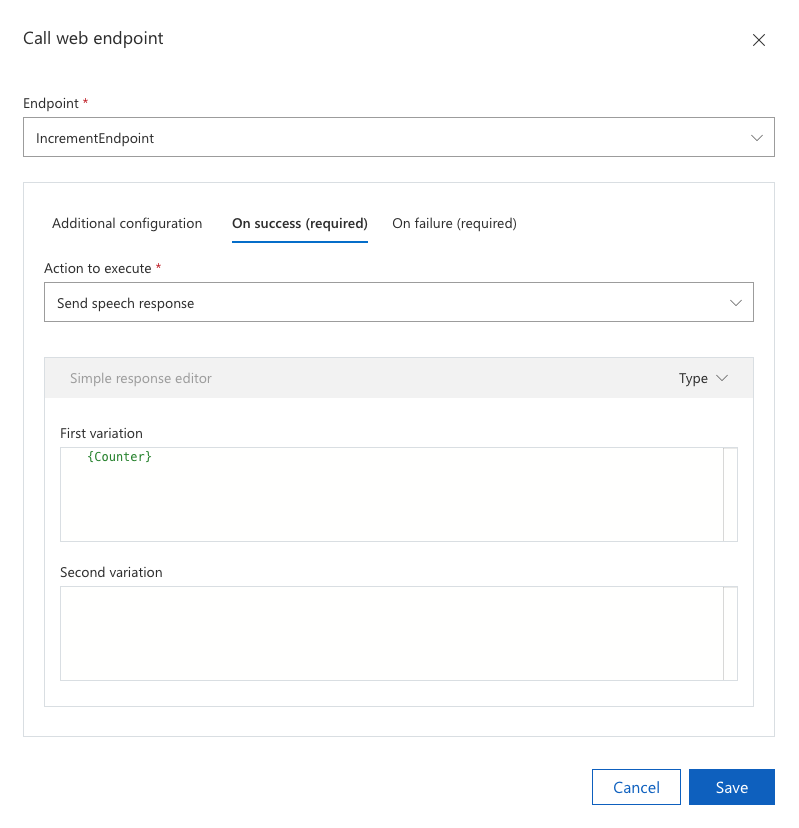
- 在“操作配置”中,选择
IncrementEndpoint。 将“成功时”配置为“发送语音响应”(值为Counter),并为“失败时”配置一条错误消息。
- 将该规则的执行后状态设置为“等待用户输入”。
测试
- 保存并训练你的应用。
- 选择“测试”。
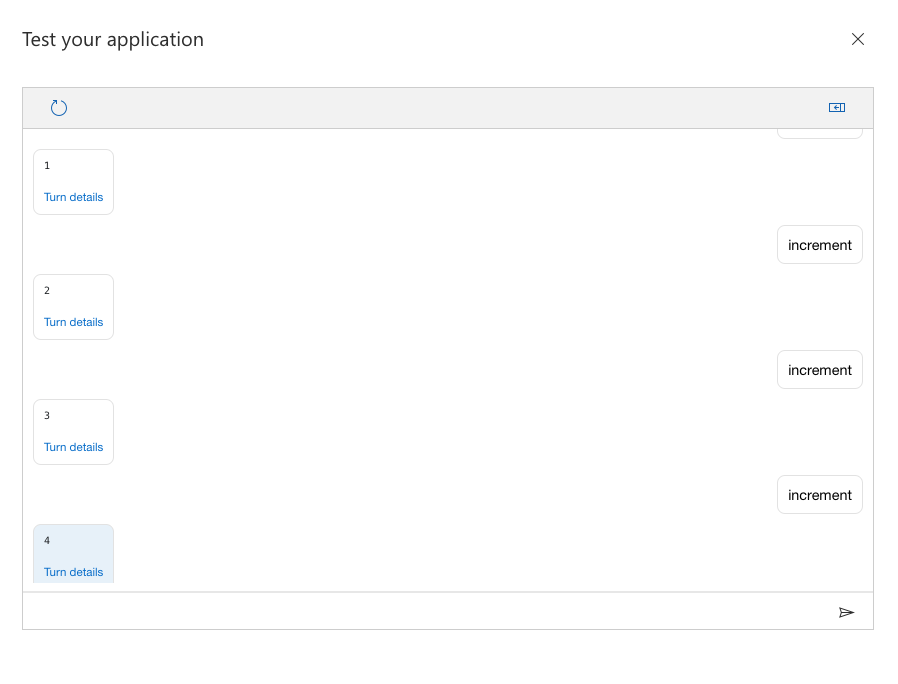
- 发送几次
increment(IncrementCounter命令的示例语句)。
请注意 Azure 函数每次怎样递增 Counter 参数的值。