在 Azure 中创建静态 HTML Web 应用
Azure 应用服务提供高度可缩放、自修复的 Web 托管服务。 本快速入门演示如何将基本 HTML+CSS 站点部署到 Azure 应用服务。 你将使用 Azure CLI 在本地完成本快速入门

如果没有 Azure 订阅,可在开始前创建一个试用帐户。
先决条件
可以使用本地 Azure CLI。
如果需要,请安装 Azure CLI 来运行 CLI 参考命令。
本地 Azure CLI,请了解如何安装 Azure CLI。 如果在 Windows 或 macOS 上运行,请考虑在 Docker 容器中运行 Azure CLI。 有关详细信息,请参阅如何在 Docker 容器中运行 Azure CLI。
通过使用 az login 命令登录到 Azure CLI。 若要完成身份验证过程,请遵循终端中显示的步骤。 有关其他登录选项,请参阅使用 Azure CLI 登录。
出现提示时,请在首次使用时安装 Azure CLI 扩展。 有关扩展详细信息,请参阅使用 Azure CLI 的扩展。
运行 az version 以查找安装的版本和依赖库。 若要升级到最新版本,请运行 az upgrade。
下载示例
创建一个 quickstart 目录,然后切换到该目录。
mkdir quickstart
cd $HOME/quickstart
接下来请运行以下命令,将示例应用存储库克隆到快速入门目录。
git clone https://github.com/Azure-Samples/html-docs-hello-world.git
创建 Web 应用
切换到包含示例代码的目录并运行 az webapp up 命令。 在以下示例中,请将 <app-name> 替换为一个唯一的应用名称。 静态内容由 --html 标志予以指示。
cd html-docs-hello-world
az webapp up --location chinanorth2 --name <app_name> --html
注意
如果要在基于 Linux 的应用服务实例上托管静态内容,请使用 --runtime 和 --os-type 标志将 PHP 配置为运行时:
az webapp up --location chinanorth2 --name <app_name> --runtime "PHP:8.1" --os-type linux
PHP 容器包含适合托管静态 HTML 内容的 Web 服务器。
az webapp up 命令执行以下操作:
创建一个默认的资源组。
创建一个默认的应用服务计划。
创建一个采用指定名称的应用。
使用 Zip 将文件从当前工作目录部署到 Web 应用。
此命令可能需要花费几分钟时间运行。 运行时,该命令会显示类似于以下示例的信息:
{
"app_url": "https://<app_name>.chinacloudsites.cn",
"location": "chinanorth2",
"name": "<app_name>",
"os": "Windows",
"resourcegroup": "appsvc_rg_Windows_chinanorth2",
"serverfarm": "appsvc_asp_Windows_chinanorth2",
"sku": "FREE",
"src_path": "/home/<username>/quickstart/html-docs-hello-world ",
< JSON data removed for brevity. >
}
记下 resourceGroup 值。 需要在清理资源部分使用它。
浏览到应用
在浏览器中转到应用 URL:http://<app_name>.chinacloudsites.cn。
该页作为 Azure 应用服务 Web 应用运行。

祝贺你! 现已将第一个 HTML 应用部署到应用服务。
更新并重新部署应用
在 Shell 中,使用 sed 将“Azure 应用服务 - 示例静态 HTML 站点”更改为“Azure 应用服务”。
sed -i 's/Azure App Service - Sample Static HTML Site/Azure App Service/' index.html
现在,需使用同一 az webapp up 命令重新部署应用。
az webapp up --location chinanorth2 --name <app_name> --html
完成部署后,切换回浏览到应用步骤中打开的浏览器窗口,然后刷新页面。

管理新的 Azure 应用
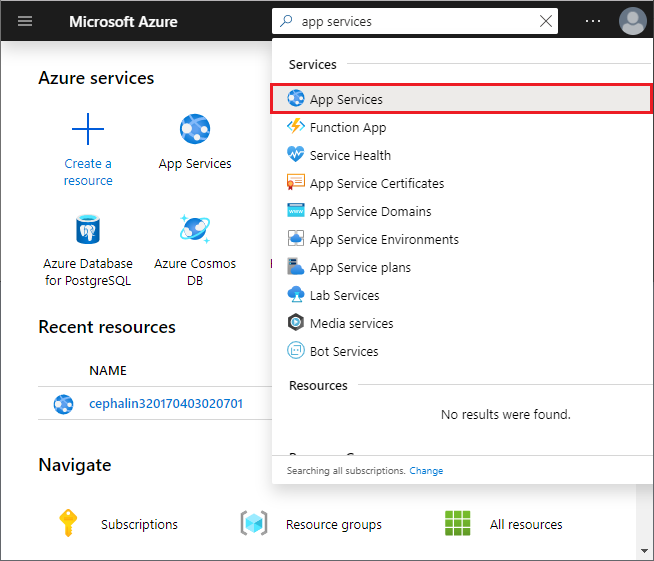
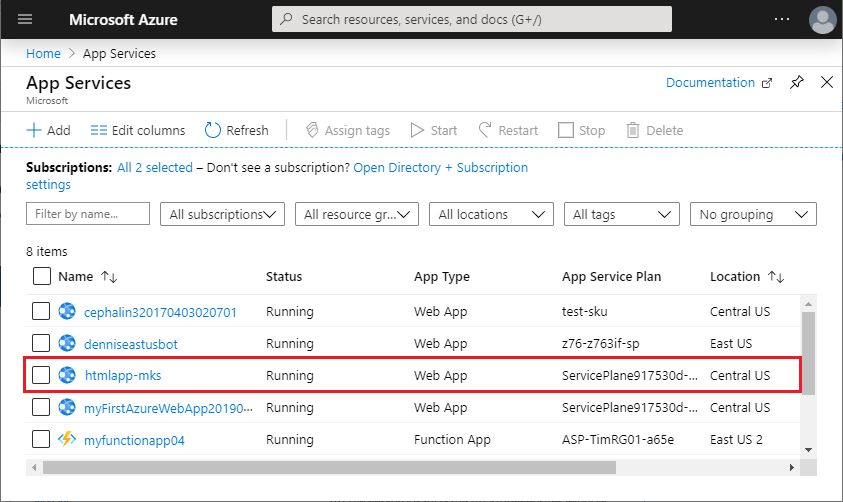
若要管理所创建的 Web 应用,请在 Azure 门户中,搜索并选择“应用服务”"。

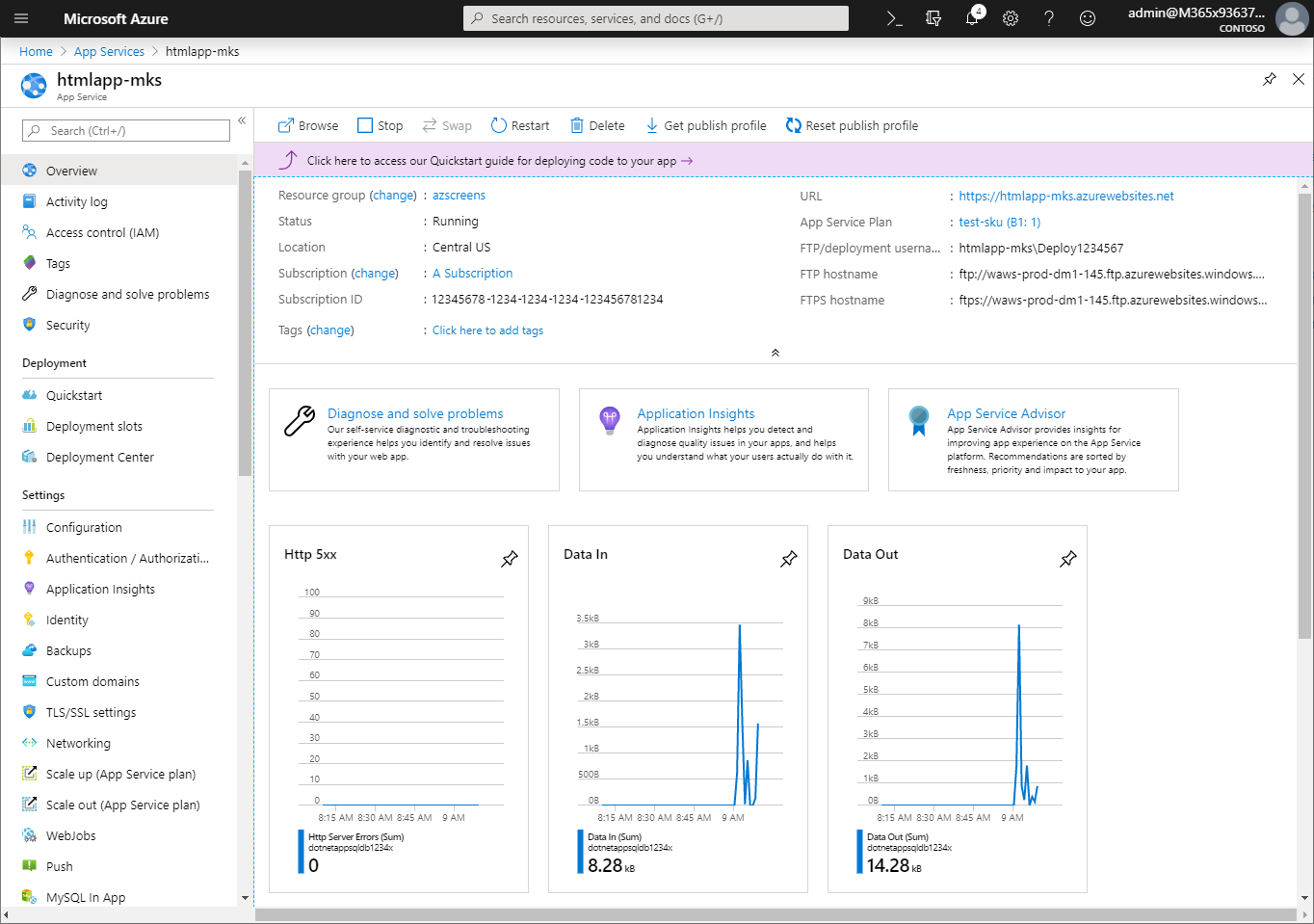
在“应用服务”页上,选择 Azure 应用的名称。

这里我们可以看到 Web 应用的概述页。 并可以执行基本的管理任务,例如浏览、停止、启动、重新启动和删除。

左侧菜单提供了用于配置应用的不同页面。
清理资源
在前面的步骤中,在资源组中创建了 Azure 资源。 如果认为将来不需要这些资源,请在 CLI 中运行以下命令以删除资源组。 请记住,资源组名称已在创建 Web 应用步骤中自动为你生成。
az group delete --name appsvc_rg_Windows_chinanorth2
此命令可能需要花费一点时间运行。