网格可视化效果
网格或表是向用户呈现数据的常用方式。 可以在工作簿中单独设置网格列的样式,为报表提供丰富的 UI。 尽管纯表可显示数据,但很难阅读,并且见解并不总是显而易见的。 设置网格样式有助于更轻松地阅读和解释数据。
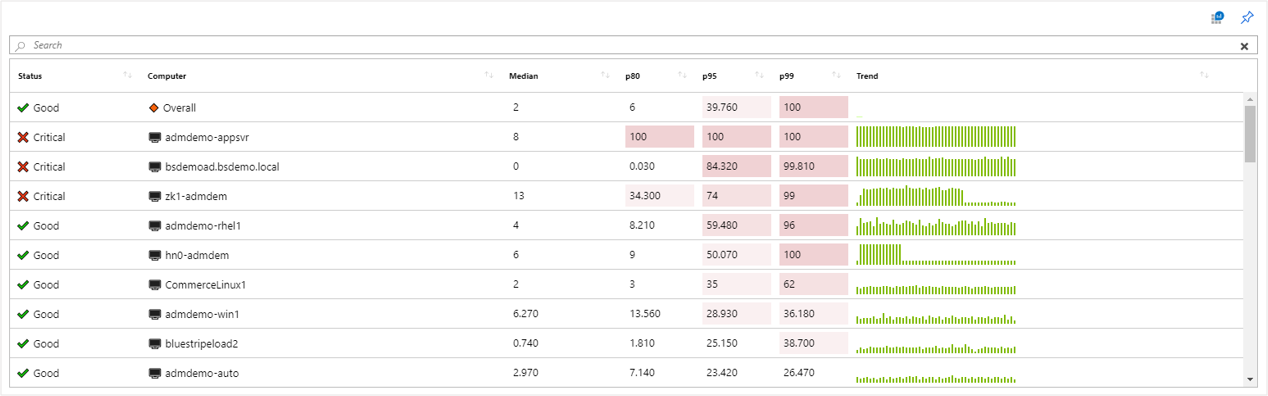
以下示例显示了一个网格,其中组合了图标、热度地图和缩微条形图,以呈现复杂的信息。 该工作簿还提供了排序控件、搜索框和“转到分析”按钮。
添加基于日志的网格
- 通过在工具栏上选择“编辑”,将工作簿切换到编辑模式。
- 选择“添加查询”,将日志查询控件添加到工作簿。
- 对于“查询类型”,请选择“日志”。 对于资源类型,可以选择“Application Insights”,并选择目标资源。
- 使用查询编辑器输入用于分析的 KQL。 例如,内存低于阈值的 VM。
- 将“可视化效果”设置为“网格”。
- 根据需要设置参数 - 例如时间范围、大小、调色板和图例。
日志图表参数
| 参数 | 说明 | 示例 |
|---|---|---|
| 查询类型 | 要使用的查询类型。 | 日志、Azure Resource Graph |
| 资源类型 | 目标资源类型。 | Application Insights、Log Analytics 或 Azure-first |
| 资源 | 要从中获取指标值的一组资源。 | MyApp1 |
| 时间范围 | 用于查看日志图表的时间范围。 | 过去 1 小时、过去 24 小时 |
| 可视化效果 | 要使用的可视化效果。 | 网格 |
| 大小 | 控件的垂直大小。 | 小、中、大或完整 |
| 查询 | 以图表可视化效果所需的格式返回数据的任何 KQL 查询。 | requests | summarize Requests = count() by name |
简单网格
工作簿可将 KQL 结果呈现为简单的表。 以下网格显示了应用中每个请求类型的请求数和唯一用户数:
requests
| where name !endswith('.eot')
| summarize Requests = count(), Users = dcount(user_Id) by name
| order by Requests desc
网格样式
样式为热度地图的列:
样式为条形的列:
设置网格列的样式
- 选择查询控件工具栏上的“列设置”按钮。
- 在“编辑列设置”窗格中,选择要设置样式的列。
- 在“列呈现器”中,选择“热度地图”、“条形图”或“下面的条形图”,然后选择设置列样式的相关设置。
以下示例显示样式为条形的“请求”列:
此选项通常会将你带到包含来自单元格的上下文的其他视图,或者它可能会打开一个 URL。
自定义格式设置
还可以在工作簿中设置单元格值的数字格式。 若要设置此格式,请在“自定义格式设置”复选框可用时选择它。
| 格式选项 | 说明 |
|---|---|
| Units | 列的单位:百分比、计数、时间、字节、计数/时间和字节/时间等各种选项。 例如,值 1234 的单位可以设置为毫秒,呈现为 1.234 秒。 |
| Style | 用于呈现它的格式:十进制、货币和百分比。 |
| 显示组分隔符 | 用于显示组分隔符的复选框。 在美国将 1234 呈现为 1,234。 |
| 最小整数位数 | 要使用的最小整数位数(默认为 1)。 |
| 最小小数位数 | 要使用的最小小数位数(默认为 0)。 |
| 最大小数位数 | 要使用的最大小数位数。 |
| 最小有效位数 | 要使用的最小有效位数(默认为 1)。 |
| 最大有效位数 | 要使用的最大有效位数。 |
| 缺少的值的自定义文本 | 如果数据点没有值,则显示此自定义文本而不是显示空白。 |
自定义日期格式设置
当你已指定将列设置为 Date/Time 呈现器时,可使用“自定义日期格式设置”复选框来指定自定义日期格式设置选项。
| 格式选项 | 说明 |
|---|---|
| Style | 将日期呈现为短、长、完整格式或将时间呈现为短或长时间的格式。 |
| 显示时间为 | 允许你决定是显示本地时间(默认)还是 UTC 时间。 UTC/时区信息可能不会显示,具体取决于选择的日期格式样式。 |
自定义列宽设置
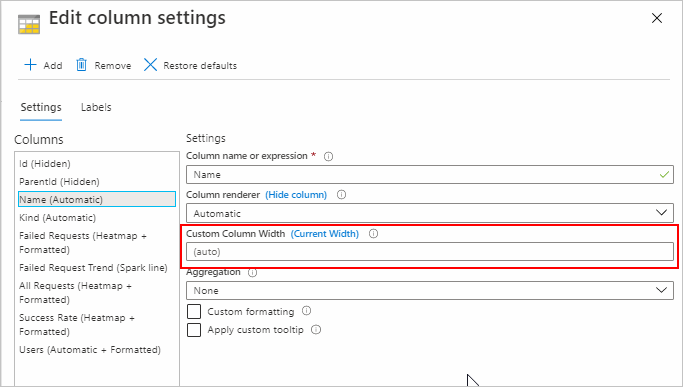
你可使用“列设置”中的“自定义列宽”字段来自定义网格中任何列的宽度。
如果该字段留空,则将根据列中的字符数和可见列数自动确定宽度。 默认单位为“ch”,这是“characters”的缩写。
选择标签中的“(当前宽度)”按钮会用所选列的当前宽度填充文本字段。 如果“自定义列宽”字段中存在值但没有度量单位,则使用默认值。
可用的度量单位包括:
| 度量单位 | 定义 |
|---|---|
| ch | 字符(默认) |
| 像素 | 像素 |
| fr | 小数单位 |
| % | percentage |
输入验证:如果验证失败,则会在字段下面显示一条红色指导消息,但你仍可以应用该宽度。 如果输入中存在值,则对其进行分析。如果找不到有效的度量单位,则使用默认单位。
可以将宽度设置为任何值。 没有最小或最大宽度。 对于隐藏列,禁用“自定义列宽度”字段。
示例
下面是一些示例。
缩微线形图和底部条形图
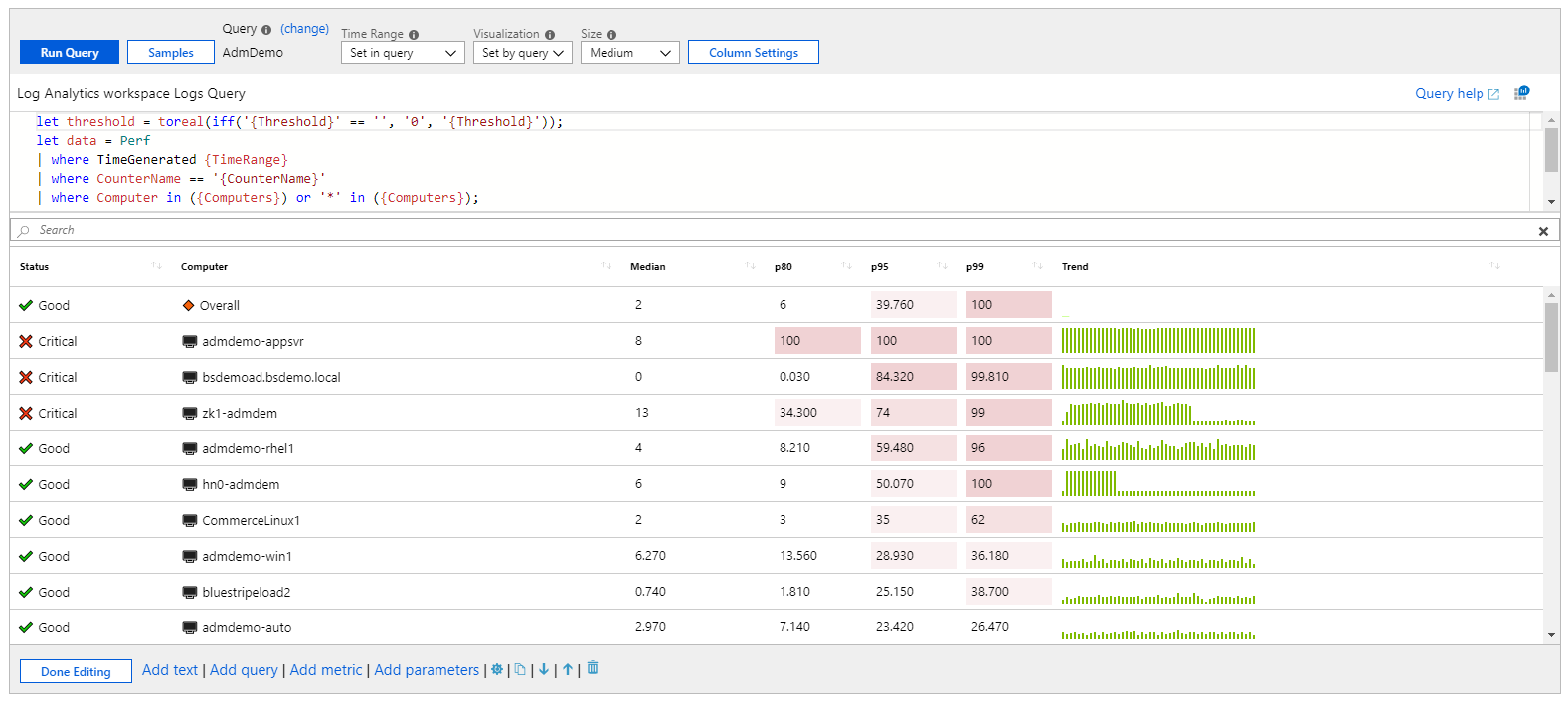
以下示例按请求名称显示请求数及趋势:
requests
| make-series Trend = count() default = 0 on timestamp from ago(1d) to now() step 1h by name
| project-away timestamp
| join kind = inner (requests
| summarize Requests = count() by name
) on name
| project name, Requests, Trend
| order by Requests desc
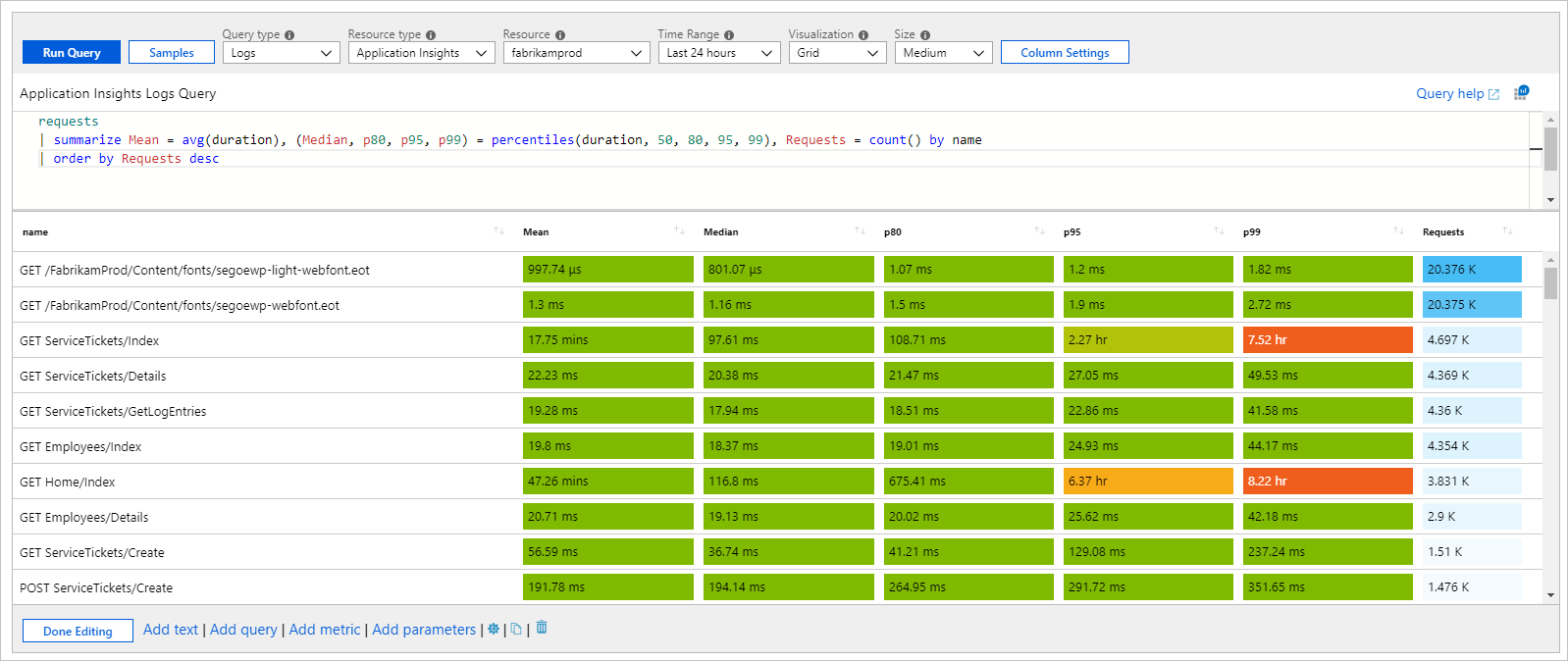
包含共享缩放和自定义格式设置的热度地图
此示例显示了各种请求持续时间指标及计数。 热度地图呈现器使用设置中设置的最小值或计算列的最小值和最大值。 它从所选调色板为单元格分配背景色。 颜色基于相对于列的最小值和最大值的单元格的值。
requests
| summarize Mean = avg(duration), (Median, p80, p95, p99) = percentiles(duration, 50, 80, 95, 99), Requests = count() by name
| order by Requests desc
在上面的示例中,共享调色板(绿色或红色)和缩放用于为列(平均值、中间值、p80、p95 和 p99)着色。 用于“请求”列的单独调色板(蓝色)。
共享缩放
获取共享缩放:
- 使用正则表达式来选择多个列以向它们应用设置。 例如,将列名称设置为“Mean|Median|p80|p95|p99”以将它们全部选中。
- 删除各个列的默认设置。
新的多列设置应用其设置以包含共享缩放。
用于表示状态的图标
以下示例显示了基于 p95 持续时间的自定义请求状态:
requests
| summarize p95 = percentile(duration, 95) by name
| order by p95 desc
| project Status = case(p95 > 5000, 'critical', p95 > 1000, 'error', 'success'), name, p95
支持的图标名称:
- cancelled
- 严重
- disabled
- error
- 失败
- info
- 无
- 挂起
- 已停止
- 问题
- success
- 未知
- warning
- 未初始化
- resource
- 已启动
- 闭
- 左侧
- 右
- trendup
- trenddown
- 4
- 3
- 2
- 1
- Sev0
- Sev1
- Sev2
- Sev3
- Sev4
- 引发
- 已解决
- 可用
- 不可用
- 已降级
- 未知
- 空白
小数单位百分比
小数单位(缩写为 fr)是各种网格中常用的动态度量单位。 当窗口大小或分辨率发生变化时,fr 宽度也随之更改。
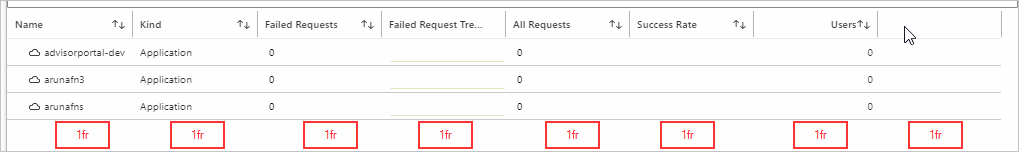
以下屏幕截图显示了一个具有八列的表,其中每个列的宽度相同,均为 1fr。 随着窗口大小的变化,每列的宽度会按比例变化。
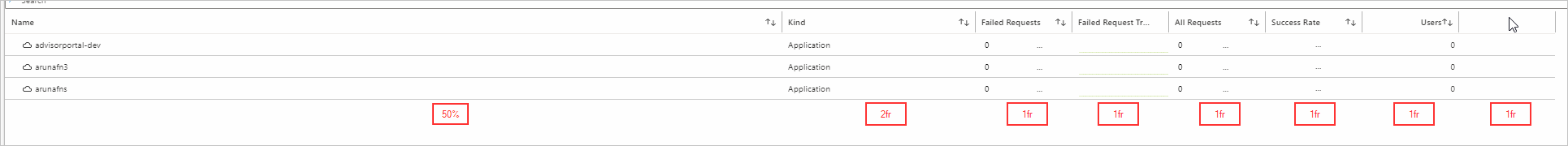
下图显示了相同的表,只不过第一列的宽度设置为 50%。 此设置会动态地将列设置为总网格宽度的一半。 除非窗口大小太小,否则调整窗口大小会继续保留 50% 的宽度。 这些动态列的最小宽度取决于其内容。
剩余 50% 的网格划分为全部 8 个小数单位。 下面的“种类”列设置为 2fr,因此它占据了剩余空间的四分之一。 由于其他列均为 1fr,它们各自占网格右半部分的八分之一。
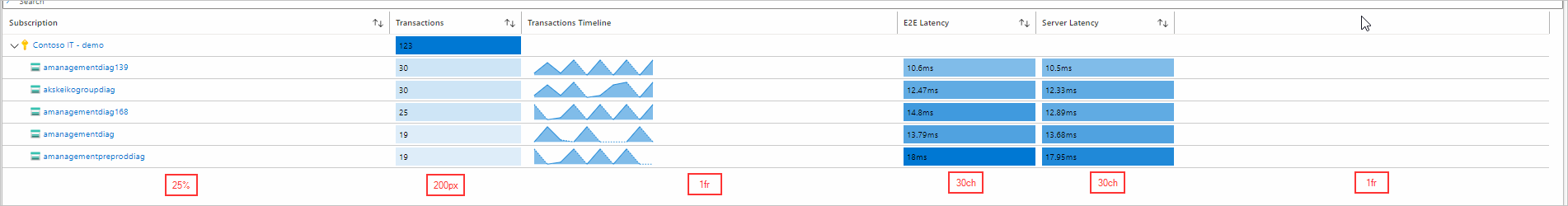
可将 fr、%、px 和 ch 宽度结合使用,并且其工作方式与前面的示例类似。 设置为静态单位(ch 和 px)的宽度是硬常量,即使更改了窗口或分辨率,宽度也不会更改。
设置为 % 的列将占据总网格宽度的百分比。 由于前面的最小宽度,此宽度可能并不精确。
设置为 fr 的列只会根据分配的小数单位数来拆分剩余的网格空间。