多值参数使用户可以设置一个或多个任意文本值。 多值参数通常用于筛选,尤其是在下拉控件可能包含太多值而难以使用时。
创建静态多值参数
从编辑模式下的空工作簿开始操作。
选择添加参数>添加参数。
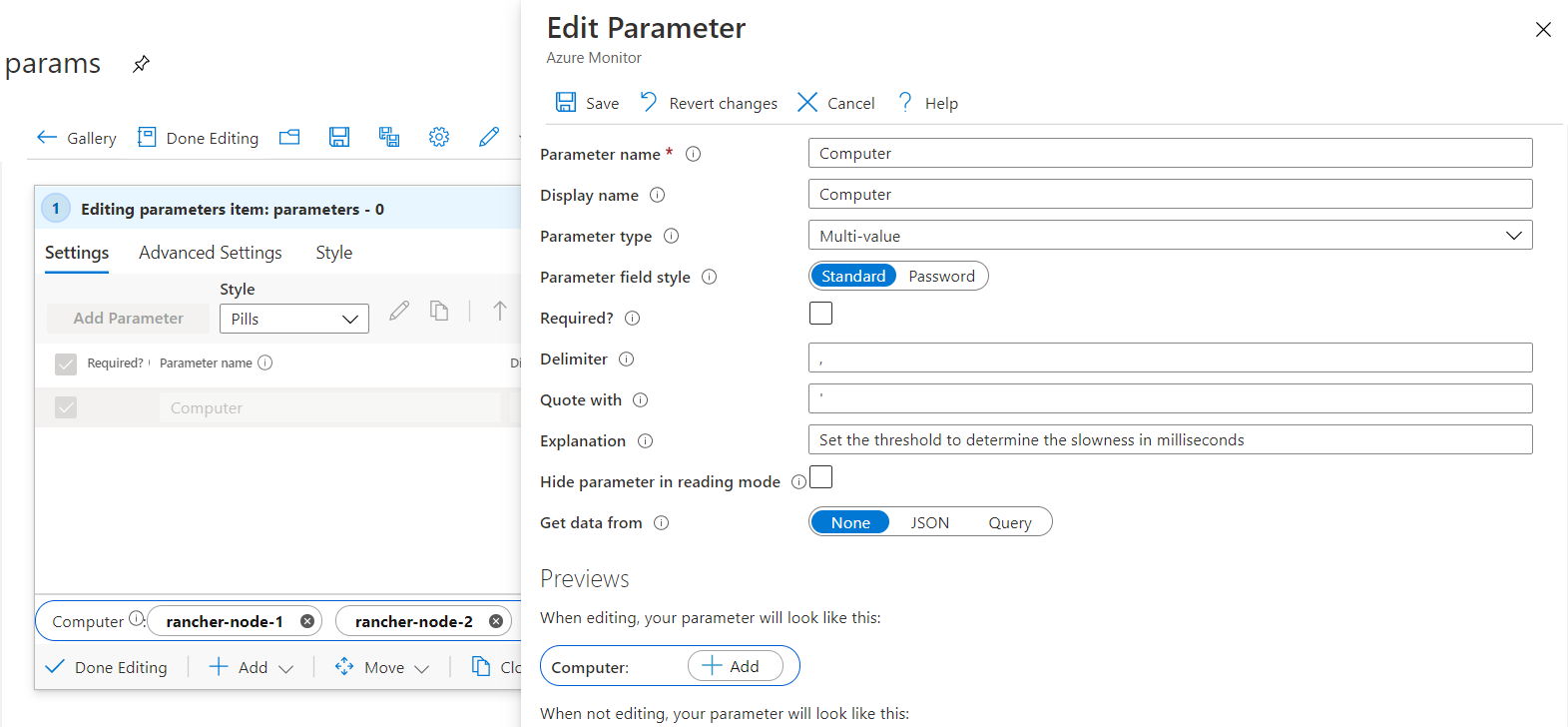
在打开的新参数窗格中,输入:
- 参数名称:
- 参数类型:
-
必需:
unchecked - 从以下位置获取数据:
选择“保存”以创建参数。
Filter 参数将是一个多值参数,没有初始值。

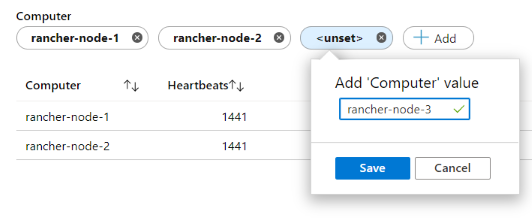
然后可以添加多个值。

多值参数的行为类似于多选下拉列表参数,通常用于类似于“in”的场景。
let computerFilter = dynamic([{Computer}]);
Heartbeat
| where array_length(computerFilter) == 0 or Computer in (computerFilter)
| summarize Heartbeats = count() by Computer
| order by Heartbeats desc
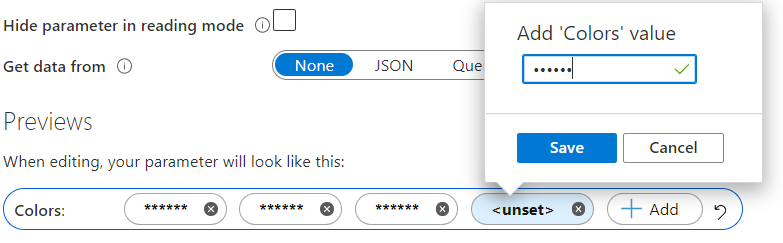
参数字段样式
多值参数支持以下字段样式:
标准:允许添加或移除任意文本项。

密码:允许添加或移除任意密码字段。 密码值仅在键入时隐藏在 UI 中。 当引用时,这些值仍然可以作为参数值完全访问。 当保存工作簿时,它们以未加密的方式存储。

创建一个具有初始值的多值参数
可以使用查询为具有初始值的多值参数设定种子。 然后可以手动移除值,或添加更多值。 如果使用查询来填充多值参数,则参数上会出现一个还原默认值按钮,可用于还原到最初查询的值。
从编辑模式下的空工作簿开始操作。
选择添加参数>添加参数。
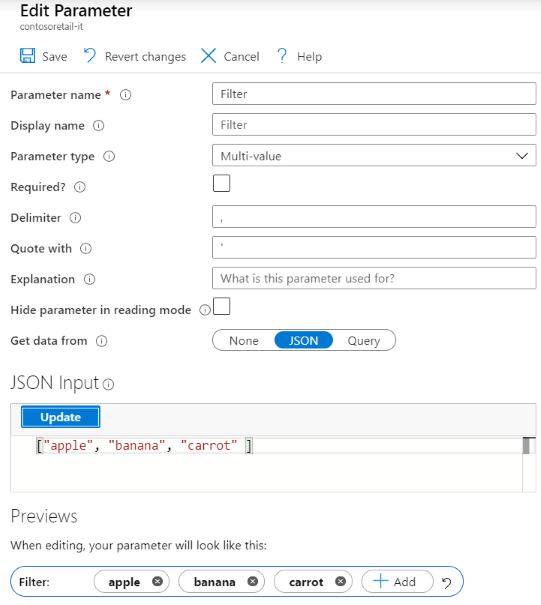
在打开的新参数窗格中,输入:
- 参数名称:
- 参数类型:
-
必需:
unchecked - 从以下位置获取数据:
在“JSON 输入”文本块中,插入以下 JSON 片段:
["apple", "banana", "carrot" ]属于查询结果的所有项都将显示为多值项。 您不只限于使用 JSON。 你可使用任何查询提供程序提供初始值,但限于前 100 个结果。
选择“运行查询”。
选择“保存”以创建参数。
Filter 参数将是一个多值参数,具有三个初始值。