添加信息框的控件。 该框包含有助于用户了解他们提供的值的重要文本或警告。 它还可以链接到 URI 以获取详细信息。
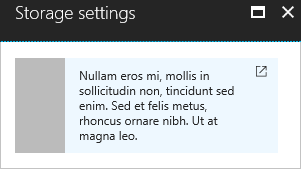
UI 示例

图式
{
"name": "text1",
"type": "Microsoft.Common.InfoBox",
"visible": true,
"options": {
"icon": "None",
"text": "Nullam eros mi, mollis in sollicitudin non, tincidunt sed enim. Sed et felis metus, rhoncus ornare nibh. Ut at magna leo.",
"uri": "https://www.microsoft.com"
}
}
示例输出
"Nullam eros mi, mollis in sollicitudin non, tincidunt sed enim. Sed et felis metus, rhoncus ornare nibh. Ut at magna leo."
注解
- 对于
icon,请使用“无”、“信息”、“警告”或“错误”。 -
uri属性为可选。
后续步骤
- 有关创建 UI 定义的简介,请参阅 CreateUiDefinition 入门。
- 有关 UI 元素中的公用属性的说明,请参阅 CreateUiDefinition 元素。