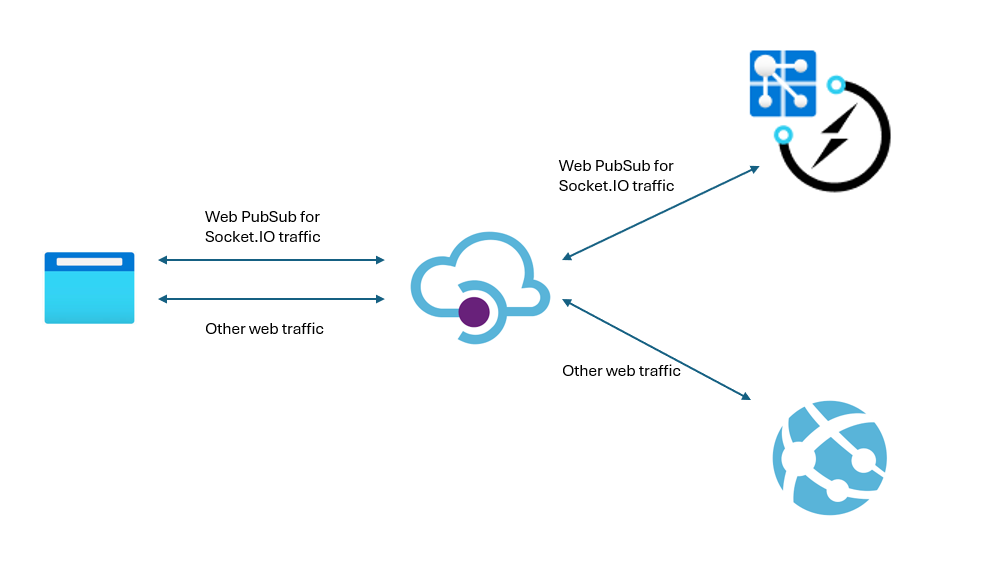
Azure API 管理服务为所有环境中的 API 提供了一个混合的多云管理平台。 本文介绍如何使用 Azure API 管理和 Web PubSub for Socket.IO 向应用程序添加实时功能。

限制
Socket.IO 客户端支持 WebSocket 和 Long Polling,默认情况下,客户端使用 Long Polling 连接到服务,然后升级到 WebSocket。 但是,到目前为止,API 管理尚不支持具有相同路径的不同类型的 API(WebSocket 或 HTTP)。 必须在客户端设置中设置 websocket 或 polling。
创建资源
按分步指南操作需要具备以下各项
- 按照创建 Web PubSub for Socket.IO 资源所述,创建 Web PubSub for Socket.IO 实例。
- 按照快速入门:使用 ARM 模板部署 Azure API 管理进行操作,并创建 API 管理实例。
设置 API 管理
当客户端通过 websocket 传输进行连接时配置 API
本部分介绍当 Socket.IO 客户端通过 websocket 传输进行连接时配置 API 管理的步骤。
在门户中转到 API 管理实例的“API”选项卡,选择“添加 API”,然后选择“WebSocket”并使用以下参数创建 API:
- 显示名称:
Web PubSub for Socket.IO - Web 服务 URL:
wss://<your-webpubsubforsocketio-service-url>/clients/socketio/hubs/eio_hub - API URL 后缀:
clients/socketio/hubs/eio_hub
可以更改中心名称以满足应用程序要求。
- 显示名称:
按“创建”创建 API 并在创建后切换到“设置”选项卡,然后取消选中“需要订阅”以进行快速演示
当客户端通过 polling 传输进行连接时配置 API
本部分介绍当 Socket.IO 客户端通过 websocket 传输进行连接时配置 API 管理的步骤。
在门户中转到 API 管理实例的“API”选项卡,选择“添加 API”,然后选择“WebSocket”并使用以下参数创建 API:
- 显示名称:
Web PubSub for Socket.IO - Web 服务 URL:
https://<your-webpubsubforsocketio-service-url>/clients/socketio/hubs/eio_hub - API URL 后缀:
clients/socketio/hubs/eio_hub
可以更改中心名称以满足应用程序要求。
- 显示名称:
切换到“设置”选项卡,并取消选中“需要订阅”以进行快速演示
切换到“设计”选项卡并选择“添加操作”,然后使用以下参数保存:
添加用于发布数据的操作
- 显示名称:connect
- URL:POST /
添加用于获取数据的操作
- 显示名称:connect get
- GET /
试用示例
现在,流量可以通过 API 管理到达 Web PubSub for Socket.IO。 应用程序中有一些配置需要注意。 让我们以聊天应用程序为例。
克隆 GitHub 存储库 https://github.com/Azure/azure-webpubsub 并查看 sdk/webpubsub-socketio-extension/examples/chat 文件夹
然后进行一些更改,让示例使用 API 管理
打开
public/main.js,它是 Socket.IO 客户端代码编辑 Socket.IO 的构造函数。 必须选择
websocket或polling作为传输方式:const webPubSubEndpoint = "https://<api-management-url>"; var socket = io(webPubSubEndpoint, { transports: ["websocket"], // Depends on your transport choice. If you use WebSocket in API Management, set it to "websocket". If choosing Long Polling, set it to "polling" path: "/clients/socketio/hubs/eio_hub", // The path also need to match the settings in API Management });在 Web PubSub for Socket.IO 的“密钥”选项卡上, 复制“连接字符串”并使用以下命令运行服务器:
npm install npm run start -- <connection-string>根据输出,使用浏览器访问终结点
Visit http://localhost:3000在该示例中,你可以与其他用户聊天。