在 Azure 云服务(经典)中使用 Socket.IO 生成 Node.js 聊天应用程序
提示
Socket.IO 现在 Azure 上享有本机支持。 横向扩展 Socket.IO 应用以处理数千个连接的过程往往很麻烦。 现在 Azure 提供对 Socket.IO 的本机支持,可让 Azure 来处理可伸缩性和可用性。 详细了解如何通过几行代码让任何 Socket.IO 应用能够在 Azure 上运行。
重要
新客户的云服务(经典版)现已弃用,并将于 2024 年 8 月 31 日对所有客户停用。 新部署应使用基于 Azure 资源管理器的新型部署模型 Azure 云服务(外延支持)。
Socket.IO 在 Node.js 服务器和客户端之间提供实时通信。 本教程指导你在 Azure 上托管一个基于 socket.IO 的聊天应用程序。 有关 Socket.IO 的详细信息,请参阅 socket.io。
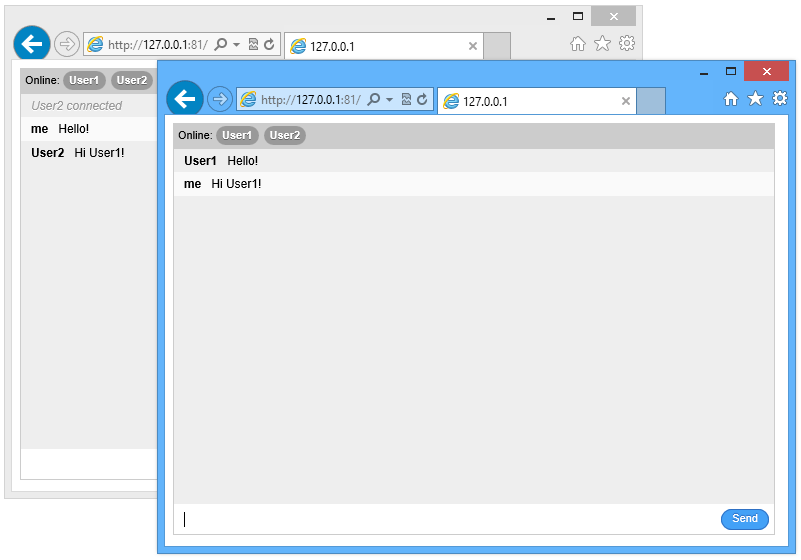
以下是已完成应用程序的屏幕截图:
![浏览器窗口,其中显示托管在 Azure 上的服务][completed-app]
先决条件
确保已安装以下产品和版本才能成功完成本文中的示例:
- 安装 Visual Studio
- 安装 Node.js
- 安装 Python 2.7.10 版
创建云服务项目
以下步骤创建将托管 Socket.IO 应用程序的云服务项目。
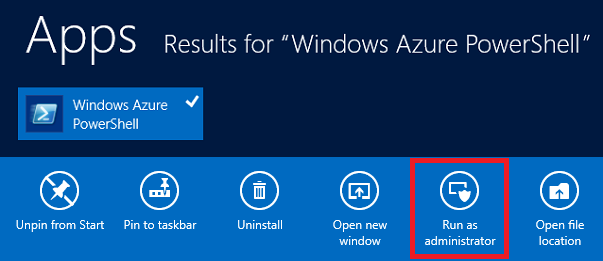
在“开始”菜单或“开始”屏幕中,搜索“Windows PowerShell” 。 最后,右键单击“Windows PowerShell”并选择“以管理员身份运行” 。

创建一个名为 c:\node 的目录。
PS C:\> md node将目录更改为 c:\node 目录
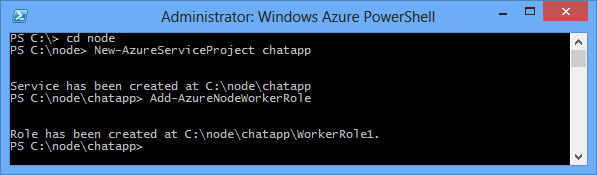
PS C:\> cd node输入以下命令,创建一个名为
chatapp的新解决方案和一个名为WorkerRole1的辅助角色:PS C:\node> New-AzureServiceProject chatapp PS C:\Node> Add-AzureNodeWorkerRole会看到以下响应:

下载聊天示例
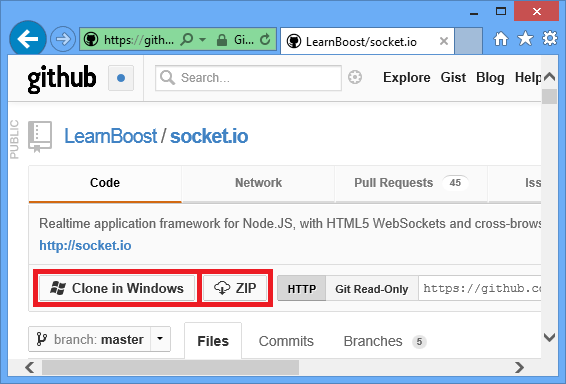
对于此项目,我们将使用 [Socket.IO GitHub 存储库]中的聊天示例。 执行以下步骤下载该示例,并将其添加到先前创建的项目中。
使用“克隆” 按钮创建存储库的本地副本。 还可以使用“ZIP” 按钮下载项目。

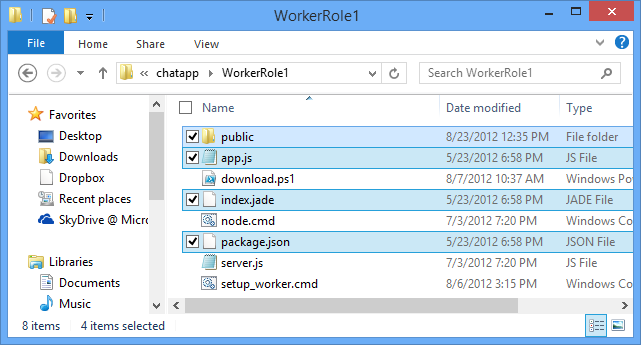
浏览本地存储库的目录结构,找到 examples\chat 目录。 将该目录的内容复制到早先创建的 C:\node\chatapp\WorkerRole1 目录。

上面的屏幕截图中突出显示的项目是从 examples\chat 目录复制的文件
在 C:\node\chatapp\WorkerRole1 目录中,删除 server.js 文件,然后将 app.js 文件重命名为 server.js。 这会删除前面由 Add-AzureNodeWorkerRole cmdlet 创建的默认 server.js 文件并替换为聊天示例中的应用程序文件 。
修改 Server.js 并安装模块
在 Azure 模拟器中测试应用程序之前,必须进行一些小改动。 对 server.js 文件执行以下步骤:
在 Visual Studio 或任何文本编辑器中打开 server.js 文件。
在 server.js 的开头处查找 Module dependencies 节,将包含 sio = require('..//..//lib//socket.io') 的行更改为 sio = require('socket.io'),如下所示 :
var express = require('express') , stylus = require('stylus') , nib = require('nib') //, sio = require('..//..//lib//socket.io'); //Original , sio = require('socket.io'); //Updated var port = process.env.PORT || 3000; //Updated为了确保应用程序侦听正确端口,请在记事本或偏好的编辑器中打开 server.js,然后通过将 3000 替换为 process.env.port,更改以下行,如下所示 :
//app.listen(3000, function () { //Original app.listen(process.env.port, function () { //Updated var addr = app.address(); console.log(' app listening on http://' + addr.address + ':' + addr.port); });
保存对 server.js所做更改后,使用以下步骤安装所需的模块,并在 Azure 模拟器中测试应用程序:
使用 Azure PowerShell,将目录切换到 C:\node\chatapp\WorkerRole1 目录,然后使用以下命令安装此应用程序所需的模块:
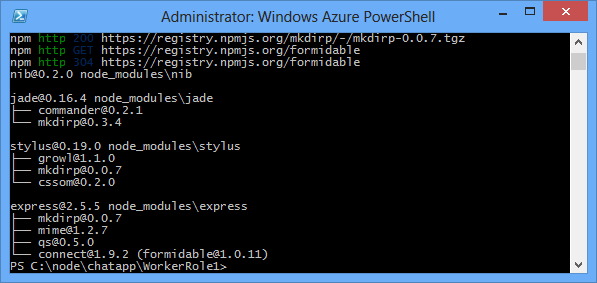
PS C:\node\chatapp\WorkerRole1> npm install这会安装 package.json 文件中所列的模块。 命令完成后,应该看到类似下面的输出:

因为此示例最初是 Socket.IO GitHub 存储库的一部分,并通过相对路径直接引用了 Socket.IO 库,而 package.json 文件中未引用 Socket.IO,所以我们必须通过发出以下命令来安装它:
PS C:\node\chatapp\WorkerRole1> npm install socket.io --save
测试和部署
通过发出以下命令启动模拟器:
PS C:\node\chatapp\WorkerRole1> Start-AzureEmulator -Launch注意
如果在启动模拟器遇到问题,例如:Start-AzureEmulator:发生意外失败。 详细信息:遇到意外错误。通信对象 System.ServiceModel.Channels.ServiceChannel 不能用于通信,因为它处于“出错”状态。
重新安装 AzureAuthoringTools v 2.7.1 和 AzureComputeEmulator v 2.7 - 请确保版本匹配。
打开浏览器并导航到
http://127.0.0.1。浏览器窗口打开后,输入昵称,并按 Enter。 这样,就可以用特定昵称发布消息。 要测试多用户功能,请使用同一 URL 打开其他浏览器窗口但输入不同的昵称。

测试应用程序之后,发出以下命令停止模拟器:
PS C:\node\chatapp\WorkerRole1> Stop-AzureEmulator要将应用程序部署到 Azure,请使用 Publish-AzureServiceProject cmdlet。 例如:
PS C:\node\chatapp\WorkerRole1> Publish-AzureServiceProject -ServiceName mychatapp -Location "China North 2" -Launch重要
确保使用唯一名称,否则发布过程会失败。 部署完成后,会打开浏览器并导航到已部署的服务。
如果收到错误消息,指出导入的发布配置文件中不存在提供的订阅名称,则必须先为用户的订阅下载和导入发布配置文件,再部署到 Azure。 请参阅生成 Node.js 应用程序并将其部署到 Azure 云服务中的“将应用程序部署到 Azure”部分
![浏览器窗口,其中显示托管在 Azure 上的服务][completed-app]
注意
如果收到错误消息,指出导入的发布配置文件中不存在提供的订阅名称,则必须先为订阅下载和导入发布配置文件,再部署到 Azure。 请参阅生成 Node.js 应用程序并将其部署到 Azure 云服务中的“将应用程序部署到 Azure”部分
应用程序现在即可在 Azure 上运行,并可使用 Socket.IO 在不同客户端之间中继聊天消息。
注意
为简单起见,此示例仅限于连接到同一实例的用户之间的聊天。 这意味着如果云服务创建两个辅助角色实例,用户将只能够与连接到同一辅助角色实例的其他用户聊天。 要缩放应用程序以使用多个角色实例,可以使用像 Service Bus 这样的技术在实例之间共享 Socket.IO 存储状态。 有关示例,请参阅 Azure SDK for Node.js GitHub 存储库中的服务总线队列和主题使用示例。
后续步骤
在本教程中,已了解如何创建托管于 Azure 云服务中的基本聊天应用程序。 若要了解如何在 Azure 网站中托管此应用程序,请参阅在 Azure 网站中使用 Socket.IO 生成 Node.js 聊天应用程序。
有关详细信息,另请参阅 Node.js 开发人员中心。