在本教程中,将生成连接到 Azure DocumentDB 的 Node.js Web 应用程序。 MongoDB、Express、React.js、Node.js(MERN)堆栈是用于生成许多新式 Web 应用程序的常用技术集合。 使用 Azure DocumentDB,可以生成新的 Web 应用程序,或使用已熟悉的 MongoDB 驱动程序迁移现有应用程序。 在本教程中,你将:
- 配置你的环境
- 使用本地 MongoDB 容器测试 MERN 应用程序
- 使用群集测试 MERN 应用程序
- 将 MERN 应用程序部署到 Azure 应用服务
先决条件
若要完成本教程,需要以下各资源:
Azure 订阅服务
- 如果没有 Azure 订阅,请创建 试用版
现有的 Azure DocumentDB 群集
- 如果没有群集,请 创建新群集
- 具有 GitHub Codespaces 权限的 GitHub 帐户
配置开发环境
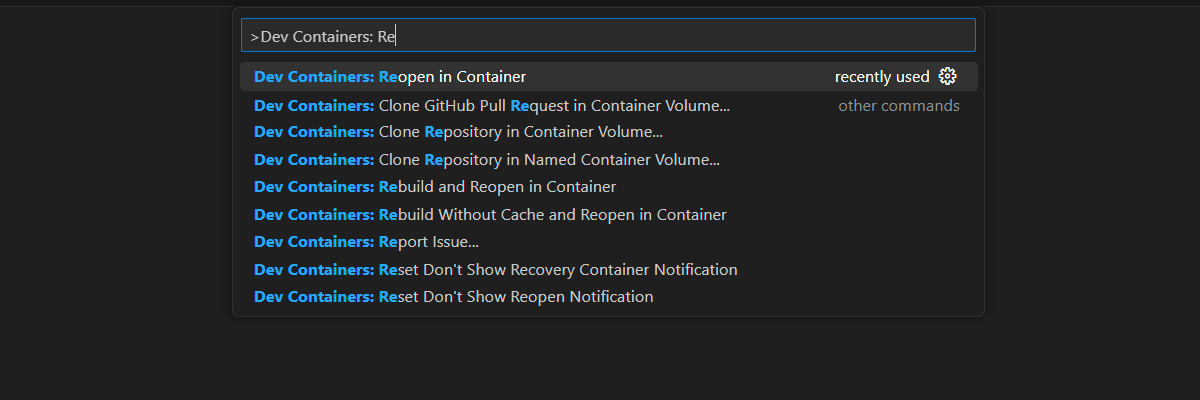
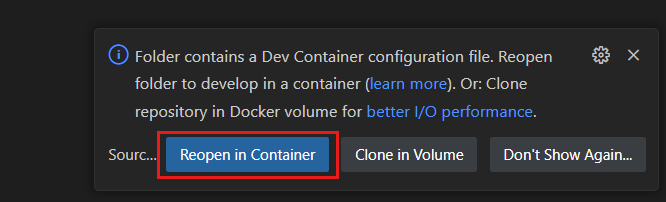
开发容器环境已备齐完成此项目中各个练习所需的所有依赖项。 可以在 GitHub Codespaces 中或使用 Visual Studio Code 在本地运行开发容器。
GitHub Codespaces 以 Visual Studio Code for Web 作为用户界面运行 GitHub 托管的开发容器。 对于最直接的开发环境,请使用 GitHub Codespaces,以便预先安装正确的开发人员工具和依赖项来完成此培训模块。
重要
所有 GitHub 帐户每月最多可使用 Codespaces 60 小时,其中包含两个核心实例。
开始在
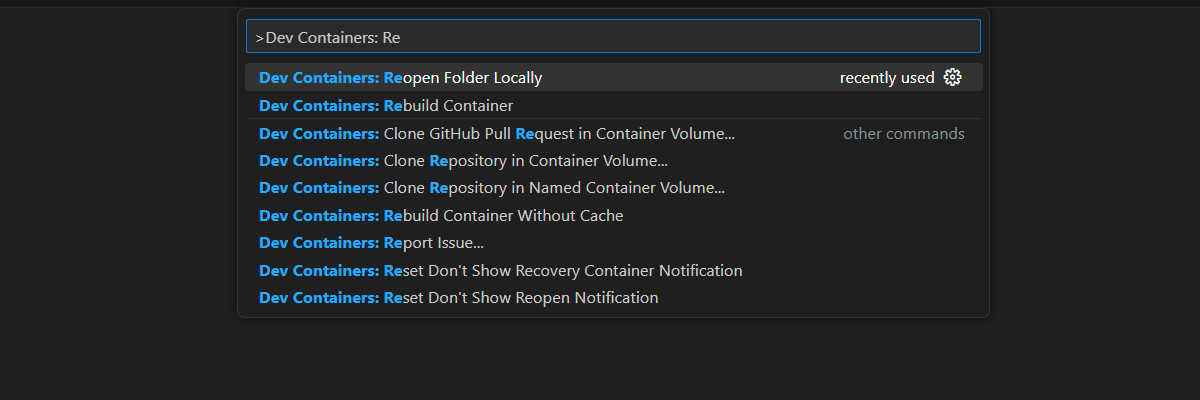
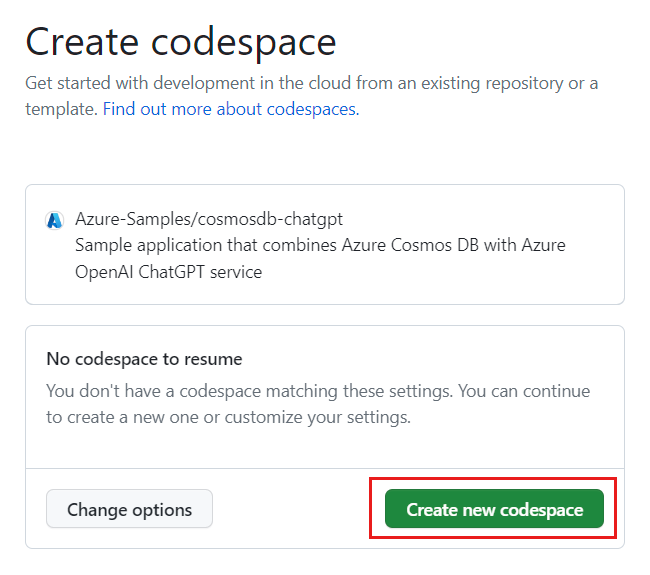
mainGitHub 存储库的azure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-app分支上创建新的 GitHub Codespace 的过程。在 创建 codespace 页上,查看 codespace 配置设置,然后选择 创建新的 codespace
在创建新代码空间之前,

等待 Codespace 启动。 此启动过程可能需要几分钟时间。
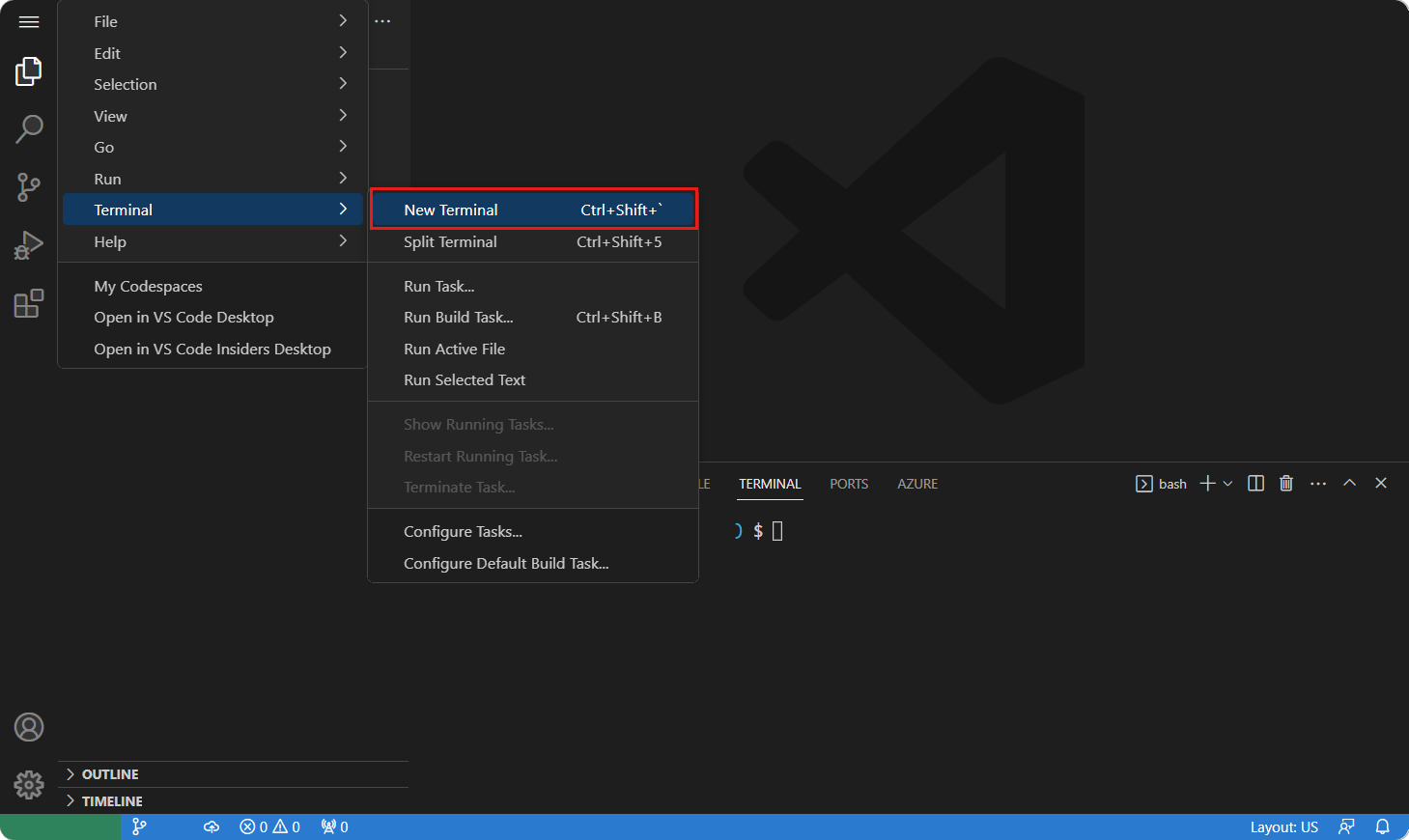
在代码空间中打开一个新终端。
检查本教程中使用的工具版本。
docker --version node --version npm --version az --version注释
本教程要求预安装在环境中的每个工具的以下版本:
Tool 版本 Docker ≥ 20.10.0 Node.js ≥ 18.0150 npm ≥ 9.5.0 Azure CLI ≥ 2.46.0 关闭终端。
本教程中的其余步骤发生在此开发容器的上下文中。
使用 MongoDB 容器测试 MERN 应用程序的 API
首先,使用本地 MongoDB 容器运行示例应用程序的 API,以验证应用程序是否正常工作。
使用 Docker 运行 MongoDB 容器并发布典型的 MongoDB 端口(
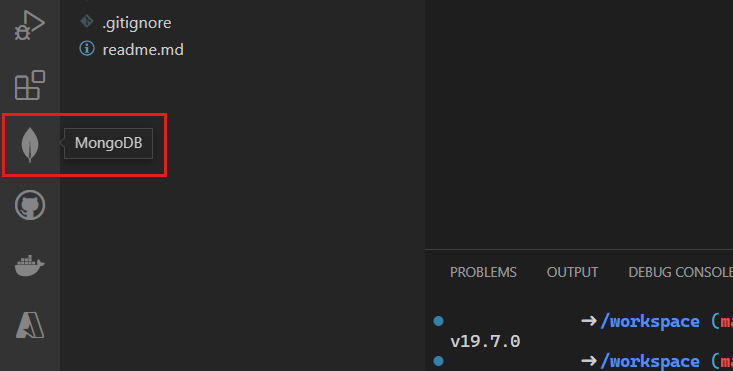
27017)。docker pull mongo:6.0 docker run --detach --publish 27017:27017 mongo:6.0在侧栏中,选择 MongoDB 扩展。

使用连接字符串
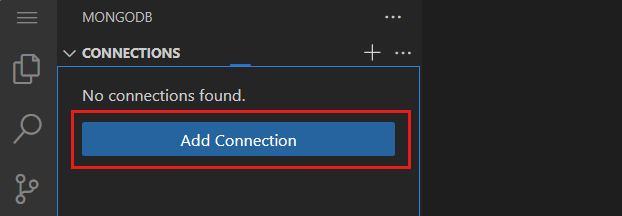
mongodb://localhost向 MongoDB 扩展添加新连接。
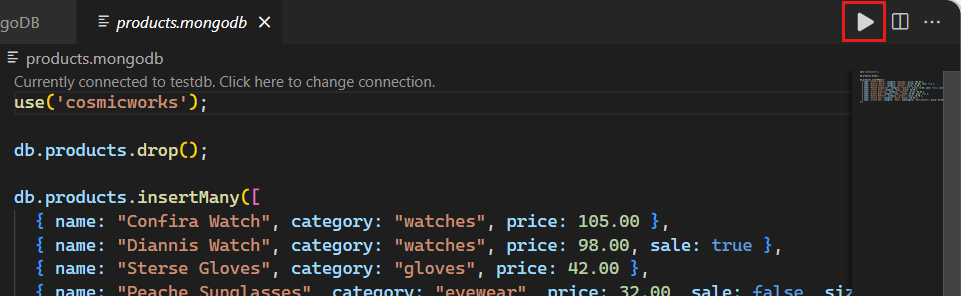
连接成功后,打开 data/products.mongodb playground 文件。
选择“ 运行所有 ”图标以执行脚本。

试运行应在本地 MongoDB 集合中生成一个文档列表。 下面是输出的截断示例。
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]注释
对象标识符 (
_id) 是随机生成的,不同于此截断的示例输出。在 服务器/ 目录中,创建新的 .env 文件。
在 server/.env 文件中,为此值添加环境变量:
环境变量 价值 CONNECTION_STRINGAzure DocumentDB 群集的连接字符串。 目前,请使用 mongodb://localhost:27017?directConnection=true。CONNECTION_STRING=mongodb://localhost:27017?directConnection=true将终端的上下文更改为 服务器/ 文件夹。
cd server从节点包管理器(npm)安装依赖项。
npm install启动 Node.js 和 Express 应用程序。
npm startAPI 会自动打开浏览器窗口,以验证它是否返回产品文档数组。
关闭额外的浏览器选项卡/窗口。
关闭终端。
使用 Azure DocumentDB 群集测试 MERN 应用程序
现在,让我们验证应用程序是否与 Azure DocumentDB 无缝配合工作。 对于此任务,请使用 MongoDB shell 使用种子数据填充预先存在的群集,然后更新 API 的连接字符串。
登录到 Azure 门户 (https://portal.azure.cn)。
导航到现有的 Azure DocumentDB 群集页。
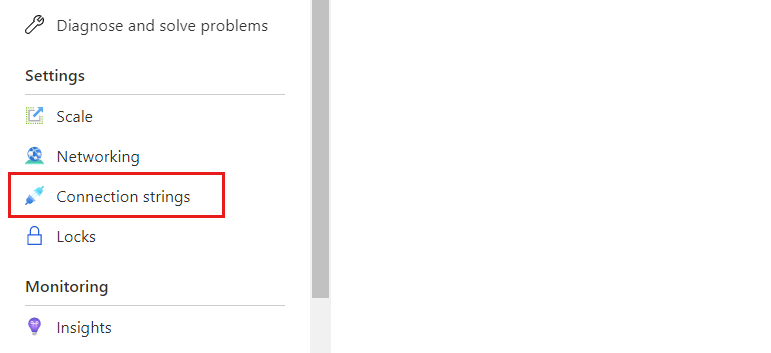
在 Azure DocumentDB 群集页中,选择 “连接字符串 导航”菜单选项。

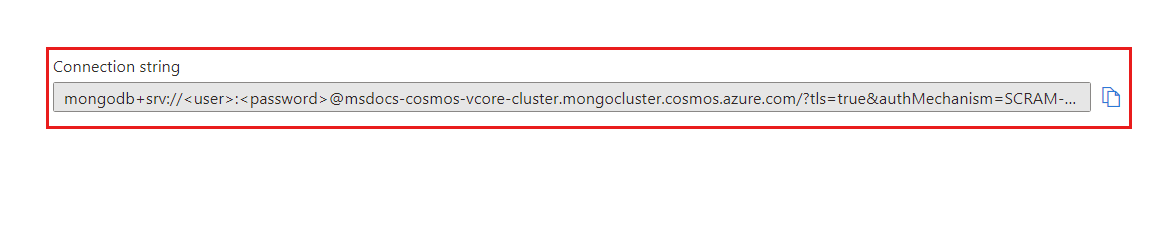
记录 连接字符串 字段中的值。

重要
门户中的连接字符串不包括用户名和密码值。 您必须将
<user>和<password>占位符替换为您最初创建集群时使用的凭据。在集成开发环境(IDE)中打开一个新终端。
使用前面记录的
mongosh命令和连接字符串启动 MongoDB Shell。 请确保将<user>和<password>占位符替换为最初创建群集时使用的凭据。mongosh "<mongodb-cluster-connection-string>"注释
可能需要对连接字符串的特定值进行编码。 在此示例中,群集的名称为
msdocs-azure-documentdb-tutorial,用户名为clusteradmin,密码为P@ssw.rd。 在密码中,@字符需要使用%40进行编码。 此处提供了一个示例连接字符串,其中包含密码的正确编码。CONNECTION_STRING=mongodb+srv://clusteradmin:P%40ssw.rd@msdocs-azure-documentdb-tutorial.mongocluster.cosmos.azure.cn/?tls=true&authMechanism=SCRAM-SHA-256&retrywrites=false&maxIdleTimeMS=120000在 shell 中运行以下命令,以创建数据库、集合,并初始化数据。
use('cosmicworks');
db.products.drop();
db.products.insertMany([
{ name: "Confira Watch", category: "watches", price: 105.00 },
{ name: "Diannis Watch", category: "watches", price: 98.00, sale: true },
{ name: "Sterse Gloves", category: "gloves", price: 42.00 },
{ name: "Peache Sunglasses", category: "eyewear", price: 32.00, sale: false, sizes: [ "S", "M", "L" ] },
{ name: "Icento Pack", category: "bags", price: 58.00 },
{ name: "Iroowl Bracelet", category: "watches", price: 66.00 },
{ name: "Glaark Bag", category: "bags", price: 56.00, sale: true },
{ name: "Windry Mittens", category: "gloves", price: 35.00 },
{ name: "Tuvila Hat", category: "hats", price: 120.00 },
{ name: "Klinto Hat", category: "hats", subcategory: "hats-beanies", price: 65.00 }
]);
db.products.find({});
这些命令应生成本地 MongoDB 集合中的文档列表。 下面是输出的截断示例。
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]注释
对象标识符 (
_id) 是随机生成的,不同于此截断的示例输出。退出 MongoDB shell。
exit在 客户端/ 目录中,创建新的 .env 文件。
在 client/.env 文件中,为此值添加环境变量:
环境变量 价值 CONNECTION_STRINGAzure DocumentDB 群集的连接字符串。 使用与 mongo shell 一起使用的同一连接字符串。 CONNECTION_STRING=<your-connection-string>通过将终端的上下文更改为 服务器/ 文件夹、从 Node 包管理器(npm)安装依赖项,然后启动应用程序,验证应用程序是否正在使用数据库服务。
cd server npm install npm startAPI 会自动打开浏览器窗口,以验证它是否返回产品文档数组。
关闭额外的浏览器选项卡/窗口。 然后,关闭终端。
将 MERN 应用程序部署到 Azure 应用服务
证明应用程序通过将服务和客户端部署到 Azure 应用服务来端到端工作。 使用机密在 Web 应用中存储含凭据和 API 终结点的环境变量。
在集成开发环境(IDE)中,打开一个新终端。
为名为 resourceGroupName 的预先存在的资源组的名称创建 shell 变量。
# Variable for resource group name resourceGroupName="<existing-resource-group>"为名为 serverAppName 和 clientAppName 的两个 Web 应用创建 shell 变量。
# Variable for randomnly generated suffix let suffix=$RANDOM*$RANDOM # Variable for web app names with a randomnly generated suffix serverAppName="server-app-$suffix" clientAppName="client-app-$suffix"如果尚未登录,请使用
az login --use-device-code命令登录到 Azure CLI。将当前工作目录更改为 服务器/ 路径。
cd server为
az webapp upMERN 应用程序的服务器组件创建一个新的 Web 应用。az webapp up \ --resource-group $resourceGroupName \ --name $serverAppName \ --sku F1 \ --runtime "NODE|18-lts"为名为
CONNECTION_STRINGaz webapp config connection-string set的服务器 Web 应用创建新的连接字符串设置。 对本教程前面的 MongoDB shell 和 .env 文件使用的连接字符串使用相同的值。az webapp config connection-string set \ --resource-group $resourceGroupName \ --name $serverAppName \ --connection-string-type custom \ --settings "CONNECTION_STRING=<mongodb-connection-string>"获取服务器 Web 应用的
az webapp showURI,并将其存储在 shell 变量名称 d serverUri 中。serverUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $serverAppName \ --query hostNames[0] \ --output tsv)使用 NuGet
open-cli中的npx包和命令,使用服务器 Web 应用的 URI 打开浏览器窗口。 验证服务器应用是否从群集返回 JSON 数组数据。npx open-cli "https://$serverUri/products" --yes小窍门
有时部署可以异步完成。 如果未看到预期内容,请等待另一分钟并刷新浏览器窗口。
将工作目录更改为 客户端/ 路径。
cd ../client使用
az webapp up.. 为 MERN 应用程序的客户端组件创建新的 Web 应用。az webapp up \ --resource-group $resourceGroupName \ --name $clientAppName \ --sku F1 \ --runtime "NODE|18-lts"为名为
REACT_APP_API_ENDPOINT且带有az webapp config appsettings set的客户端 Web 应用创建新的应用设置。 使用存储在 serverUri shell 变量中的服务器应用程序接口(API)终结点。az webapp config appsettings set \ --resource-group $resourceGroupName \ --name $clientAppName \ --settings "REACT_APP_API_ENDPOINT=https://$serverUri"获取客户端 Web 应用的
az webapp showURI,并将其存储在 shell 变量名称 d clientUri 中。clientUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $clientAppName \ --query hostNames[0] \ --output tsv)使用 NuGet
open-cli中的npx包和命令,使用客户端 Web 应用的 URI 打开浏览器窗口。 验证客户端应用是否正在从服务器应用的 API 呈现数据。npx open-cli "https://$clientUri" --yes小窍门
有时部署可以异步完成。 如果未看到预期内容,请等待另一分钟并刷新浏览器窗口。
关闭终端。
清理资源
当您在自己的订阅中进行工作时,在项目结束后,建议删除那些不再需要的资源。 持续运行资源可能会产生费用。 可以逐个删除资源,也可以删除资源组以删除整个资源集。
若要删除整个资源组,请使用
az group delete。az group delete \ --name $resourceGroupName \ --yes使用
az group list. 验证是否删除了资源组。az group list
清理开发环境
你可能还希望清理开发环境或将其返回到其典型状态。
删除 GitHub Codespaces 环境可确保可以最大程度地提高帐户获得的每核心免费小时数权利。
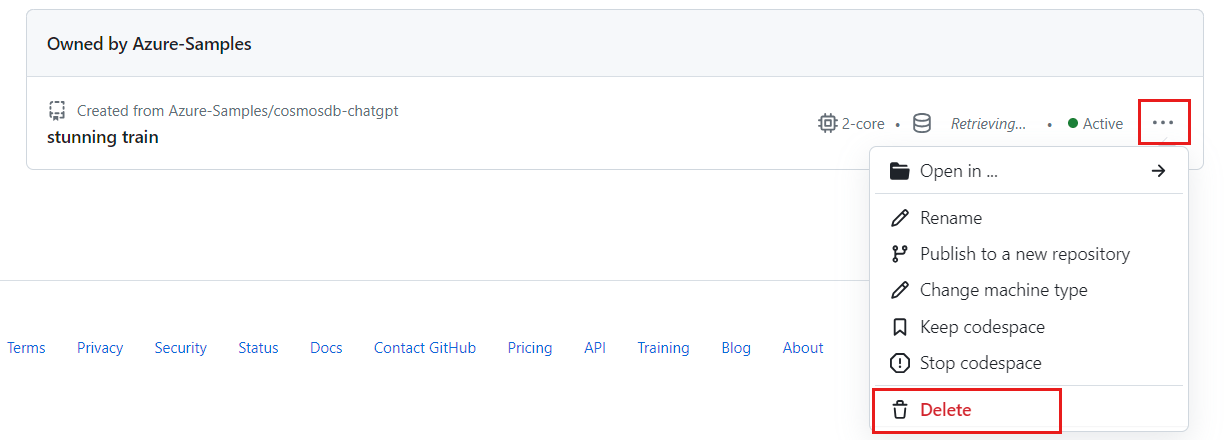
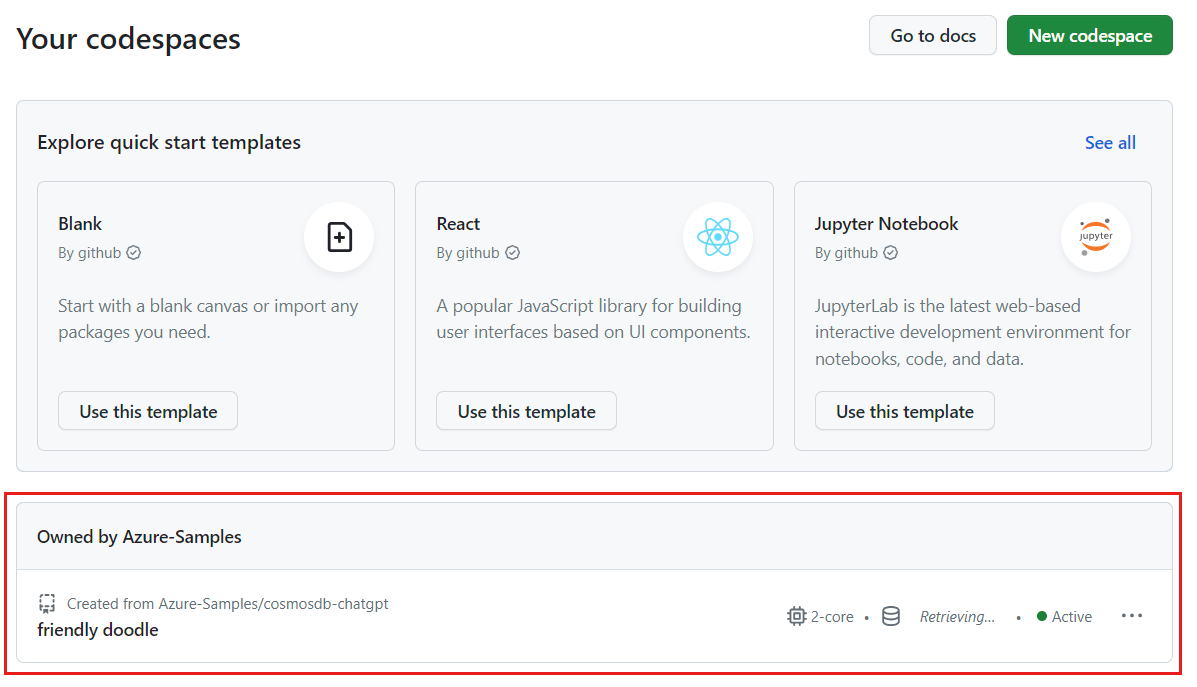
登录到 GitHub Codespaces 仪表板 (https://github.com/codespaces)。
找到从
azure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-appGitHub 存储库中源的当前正在运行的开发容器。
打开代码空间的上下文菜单,然后选择 删除。