可以参考此示例,使用 Azure IoT 中心设备孪生来监视 MXChip IoT DevKit WiFi 信息和传感器状态,以及控制用户 LED 的颜色。
学习内容
- 如何监视 MXChip IoT DevKit 传感器状态。
- 如何使用 Azure 设备孪生控制 DevKit RGB LED 的颜色。
需要什么
遵照入门指南设置开发环境。
在 GitBash 终端窗口(或其他 Git 命令行接口)中键入以下命令:
git clone https://github.com/DevKitExamples/DevKitState.git cd DevKitState code .
预配 Azure 服务
在 Visual Studio Code 中单击“任务”下拉菜单,并选择“运行任务...” - “cloud-provision”。
“欢迎”面板的“终端”选项卡下会显示进度。
出现“要选择哪个订阅”提示消息时,请选择一个订阅。
选择一个资源组。
注意
如果已有一个免费的 IoT 中心,则可以跳过此步骤。
出现“要选择哪个 IoT 中心”提示消息时,请选择或创建一个 IoT 中心。
随后会显示类似于“函数应用: 函数应用名称: xxx”的内容。 记下函数应用名称,因为在后续步骤中需要用到。
等待 Azure 资源管理器模板部署完成, 显示“资源管理器模板部署: 完成”消息即表示部署完成。
部署函数应用
- 在 Visual Studio Code 中单击“任务”下拉菜单,并选择“运行任务...” - “cloud-deploy”。
- 等待函数应用代码上传过程完成, 显示“资源管理器模板部署: 完成”消息即表示部署完成。
在 DevKit 中配置 IoT 中心设备连接字符串
- 将 MXChip IoT DevKit 连接到计算机。
- 在 Visual Studio Code 中单击“任务”下拉菜单,并选择“运行任务...” - “config-device-connection”
- 在 MXChip IoT DevKit 上,按住按钮 A,按下“重置”按钮,然后松开按钮 A,使 DekKit 进入配置模式。
- 等待连接字符串配置过程完成。
将 Arduino 代码上传到 DevKit
在 MXChip IoT DevKit 已连接到计算机的情况下:
- 在 Visual Studio Code 中单击“任务”下拉菜单,并选择“运行生成任务...” 随即会编译 Arduino 草案并将其上传到 DevKit。
- 成功上传草案后,会显示“生成和上传草案: 成功”消息。
在浏览器中监视 DevKit 状态
- 在 Web 浏览器中,打开在执行所需条件步骤时创建的
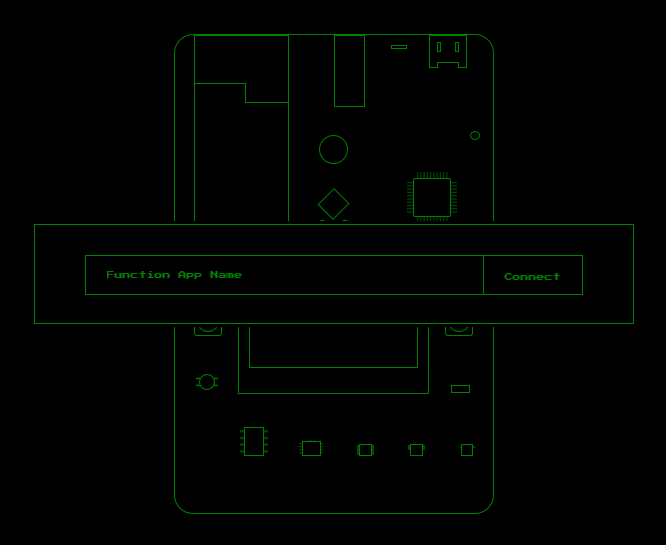
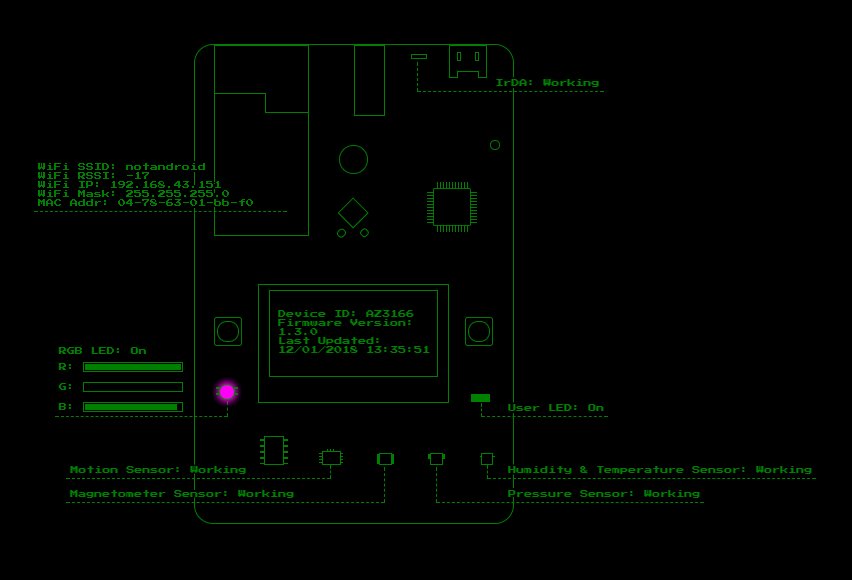
DevKitState\web\index.html文件。 - 将出现以下网页:

- 输入前面记下的函数应用名称。
- 单击“连接”按钮
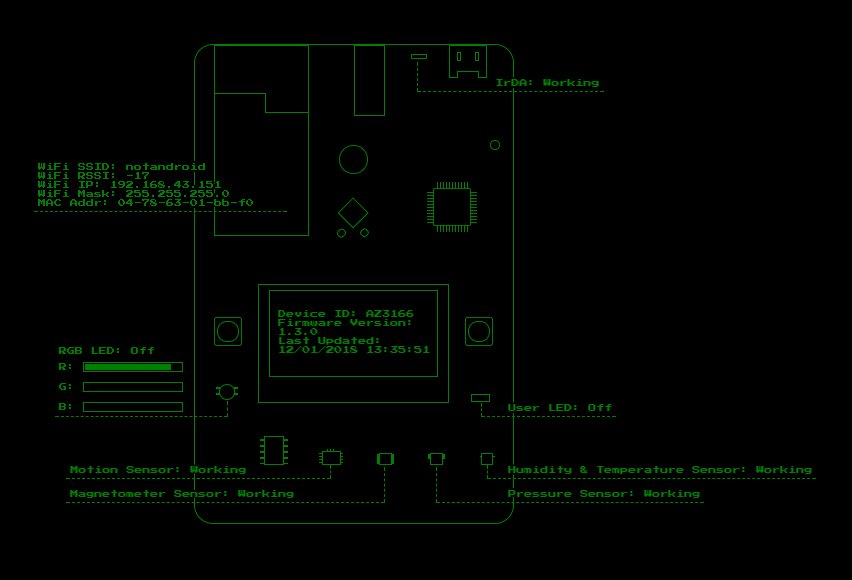
- 在几秒钟内,页面将会刷新,并显示 DevKit 的 WiFi 连接状态,以及每个板载传感器的状态。
控制 DevKit 的用户 LED
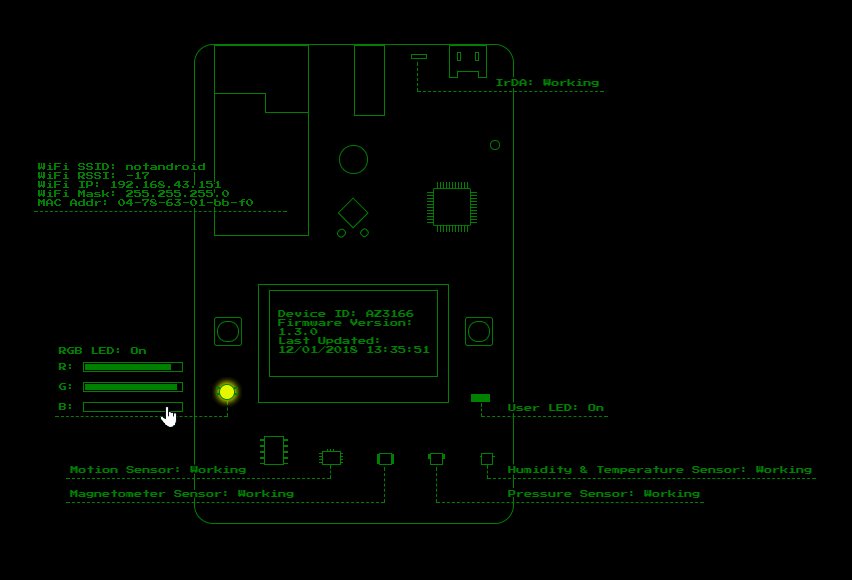
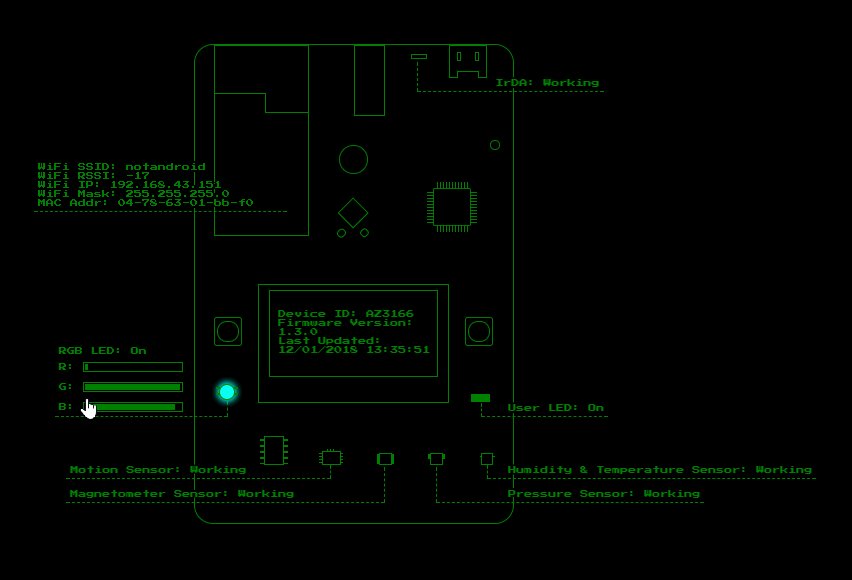
- 单击网页演示中的用户 LED 图形。
- 在几秒钟内,屏幕将会刷新,并显示用户 LED 的当前颜色状态。
- 单击 RGB 滑块控件上的不同位置,尝试更改 RGB LED 的颜色值。
示例操作

注意
可以在 Azure 门户中查看设备孪生的原始数据:“IoT 中心”->“IoT 设备” -><你的设备> ->“设备孪生”。
后续步骤
我们现已了解以下操作:
- 将 MXChip IoT DevKit 设备连接到 Azure IoT 远程监视解决方案加速器。
- 使用 Azure IoT 设备孪生函数来感应和控制 DevKit 的 RGB LED 颜色。