将支持搜索的网站部署为 Azure Static Web Apps 站点。 此部署包括适用于网页的 React 应用,以及适用于搜索操作的函数应用。
静态 Web 应用可使用 azure-search-static-web-app 的分支从 GitHub 拉取部署的信息和文件。
在 Visual Studio Code 中创建静态 Web 应用
在 Visual Studio Code 中,请确保你位于存储库根目录,而不是批量插入文件夹(例如
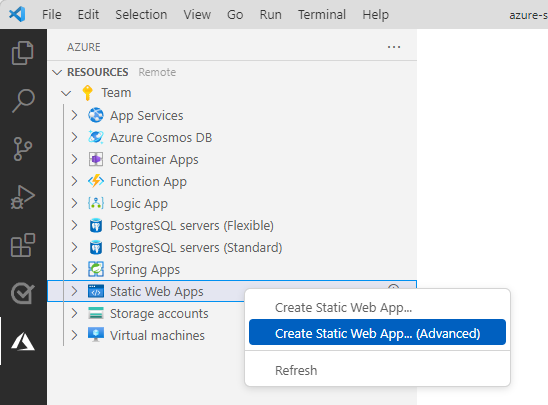
azure-search-static-web-app)。从“活动”栏中选择“Azure”,然后从侧边栏打开“资源”。
右键单击“静态 Web 应用”,然后选择“创建静态 Web 应用(高级)”。 如果未看到此选项,请验证是否具有适用于 Visual Studio Code 的 Azure Functions 扩展。

如果出现一个弹出窗口要求提交更改,请不要提交。 不应将批量导入步骤中的机密提交到存储库。
若要回滚更改,请在 Visual Studio Code 中的“活动”栏上选择“源代码管理”图标,在“更改”列表中选择每个已更改的文件,然后选择“放弃更改”图标。
按照提示创建静态 Web 应用:
Prompt Enter 选择新资源的资源组。 为静态应用创建新的资源组。 输入新静态 Web 应用的名称。 向静态应用提供名称,例如 my-demo-static-web-app。选择 SKU 对于本教程,请选择免费 SKU。 选择新资源的位置。 选择你附近的区域。 选择“生成预设”以配置默认项目结构。 选择“自定义”。 选择客户端应用程序代码的位置 client
这是从存储库根目录到静态 Web 应用的路径。输入构建输出的路径... build
这是从静态 Web 应用到生成的文件的路径。如果收到有关区域不正确的错误,请确保资源组和静态 Web 应用资源位于错误响应中列出的受支持区域之一。
创建静态 Web 应用时,还会在本地和分支中的 GitHub 上创建 GitHub 工作流 YML 文件。 此工作流将在分支中执行,从而生成和部署静态 Web 应用和函数。
使用以下任一方法检查静态 Web 应用部署的状态:
从“通知”中选择“在 GitHub 中打开操作”。 这会打开一个浏览器窗口,该窗口指向分支存储库。
选择分支存储库中的“操作”选项卡。 你应该会看到分支上所有工作流的列表。
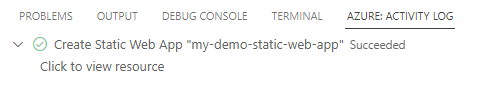
在 Visual Code 中选择“Azure: 活动日志”。 你应该会看到类似于以下屏幕截图的消息。

在 Visual Studio Code 中获取 Azure AI 搜索查询键
虽然你可能会希望重用搜索管理密钥进行查询,但这不符合最低特权原则。 Azure 函数应使用查询密钥以符合最低特权。
在 Visual Studio Code 中打开一个新的终端窗口。
使用此 Azure CLI 命令获取查询 API 密钥:
az search query-key list --resource-group YOUR-SEARCH-SERVICE-RESOURCE-GROUP --service-name YOUR-SEARCH-SERVICE-NAME请保留此查询密钥,以便在下一节中使用。 该查询密钥可授予对搜索索引的读取访问权限。
在 Azure 门户中添加环境变量
当搜索密码存在于设置中之前,Azure Function 应用不会返回搜索数据。
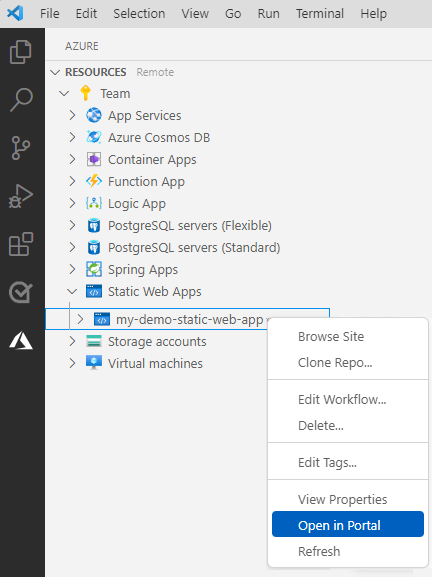
在活动栏中选择“Azure”。
右键单击你的 Static Web Apps 资源,然后选择“在门户中打开”。

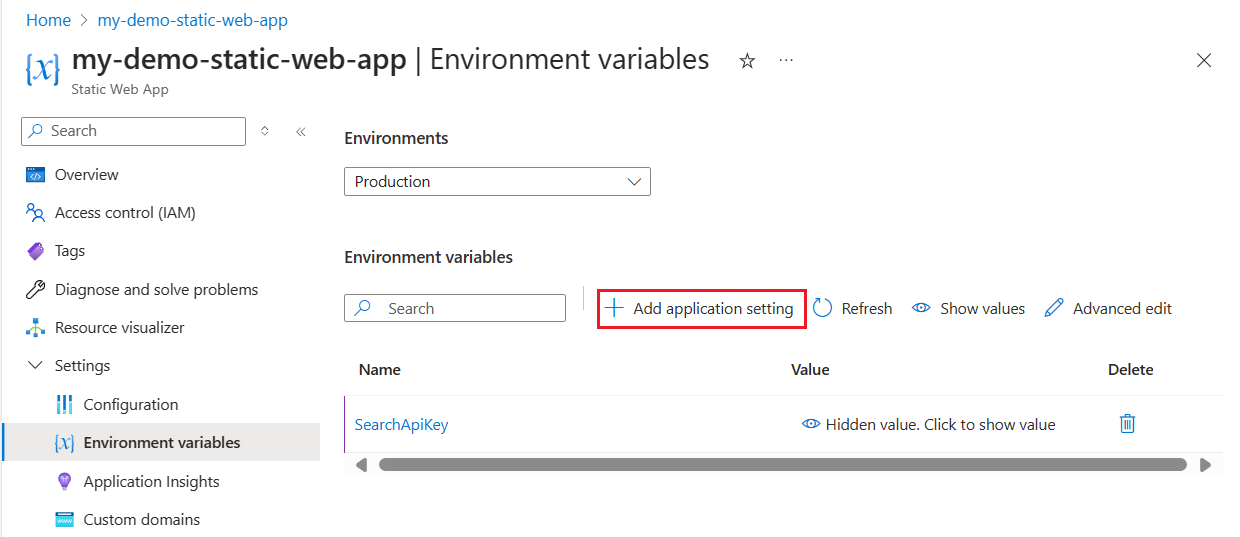
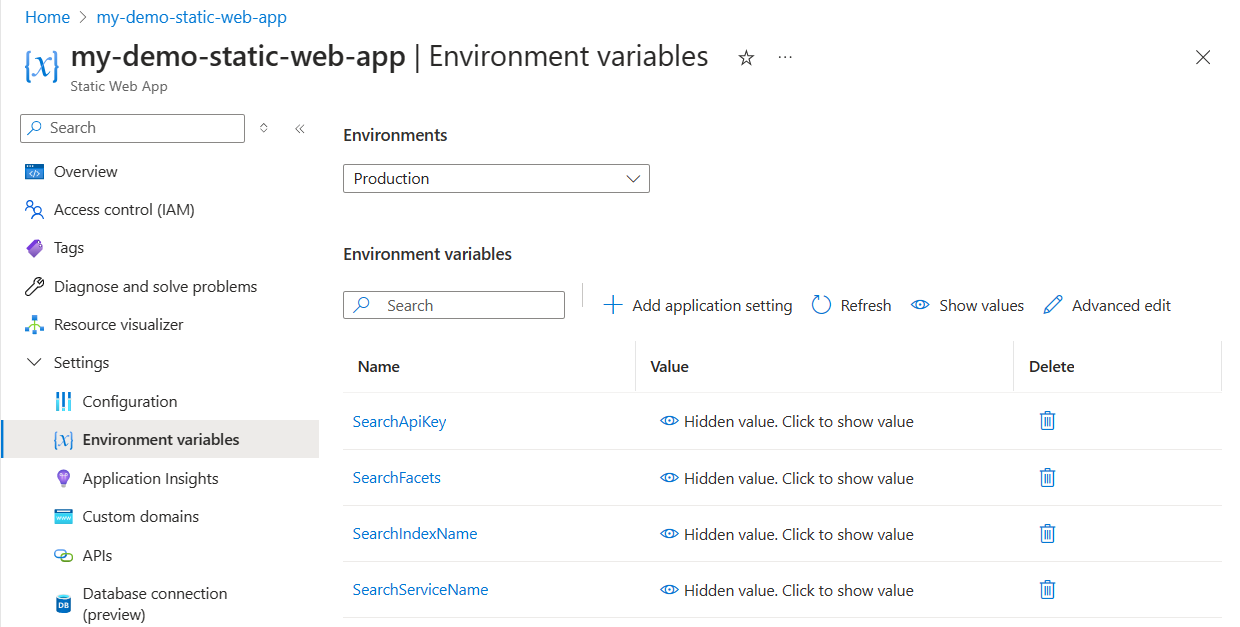
选择“环境变量”,然后选择“+ 添加应用程序设置”。

添加以下每个设置:
设置 搜索资源值 SearchApiKey 你的搜索查询密钥 SearchServiceName 你的搜索资源名称 SearchIndexName good-booksSearchFacets authors*,language_code对于筛选集合,Azure AI 搜索需要不同于筛选字符串所使用的语法。 在字段名后添加一个
*,表示该字段的类型为Collection(Edm.String)。 这允许 Azure Function 向查询正确添加筛选器。检查设置,以确保它们如以下屏幕截图所示。

返回到 Visual Studio Code。
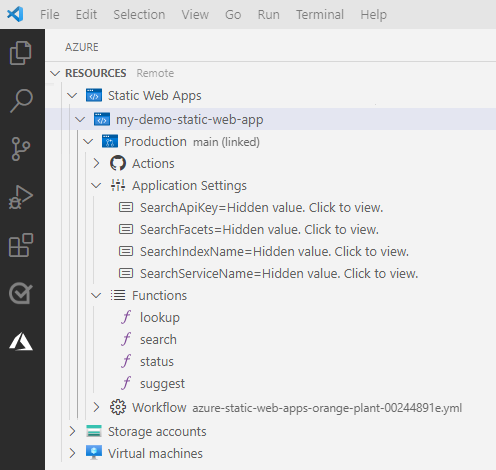
刷新静态 Web 应用以查看应用程序设置和函数。

如果未看到应用程序设置,请重新访问更新和重新启动 GitHub 工作流的步骤。
在静态 Web 应用中使用搜索
在 Visual Studio Code 中,开启活动栏,然后选择 Azure 图标。
在边栏中,在
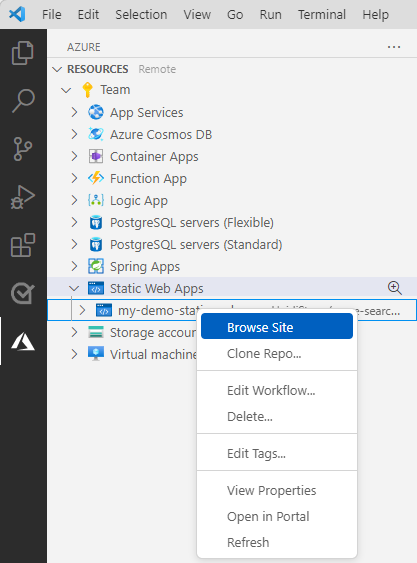
Static Web Apps区域下右键单击你的 Azure 订阅,然后找到为本教程创建的静态 Web 应用。右键单击静态 Web 应用名称,然后选择“浏览站点”。

在弹出对话框中选择开启。
在网站搜索栏中输入搜索查询(例如
code),让建议功能建议书籍标题。 选择一个建议,或继续输入自己的查询。 完成搜索查询后,按 enter。查看结果,然后选择其中一个书籍以查看更多详细信息。
故障排除
如果 Web 应用未部署或不正常工作,请使用以下列表来确定并修复问题:
部署是否成功?
若要确定部署是否成功,需要转到你的示例存储库分叉,并查看 GitHub 操作是成功还是失败。 应该只有 1 个操作,并且它应该为
app_location、api_location和output_location使用了静态 Web 应用设置。 如果该操作未成功部署,请深入到操作日志并查找上次失败记录。客户端(前端)应用程序是否正常工作?
你应该能够访问 Web 应用,并且它应该正常显示。 如果部署成功但网站未显示,则可能是在静态 Web 应用进入 Azure 后,对它进行配置以重新生成应用时出现问题。
API(无服务器后端)应用程序是否正常工作?
你应该能够与客户端应用交互、搜索书籍和筛选。 如果表单未返回任何值,请打开浏览器的开发人员工具,并确定对 API 的 HTTP 调用是否成功。 如果调用不成功,则最可能的原因是有关 API 终结点名称和搜索查询密钥的静态 Web 应用配置不正确。
如果 YML 文件中 Azure 函数代码 (
api_location) 的路径不正确,则应用程序将加载但不调用任何提供 Azure AI 搜索集成的函数。 重新访问部署部分以确保路径正确。
清理资源
要清理在本教程中创建的资源,请删除资源组或单个资源。
在 Visual Studio Code 中,开启活动栏,然后选择 Azure 图标。
在边栏中,在
Static Web Apps区域下右键单击你的 Azure 订阅,然后查找为本教程创建的应用。右键单击应用名称,然后选择“删除”。
如果不再需要该示例的 GitHub 分支,请记得在 GitHub 上将其删除。 转到分支的“设置”,然后删除该存储库。
要删除 Azure AI 搜索,请查找搜索服务,然后选择页面顶部的“删除”。