在本快速入门中,你将在 Azure 应用配置中创建一个功能标志,并使用它在 AKS 中运行的 ASP.NET Core 应用中动态控制新网页的可见性,而无需重启或重新部署它。
先决条件
按照文档作,在 Azure Kubernetes 服务中使用动态配置。
创建功能标志
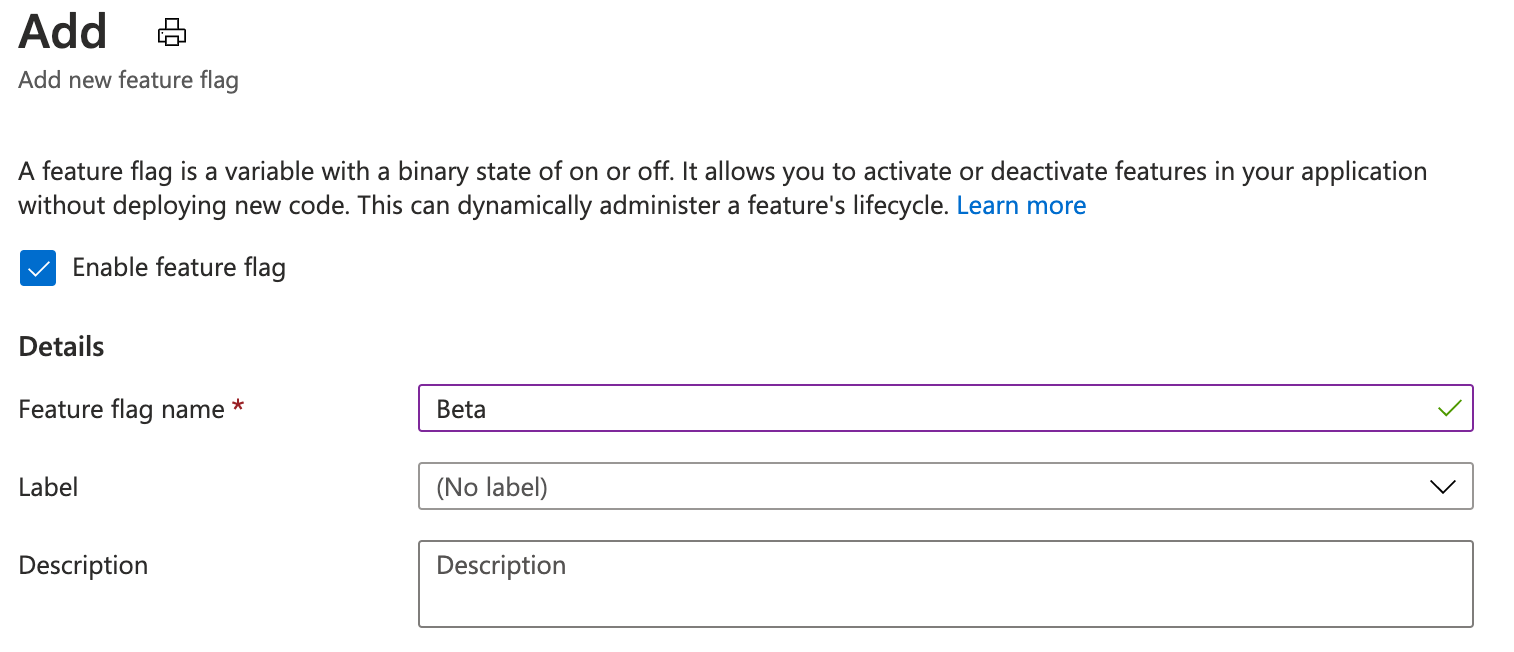
将名为Beta的功能标志添加到应用配置存储中,并将Label和Description保留为默认值。 有关如何使用 Azure 门户或 CLI 将功能标志添加到商店的信息,请转到 创建功能标志。

使用功能标志
在本部分中,将在简单的 ASP.NET Web 应用程序中使用功能标志,并在 Azure Kubernetes 服务(AKS)中运行该功能标志。
导航到在 快速入门中创建的项目目录,并运行以下命令,添加对 Microsoft.FeatureManagement.AspNetCore NuGet 包版本 3.2.0 或更高版本的引用。
dotnet add package Microsoft.FeatureManagement.AspNetCore打开 program.cs,并通过调用
AddFeatureManagement向应用的服务集合添加功能管理。// Existing code in Program.cs // ... ... // Add a JSON configuration source builder.Configuration.AddJsonFile("config/mysettings.json", reloadOnChange: true, optional: false); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); var app = builder.Build(); // The rest of existing code in program.cs // ... ...如果文件不存在,请在文件顶部添加
using Microsoft.FeatureManagement;。在 Pages 目录下添加名为 Beta 的新空 Razor 页面。 它包括两个 Beta.cshtml 和 Beta.cshtml.cs文件。
打开 Beta.cshtml,并使用以下标记对其进行更新:
@page @model MyWebApp.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>打开Beta.cshtml.cs,并将属性添加到
FeatureGateBetaModel类。 该FeatureGate属性可确保仅当启用 Beta 功能标志时 ,才能访问 Beta 页面。 如果未启用 Beta 功能标志,页面将返回 404 未找到。using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace MyWebApp.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }打开 Pages/_ViewImports.cshtml,并使用指令注册功能管理器标记帮助程序
@addTagHelper:@addTagHelper *, Microsoft.FeatureManagement.AspNetCore上述代码允许
<feature>标记帮助程序用于项目的 .cshtml 文件中。在 Pages\目录中打开 _Layout.cshtml。 在
<feature>”和“隐私”导航栏项之间插入新标记,如下面的突出显示行所示。<span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li>该
<feature>标记确保仅当启用了 Beta 功能标志时才会显示 Beta 菜单项。部署应用程序。 刷新浏览器,网页将如下所示:

使用 Kubernetes 提供程序加载功能标志
使用以下内容更新部署目录中的 appConfigurationProvider.yaml 文件。
apiVersion: azconfig.io/v1 kind: AzureAppConfigurationProvider metadata: name: appconfigurationprovider-sample spec: endpoint: <your-app-configuration-store-endpoint> target: configMapName: configmap-created-by-appconfig-provider configMapData: type: json key: mysettings.json auth: workloadIdentity: managedIdentityClientId: <your-managed-identity-client-id> featureFlag: selectors: - keyFilter: 'Beta' refresh: enabled: true小窍门
selectors如果未在节中featureFlag指定,Kubernetes 提供程序将不会从应用配置存储加载功能标志。 启用功能标志的默认刷新间隔为 30 秒featureFlag.refresh。 可以通过featureFlag.refresh.interval参数自定义此行为。运行以下命令以应用更改。
kubectl apply -f ./Deployment -n appconfig-demo更新应用配置存储中的 Beta 功能标志。 通过选中“已启用”下的复选框来启用该标志。
多次刷新浏览器后,ConfigMap 在 30 秒内更新后,更新的内容将变为可见。

选择 Beta 菜单。 它将转到动态启用的 beta 版网站。

清理资源
如果要保留 AKS 群集,请从 AKS 群集中卸载应用配置 Kubernetes 提供程序。
helm uninstall azureappconfiguration.kubernetesprovider --namespace azappconfig-system
如果不想继续使用本文中创建的资源,请删除此处创建的资源组以避免产生费用。
重要
删除资源组的操作不可逆。 将永久删除资源组以及其中的所有资源。 请确保不要意外删除错误的资源组或资源。 如果在包含要保留的其他资源的资源组中创建了本文的资源,请从相应的窗格中单独删除每个资源,而不是删除该资源组。
- 登录到 Azure 门户,然后选择“资源组”。
- 在按名称筛选框中,输入资源组的名称。
- 在结果列表中,选择资源组名称以查看概述。
- 选择“删除资源组”。
- 系统会要求确认是否删除资源组。 重新键入资源组的名称进行确认,然后选择“删除”。
片刻之后,将会删除该资源组及其所有资源。
后续步骤
在本快速入门中,请执行以下操作:
- 向在 Azure Kubernetes 服务(AKS)中运行的 ASP.NET 核心应用添加了功能管理功能。
- 使用应用配置 Kubernetes 提供程序将 AKS 群集连接到应用配置存储。
- 使用应用配置存储中的键值和功能标志创建了 ConfigMap。
- 使用应用程序配置存储区中的动态配置运行应用程序,而无需更改应用程序代码。
若要详细了解 Azure 应用配置 Kubernetes 提供程序,请参阅 Azure 应用配置 Kubernetes 提供程序参考。
若要详细了解功能管理功能,请继续学习以下教程。