Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
This tutorial shows how you can enable dynamic configuration updates in your Azure Functions app. It builds upon the Azure Functions app introduced in the quickstarts. Before you continue, finish Create an Azure Functions app with Azure App Configuration first.
In this tutorial, you learn how to:
- Set up dynamic configuration refresh for your Azure Functions app.
- Enable automatic configuration refresh using App Configuration middleware.
- Use the latest configuration in Function calls when changes occur in your App Configuration store.
Prerequisites
- Finish quickstart Create an Azure Functions app with Azure App Configuration
Reload data from App Configuration
The Azure App Configuration .NET provider supports caching and dynamic refresh of configuration settings based on application activity. In this section, you configure the provider to refresh settings dynamically and enable automatic configuration refresh using the App Configuration middleware, Microsoft.Azure.AppConfiguration.Functions.Worker, each time a function executes.
Note
Azure App Configuration can be used with Azure Functions in either the isolated worker model or the in-process model. This tutorial uses the isolated worker model as an example. You can find complete code examples for both models in the Azure App Configuration GitHub repository.
Open the Program.cs file and update the call to
AddAzureAppConfigurationto include theConfigureRefreshmethod. This method configures the conditions for refreshing configuration settings, including specifying the keys to monitor and the interval between refresh checks.// Connect to Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { Uri endpoint = new(Environment.GetEnvironmentVariable("AZURE_APPCONFIG_ENDPOINT") ?? throw new InvalidOperationException("The environment variable 'AZURE_APPCONFIG_ENDPOINT' is not set or is empty.")); options.Connect(endpoint, new DefaultAzureCredential()) // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*") // Reload configuration if any selected key-values have changed. // Use the default refresh interval of 30 seconds. It can be overridden via AzureAppConfigurationRefreshOptions.SetRefreshInterval. .ConfigureRefresh(refreshOptions => { refreshOptions.RegisterAll(); }); });You call the
RegisterAllmethod to instruct the App Configuration provider to reload the entire configuration whenever it detects a change in any of the selected key-values (those starting with TestApp: and having no label). For more information about monitoring configuration changes, see Best practices for configuration refresh.By default, the refresh interval is set to 30 seconds. You can customize this interval by calling the
AzureAppConfigurationRefreshOptions.SetRefreshIntervalmethod.Update the Program.cs file to enable automatic configuration refresh upon each function execution by adding the App Configuration middleware:
// Connect to Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { // Omitted the code added in the previous step. }); // Add Azure App Configuration middleware to the service collection. builder.Services.AddAzureAppConfiguration() // Use Azure App Configuration middleware for dynamic configuration refresh. builder.UseAzureAppConfiguration(); builder.ConfigureFunctionsWebApplication(); builder.Build().Run();
Test the function locally
Set the environment variable.
Set the environment variable named AZURE_APPCONFIG_ENDPOINT to the endpoint of your App Configuration store found under the Overview of your store in the Azure portal.
If you use the Windows command prompt, run the following command and restart the command prompt to allow the change to take effect:
setx AZURE_APPCONFIG_ENDPOINT "<endpoint-of-your-app-configuration-store>"If you use PowerShell, run the following command:
$Env:AZURE_APPCONFIG_ENDPOINT = "<endpoint-of-your-app-configuration-store>"If you use macOS or Linux, run the following command:
export AZURE_APPCONFIG_ENDPOINT='<endpoint-of-your-app-configuration-store>'To test your function, press F5. If prompted, accept the request from Visual Studio to download and install Azure Functions Core (CLI) tools. You might also need to enable a firewall exception so that the tools can handle HTTP requests.
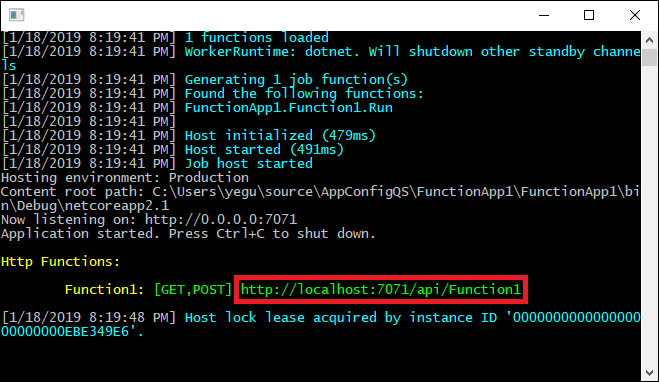
Copy the URL of your function from the Azure Functions runtime output.

Paste the URL for the HTTP request into your browser's address bar. The following image shows the response in the browser to the local GET request returned by the function.

Select your App Configuration store in Azure portal and update the value of the following key in Configuration explorer.
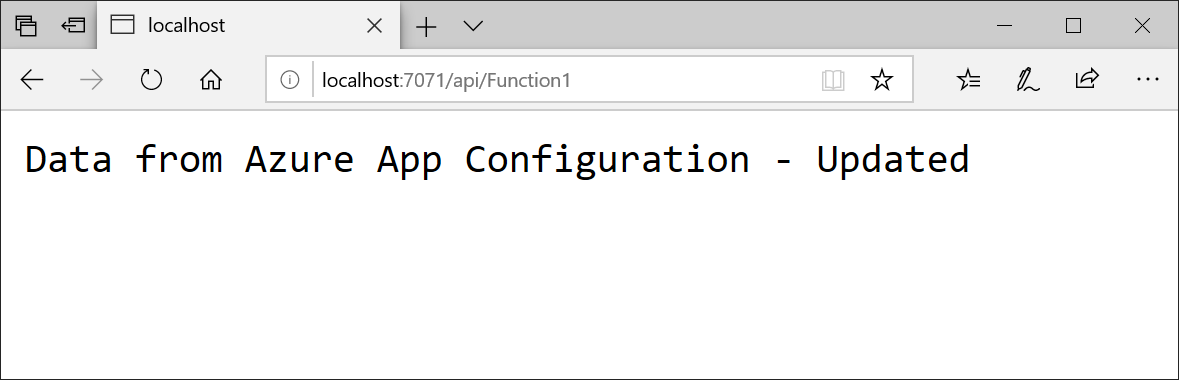
Key Value TestApp:Settings:Message Data from Azure App Configuration - Updated Refresh your browser a few times. After the default refresh interval of 30-seconds passes, the page displays the updated value retrieved from your Azure Functions app.

Clean up resources
If you don't want to continue using the resources created in this article, delete the resource group you created here to avoid charges.
Important
Deleting a resource group is irreversible. The resource group and all the resources in it are permanently deleted. Ensure that you don't accidentally delete the wrong resource group or resources. If you created the resources for this article inside a resource group that contains other resources you want to keep, delete each resource individually from its respective pane instead of deleting the resource group.
- Sign in to the Azure portal, and select Resource groups.
- In the Filter by name box, enter the name of your resource group.
- In the result list, select the resource group name to see an overview.
- Select Delete resource group.
- You're asked to confirm the deletion of the resource group. Enter the name of your resource group to confirm, and select Delete.
After a few moments, the resource group and all its resources are deleted.
Next steps
In this tutorial, you enabled your Azure Functions app to dynamically refresh configuration settings from App Configuration.
To learn how to use feature flags from Azure App Configuration within your Azure Functions app, proceed to the following tutorial.
To learn how to use an Azure managed identity to streamline the access to App Configuration, continue to the following tutorial.