Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
In this quickstart, you incorporate Azure App Configuration into a Node.js console app to create an end-to-end implementation of feature management. You can use App Configuration to centrally store all your feature flags and control their states.
The JavaScript Feature Management libraries extend the framework with feature flag support. They seamlessly integrate with App Configuration through its JavaScript configuration provider. As an example, this tutorial shows how to use the JavaScript Feature Management in a Node.js app.
Prerequisites
- An Azure account with an active subscription. Create a trial subscription.
- An App Configuration store, as shown in the tutorial for creating a store.
- LTS versions of Node.js. For information about installing Node.js either directly on Windows or using the Windows Subsystem for Linux (WSL), see Get started with Node.js
Add a feature flag
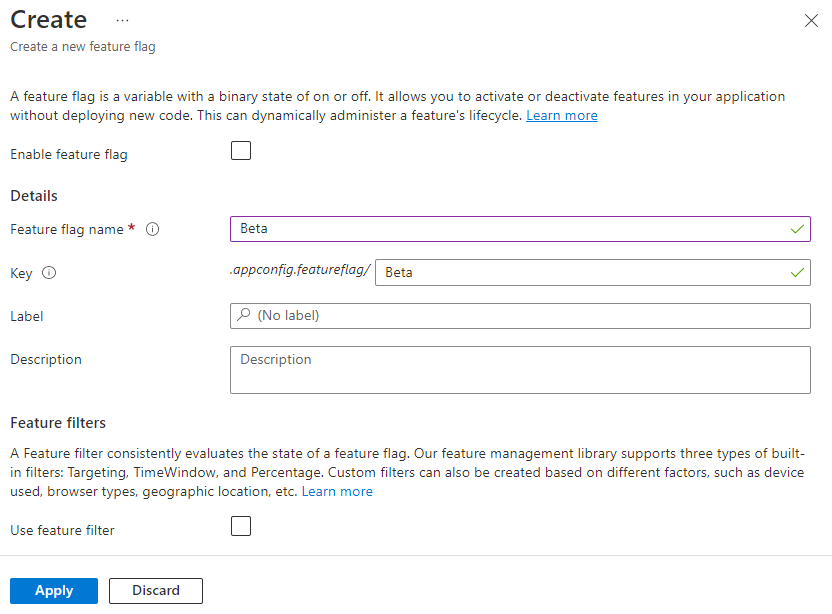
Add a feature flag called Beta to the App Configuration store and leave Label and Description with their default values. For more information about how to add feature flags to a store using the Azure portal or the CLI, go to Create a feature flag.

Use the feature flag
Install the Feature Management by using the
npm installcommand.npm install @microsoft/feature-managementCreate a file named app.js and add the following code.
You use the
DefaultAzureCredentialto authenticate to your App Configuration store. Follow the instructions to assign your credential the App Configuration Data Reader role. Be sure to allow sufficient time for the permission to propagate before running your application.const sleepInMs = require("util").promisify(setTimeout); const { load } = require("@azure/app-configuration-provider"); const { DefaultAzureCredential } = require("@azure/identity"); const { FeatureManager, ConfigurationMapFeatureFlagProvider} = require("@microsoft/feature-management"); const endpoint = process.env.AZURE_APPCONFIG_ENDPOINT; const credential = new DefaultAzureCredential(); async function run() { // Connect to Azure App Configuration using endpoint and token credential const appConfig = await load(endpoint, credential, { featureFlagOptions: { enabled: true, // Note: selectors must be explicitly provided for feature flags. selectors: [{ keyFilter: "*" }], refresh: { enabled: true, refreshIntervalInMs: 10_000 } } }); // Create feature manager with feature flag provider that accesses feature flags from App Configuration const fm = new FeatureManager( new ConfigurationMapFeatureFlagProvider(appConfig)); while (true) { await appConfig.refresh(); // Refresh to get the latest feature flag settings const isEnabled = await fm.isEnabled("Beta"); // Evaluate the feature flag console.log(`Beta is enabled: ${isEnabled}`); await sleepInMs(5000); } } run().catch(console.error);
Run the application
Set the environment variable.
Set the environment variable named AZURE_APPCONFIG_ENDPOINT to the endpoint of your App Configuration store found under the Overview of your store in the Azure portal.
If you use the Windows command prompt, run the following command and restart the command prompt to allow the change to take effect:
setx AZURE_APPCONFIG_ENDPOINT "<endpoint-of-your-app-configuration-store>"If you use PowerShell, run the following command:
$Env:AZURE_APPCONFIG_ENDPOINT = "<endpoint-of-your-app-configuration-store>"If you use macOS or Linux, run the following command:
export AZURE_APPCONFIG_ENDPOINT='<endpoint-of-your-app-configuration-store>'Run the following command to run the app locally:
node app.jsYou will see the following console outputs because the Beta feature flag is disabled.
Beta is enabled: falseSign in to the Azure portal. Select All resources, and select the App Configuration store that you created previously.
Select Feature manager and locate the Beta feature flag. Enable the flag by selecting the checkbox under Enabled.
Wait for a few seconds and you will see the console outputs change.
Beta is enabled: true
Next steps
For the full feature rundown of the JavaScript feature management library, continue to the following document.
While a feature flag allows you to activate or deactivate functionality in your app, you may want to customize a feature flag based on your app's logic. Feature filters allow you to enable a feature flag conditionally. For more information, continue to the following tutorial.
Azure App Configuration offers built-in feature filters that enable you to activate a feature flag only during a specific period or to a particular targeted audience of your app. For more information, continue to the following tutorial.