Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
The Azure Application Insights JavaScript SDK provides configuration for tracking, monitoring, and debugging your web applications.
SDK configuration
These configuration fields are optional and default to false unless otherwise stated.
For instructions on how to add SDK configuration, see Add SDK configuration.
| Name | Type | Default |
|---|---|---|
| accountId An optional account ID, if your app groups users into accounts. No spaces, commas, semicolons, equals, or vertical bars |
string | null |
| addRequestContext Provide a way to enrich dependencies logs with context at the beginning of an API call. Default is undefined. You need to check if xhr exists if you configure xhr related context. You need to check if fetch request and fetch response exist if you configure fetch related context. Otherwise you may not get the data you need. |
(requestContext: IRequestionContext) => {[key: string]: any} | undefined |
| ajaxPerfLookupDelay Defaults to 25 ms. The amount of time to wait before reattempting to find the windows.performance timings for an Ajax request, time is in milliseconds and is passed directly to setTimeout(). |
numeric | 25 |
| appId AppId is used for the correlation between AJAX dependencies happening on the client-side with the server-side requests. When Beacon API is enabled, it can't be used automatically, but can be set manually in the configuration. Default is null |
string | null |
| autoTrackPageVisitTime If true, on a pageview, the previous instrumented page's view time is tracked and sent as telemetry and a new timer is started for the current pageview. It's sent as a custom metric named PageVisitTime in milliseconds and is calculated via the Date now() function (if available) and falls back to (new Date()).getTime() if now() is unavailable (IE8 or less). Default is false. |
boolean | false |
| convertUndefined Provide user an option to convert undefined field to user defined value. |
any |
undefined |
| cookieCfg Defaults to cookie usage enabled see ICookieCfgConfig settings for full defaults. |
ICookieCfgConfig [Optional] (Since 2.6.0) |
undefined |
| cookieDomain Custom cookie domain. It's helpful if you want to share Application Insights cookies across subdomains. (Since v2.6.0) If cookieCfg.domain is defined it takes precedence over this value. |
alias for cookieCfg.domain[Optional] |
null |
| cookiePath Custom cookie path. It's helpful if you want to share Application Insights cookies behind an application gateway. If cookieCfg.path is defined, it takes precedence. |
alias for cookieCfg.path[Optional] (Since 2.6.0) |
null |
| correlationHeaderDomains Enable correlation headers for specific domains |
string[] | undefined |
| correlationHeaderExcludedDomains Disable correlation headers for specific domains |
string[] | undefined |
| correlationHeaderExcludePatterns Disable correlation headers using regular expressions |
regex[] | undefined |
| createPerfMgr Callback function that's called to create an IPerfManager instance when required and enablePerfMgr is enabled, it enables you to override the default creation of a PerfManager() without needing to setPerfMgr() after initialization. |
(core: IAppInsightsCore, notificationManager: INotificationManager) => IPerfManager | undefined |
| customHeaders The ability for the user to provide extra headers when using a custom endpoint. customHeaders aren't added on browser shutdown moment when beacon sender is used. And adding custom headers isn't supported on IE9 or earlier. |
[{header: string, value: string}] |
undefined |
| diagnosticLogInterval (internal) Polling interval (in ms) for internal logging queue |
numeric | 10000 |
| disableAjaxTracking If true, Ajax calls aren't autocollected. Default is false. |
boolean | false |
| disableCookiesUsage Default false. A boolean that indicates whether to disable the use of cookies by the SDK. If true, the SDK doesn't store or read any data from cookies. (Since v2.6.0) If cookieCfg.enabled is defined it takes precedence. Cookie usage can be re-enabled after initialization via the core.getCookieMgr().setEnabled(true). |
alias for cookieCfg.enabled[Optional] |
false |
| disableCorrelationHeaders If false, the SDK adds two headers ('Request-Id' and 'Request-Context') to all dependency requests to correlate them with corresponding requests on the server side. Default is false. |
boolean | false |
| disableDataLossAnalysis If false, internal telemetry sender buffers are checked at startup for items not yet sent. |
boolean | true |
| disableExceptionTracking If true, exceptions aren't autocollected. Default is false. |
boolean | false |
| disableFetchTracking The default setting for disableFetchTracking is false, meaning it's enabled. However, in versions prior to 2.8.10, it was disabled by default. When set to true, Fetch requests aren't automatically collected. The default setting changed from true to false in version 2.8.0. |
boolean | false |
| disableFlushOnBeforeUnload Default false. If true, flush method isn't called when onBeforeUnload event triggers |
boolean | false |
| disableIkeyDeprecationMessage Disable instrumentation Key deprecation error message. If true, error messages are NOT sent. |
boolean | true |
| disableInstrumentationKeyValidation If true, instrumentation key validation check is bypassed. Default value is false. |
boolean | false |
| disableTelemetry If true, telemetry isn't collected or sent. Default is false. |
boolean | false |
| disableXhr Don't use XMLHttpRequest or XDomainRequest (for Internet Explorer < version 9) by default instead attempt to use fetch() or sendBeacon. If no other transport is available, it uses XMLHttpRequest |
boolean | false |
| distributedTracingMode Sets the distributed tracing mode. If AI_AND_W3C mode or W3C mode is set, W3C trace context headers (traceparent/tracestate) are generated and included in all outgoing requests. AI_AND_W3C is provided for back-compatibility with any legacy Application Insights instrumented services. |
numeric or DistributedTracingModes |
DistributedTracing Modes.AI_AND_W3C |
| enableAjaxErrorStatusText Default false. If true, include response error data text boolean in dependency event on failed AJAX requests. |
boolean | false |
| enableAjaxPerfTracking Default false. Flag to enable looking up and including extra browser window.performance timings in the reported Ajax (XHR and fetch) reported metrics. |
boolean | false |
| enableAutoRouteTracking Automatically track route changes in Single Page Applications (SPA). If true, each route change sends a new Pageview to Application Insights. Hash route changes ( example.com/foo#bar) are also recorded as new page views.Note: If you enable this field, don't enable the history object for React router configuration because you get multiple page view events. |
boolean | false |
| enableCorsCorrelation If true, the SDK adds two headers ('Request-Id' and 'Request-Context') to all CORS requests to correlate outgoing AJAX dependencies with corresponding requests on the server side. Default is false |
boolean | false |
| enableDebug If true, internal debugging data is thrown as an exception instead of being logged, regardless of SDK logging settings. Default is false. Note: Enabling this setting results in dropped telemetry whenever an internal error occurs. It can be useful for quickly identifying issues with your configuration or usage of the SDK. If you don't want to lose telemetry while debugging, consider using loggingLevelConsole or loggingLevelTelemetry instead of enableDebug. |
boolean | false |
| enablePerfMgr When enabled (true) it creates local perfEvents for code that has been instrumented to emit perfEvents (via the doPerf() helper). It can be used to identify performance issues within the SDK based on your usage or optionally within your own instrumented code. |
boolean | false |
| enableRequestHeaderTracking If true, AJAX & Fetch request headers is tracked, default is false. If ignoreHeaders isn't configured, Authorization and X-API-Key headers aren't logged. |
boolean | false |
| enableResponseHeaderTracking If true, AJAX & Fetch request's response headers is tracked, default is false. If ignoreHeaders isn't configured, WWW-Authenticate header isn't logged. |
boolean | false |
| enableSessionStorageBuffer Default true. If true, the buffer with all unsent telemetry is stored in session storage. The buffer is restored on page load |
boolean | true |
| enableUnhandledPromiseRejectionTracking If true, unhandled promise rejections are autocollected as a JavaScript error. When disableExceptionTracking is true (don't track exceptions), the config value is ignored and unhandled promise rejections aren't reported. |
boolean | false |
| eventsLimitInMem The number of events that can be kept in memory before the SDK starts to drop events when not using Session Storage (the default). |
number | 10000 |
| excludeRequestFromAutoTrackingPatterns Provide a way to exclude specific route from automatic tracking for XMLHttpRequest or Fetch request. If defined, for an Ajax / fetch request that the request url matches with the regex patterns, auto tracking is turned off. Default is undefined. |
string[] | RegExp[] | undefined |
| featureOptIn Set Feature opt in details. This configuration field is only available in version 3.0.3 and later. |
IFeatureOptIn | undefined |
| idLength Identifies the default length used to generate new random session and user IDs. Defaults to 22, previous default value was 5 (v2.5.8 or less), if you need to keep the previous maximum length you should set the value to 5. |
numeric | 22 |
| ignoreHeaders AJAX & Fetch request and response headers to be ignored in log data. To override or discard the default, add an array with all headers to be excluded or an empty array to the configuration. |
string[] | ["Authorization", "X-API-Key", "WWW-Authenticate"] |
| isBeaconApiDisabled If false, the SDK sends all telemetry using the Beacon API |
boolean | true |
| isBrowserLinkTrackingEnabled Default is false. If true, the SDK tracks all Browser Link requests. |
boolean | false |
| isRetryDisabled Default false. If false, retry on 206 (partial success), 408 (timeout), 429 (too many requests), 500 (internal server error), 503 (service unavailable), and 0 (offline, only if detected) |
boolean | false |
| isStorageUseDisabled If true, the SDK doesn't store or read any data from local and session storage. Default is false. |
boolean | false |
| loggingLevelConsole Logs internal Application Insights errors to console. 0: off, 1: Critical errors only, 2: Everything (errors & warnings) |
numeric | 0 |
| loggingLevelTelemetry Sends internal Application Insights errors as telemetry. 0: off, 1: Critical errors only, 2: Everything (errors & warnings) |
numeric | 1 |
| maxAjaxCallsPerView Default 500 - controls how many Ajax calls are monitored per page view. Set to -1 to monitor all (unlimited) Ajax calls on the page. |
numeric | 500 |
| maxAjaxPerfLookupAttempts Defaults to 3. The maximum number of times to look for the window.performance timings (if available) is required. Not all browsers populate the window.performance before reporting the end of the XHR request. For fetch requests, it's added after it's complete. |
numeric | 3 |
| maxBatchInterval How long to batch telemetry for before sending (milliseconds) |
numeric | 15000 |
| maxBatchSizeInBytes Max size of telemetry batch. If a batch exceeds this limit, it's immediately sent and a new batch is started |
numeric | 10000 |
| namePrefix An optional value that's used as name postfix for localStorage and session cookie name. |
string | undefined |
| onunloadDisableBeacon Default false. when tab is closed, the SDK sends all remaining telemetry using the Beacon API |
boolean | false |
| onunloadDisableFetch If fetch keepalive is supported don't use it for sending events during unload, it may still fall back to fetch() without keepalive |
boolean | false |
| overridePageViewDuration If true, default behavior of trackPageView is changed to record end of page view duration interval when trackPageView is called. If false and no custom duration is provided to trackPageView, the page view performance is calculated using the navigation timing API. Default is false. |
boolean | false |
| perfEvtsSendAll When enablePerfMgr is enabled and the IPerfManager fires a INotificationManager.perfEvent() this flag determines whether an event is fired (and sent to all listeners) for all events (true) or only for 'parent' events (false <default>). A parent IPerfEvent is an event where no other IPerfEvent is still running at the point of the event being created and its parent property isn't null or undefined. Since v2.5.7 |
boolean | false |
| samplingPercentage Percentage of events that's sent. Default is 100, meaning all events are sent. Set it if you wish to preserve your data cap for large-scale applications. |
numeric | 100 |
| sdkExtension Sets the SDK extension name. Only alphabetic characters are allowed. The extension name is added as a prefix to the 'ai.internal.sdkVersion' tag (for example, 'ext_javascript:2.0.0'). Default is null. |
string | null |
| sessionCookiePostfix An optional value that's used as name postfix for session cookie name. If undefined, namePrefix is used as name postfix for session cookie name. |
string | undefined |
| sessionExpirationMs A session is logged if it has continued for this amount of time in milliseconds. Default is 24 hours |
numeric | 86400000 |
| sessionRenewalMs A session is logged if the user is inactive for this amount of time in milliseconds. Default is 30 minutes |
numeric | 1800000 |
| throttleMgrCfg Set throttle mgr configuration by key. This configuration field is only available in version 3.0.3 and later. |
{[key: number]: IThrottleMgrConfig} |
undefined |
| userCookiePostfix An optional value that's used as name postfix for user cookie name. If undefined, no postfix is added on user cookie name. |
string | undefined |
Distributed tracing
Modern cloud and microservices architectures have enabled simple, independently deployable services that reduce costs while increasing availability and throughput. However, it has made overall systems more difficult to reason about and debug. Distributed tracing solves this problem by providing a performance profiler that works like call stacks for cloud and microservices architectures.
Azure Monitor provides two experiences for consuming distributed trace data: the transaction diagnostics view for a single transaction/request and the application map view to show how systems interact.
Application Insights can monitor each component separately and detect which component is responsible for failures or performance degradation by using distributed telemetry correlation. This article explains the data model, context-propagation techniques, protocols, and implementation of correlation tactics on different languages and platforms used by Application Insights.
Enable distributed tracing via Application Insights through autoinstrumentation or SDKs
The Application Insights agents and SDKs for .NET, .NET Core, Java, Node.js, and JavaScript all support distributed tracing natively.
With the proper Application Insights SDK installed and configured, tracing information is automatically collected for popular frameworks, libraries, and technologies by SDK dependency autocollectors. The full list of supported technologies is available in the Dependency autocollection documentation.
Any technology also can be tracked manually with a call to TrackDependency on the TelemetryClient.
Data model for telemetry correlation
Application Insights defines a data model for distributed telemetry correlation. To associate telemetry with a logical operation, every telemetry item has a context field called operation_Id. Every telemetry item in the distributed trace shares this identifier. So even if you lose telemetry from a single layer, you can still associate telemetry reported by other components.
A distributed logical operation typically consists of a set of smaller operations that are requests processed by one of the components. Request telemetry defines these operations. Every request telemetry item has its own id that identifies it uniquely and globally. And all telemetry items (such as traces and exceptions) that are associated with the request should set the operation_parentId to the value of the request id.
Dependency telemetry represents every outgoing operation, such as an HTTP call to another component. It also defines its own id that's globally unique. Request telemetry, initiated by this dependency call, uses this id as its operation_parentId.
You can build a view of the distributed logical operation by using operation_Id, operation_parentId, and request.id with dependency.id. These fields also define the causality order of telemetry calls.
In a microservices environment, traces from components can go to different storage items. Every component can have its own connection string in Application Insights. To get telemetry for the logical operation, Application Insights queries data from every storage item.
When the number of storage items is large, you need a hint about where to look next. The Application Insights data model defines two fields to solve this problem: request.source and dependency.target. The first field identifies the component that initiated the dependency request. The second field identifies which component returned the response of the dependency call.
For information on querying from multiple disparate instances, see Query data across Log Analytics workspaces, applications, and resources in Azure Monitor.
Example
Let's look at an example. An application called Stock Prices shows the current market price of a stock by using an external API called Stock. The Stock Prices application has a page called Stock page that the client web browser opens by using GET /Home/Stock. The application queries the Stock API by using the HTTP call GET /api/stock/value.
You can analyze the resulting telemetry by running a query:
(requests | union dependencies | union pageViews)
| where operation_Id == "STYz"
| project timestamp, itemType, name, id, operation_ParentId, operation_Id
In the results, all telemetry items share the root operation_Id. When an Ajax call is made from the page, a new unique ID (qJSXU) is assigned to the dependency telemetry, and the ID of the pageView is used as operation_ParentId. The server request then uses the Ajax ID as operation_ParentId.
| itemType | name | ID | operation_ParentId | operation_Id |
|---|---|---|---|---|
| pageView | Stock page | STYz |
STYz |
|
| dependency | GET /Home/Stock | qJSXU |
STYz |
STYz |
| request | GET Home/Stock | KqKwlrSt9PA= |
qJSXU |
STYz |
| dependency | GET /api/stock/value | bBrf2L7mm2g= |
KqKwlrSt9PA= |
STYz |
When the call GET /api/stock/value is made to an external service, you need to know the identity of that server so you can set the dependency.target field appropriately. When the external service doesn't support monitoring, target is set to the host name of the service. An example is stock-prices-api.com. But if the service identifies itself by returning a predefined HTTP header, target contains the service identity that allows Application Insights to build a distributed trace by querying telemetry from that service.
Correlation headers using W3C TraceContext
Application Insights is transitioning to W3C Trace-Context, which defines:
traceparent: Carries the globally unique operation ID and unique identifier of the call.tracestate: Carries system-specific tracing context.
The latest version of the Application Insights SDK supports the Trace-Context protocol, but you might need to opt in to it. (Backward compatibility with the previous correlation protocol supported by the Application Insights SDK is maintained.)
The correlation HTTP protocol, also called Request-Id, is being deprecated. This protocol defines two headers:
Request-Id: Carries the globally unique ID of the call.Correlation-Context: Carries the name-value pairs collection of the distributed trace properties.
Application Insights also defines the extension for the correlation HTTP protocol. It uses Request-Context name-value pairs to propagate the collection of properties used by the immediate caller or callee. The Application Insights SDK uses this header to set the dependency.target and request.source fields.
The W3C Trace-Context and Application Insights data models map in the following way:
| Application Insights | W3C TraceContext |
|---|---|
Id of Request and Dependency |
parent-id |
Operation_Id |
trace-id |
Operation_ParentId |
parent-id of this span's parent span. This field must be empty if it's a root span. |
For more information, see Application Insights telemetry data model.
Enable W3C distributed tracing support
This feature is enabled by default for JavaScript and the headers are automatically included when the hosting page domain is the same as the domain the requests are sent to (for example, the hosting page is example.com and the Ajax requests are sent to example.com). To change the distributed tracing mode, use the distributedTracingMode configuration field. AI_AND_W3C is provided by default for backward compatibility with any legacy services instrumented by Application Insights.
-
Add the following configuration:
distributedTracingMode: DistributedTracingModes.W3C JavaScript (Web) SDK Loader Script-based setup
Add the following configuration:
distributedTracingMode: 2 // DistributedTracingModes.W3C
If the XMLHttpRequest or Fetch Ajax requests are sent to a different domain host, including subdomains, the correlation headers aren't included by default. To enable this feature, set the enableCorsCorrelation configuration field to true. If you set enableCorsCorrelation to true, all XMLHttpRequest and Fetch Ajax requests include the correlation headers. As a result, if the application on the server that's being called doesn't support the traceparent header, the request might fail, depending on whether the browser / version can validate the request based on which headers the server accepts. You can use the correlationHeaderExcludedDomains configuration field to exclude the server's domain from cross-component correlation header injection. For example, you can use correlationHeaderExcludedDomains: ['*.auth0.com'] to exclude correlation headers from requests sent to the Auth0 identity provider.
Important
To see all configurations required to enable correlation, see the JavaScript correlation documentation.
Filter and preprocess telemetry
You can write code to filter, modify, or enrich your telemetry before it's sent from the SDK. The processing includes data that's sent from the standard telemetry modules, such as HTTP request collection and dependency collection.
Filtering can modify or discard telemetry before it's sent from the SDK by implementing
ITelemetryProcessor. For example, you could reduce the volume of telemetry by excluding requests from robots. Unlike sampling, You have full control over what is sent or discarded, but it affects any metrics based on aggregated logs. Depending on how you discard items, you might also lose the ability to navigate between related items.Add or Modify properties to any telemetry sent from your app by implementing an
ITelemetryInitializer. For example, you could add calculated values or version numbers by which to filter the data in the portal.Sampling reduces the volume of telemetry without affecting your statistics. It keeps together related data points so that you can navigate between them when you diagnose a problem. In the portal, the total counts are multiplied to compensate for the sampling.
Note
The SDK API is used to send custom events and metrics.
Filtering
This technique gives you direct control over what's included or excluded from the telemetry stream. Filtering can be used to drop telemetry items from being sent to Application Insights. You can use filtering with sampling, or separately.
To filter telemetry, you write a telemetry processor and register it with TelemetryConfiguration. All telemetry goes through your processor. You can choose to drop it from the stream or give it to the next processor in the chain. Telemetry from the standard modules, such as the HTTP request collector and the dependency collector, and telemetry you tracked yourself is included. For example, you can filter out telemetry about requests from robots or successful dependency calls.
Warning
Filtering the telemetry sent from the SDK by using processors can skew the statistics that you see in the portal and make it difficult to follow related items.
Instead, consider using sampling.
JavaScript web applications
You can filter telemetry from JavaScript web applications by using ITelemetryInitializer.
Create a telemetry initializer callback function. The callback function takes
ITelemetryItemas a parameter, which is the event that's being processed. Returningfalsefrom this callback results in the telemetry item to be filtered out.var filteringFunction = (envelope) => { if (envelope.data.someField === 'tobefilteredout') { return false; } return true; };Add your telemetry initializer callback:
appInsights.addTelemetryInitializer(filteringFunction);
ITelemetryProcessor and ITelemetryInitializer
What's the difference between telemetry processors and telemetry initializers?
- There are some overlaps in what you can do with them. Both can be used to add or modify properties of telemetry, although we recommend that you use initializers for that purpose.
- Telemetry initializers always run before telemetry processors.
- Telemetry initializers may be called more than once. By convention, they don't set any property that was already set.
- Telemetry processors allow you to completely replace or discard a telemetry item.
- All registered telemetry initializers are called for every telemetry item. For telemetry processors, SDK guarantees calling the first telemetry processor. Whether the rest of the processors are called or not is decided by the preceding telemetry processors.
- Use telemetry initializers to enrich telemetry with more properties or override an existing one. Use a telemetry processor to filter out telemetry.
Add/modify properties
Use telemetry initializers to enrich telemetry with additional information or to override telemetry properties set by the standard telemetry modules.
For example, Application Insights for a web package collects telemetry about HTTP requests. By default, it flags any request with a response code >=400 as failed. If instead you want to treat 400 as a success, you can provide a telemetry initializer that sets the success property.
If you provide a telemetry initializer, it's called whenever any of the Track*() methods are called. This initializer includes Track() methods called by the standard telemetry modules. By convention, these modules don't set any property that was already set by an initializer. Telemetry initializers are called before calling telemetry processors, so any enrichments done by initializers are visible to processors.
JavaScript telemetry initializers
Insert a JavaScript telemetry initializer, if needed. For more information on the telemetry initializers for the Application Insights JavaScript SDK, see Telemetry initializers.
Insert a telemetry initializer by adding the onInit callback function in the JavaScript (Web) SDK Loader Script configuration:
<script type="text/javascript">
!(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.cn","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.cn","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.cn","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({
src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js",
crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag
onInit: function (sdk) {
sdk.addTelemetryInitializer(function (envelope) {
envelope.data = envelope.data || {};
envelope.data.someField = 'This item passed through my telemetry initializer';
});
}, // Once the application insights instance has loaded and initialized this method will be called
// sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check
cfg: { // Application Insights Configuration
connectionString: "YOUR_CONNECTION_STRING"
}});
</script>
For a summary of the noncustom properties available on the telemetry item, see Application Insights Export Data Model.
You can add as many initializers as you like. They're called in the order that they're added.
Add a cloud role name and cloud role instance
Use a telemetry initializer to set the ai.cloud.role and ai.cloud.roleInstance tags. These tags define how your component appears in the Application Map in Azure Monitor.
appInsights.queue.push(() => {
appInsights.addTelemetryInitializer((envelope) => {
envelope.tags["ai.cloud.role"] = "your role name";
envelope.tags["ai.cloud.roleInstance"] = "your role instance";
});
});
Cookie management
Starting from version 2.6.0, the Azure Application Insights JavaScript SDK provides instance-based cookie management that can be disabled and re-enabled after initialization.
If you disabled cookies during initialization using the disableCookiesUsage or cookieCfg.enabled configurations, you can re-enable them using the setEnabled function of the ICookieMgr object.
The instance-based cookie management replaces the previous CoreUtils global functions of disableCookies(), setCookie(), getCookie(), and deleteCookie().
To take advantage of the tree-shaking enhancements introduced in version 2.6.0, it's recommended to no longer use the global functions.
Cookie configuration
ICookieMgrConfig is a cookie configuration for instance-based cookie management added in 2.6.0. The options provided allow you to enable or disable the use of cookies by the SDK. You can also set custom cookie domains and paths and customize the functions for fetching, setting, and deleting cookies.
The ICookieMgrConfig options are defined in the following table.
| Name | Type | Default | Description |
|---|---|---|---|
| enabled | boolean | true | The current instance of the SDK uses this boolean to indicate whether the use of cookies is enabled. If false, the instance of the SDK initialized by this configuration doesn't store or read any data from cookies. |
| domain | string | null | Custom cookie domain. It's helpful if you want to share Application Insights cookies across subdomains. If not provided uses the value from root cookieDomain value. |
| path | string | / | Specifies the path to use for the cookie, if not provided it uses any value from the root cookiePath value. |
| ignoreCookies | string[] | undefined | Specify the cookie name(s) to be ignored, it causes any matching cookie name to never be read or written. They may still be explicitly purged or deleted. You don't need to repeat the name in the blockedCookies configuration. (since v2.8.8) |
| blockedCookies | string[] | undefined | Specify the cookie name(s) to never write. It prevents creating or updating any cookie name, but they can still be read unless also included in the ignoreCookies. They may still be purged or deleted explicitly. If not provided, it defaults to the same list in ignoreCookies. (Since v2.8.8) |
| getCookie | (name: string) => string |
null | Function to fetch the named cookie value, if not provided it uses the internal cookie parsing / caching. |
| setCookie | (name: string, value: string) => void |
null | Function to set the named cookie with the specified value, only called when adding or updating a cookie. |
| delCookie | (name: string, value: string) => void |
null | Function to delete the named cookie with the specified value, separated from setCookie to avoid the need to parse the value to determine whether the cookie is being added or removed. If not provided it uses the internal cookie parsing / caching. |
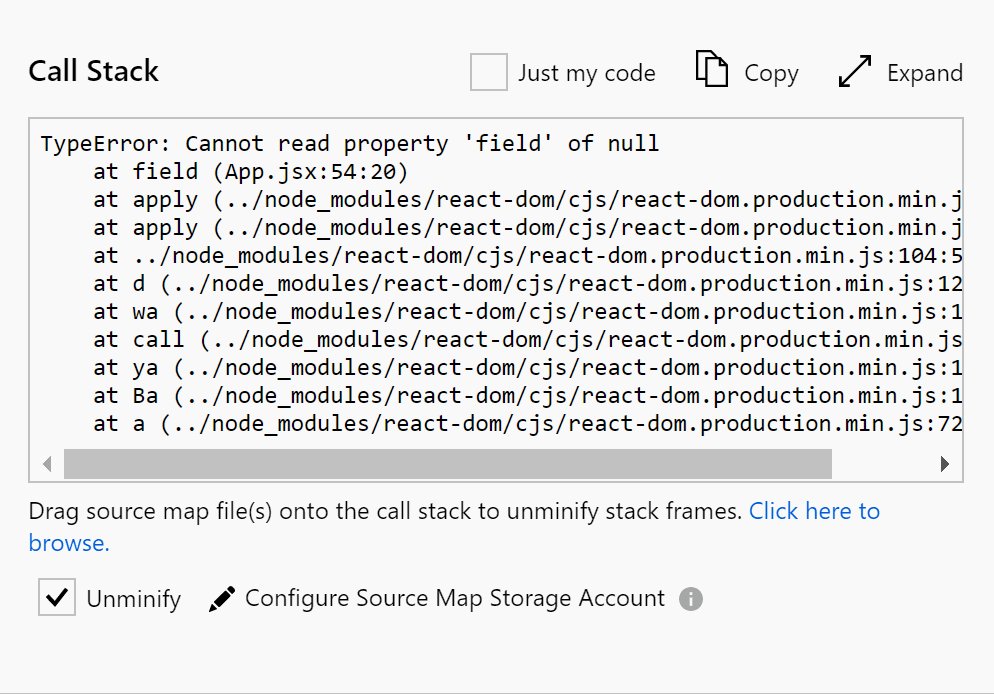
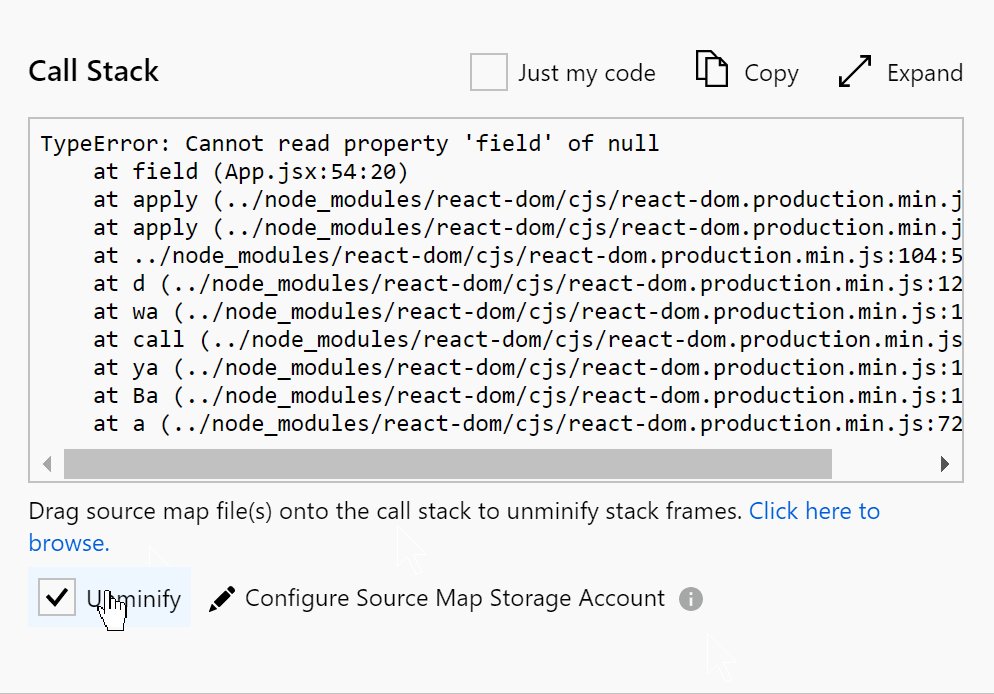
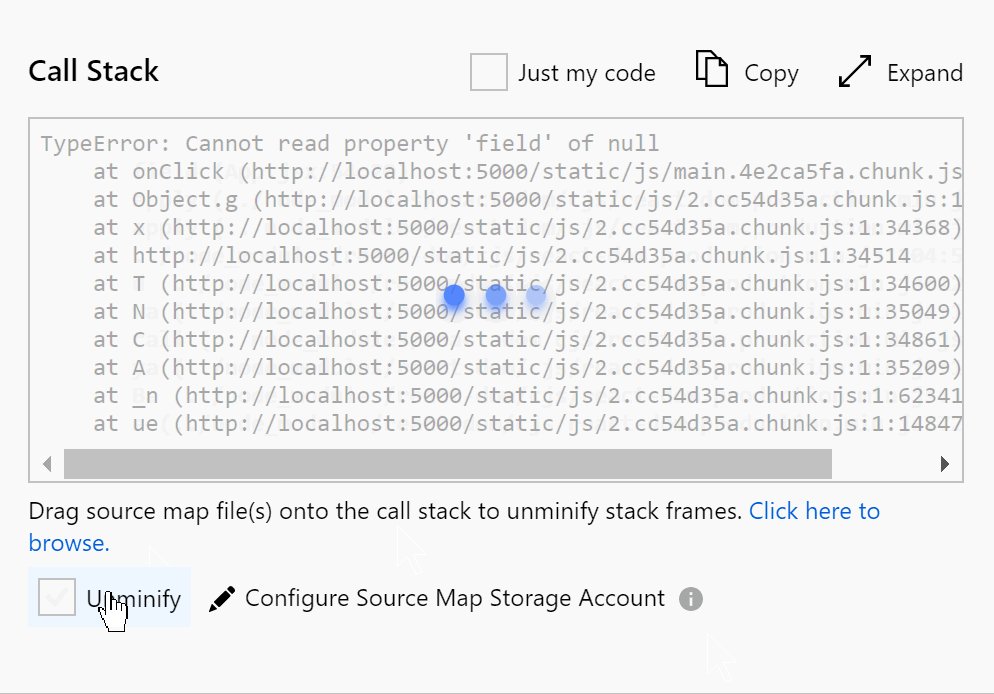
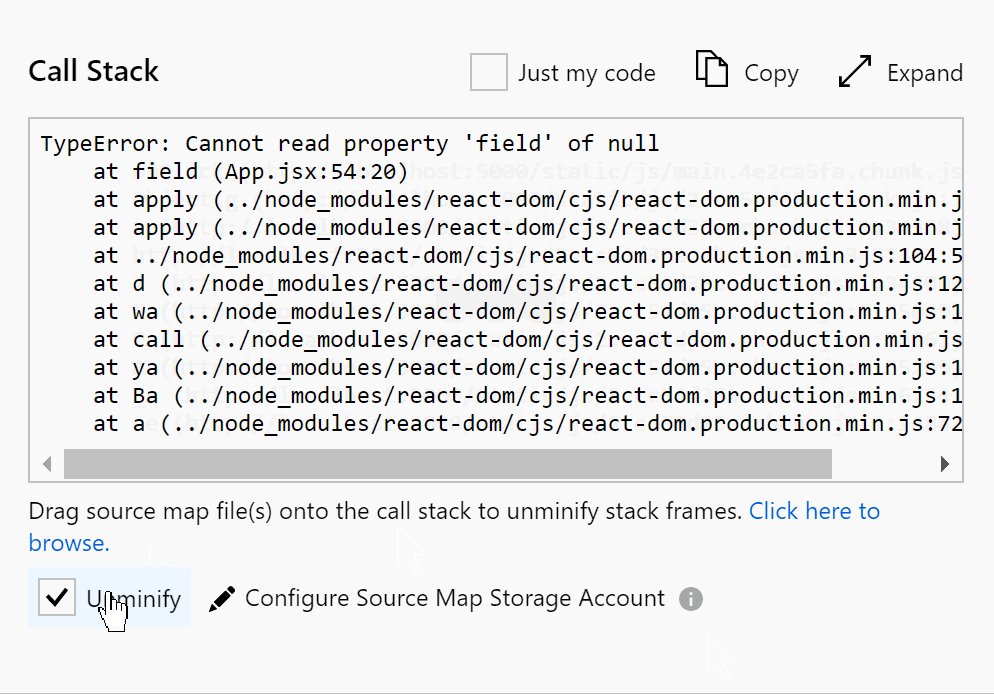
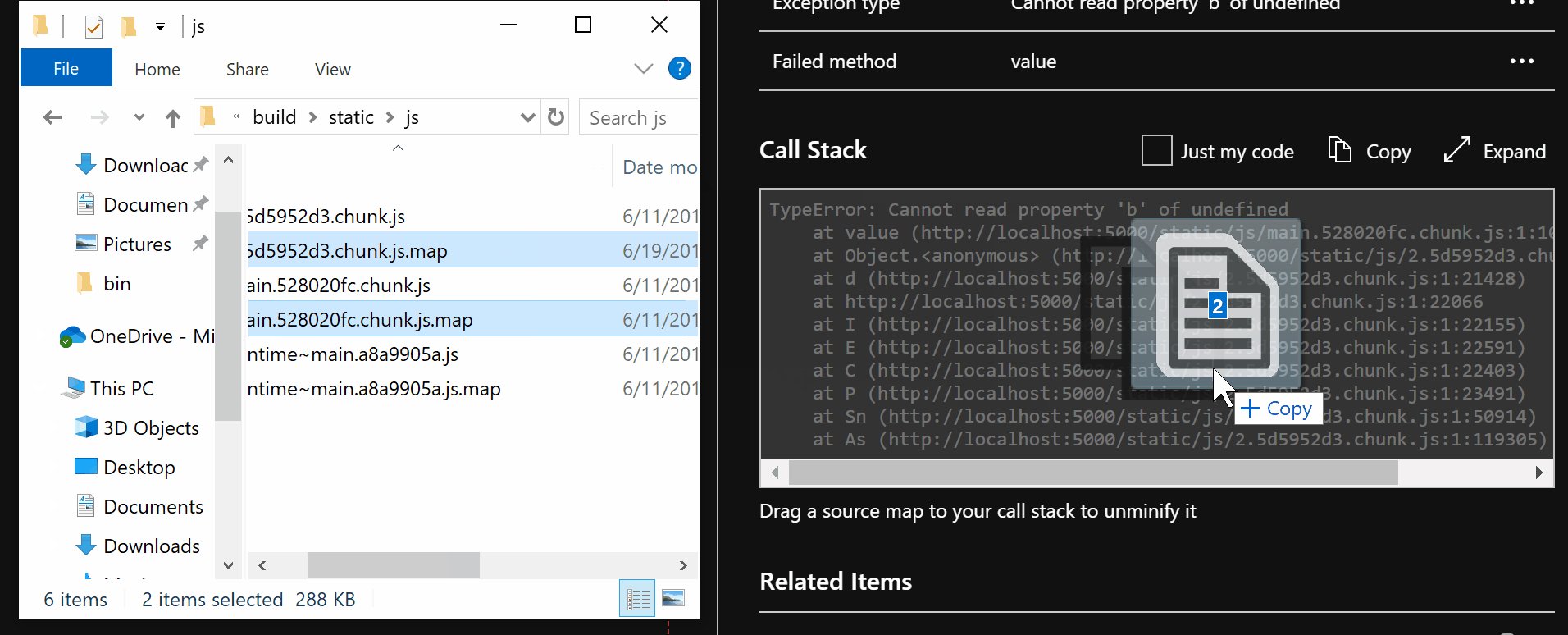
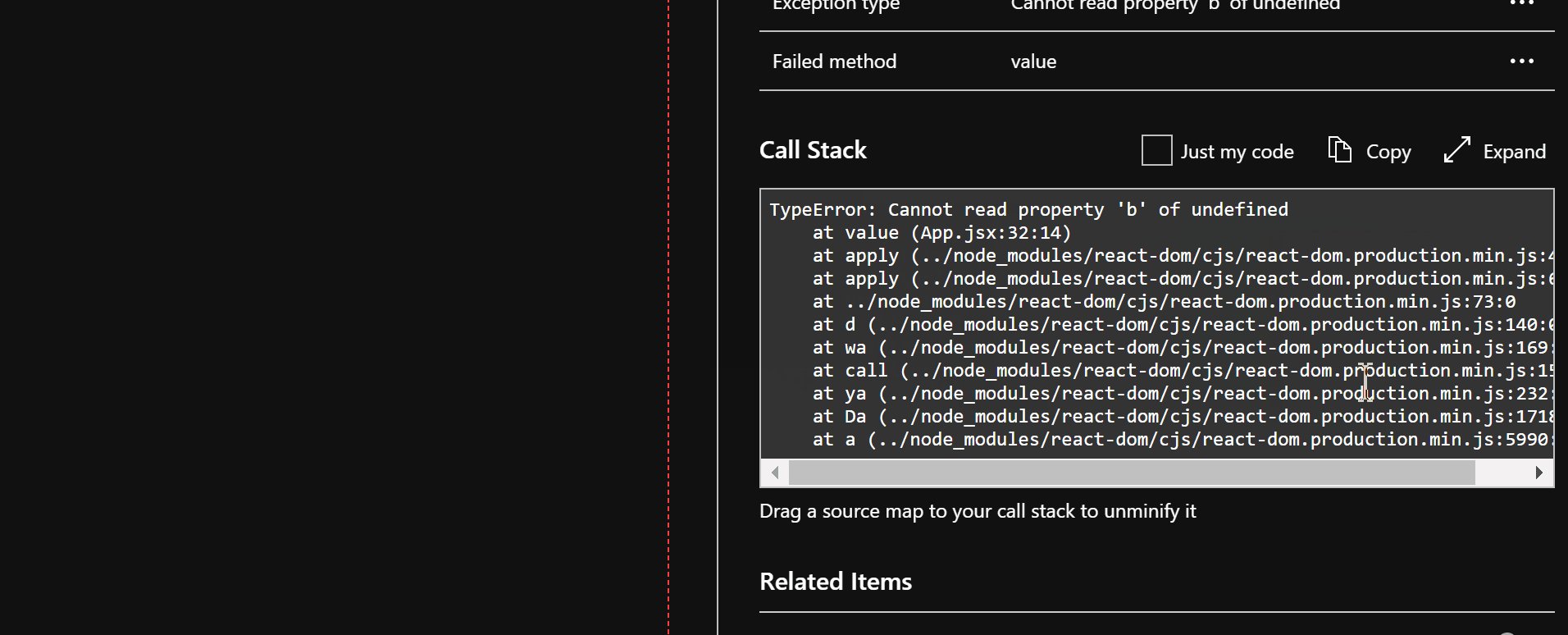
Source map
Source map support helps you debug minified JavaScript code with the ability to unminify the minified callstack of your exception telemetry.
- Compatible with all current integrations on the Exception Details panel
- Supports all current and future JavaScript SDKs, including Node.JS, without the need for an SDK upgrade
Link to Blob Storage account
Application Insights supports the uploading of source maps to your Azure Storage account blob container. You can use source maps to unminify call stacks found on the End-to-end transaction details page. You can also use source maps to unminify any exception sent by the JavaScript SDK or the Node.js SDK.
Create a new storage account and blob container
If you already have an existing storage account or blob container, you can skip this step.
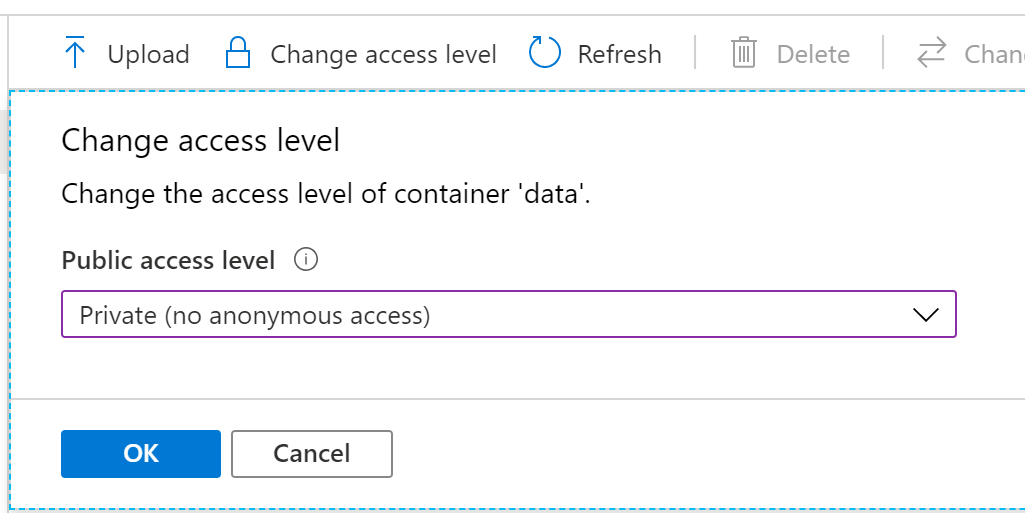
Create a blob container inside your storage account. Set Public access level to Private to ensure that your source maps aren't publicly accessible.
Push your source maps to your blob container
Integrate your continuous deployment pipeline with your storage account by configuring it to automatically upload your source maps to the configured blob container.
You can upload source maps to your Azure Blob Storage container with the same folder structure they were compiled and deployed with. A common use case is to prefix a deployment folder with its version, for example, 1.2.3/static/js/main.js. When you unminify via an Azure blob container called sourcemaps, the pipeline tries to fetch a source map located at sourcemaps/1.2.3/static/js/main.js.map.
Upload source maps via Azure Pipelines (recommended)
If you're using Azure Pipelines to continuously build and deploy your application, add an Azure file copy task to your pipeline to automatically upload your source maps.
Configure your Application Insights resource with a source map storage account
You have two options for configuring your Application Insights resource with a source map storage account.
End-to-end transaction details tab
From the End-to-end transaction details tab, select Unminify. Configure your resource if it's unconfigured.
- In the Azure portal, view the details of an exception that's minified.
- Select Unminify.
- If your resource isn't configured, configure it.
Properties tab
To configure or change the storage account or blob container that's linked to your Application Insights resource:
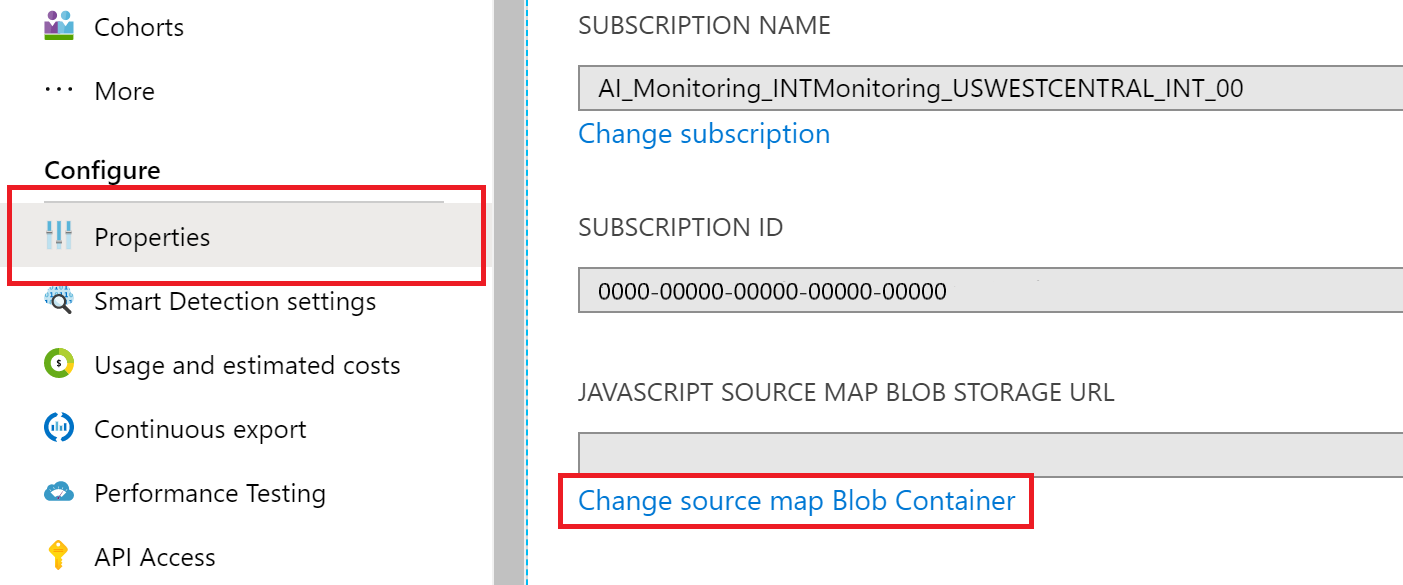
Go to the Properties tab of your Application Insights resource.
Select Change source map Blob Container.
Select a different blob container as your source map container.
Select Apply.
View the unminified callstack
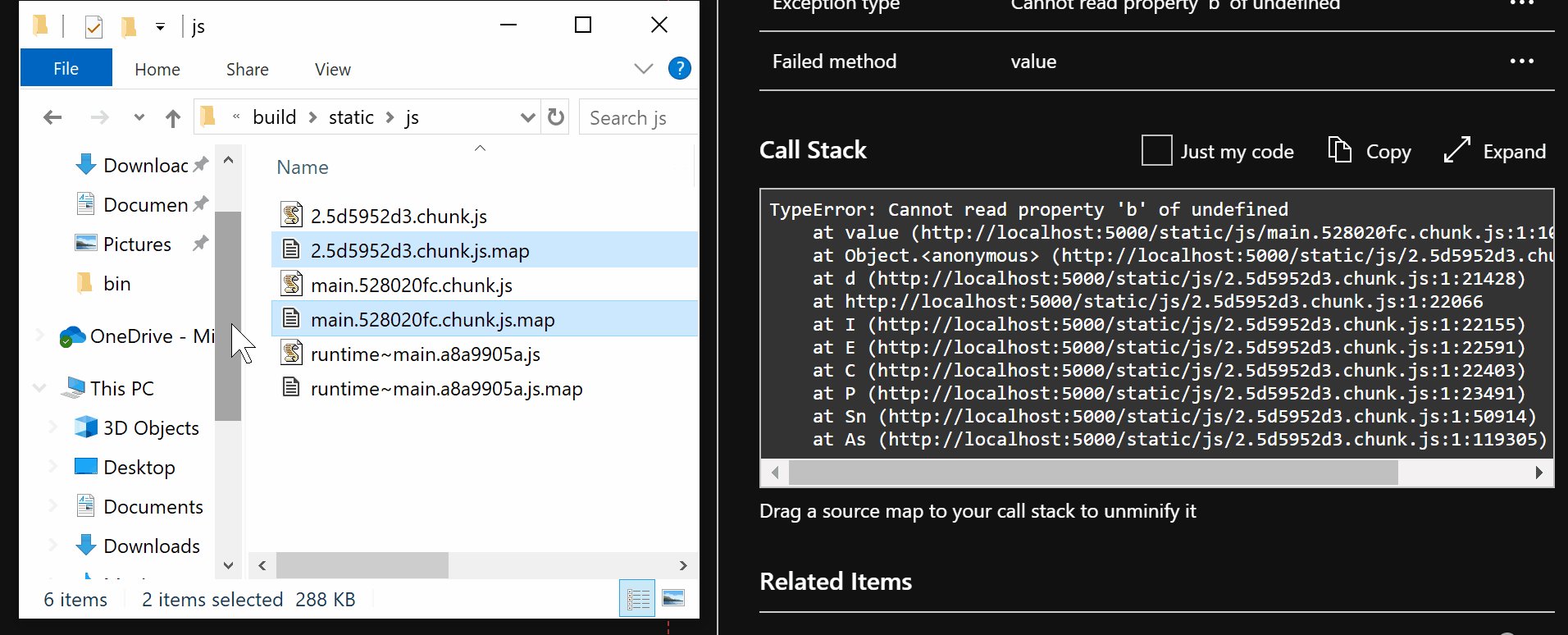
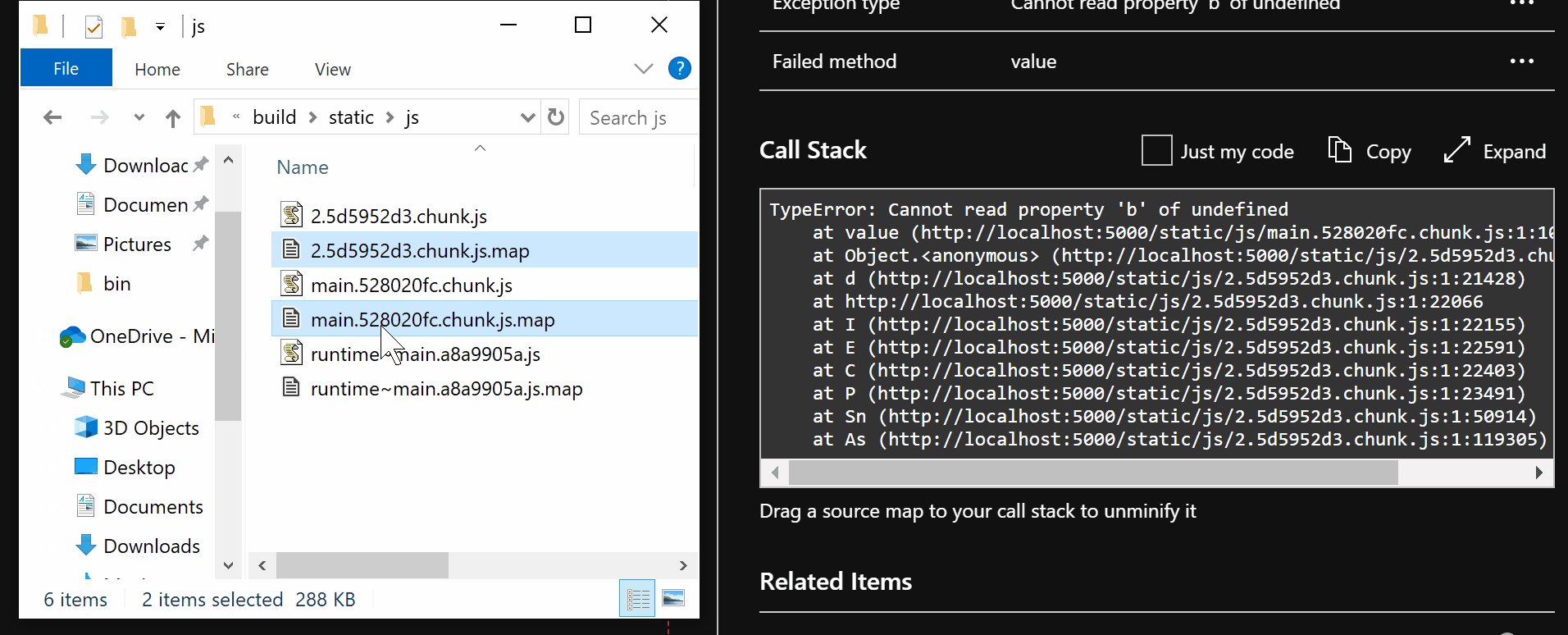
To view the unminified callstack, select an Exception Telemetry item in the Azure portal, find the source maps that match the call stack, and drag and drop the source maps onto the call stack in the Azure portal. The source map must have the same name as the source file of a stack frame, but with a map extension.
If you experience issues that involve source map support for JavaScript applications, see Troubleshoot source map support for JavaScript applications.
Tree shaking
Tree shaking eliminates unused code from the final JavaScript bundle.
To take advantage of tree shaking, import only the necessary components of the SDK into your code. By doing so, unused code isn't included in the final bundle, reducing its size and improving performance.
Tree shaking enhancements and recommendations
In version 2.6.0, we deprecated and removed the internal usage of these static helper classes to improve support for tree-shaking algorithms. It lets npm packages safely drop unused code.
CoreUtilsEventHelperUtilUrlHelperDateTimeUtilsConnectionStringParser
The functions are now exported as top-level roots from the modules, making it easier to refactor your code for better tree-shaking.
The static classes were changed to const objects that reference the new exported functions, and future changes are planned to further refactor the references.
Tree shaking deprecated functions and replacements
This section only applies to you if you're using the deprecated functions and you want to optimize package size. We recommend using the replacement functions to reduce size and support all the versions of Internet Explorer.
| Existing | Replacement |
|---|---|
| CoreUtils | @microsoft/applicationinsights-core-js |
| CoreUtils._canUseCookies | None. Don't use as it causes all of CoreUtils reference to be included in your final code. Refactor your cookie handling to use the appInsights.getCookieMgr().setEnabled(true/false) to set the value and appInsights.getCookieMgr().isEnabled() to check the value. |
| CoreUtils.isTypeof | isTypeof |
| CoreUtils.isUndefined | isUndefined |
| CoreUtils.isNullOrUndefined | isNullOrUndefined |
| CoreUtils.hasOwnProperty | hasOwnProperty |
| CoreUtils.isFunction | isFunction |
| CoreUtils.isObject | isObject |
| CoreUtils.isDate | isDate |
| CoreUtils.isArray | isArray |
| CoreUtils.isError | isError |
| CoreUtils.isString | isString |
| CoreUtils.isNumber | isNumber |
| CoreUtils.isBoolean | isBoolean |
| CoreUtils.toISOString | toISOString or getISOString |
| CoreUtils.arrForEach | arrForEach |
| CoreUtils.arrIndexOf | arrIndexOf |
| CoreUtils.arrMap | arrMap |
| CoreUtils.arrReduce | arrReduce |
| CoreUtils.strTrim | strTrim |
| CoreUtils.objCreate | objCreateFn |
| CoreUtils.objKeys | objKeys |
| CoreUtils.objDefineAccessors | objDefineAccessors |
| CoreUtils.addEventHandler | addEventHandler |
| CoreUtils.dateNow | dateNow |
| CoreUtils.isIE | isIE |
| CoreUtils.disableCookies | disableCookies Referencing either causes CoreUtils to be referenced for backward compatibility. Refactor your cookie handling to use the appInsights.getCookieMgr().setEnabled(false) |
| CoreUtils.newGuid | newGuid |
| CoreUtils.perfNow | perfNow |
| CoreUtils.newId | newId |
| CoreUtils.randomValue | randomValue |
| CoreUtils.random32 | random32 |
| CoreUtils.mwcRandomSeed | mwcRandomSeed |
| CoreUtils.mwcRandom32 | mwcRandom32 |
| CoreUtils.generateW3CId | generateW3CId |
| EventHelper | @microsoft/applicationinsights-core-js |
| EventHelper.Attach | attachEvent |
| EventHelper.AttachEvent | attachEvent |
| EventHelper.Detach | detachEvent |
| EventHelper.DetachEvent | detachEvent |
| Util | @microsoft/applicationinsights-common-js |
| Util.NotSpecified | strNotSpecified |
| Util.createDomEvent | createDomEvent |
| Util.disableStorage | utlDisableStorage |
| Util.isInternalApplicationInsightsEndpoint | isInternalApplicationInsightsEndpoint |
| Util.canUseLocalStorage | utlCanUseLocalStorage |
| Util.getStorage | utlGetLocalStorage |
| Util.setStorage | utlSetLocalStorage |
| Util.removeStorage | utlRemoveStorage |
| Util.canUseSessionStorage | utlCanUseSessionStorage |
| Util.getSessionStorageKeys | utlGetSessionStorageKeys |
| Util.getSessionStorage | utlGetSessionStorage |
| Util.setSessionStorage | utlSetSessionStorage |
| Util.removeSessionStorage | utlRemoveSessionStorage |
| Util.disableCookies | disableCookies Referencing either causes CoreUtils to be referenced for backward compatibility. Refactor your cookie handling to use the appInsights.getCookieMgr().setEnabled(false) |
| Util.canUseCookies | canUseCookies Referencing either causes CoreUtils to be referenced for backward compatibility. Refactor your cookie handling to use the appInsights.getCookieMgr().isEnabled() |
| Util.disallowsSameSiteNone | uaDisallowsSameSiteNone |
| Util.setCookie | coreSetCookie Referencing causes CoreUtils to be referenced for backward compatibility. Refactor your cookie handling to use the appInsights.getCookieMgr().set(name: string, value: string) |
| Util.stringToBoolOrDefault | stringToBoolOrDefault |
| Util.getCookie | coreGetCookie Referencing causes CoreUtils to be referenced for backward compatibility. Refactor your cookie handling to use the appInsights.getCookieMgr().get(name: string) |
| Util.deleteCookie | coreDeleteCookie Referencing causes CoreUtils to be referenced for backward compatibility. Refactor your cookie handling to use the appInsights.getCookieMgr().del(name: string, path?: string) |
| Util.trim | strTrim |
| Util.newId | newId |
| Util.random32 | --- No replacement, refactor your code to use the core random32(true) |
| Util.generateW3CId | generateW3CId |
| Util.isArray | isArray |
| Util.isError | isError |
| Util.isDate | isDate |
| Util.toISOStringForIE8 | toISOString |
| Util.getIEVersion | getIEVersion |
| Util.msToTimeSpan | msToTimeSpan |
| Util.isCrossOriginError | isCrossOriginError |
| Util.dump | dumpObj |
| Util.getExceptionName | getExceptionName |
| Util.addEventHandler | attachEvent |
| Util.IsBeaconApiSupported | isBeaconApiSupported |
| Util.getExtension | getExtensionByName |
| UrlHelper | @microsoft/applicationinsights-common-js |
| UrlHelper.parseUrl | urlParseUrl |
| UrlHelper.getAbsoluteUrl | urlGetAbsoluteUrl |
| UrlHelper.getPathName | urlGetPathName |
| UrlHelper.getCompeteUrl | urlGetCompleteUrl |
| UrlHelper.parseHost | urlParseHost |
| UrlHelper.parseFullHost | urlParseFullHost |
| DateTimeUtils | @microsoft/applicationinsights-common-js |
| DateTimeUtils.Now | dateTimeUtilsNow |
| DateTimeUtils.GetDuration | dateTimeUtilsDuration |
| ConnectionStringParser | @microsoft/applicationinsights-common-js |
| ConnectionStringParser.parse | parseConnectionString |
Service notifications
Service notifications are a feature built into the SDK to provide actionable recommendations to help ensure your telemetry flows uninterrupted to Application Insights. You can see the notifications as an exception message within Application Insights. We ensure notifications are relevant to you based on your SDK settings, and we adjust the verbosity based on the urgency of the recommendation. We recommend leaving service notifications on, but you're able to opt out via the featureOptIn configuration.
Currently, no active notifications are being sent.
Service notifications are managed by the JavaScript SDK, which regularly polls a public JSON file to control and update these notifications. To disable the polling made by the JavaScript SDK, disable the featureOptIn mode.
Troubleshooting
See the dedicated troubleshooting article.
Next steps
- To review frequently asked questions (FAQ), see JavaScript SDK configuration FAQ.
- Track usage
- Azure file copy task
- Azure Monitor data types reference and SDK code for JavaScript SDK.