Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
APPLIES TO:
NoSQL
Cross-Origin Resource Sharing (CORS) is an HTTP feature that enables a web application running under one domain to access resources in another domain. Web browsers implement a security restriction known as same-origin policy that prevents a web page from calling APIs in a different domain. However, CORS provides a secure way to allow the origin domain to call APIs in another domain. The API for NoSQL in Azure Cosmos DB now supports Cross-Origin Resource Sharing (CORS) by using the “allowedOrigins” header. After you enable the CORS support for your Azure Cosmos DB account, only authenticated requests are evaluated to determine whether they're allowed according to the rules you've specified.
You can configure the Cross-origin resource sharing (CORS) setting from the Azure portal or from an Azure Resource Manager template. For Azure Cosmos DB accounts using the API for NoSQL, Azure Cosmos DB supports a JavaScript library that works in both Node.js and browser-based environments. This library can now take advantage of CORS support when using Gateway mode. There's no client-side configuration needed to use this feature. With CORS support, resources from a browser can directly access Azure Cosmos DB through the JavaScript library or directly from the REST API for simple operations.
Note
CORS support is only applicable and supported for the Azure Cosmos DB for NoSQL. It is not applicable to the Azure Cosmos DB APIs for Cassandra, Gremlin, or MongoDB, as these protocols do not use HTTP for client-server communication.
Enable CORS support from Azure portal
Follow these steps to enable Cross-Origin Resource Sharing by using Azure portal:
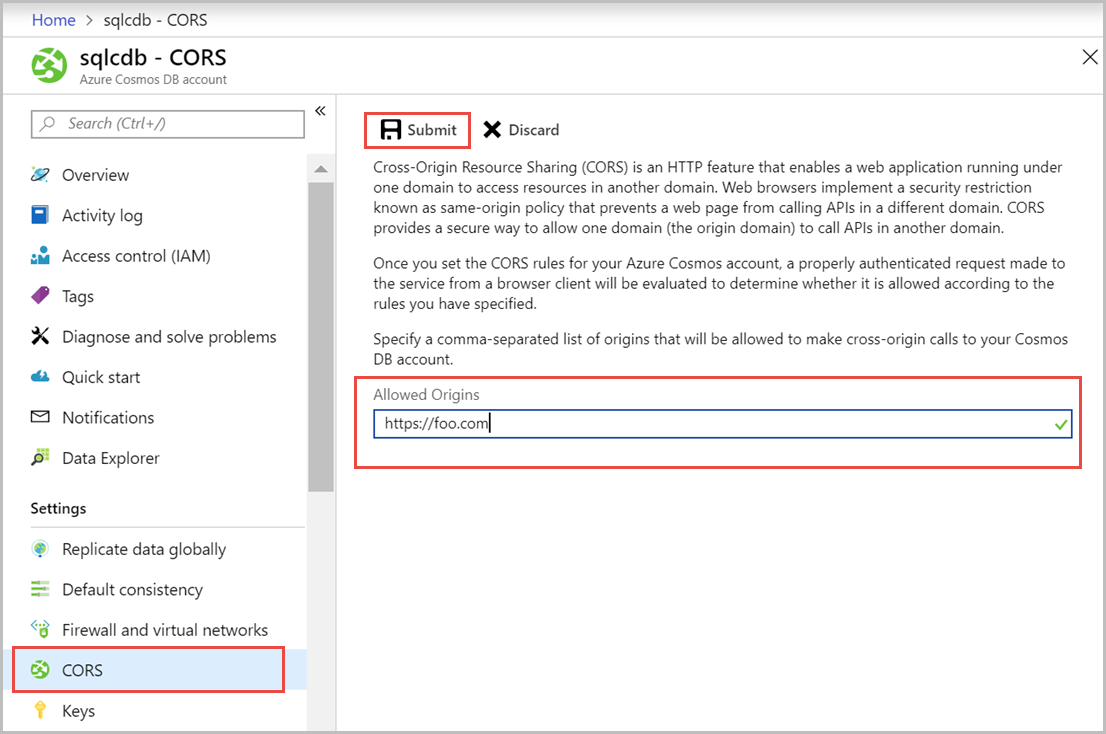
Navigate to your Azure Cosmos DB account. Open the CORS page.
Specify a comma-separated list of origins that can make cross-origin calls to your Azure Cosmos DB account. For example,
https://www.mydomain.com,https://mydomain.com,https://api.mydomain.com. You can also use a wildcard “*” to allow all origins and select Submit.Note
Currently, you cannot use wildcards as part of the domain name. For example
https://*.mydomain.netformat is not yet supported.
Enable CORS support from Resource Manager template
To enable CORS by using a Resource Manager template, add the “cors” section with “allowedOrigins” property to any existing template. This JSON is an example of a template that creates a new Azure Cosmos DB account with CORS enabled.
{
"type": "Microsoft.DocumentDB/databaseAccounts",
"name": "[variables('accountName')]",
"apiVersion": "2019-08-01",
"location": "[parameters('location')]",
"kind": "GlobalDocumentDB",
"properties": {
"consistencyPolicy": "[variables('consistencyPolicy')[parameters('defaultConsistencyLevel')]]",
"locations": "[variables('locations')]",
"databaseAccountOfferType": "Standard",
"cors": [
{
"allowedOrigins": "https://contoso.com"
}
]
}
}
Using the Azure Cosmos DB JavaScript library from a browser
Today, the Azure Cosmos DB JavaScript library only has the CommonJS version of the library shipped with its package. To use this library from the browser, you have to use a tool such as Rollup or Webpack to create a browser compatible library. Certain Node.js libraries should have browser mocks for them. This is an example of a webpack config file that has the necessary mock settings.
const path = require("path");
module.exports = {
entry: "./src/index.ts",
devtool: "inline-source-map",
node: {
net: "mock",
tls: "mock"
},
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist")
}
};
Here's a code sample that uses TypeScript and Webpack with the Azure Cosmos DB JavaScript SDK library. The sample builds a Todo app that sends real time updates when new items are created.
Next steps
To learn about other ways to secure your Azure Cosmos DB account, see the following articles: