In this quickstart, you use a sample web app to show you how to sign in users and call Microsoft Graph API in your workforce tenant. The sample app uses the Microsoft Authentication Library to handle authentication.
A workforce tenant configuration is for your employees, internal apps, and other organizational resources.
Prerequisites
- An Azure account with an active subscription. If you don't already have one, Create an account.
- This Azure account must have permissions to manage applications. Any of the following Microsoft Entra roles include the required permissions:
- Application Administrator
- Application Developer
- A workforce tenant. You can use your Default Directory or set up a new tenant.
- Visual Studio Code or another code editor.
- Register a new app in the Microsoft Entra admin center, configured for Accounts in this organizational directory only. Refer to Register an application for more details. Record the following values from the application Overview page for later use:
- Application (client) ID
- Directory (tenant) ID
- Add the following redirect URIs using the Web platform configuration. Refer to How to add a redirect URI in your application for more details.
- Redirect URI:
http://localhost:3000/auth/redirect
- Front-channel logout URL:
https://localhost:5001/signout-callback-oidc
- Add a client secret to your app registration. Do not use client secrets in production apps. Use certificates or federated credentials instead. For more information, see add credentials to your application.
- Node.js
Clone or download sample web application
To obtain the sample application, you can either clone it from GitHub or download it as a .zip file.
Download the .zip file, then extract it to a file path where the length of the name is fewer than 260 characters or clone the repository:
To clone the sample, open a command prompt and navigate to where you wish to create the project, and enter the following command:
git clone https://github.com/Azure-Samples/ms-identity-node.git
Download the .zip file, then extract it to a file path where the length of the name is fewer than 260 characters or clone the repository:
To clone the sample, open a command prompt and navigate to where you wish to create the project, and enter the following command:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-dotnet.git
Download the Python code sample then extract it to a file path where the length of the name is fewer than 260 characters or clone the repository:
To clone the sample, open a command prompt and navigate to where you wish to create the project, and enter the following command:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-python/
For you to sign in users with the sample app, you need to update it with your app and tenant details:
In the ms-identity-node folder, open the App/.env file, then replace the following placeholders:
| Variable |
Description |
Example(s) |
Enter_the_Cloud_Instance_Id_Here |
The Azure cloud instance in which your application is registered |
https://login.partner.microsoftonline.cn/ (include the trailing forward-slash) |
Enter_the_Tenant_Info_here |
Tenant ID or Primary domain |
contoso.microsoft.com or aaaabbbb-0000-cccc-1111-dddd2222eeee |
Enter_the_Application_Id_Here |
Client ID of the application you registered |
00001111-aaaa-2222-bbbb-3333cccc4444 |
Enter_the_Client_Secret_Here |
Client secret of the application you registered |
A1b-C2d_E3f.H4i,J5k?L6m!N7o-P8q_R9s.T0u |
Enter_the_Graph_Endpoint_Here |
The Microsoft Graph API cloud instance that your app calls |
https://microsoftgraph.chinacloudapi.cn/ (include the trailing forward-slash) |
Enter_the_Express_Session_Secret_Here |
A random string of characters used to sign the Express session cookie |
A1b-C2d_E3f.H4... |
After you make changes, your file should look similar to the following snippet:
CLOUD_INSTANCE=https://login.partner.microsoftonline.cn/
TENANT_ID=aaaabbbb-0000-cccc-1111-dddd2222eeee
CLIENT_ID=00001111-aaaa-2222-bbbb-3333cccc4444
CLIENT_SECRET=A1b-C2d_E3f.H4...
REDIRECT_URI=http://localhost:3000/auth/redirect
POST_LOGOUT_REDIRECT_URI=http://localhost:3000
GRAPH_API_ENDPOINT=https://microsoftgraph.chinacloudapi.cn/
EXPRESS_SESSION_SECRET=6DP6v09eLiW7f1E65B8k
In your IDE, open the project folder, ms-identity-docs-code-dotnet\web-app-aspnet, containing the sample.
Open appsettings.json and replace the file contents with the following snippet;
{
"AzureAd": {
"Instance": "https://login.partner.microsoftonline.cn/",
"TenantId": "Enter the tenant ID obtained from the Microsoft Entra admin center",
"ClientId": "Enter the client ID obtained from the Microsoft Entra admin center",
"ClientCredentials": [
{
"SourceType": "StoreWithThumbprint",
"CertificateStorePath": "CurrentUser/My",
"CertificateThumbprint": "Enter the certificate thumbprint obtained the Microsoft Entra admin center"
}
],
"CallbackPath": "/signin-oidc"
},
"DownstreamApis": {
"MicrosoftGraph" :{
"BaseUrl": "https://microsoftgraph.chinacloudapi.cn/v1.0/",
"RelativePath": "me",
"Scopes": [
"https://microsoftgraph.chinacloudapi.cn/user.read"
]
}
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
TenantId - The identifier of the tenant where the application is registered. Replace the text in quotes with the Directory (tenant) ID that was recorded earlier from the overview page of the registered application.ClientId - The identifier of the application, also referred to as the client. Replace the text in quotes with the Application (client) ID value that was recorded earlier from the overview page of the registered application.ClientCertificates - A self-signed certificate is used for authentication in the application. Replace the text of the CertificateThumbprint with the thumbprint of the certificate that was previously recorded.
Open the application you downloaded in an IDE and navigate to root folder of the sample app.
cd flask-web-app
Create an .env file in the root folder of the project using .env.sample.entra-id as a guide.
# The following variables are required for the app to run.
CLIENT_ID=<Enter_your_client_id>
CLIENT_SECRET=<Enter_your_client_secret>
AUTHORITY=<Enter_your_authority_url>
- Set the value of
CLIENT_ID to the Application (client) ID for the registered application, available on the overview page.
- Set the value of
CLIENT_SECRET to the client secret you created in the Certificates & Secrets for the registered application.
- Set the value of
AUTHORITY to a https://login.partner.microsoftonline.cn/<TENANT_GUID>. The Directory (tenant) ID is available on the app registration overview page.
The environment variables are referenced in app_config.py, and are kept in a separate .env file to keep them out of source control. The provided .gitignore file prevents the .env file from being checked in.
Run and test sample web app
You've configured your sample app. You can proceed to run and test it.
To start the server, run the following commands from within the project directory:
cd App
npm install
npm start
Go to http://localhost:3000/.
Select Sign in to start the sign-in process.
The first time you sign in, you're prompted to provide your consent to allow the application to sign you in and access your profile. After you're signed in successfully, you'll be redirected back to the application home page.
How the app works
The sample hosts a web server on localhost, port 3000. When a web browser accesses this address, the app renders the home page. Once the user selects Sign in, the app redirects the browser to Microsoft Entra sign-in screen, via the URL generated by the MSAL Node library. After user consents, the browser redirects the user back to the application home page, along with an ID and access token.
In your project directory, use the terminal to enter the following commands:
cd ms-identity-docs-code-dotnet/web-app-aspnet
dotnet run
Copy the https URL that appears in the terminal, for example, https://localhost:5001, and paste it into a browser. We recommend using a private or incognito browser session.
Follow the steps and enter the necessary details to sign in with your Microsoft account. You're requested to provide an email address so a one time passcode can be sent to you. Enter the code when prompted.
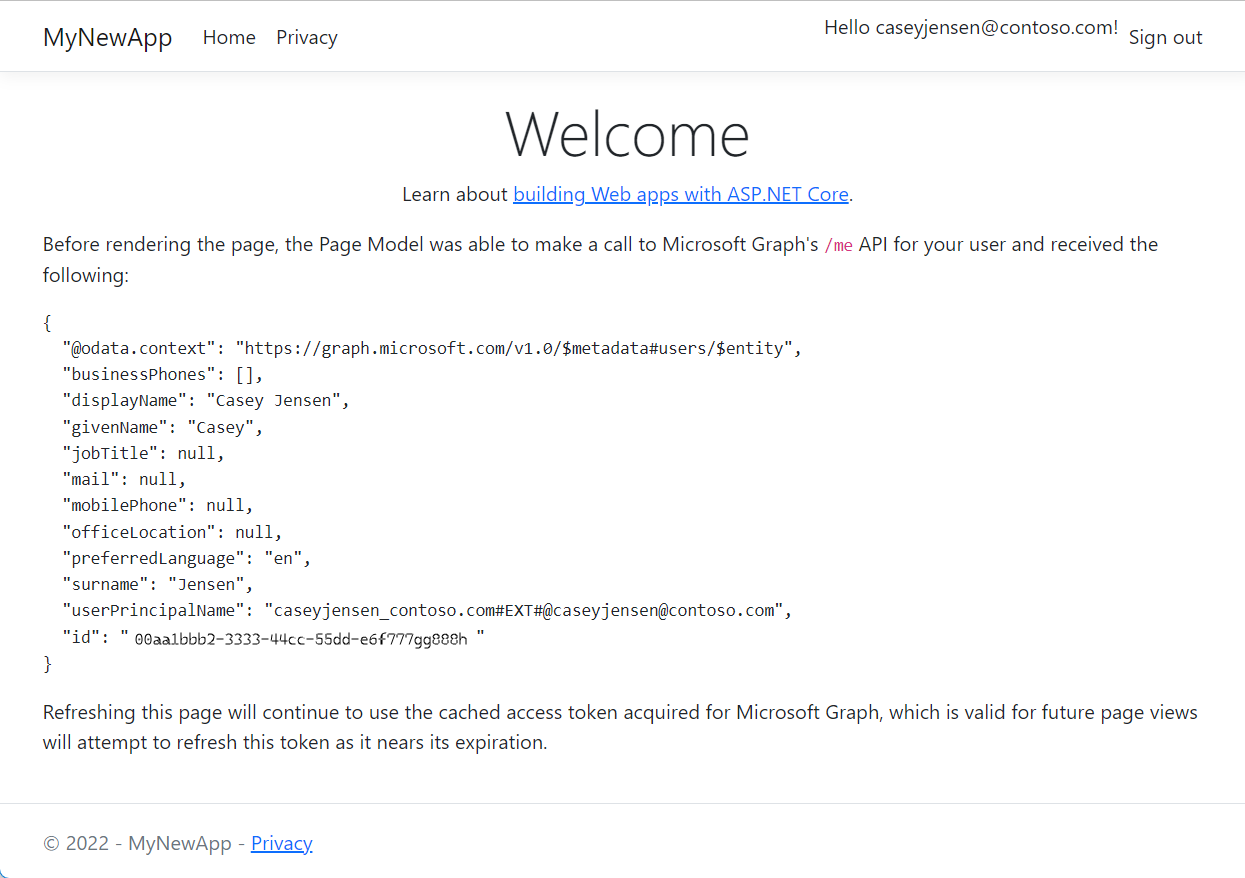
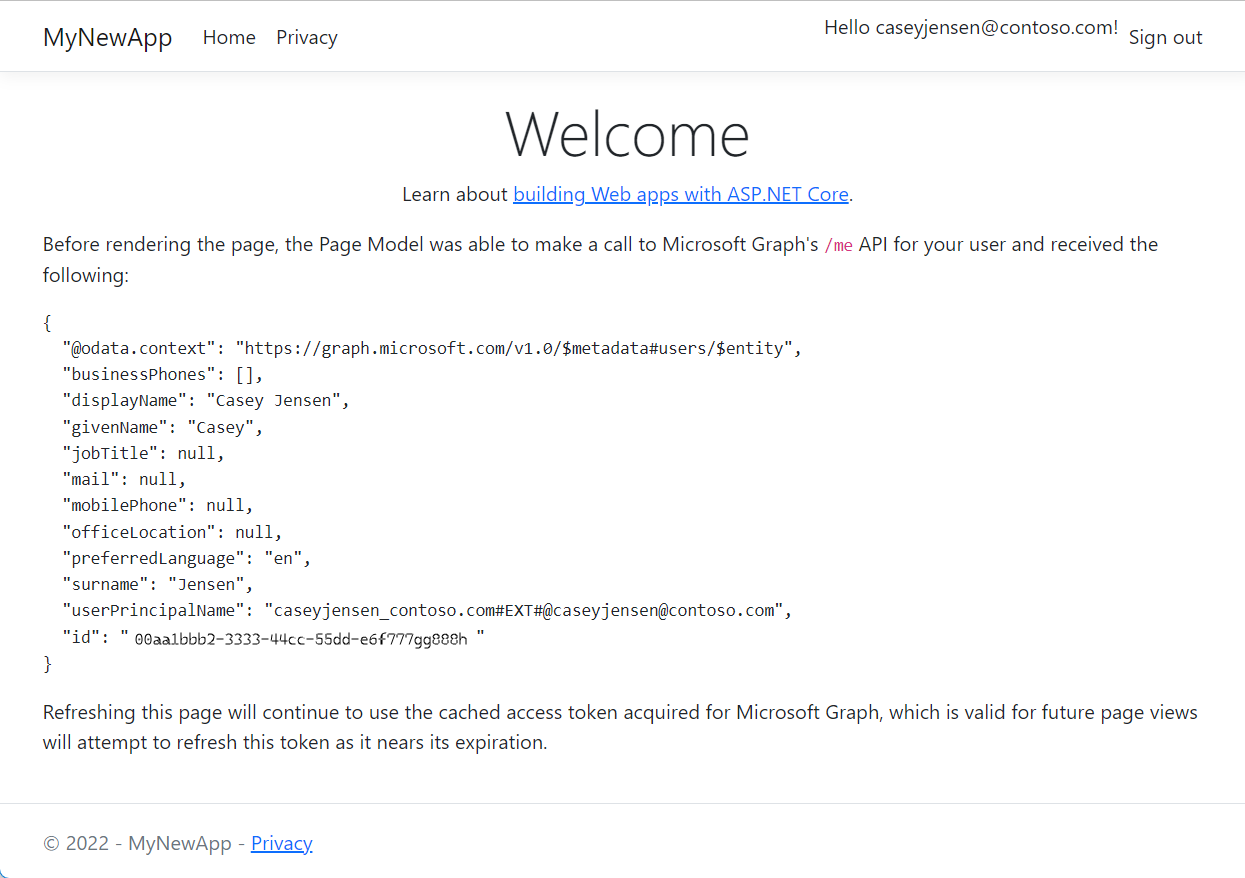
The application requests permission to maintain access to data you have given it access to, and to sign you in and read your profile. Select Accept. The following screenshot appears. It indicates that you're signed-in to the application and are viewing your profile details from the Microsoft Graph API.

Sign out from the application
- Find the Sign out link in the top right corner of the page, and select it.
- You're prompted to pick an account to sign out from. Select the account you used to sign in.
- A message appears indicating that you signed out. You can now close the browser window.
Create a virtual environment for the app:
- For Windows, run the following commands:
py -m venv .venv
.venv\scripts\activate
- For macOS/Linux, run the following commands:
python3 -m venv .venv
source .venv/bin/activate
Install the requirements using pip:
pip install -r requirements.txt
Run the app from the command line. Ensure your app is running on the same port as the redirect URI you configured earlier.
flask run --debug --host=localhost --port=5000
Copy the https URL that appears in the terminal, for example, https://localhost:5000, and paste it into a browser. We recommend using a private or incognito browser session.
Follow the steps and enter the necessary details to sign in with your Microsoft account. You're requested to provide an email address and password to sign in.
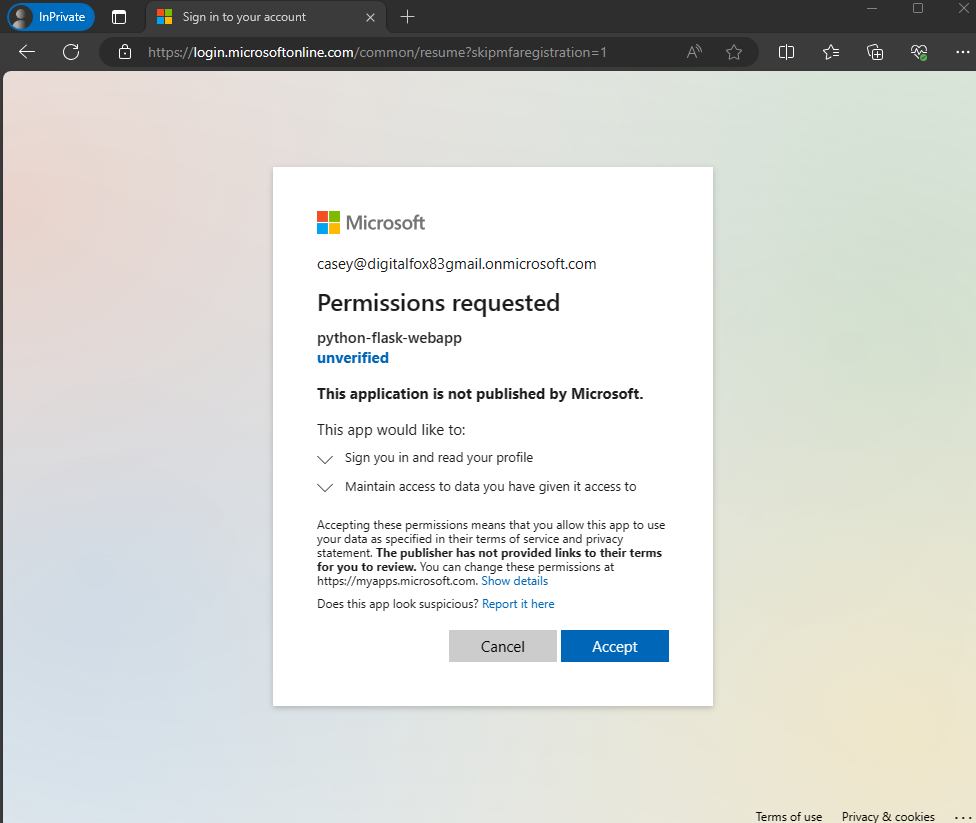
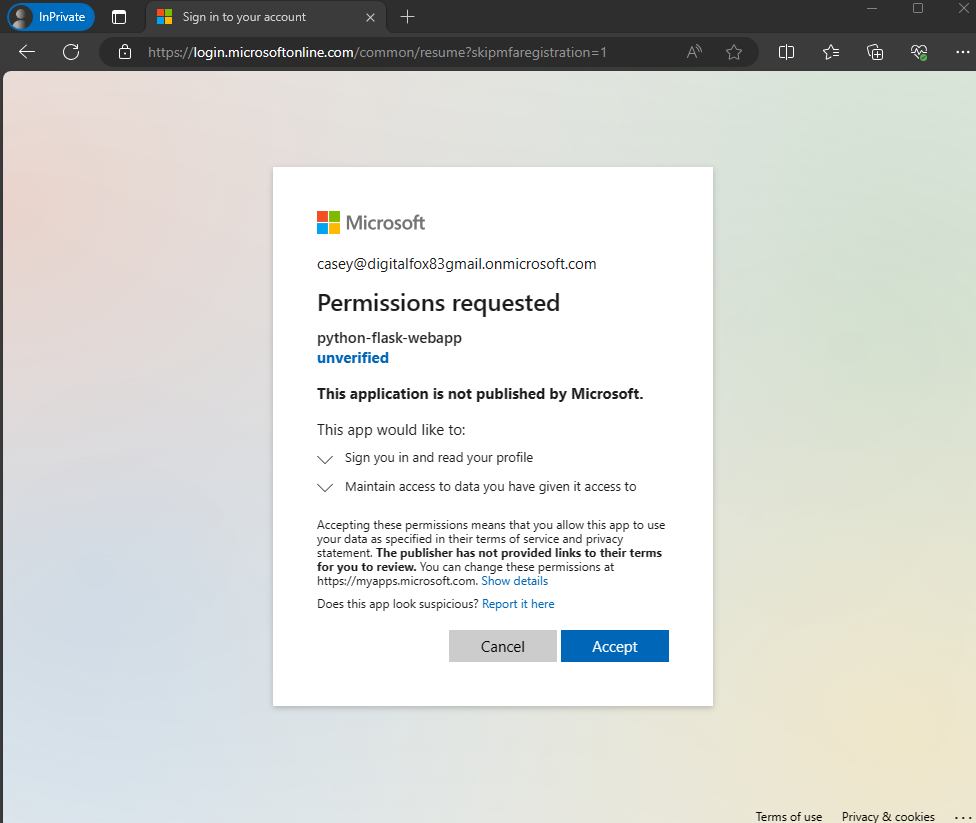
The application requests permission to maintain access to data you allow access to, and to sign you in and then read your profile, as shown in the screenshot. Select Accept.

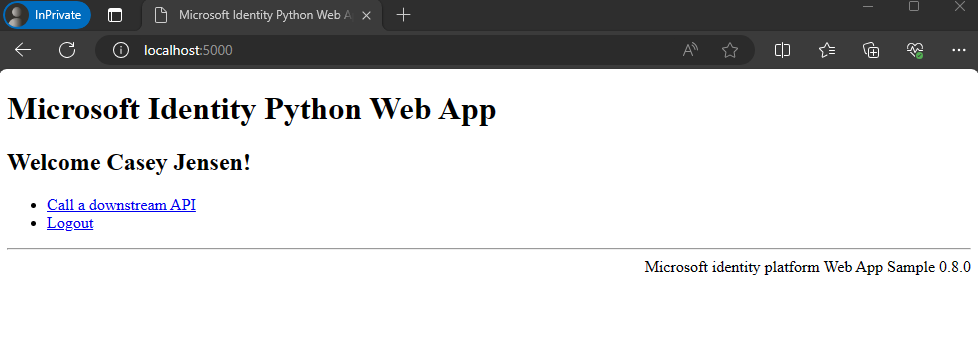
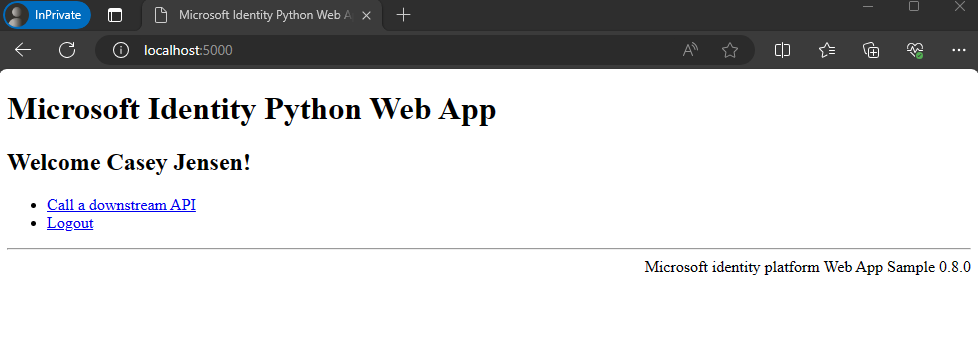
The following screenshot appears, which indicates that you've successfully signed in to the application.

How the app works
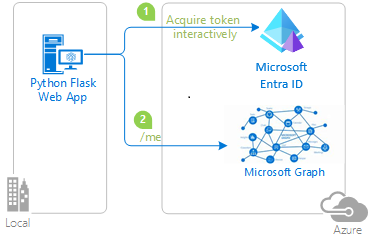
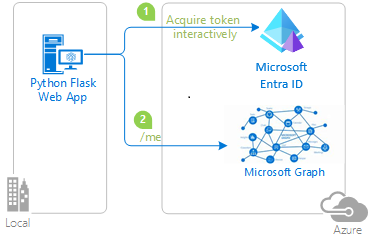
The following diagram demonstrates how the sample app works:

The application uses the identity package to obtain an access token from the Microsoft identity platform. This package is built on top of the Microsoft Authentication Library (MSAL) for Python to simplify authentication and authorization in web apps.
The access token you obtain in the previous step is used as a bearer token to authenticate the user when calling the Microsoft Graph API.
Related content