Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Get started with the Azure Blob Storage client library for .NET. Azure Blob Storage is Azure's object storage solution for the cloud, and is optimized for storing massive amounts of unstructured data.
API reference documentation | Library source code | Package (NuGet) | Samples
- Azure subscription - create one trial account
- Azure storage account - create a storage account
- Latest .NET SDK for your operating system. Be sure to get the SDK and not the runtime.
This section walks you through preparing a project to work with the Azure Blob Storage client library for .NET.
Create a .NET console app using either the .NET CLI or Visual Studio 2022.
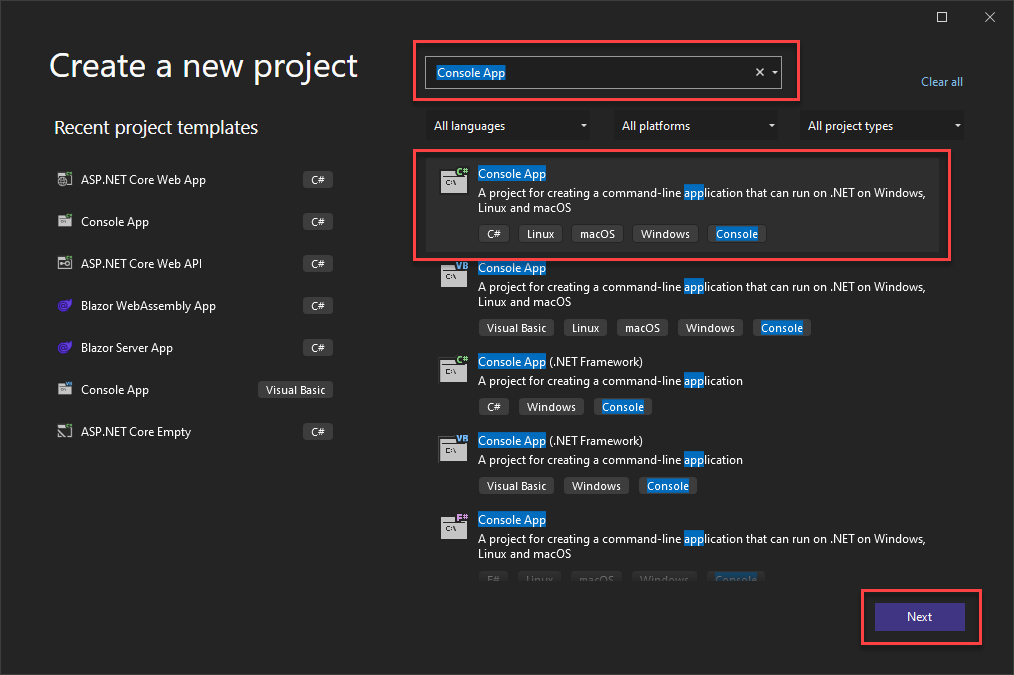
At the top of Visual Studio, navigate to File > New > Project...
In the dialog window, enter console app into the project template search box and select the first result. Choose Next at the bottom of the dialog.

For the Project Name, enter BlobQuickstart. Leave the default values for the rest of the fields and select Next.
For the Framework, ensure the latest installed version of .NET is selected. Then choose Create. The new project opens inside the Visual Studio environment.
To interact with Azure Blob Storage, install the Azure Blob Storage client library for .NET.
In Solution Explorer, right-click the Dependencies node of your project. Select Manage NuGet Packages.
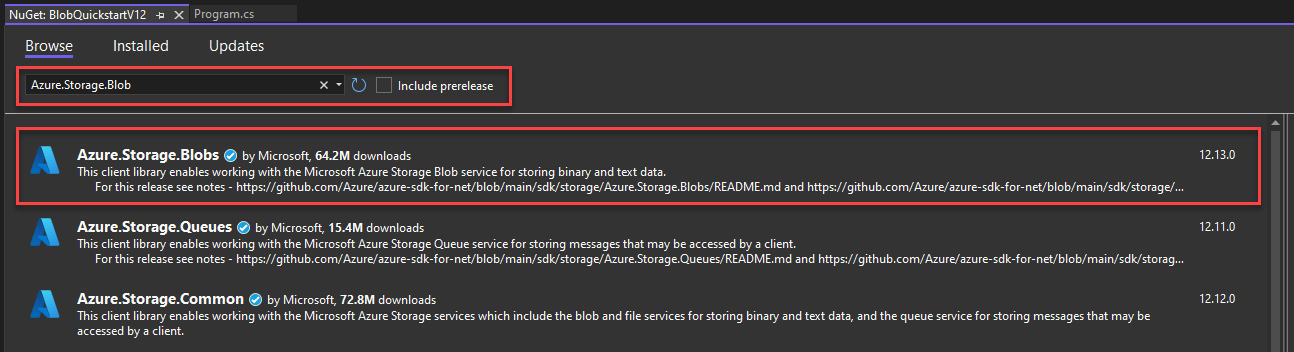
In the resulting window, search for Azure.Storage.Blobs. Select the appropriate result, and select Install.

Replace the starting code in the Program.cs file so that it matches the following example, which includes the necessary using statements for this exercise.
using Azure.Storage.Blobs;
using Azure.Storage.Blobs.Models;
using System;
using System.IO;
// See https://aka.ms/new-console-template for more information
Console.WriteLine("Hello, World!");
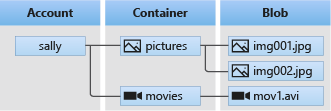
Azure Blob Storage is optimized for storing massive amounts of unstructured data. Unstructured data doesn't adhere to a particular data model or definition, such as text or binary data. Blob storage offers three types of resources:
- The storage account
- A container in the storage account
- A blob in the container
The following diagram shows the relationship between these resources.

Use the following .NET classes to interact with these resources:
- BlobServiceClient: The
BlobServiceClientclass allows you to manipulate Azure Storage resources and blob containers. - BlobContainerClient: The
BlobContainerClientclass allows you to manipulate Azure Storage containers and their blobs. - BlobClient: The
BlobClientclass allows you to manipulate Azure Storage blobs.
The sample code snippets in the following sections demonstrate how to perform the following tasks with the Azure Blob Storage client library for .NET:
- Authenticate to Azure and authorize access to blob data
- Create a container
- Upload a blob to a container
- List blobs in a container
- Download a blob
- Delete a container
Important
Make sure you've installed the correct NuGet packages and added the necessary using statements in order for the code samples to work, as described in the setting up section.
Application requests to Azure Blob Storage must be authorized. Using the DefaultAzureCredential class provided by the Azure Identity client library is the recommended approach for implementing passwordless connections to Azure services in your code, including Blob Storage.
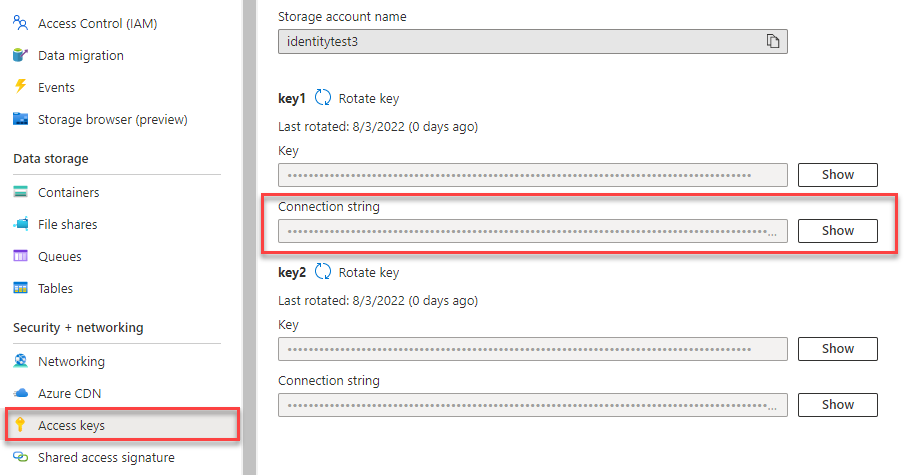
You can also authorize requests to Azure Blob Storage by using the account access key. However, this approach should be used with caution. Developers must be diligent to never expose the access key in an unsecure location. Anyone who has the access key is able to authorize requests against the storage account, and effectively has access to all the data. DefaultAzureCredential offers improved management and security benefits over the account key to allow passwordless authentication. Both options are demonstrated in the following example.
DefaultAzureCredential is a class provided by the Azure Identity client library for .NET, which you can learn more about on the DefaultAzureCredential overview. DefaultAzureCredential supports multiple authentication methods and determines which method should be used at runtime. This approach enables your app to use different authentication methods in different environments (local vs. production) without implementing environment-specific code.
The order and locations in which DefaultAzureCredential looks for credentials can be found in the Azure Identity library overview.
For example, your app can authenticate using your Visual Studio sign-in credentials with when developing locally. Your app can then use a managed identity once it has been deployed to Azure. No code changes are required for this transition.
When developing locally, make sure that the user account that is accessing blob data has the correct permissions. You'll need Storage Blob Data Contributor to read and write blob data. To assign yourself this role, you'll need to be assigned the User Access Administrator role, or another role that includes the Microsoft.Authorization/roleAssignments/write action. You can assign Azure RBAC roles to a user using the Azure portal, Azure CLI, or Azure PowerShell. For more information about the Storage Blob Data Contributor role, see Storage Blob Data Contributor. For more information about the available scopes for role assignments, see Understand scope for Azure RBAC.
In this scenario, you'll assign permissions to your user account, scoped to the storage account, to follow the Principle of Least Privilege. This practice gives users only the minimum permissions needed and creates more secure production environments.
The following example will assign the Storage Blob Data Contributor role to your user account, which provides both read and write access to blob data in your storage account.
Important
In most cases it will take a minute or two for the role assignment to propagate in Azure, but in rare cases it may take up to eight minutes. If you receive authentication errors when you first run your code, wait a few moments and try again.
In the Azure portal, locate your storage account using the main search bar or left navigation.
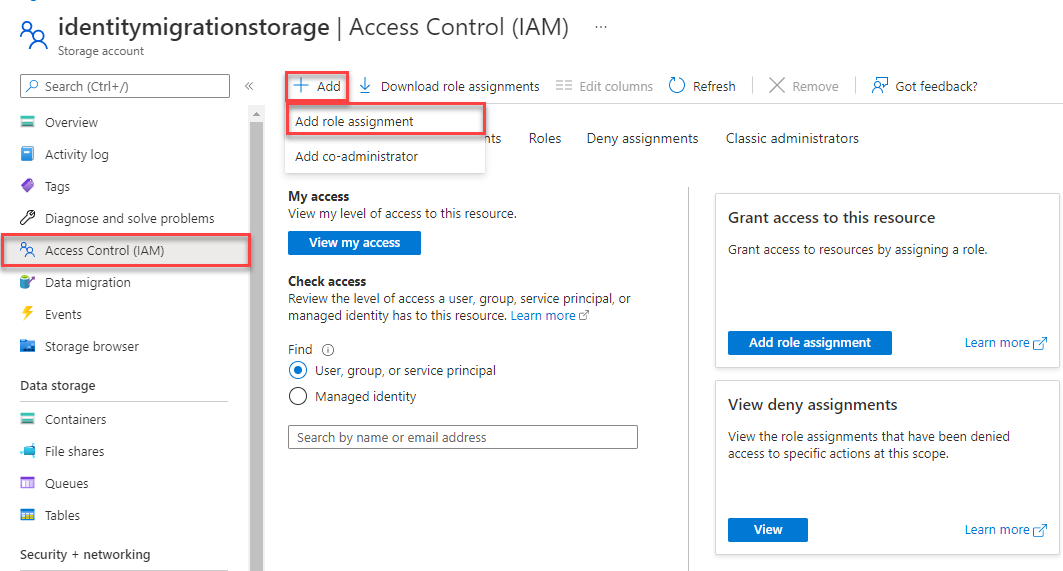
On the storage account overview page, select Access control (IAM) from the left-hand menu.
On the Access control (IAM) page, select the Role assignments tab.
Select + Add from the top menu and then Add role assignment from the resulting drop-down menu.
Use the search box to filter the results to the desired role. For this example, search for Storage Blob Data Contributor and select the matching result and then choose Next.
Under Assign access to, select User, group, or service principal, and then choose + Select members.
In the dialog, search for your Microsoft Entra username (usually your user@domain email address) and then choose Select at the bottom of the dialog.
Select Review + assign to go to the final page, and then Review + assign again to complete the process.
You can authorize access to data in your storage account using the following steps:
-
For local development, make sure you're authenticated with the same Microsoft Entra account you assigned the role to. You can authenticate via popular development tools, such as the Azure CLI or Azure PowerShell. The development tools with which you can authenticate vary across languages.
Sign-in to Azure through the Azure CLI using the following command:
az login -
To use
DefaultAzureCredential, add the Azure.Identity package to your application.In Solution Explorer, right-click the Dependencies node of your project. Select Manage NuGet Packages.
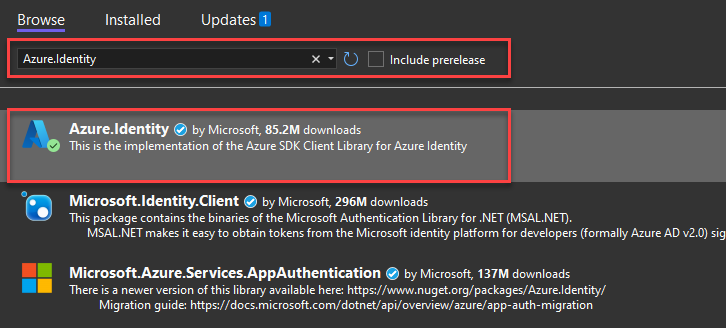
In the resulting window, search for Azure.Identity. Select the appropriate result, and select Install.

Update your Program.cs code to match the following example. When the code is run on your local workstation during development, it will use the developer credentials of the prioritized tool you're logged into to authenticate to Azure, such as the Azure CLI or Visual Studio.
using Azure.Storage.Blobs; using Azure.Storage.Blobs.Models; using System; using System.IO; using Azure.Identity; // TODO: Replace <storage-account-name> with your actual storage account name var blobServiceClient = new BlobServiceClient( new Uri("https://<storage-account-name>.blob.core.chinacloudapi.cn"), new DefaultAzureCredential());Make sure to update the storage account name in the URI of your
BlobServiceClient. The storage account name can be found on the overview page of the Azure portal.
Note
When deployed to Azure, this same code can be used to authorize requests to Azure Storage from an application running in Azure. However, you'll need to enable managed identity on your app in Azure. Then configure your storage account to allow that managed identity to connect. For detailed instructions on configuring this connection between Azure services, see the Auth from Azure-hosted apps tutorial.
Create a new container in your storage account by calling the CreateBlobContainerAsync method on the blobServiceClient object. In this example, the code appends a GUID value to the container name to ensure that it's unique.
Add the following code to the end of the Program.cs file:
// TODO: Replace <storage-account-name> with your actual storage account name
var blobServiceClient = new BlobServiceClient(
new Uri("https://<storage-account-name>.blob.core.chinacloudapi.cn"),
new DefaultAzureCredential());
//Create a unique name for the container
string containerName = "quickstartblobs" + Guid.NewGuid().ToString();
// Create the container and return a container client object
BlobContainerClient containerClient = await blobServiceClient.CreateBlobContainerAsync(containerName);
To learn more about creating a container, and to explore more code samples, see Create a blob container with .NET.
Important
Container names must be lowercase. For more information about naming containers and blobs, see Naming and Referencing Containers, Blobs, and Metadata.
Upload a blob to a container using UploadAsync. The example code creates a text file in the local data directory to upload to the container.
Add the following code to the end of the Program.cs file:
// Create a local file in the ./data/ directory for uploading and downloading
string localPath = "data";
Directory.CreateDirectory(localPath);
string fileName = "quickstart" + Guid.NewGuid().ToString() + ".txt";
string localFilePath = Path.Combine(localPath, fileName);
// Write text to the file
await File.WriteAllTextAsync(localFilePath, "Hello, World!");
// Get a reference to a blob
BlobClient blobClient = containerClient.GetBlobClient(fileName);
Console.WriteLine("Uploading to Blob storage as blob:\n\t {0}\n", blobClient.Uri);
// Upload data from the local file, overwrite the blob if it already exists
await blobClient.UploadAsync(localFilePath, true);
To learn more about uploading blobs, and to explore more code samples, see Upload a blob with .NET.
List the blobs in the container by calling the GetBlobsAsync method.
Add the following code to the end of the Program.cs file:
Console.WriteLine("Listing blobs...");
// List all blobs in the container
await foreach (BlobItem blobItem in containerClient.GetBlobsAsync())
{
Console.WriteLine("\t" + blobItem.Name);
}
To learn more about listing blobs, and to explore more code samples, see List blobs with .NET.
Download the blob we created earlier by calling the DownloadToAsync method. The example code appends the string "DOWNLOADED" to the file name so that you can see both files in local file system.
Add the following code to the end of the Program.cs file:
// Download the blob to a local file
// Append the string "DOWNLOADED" before the .txt extension
// so you can compare the files in the data directory
string downloadFilePath = localFilePath.Replace(".txt", "DOWNLOADED.txt");
Console.WriteLine("\nDownloading blob to\n\t{0}\n", downloadFilePath);
// Download the blob's contents and save it to a file
await blobClient.DownloadToAsync(downloadFilePath);
To learn more about downloading blobs, and to explore more code samples, see Download a blob with .NET.
The following code cleans up the resources the app created by deleting the container using DeleteAsync. The code example also deletes the local files created by the app.
The app pauses for user input by calling Console.ReadLine before it deletes the blob, container, and local files. This is a good chance to verify that the resources were created correctly, before they're deleted.
Add the following code to the end of the Program.cs file:
// Clean up
Console.Write("Press any key to begin clean up");
Console.ReadLine();
Console.WriteLine("Deleting blob container...");
await containerClient.DeleteAsync();
Console.WriteLine("Deleting the local source and downloaded files...");
File.Delete(localFilePath);
File.Delete(downloadFilePath);
Console.WriteLine("Done");
To learn more about deleting a container, and to explore more code samples, see Delete and restore a blob container with .NET.
After completing these steps, the code in your Program.cs file should now resemble the following:
using Azure.Storage.Blobs;
using Azure.Storage.Blobs.Models;
using Azure.Identity;
// TODO: Replace <storage-account-name> with your actual storage account name
var blobServiceClient = new BlobServiceClient(
new Uri("https://<storage-account-name>.blob.core.chinacloudapi.cn"),
new DefaultAzureCredential());
//Create a unique name for the container
string containerName = "quickstartblobs" + Guid.NewGuid().ToString();
// Create the container and return a container client object
BlobContainerClient containerClient = await blobServiceClient.CreateBlobContainerAsync(containerName);
// Create a local file in the ./data/ directory for uploading and downloading
string localPath = "data";
Directory.CreateDirectory(localPath);
string fileName = "quickstart" + Guid.NewGuid().ToString() + ".txt";
string localFilePath = Path.Combine(localPath, fileName);
// Write text to the file
await File.WriteAllTextAsync(localFilePath, "Hello, World!");
// Get a reference to a blob
BlobClient blobClient = containerClient.GetBlobClient(fileName);
Console.WriteLine("Uploading to Blob storage as blob:\n\t {0}\n", blobClient.Uri);
// Upload data from the local file
await blobClient.UploadAsync(localFilePath, true);
Console.WriteLine("Listing blobs...");
// List all blobs in the container
await foreach (BlobItem blobItem in containerClient.GetBlobsAsync())
{
Console.WriteLine("\t" + blobItem.Name);
}
// Download the blob to a local file
// Append the string "DOWNLOADED" before the .txt extension
// so you can compare the files in the data directory
string downloadFilePath = localFilePath.Replace(".txt", "DOWNLOADED.txt");
Console.WriteLine("\nDownloading blob to\n\t{0}\n", downloadFilePath);
// Download the blob's contents and save it to a file
await blobClient.DownloadToAsync(downloadFilePath);
// Clean up
Console.Write("Press any key to begin clean up");
Console.ReadLine();
Console.WriteLine("Deleting blob container...");
await containerClient.DeleteAsync();
Console.WriteLine("Deleting the local source and downloaded files...");
File.Delete(localFilePath);
File.Delete(downloadFilePath);
Console.WriteLine("Done");
This app creates a test file in your local data folder and uploads it to Blob storage. The example then lists the blobs in the container and downloads the file with a new name so that you can compare the old and new files.
If you're using Visual Studio, press F5 to build and run the code and interact with the console app. If you're using the .NET CLI, navigate to your application directory, then build and run the application.
dotnet build
dotnet run
The output of the app is similar to the following example (GUID values omitted for readability):
Azure Blob Storage - .NET quickstart sample
Uploading to Blob storage as blob:
https://mystorageacct.blob.core.chinacloudapi.cn/quickstartblobsGUID/quickstartGUID.txt
Listing blobs...
quickstartGUID.txt
Downloading blob to
./data/quickstartGUIDDOWNLOADED.txt
Press any key to begin clean up
Deleting blob container...
Deleting the local source and downloaded files...
Done
Before you begin the clean-up process, check your data folder for the two files. You can open them and observe that they're identical.
After you verify the files and finish testing, press the Enter key to delete the test files along with the container you created in the storage account. You can also use Azure CLI to delete resources.