Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
本快速入门介绍如何创建你的第一个 ASP.NET Web 应用并将其部署到 Azure 应用服务。 应用服务支持各种版本的 .NET 应用。 它提供高度可缩放的、可自我修补的 Web 托管服务。 ASP.NET Web 应用具有跨平台特性,可以在 Linux 或 Windows 上托管。 完成后,你会获得一个 Azure 资源组,其中包含一个应用服务托管计划,以及一个部署了 Web 应用程序的应用服务。
或者,可以将 ASP.NET Web 应用部署为应用服务中的 Windows 或 Linux 容器的一部分。
提示
在 Visual Studio、Visual Studio Code 和 Azure 门户步骤中查找 GitHub Copilot 提示。
先决条件
- 具有活动订阅的 Azure 帐户。 创建帐户。
- 具有 ASP.NET 和 Web 开发工作负载的 Visual Studio 2026。
如果已安装 Visual Studio 2026:
- 通过选择“帮助”>“检查更新”,在 Visual Studio 中安装最新更新。
- 通过选择“工具”>“获取工具和功能”,添加工作负荷。
- 具有活动订阅的 Azure 帐户。 创建帐户。
- Visual Studio Code。
- Azure 工具扩展。
- 最新的 .NET 10.0 SDK。
- 具有活动订阅的 Azure 帐户。 创建帐户。
- Azure CLI。
- 最新的 .NET 10.0 SDK。
- 具有活动订阅的 Azure 帐户。 创建帐户。
- Azure PowerShell。
- 最新的 .NET 10.0 SDK。
提示
如果你有 GitHub Copilot 帐户,请尝试获取适用于 Visual Studio 的 GitHub Copilot 功能。
在计算机上打开终端窗口,进入工作目录。 使用 dotnet new webapp 命令创建新的 .NET Web 应用,然后将目录更改为新创建的应用。
dotnet new blazor -n MyFirstAzureWebApp --framework net10.0 cd MyFirstAzureWebApp在同一终端会话中,使用 dotnet run 命令在本地运行该应用程序。
dotnet run --urls=https://localhost:5001/打开 Web 浏览器并导航到
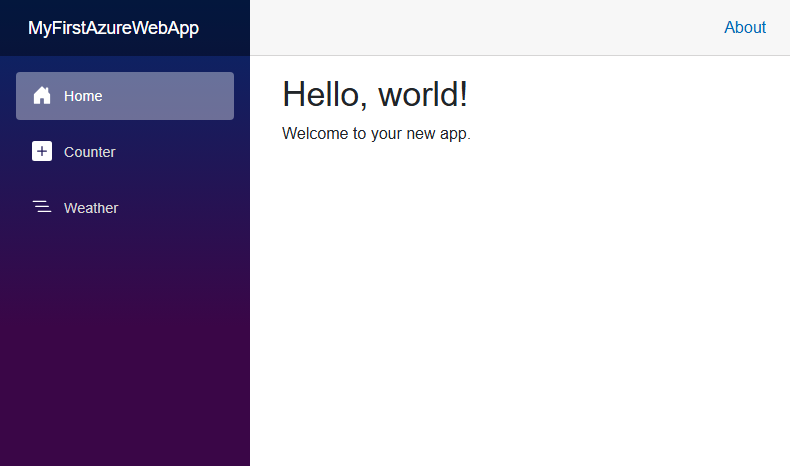
https://localhost:5001处的应用。你将看到页面中显示的模板 ASP.NET Core 10.0 Web 应用。
在此步骤中,你要创建演示项目的分支以进行部署。
- 转到 .NET 10.0 示例应用。
- 选择 GitHub 页面右上角的“创建分支”按钮。
- 选择“所有者”并保留默认存储库名称。
- 选择“创建分支”。
发布 Web 应用
遵循以下步骤创建应用服务资源并发布项目:
在“解决方案资源管理器”中右键单击“MyFirstAzureWebApp”项目,然后选择“发布”。
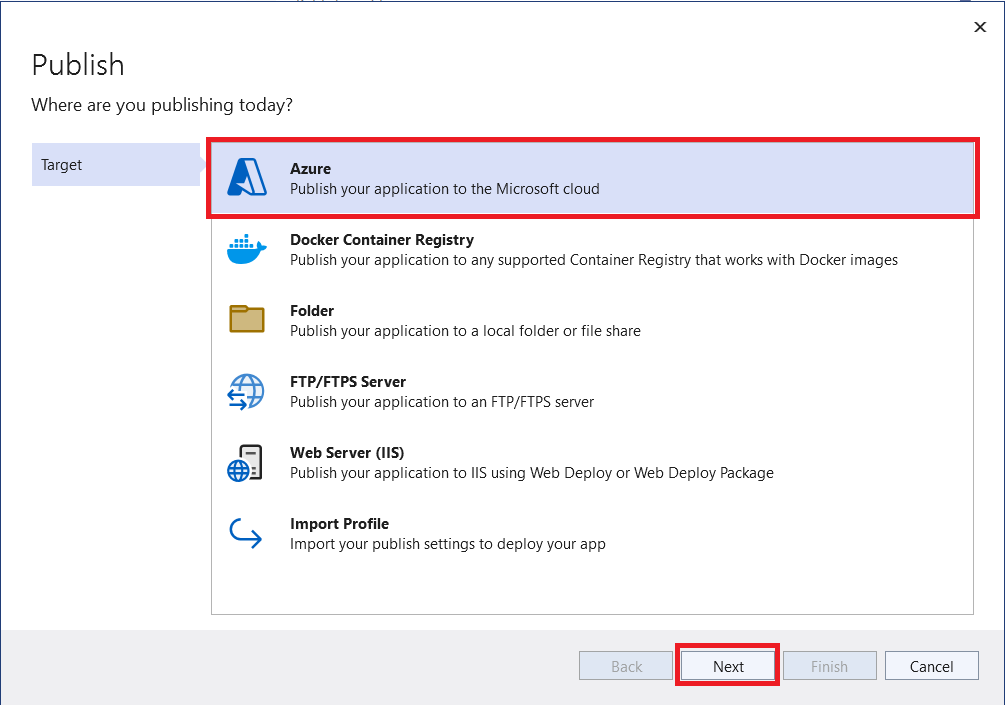
在“发布”中,选择“Azure”,然后单击“下一步”。
选择特定目标,即 Azure 应用服务 (Linux) 或 Azure 应用服务 (Windows)。 选择“下一步”。
重要
面向 ASP.NET Framework 4.8 时,请使用 Azure 应用服务 (Windows)。
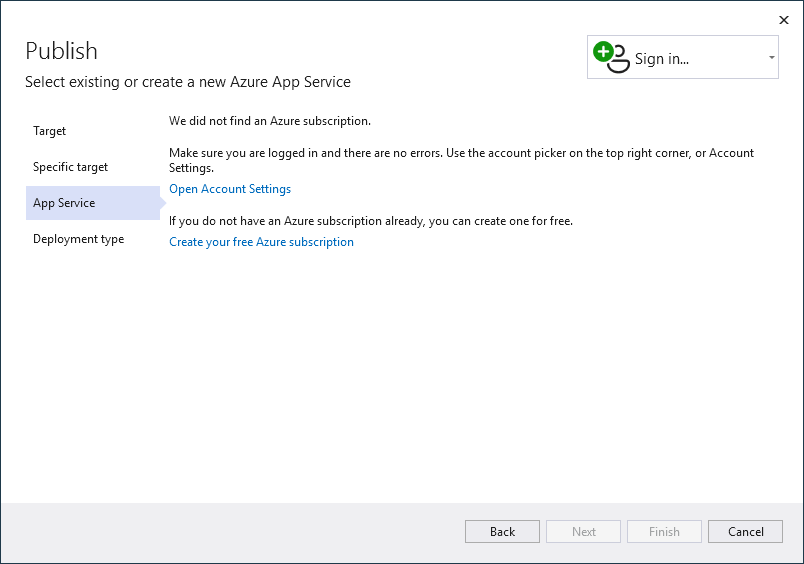
你的选项取决于你是否已登录 Azure 以及是否有一个链接到 Azure 帐户的 Visual Studio 帐户。 选择“添加帐户”或“登录”以登录 Azure 订阅。 如果你已经登录,请选择所需的帐户。
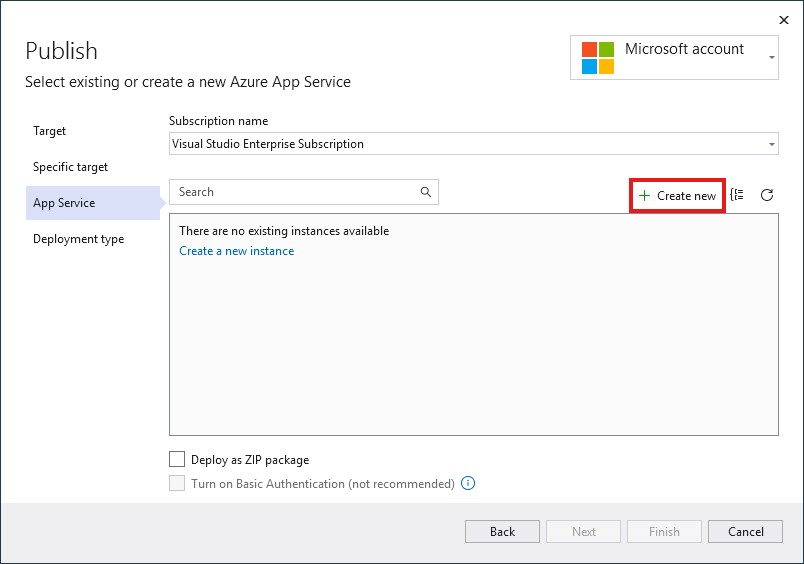
选择“新建”。
对于“订阅”,请接受列出的订阅,或从下拉列表中选择一个新订阅。
对于“资源组”,选择“新建”。 在“新资源组名称”中,输入“myResourceGroup”并选择“确定”。
对于“托管计划”,请选择“新建”。
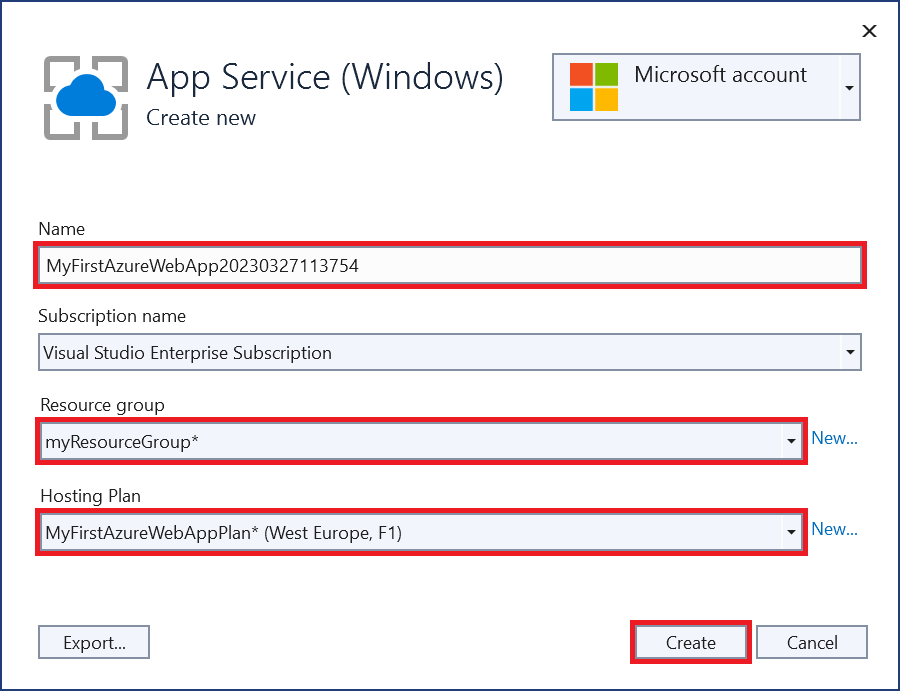
在“托管计划:新建”对话框中,输入下表中指定的值:
设置 建议值 说明 托管计划 MyFirstAzureWebAppPlan 应用服务计划的名称。 位置 中国北部 2 托管 Web 应用的数据中心。 大小 选择最低层。 定价层定义托管功能。 在“名称”中,输入唯一的应用名称。 仅包含字符
a-z、A-Z、0-9和-。 可以接受自动生成的唯一名称。选择“创建”以创建 Azure 资源。
该过程完成后,将为您创建 Azure 资源。 现已准备好发布 ASP.NET Core 项目。
在“发布”对话框中,确保选中你的新的应用服务应用,然后选择“完成”,再选择“关闭”。 Visual Studio 为所选应用服务应用创建发布配置文件。
在“发布”页中,选择“发布”。 如果看到警告消息时,请选择“继续”。
Visual Studio 将生成、打包应用并将其发布到 Azure,然后在默认浏览器中启动该应用。
你将看到页面中显示的 ASP.NET Core 10.0 Web 应用。
从项目的根目录打开 Visual Studio Code。
code .如果出现提示,请选择“是,我信任作者”。
提示
如果你有 GitHub Copilot 帐户,请尝试获取适用于 Visual Studio Code 的 GitHub Copilot 功能。
在 Visual Studio Code 中,选择视图>命令面板打开命令面板。
搜索并选择“Azure 应用服务: 新建 Web 应用(高级)”。
响应提示,如下所述:
- 如果出现系统提示,请登录到你的 Azure 帐户。
- 选择订阅。
- 选择附近的位置。
- 选择 “安全唯一的默认主机名”。
- 选择“创建新的资源组”并提供一个名称,例如
myResourceGroup。 - 输入新 Web 应用的名称。
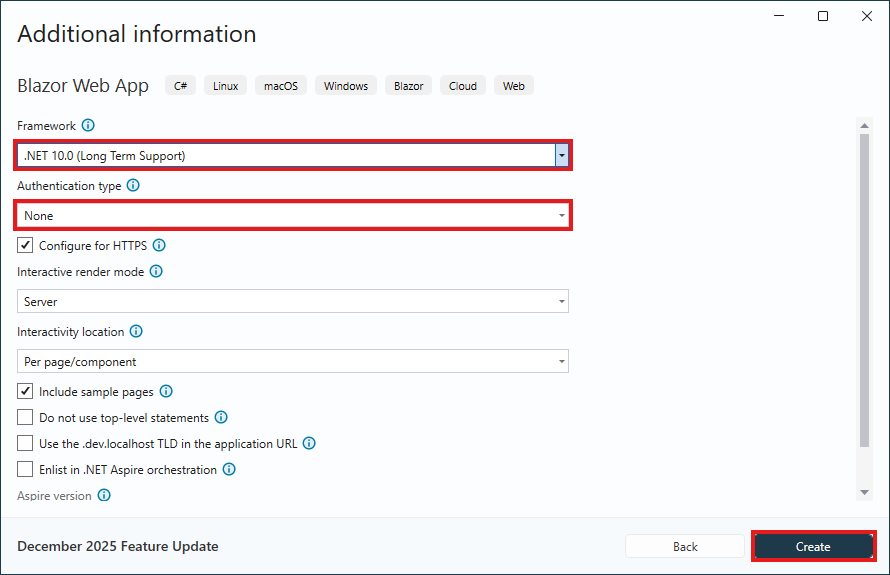
- 当系统提示选择运行时堆栈时,请选择 .NET 10 (LTS)。
- 选择操作系统(Windows 或 Linux)。
- 选择“创建新的应用服务计划”,提供一个名称,然后选择“免费 (F1)”定价层。
- 对于 Application Insights 资源,选择“暂时跳过”。
等待 Visual Studio 完成 Azure 资源的创建。
在 Visual Studio Code 中,再次选择 “查看>命令面板 ”。
搜索并选择“Azure 应用服务: 部署到 Web 应用”。
- 选择“MyFirstAzureWebApp”作为要部署的文件夹。
- 在出现提示时选择“添加配置”。
- 选择订阅。
- 选择 Web 应用。
- 出现提示时,选择“部署”。
在对话框“始终将工作区‘MyFirstAzureWebApp’部署到 <app-name>”中选择“是”,以便每次进入该工作区,Visual Studio Code 都会部署到相同的应用服务应用。
发布完成后,选择通知中的“浏览网站”。
你将看到页面中显示的 Blazor Web 应用。
使用 az login 命令并按照提示登录到你的 Azure 帐户:
az login- 如果无法识别
az命令,请确保已按照先决条件中所述安装了 Azure CLI。
- 如果无法识别
使用 az webapp up 将代码部署到本地 MyFirstAzureWebApp 目录中:
az webapp up --sku F1 --name <app-name> --os-type <os>- 请将
<app-name>替换为在整个 Azure 中唯一的名称。 有效字符为a-z、0-9和-。 良好的模式是结合使用公司名称和应用标识符。 -
--sku F1参数在“免费”定价层上创建 Web 应用。 省略此参数可使用更快的高级层,这会按小时计费。 - 用
<os>或linux替换windows。 - 可以选择包含参数
--location <location-name>,其中<location-name>是可用的 Azure 区域。 若要获取 Azure 帐户允许的区域列表,请运行 az account list-locations 命令。
该命令可能需要几分钟时间才能完成。 当该命令运行时,它会提供有关以下操作的消息:创建资源组、应用服务计划和托管应用,配置日志记录,然后执行 ZIP 部署。 然后,它会显示一条消息,其中包含应用的 URL。
- 请将
打开 Web 浏览器并导航到 URL。 你将看到页面中显示的 ASP.NET Core 10.0 Web 应用。
注意
建议使用 Azure PowerShell 在 Windows 托管平台上创建应用。 若要在 Linux 上创建应用,请使用其他工具,例如 Azure CLI。
使用 Connect-AzAccount -Environment AzureChinaCloud 命令登录 Azure 帐户,并按照提示作:
Connect-AzAccount -Environment AzureChinaCloud使用 New-AzWebApp 命令创建新的应用:
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location chinanorth2- 请将
<app-name>替换为在整个 Azure 中唯一的名称。 有效字符为a-z、0-9和-。结合使用公司名称和应用标识符是一种良好的模式。 - 可选择包含参数
-Location <location-name>,其中<location-name>是可用的 Azure 区域。 若要获取 Azure 帐户允许的区域列表,请运行 Get-AzLocation 命令。
该命令可能需要几分钟时间才能完成。 该命令将创建资源组、应用服务计划和应用服务资源。
- 请将
从应用程序根文件夹运行 dotnet publish 命令,以准备本地 MyFirstAzureWebApp 应用程序进行部署:
dotnet publish --configuration Release更改为发布目录,并根据内容创建一个 zip 文件:
cd bin\Release\net10.0\publish Compress-Archive -Path * -DestinationPath deploy.zip使用 Publish-AzWebApp 命令将 zip 文件发布到 Azure 应用:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -Force注意
-ArchivePath需要 zip 文件的完整路径。打开 Web 浏览器并导航到 URL。 你将看到页面中显示的 Blazor Web 应用。
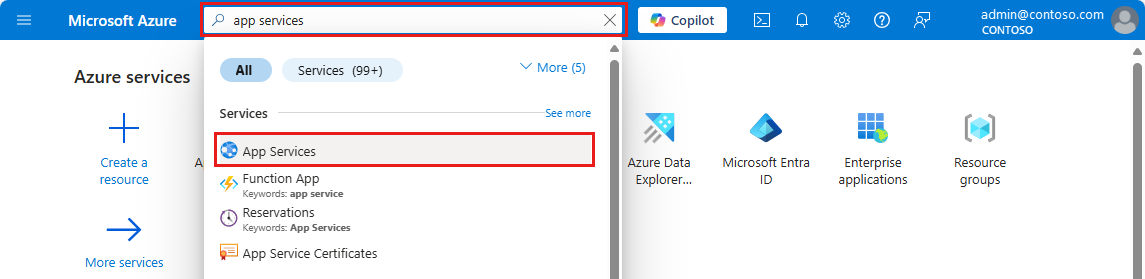
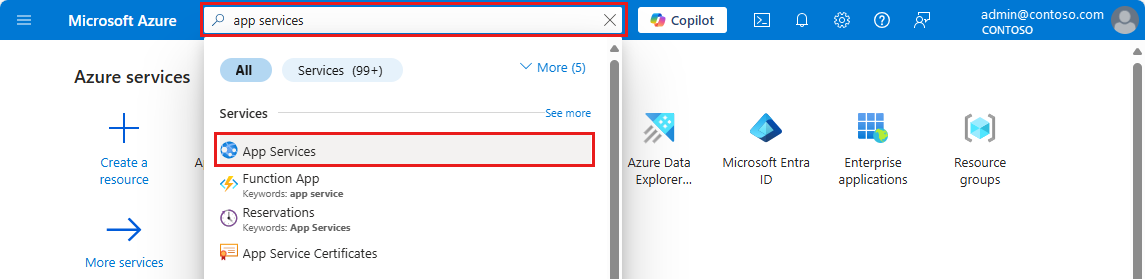
在 Azure 门户中,在搜索中键入 应用服务 。 在“服务”下选择“应用程序服务”。
在“应用服务”页面中,请选择“创建”>“Web 应用”。
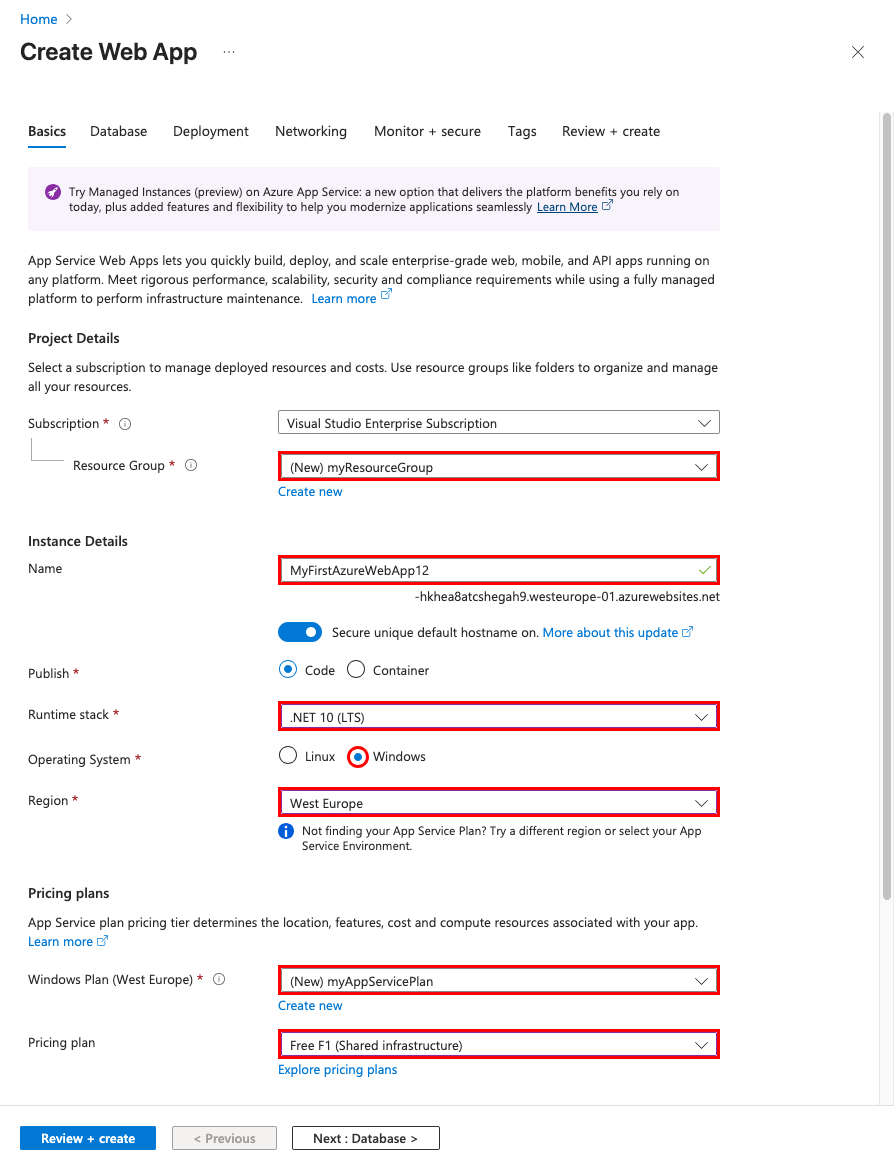
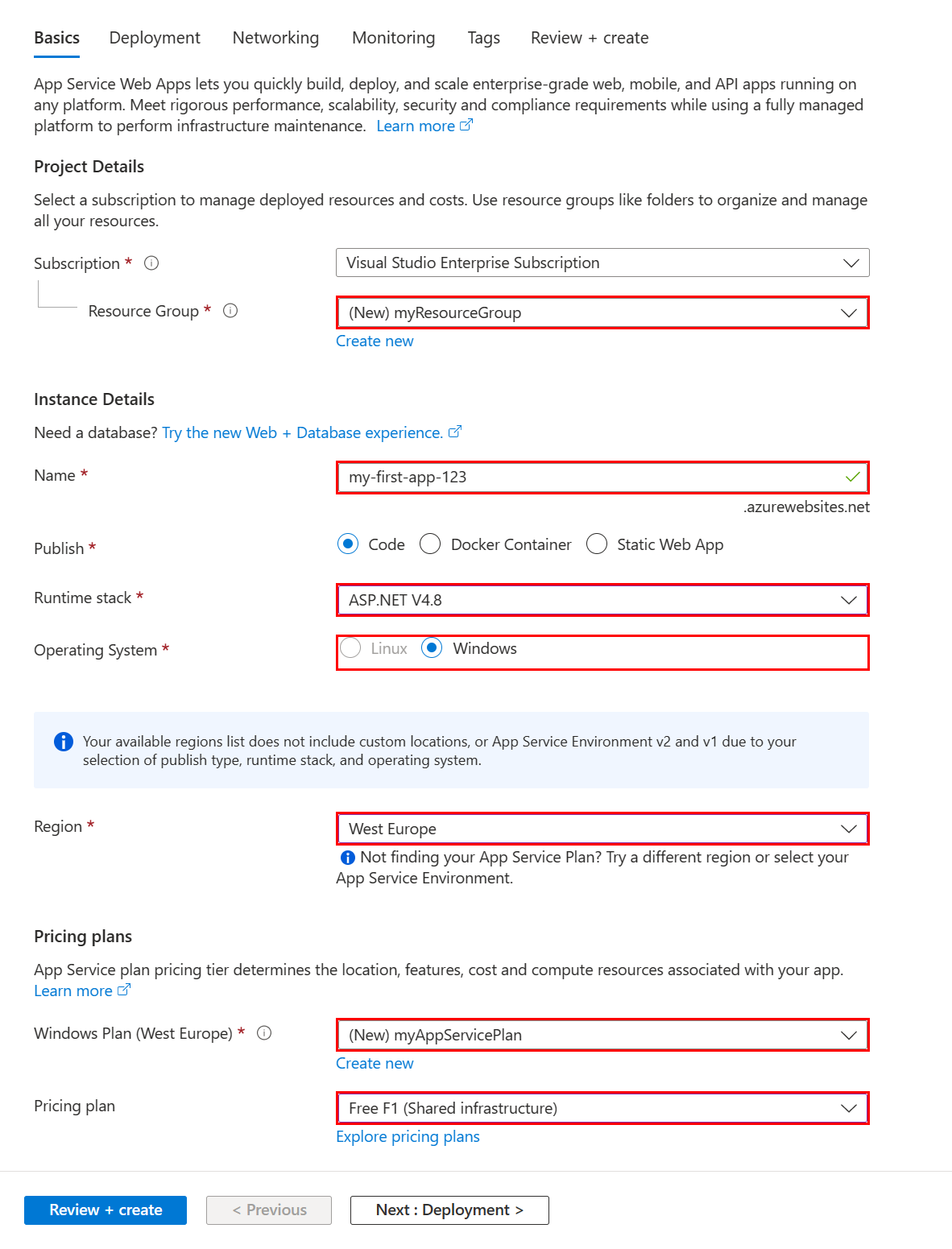
在“基本信息”选项卡中:
- 在“资源组”下,选择“新建”。 输入myResourceGroup作为名称。
- 在“名称”下,为 Web 应用输入全局唯一名称。
- 在“发布”下,选择“代码”。
- 在“运行时堆栈”下,选择“.NET 8 (LTS)”。
- 在“操作系统”下选择“Windows”。 如果选择“Linux”,则无法在下一步配置 GitHub 部署,但仍可在“部署中心”页中创建应用后执行此操作。
- 选择要为应用提供服务的区域。
- 在“应用服务计划”下,选择“新建”,然后输入 myAppServicePlan 作为名称。
- 在“定价计划”下,选择“免费 F1”。
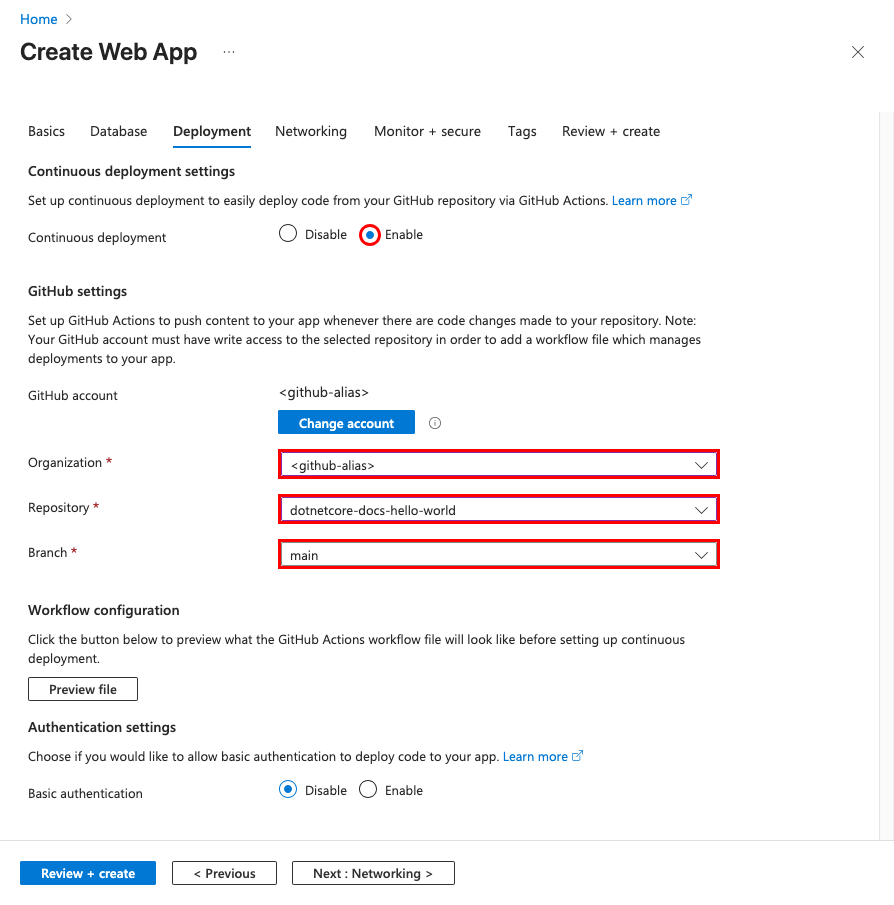
选择页面顶部的“部署”选项卡
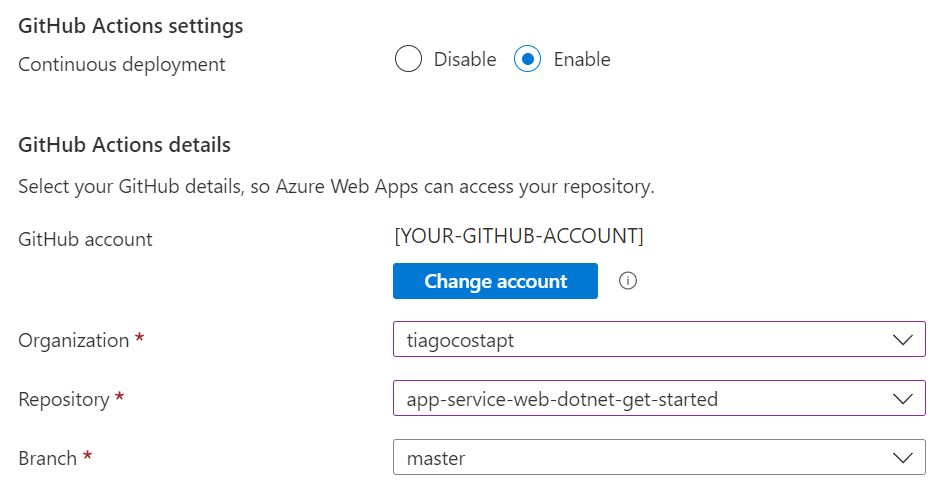
在“GitHub Actions 设置”下,将“持续部署”设置为“启用”。
在“GitHub Actions 详细信息”下,使用 GitHub 帐户进行身份验证,然后选择以下选项:
- 对于“组织”,请选择在其中创建了演示项目分支的组织。
- 在存储库中,选择dotnetcore-docs-hello-world项目。
- 对于“分支”,请选择“main”。
在页面底部选择查看 + 创建。
运行验证之后,请选择页面底部的创建。
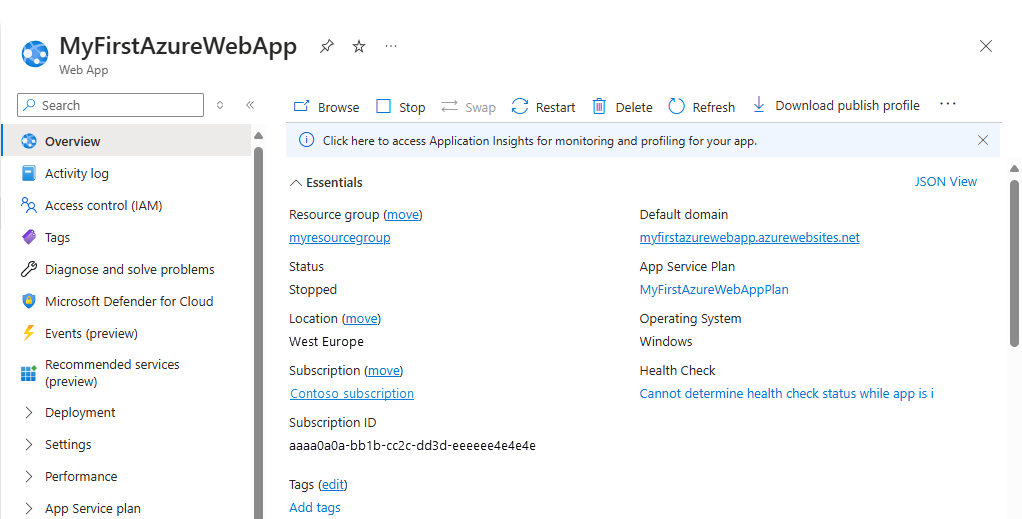
在部署完成之后,选择“转到资源”。

若要浏览到已创建的应用,请在“概述”页中选择默认域。 如果看到“你的 Web 应用正在运行,并在等待你的内容”消息,则表明 GitHub 部署仍在运行。 请等待几分钟,然后刷新页面。
更新应用并重新部署
更改默认页面并重新部署以查看更改。
在 解决方案资源管理器中,查找项目中的默认页面,并按如下所示替换内容:
在 Components/Pages/Home.razor 中,将所有内容替换为以下代码:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.提示
在 Visual Studio 中启用 GitHub Copilot 后,尝试执行以下步骤:
- 键入 Alt+/。
- 要求 Copilot“更改为显示‘.NET 💜 Azure’的启动卡。”
保存所做更改。
若要重新部署到 Azure,请在“解决方案资源管理器”中右键单击“MyFirstAzureWebApp”项目,然后选择“发布”。
在“发布”摘要页中选择“发布”。
发布完成后,Visual Studio 将启动浏览器并转到 Web 应用的 URL。
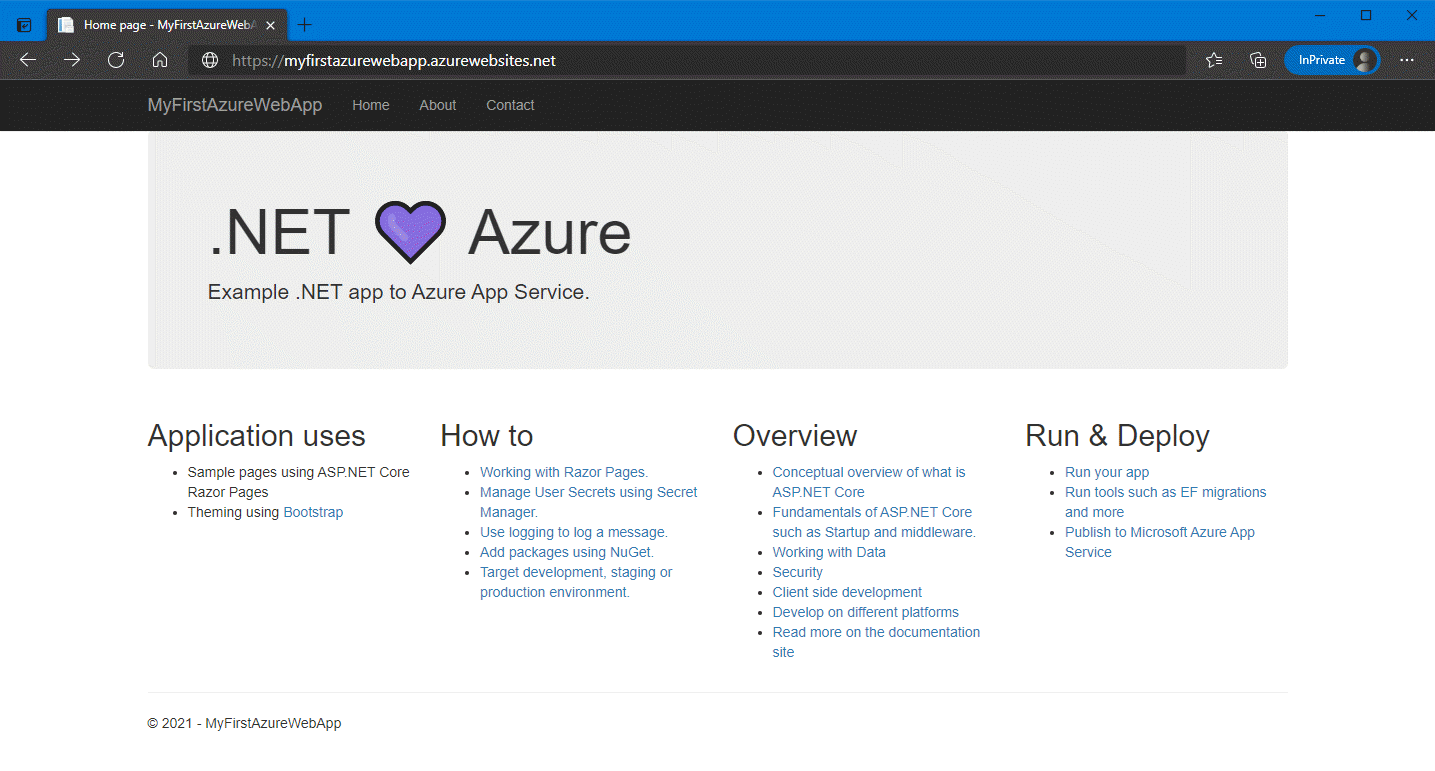
你将看到页面中显示的已更新的 ASP.NET Core 10.0 Web 应用。
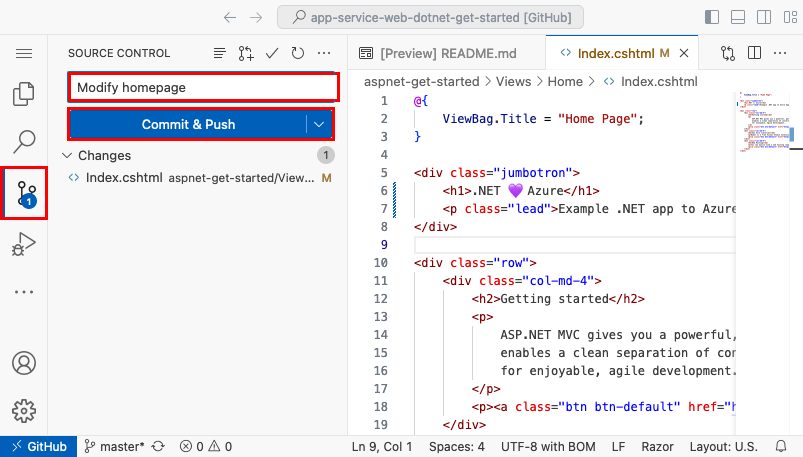
在工作区中,找到 Components/Pages/Home.razor ,并将所有内容替换为以下代码:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.提示
使用 GitHub Copilot 尝试此方法:
- 选择内容,然后选择
 。
。 - 选择“”并修改“”。
- 输入“更改为显示 .NET 💜 Azure 的 Bootstrap 卡”。
保存所做更改。
- 选择内容,然后选择
在 Visual Studio Code 中,再次选择 “查看>命令面板 ”。
搜索并选择“Azure 应用服务: 部署到 Web 应用”。
选择之前使用的订阅和 Web 应用。
出现提示时,选择“部署”。
发布完成后,选择通知中的“浏览网站”。
你将看到页面中显示的已更新的 ASP.NET Core 10.0 Web 应用。
在本地目录中,找到 Components/Pages/Home.razor ,并将所有内容替换为以下代码:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.保存更改,然后再次使用
az webapp up命令重新部署应用,并将<os>替换为linux或windows。az webapp up --os-type <os>此命令使用本地缓存在 .azure/config 文件中的值,包括应用名称、资源组和应用服务计划。
部署完成后,切换回在“浏览到应用”步骤中打开的浏览器窗口,并刷新页面。
你将看到页面中显示的已更新的 ASP.NET Core 10.0 Web 应用。
在本地目录中,打开 Components/Pages/Home.razor ,并将所有内容替换为以下代码:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.从应用程序根文件夹中,使用 dotnet publish 命令准备本地 MyFirstAzureWebApp 应用程序进行部署:
dotnet publish --configuration Release更改为发布目录,并根据内容创建一个 zip 文件:
cd bin\Release\net10.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -Force使用 Publish-AzWebApp 命令将 zip 文件发布到 Azure 应用:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -Force注意
-ArchivePath需要 zip 文件的完整路径。部署完成后,切换回在“浏览到应用”步骤中打开的浏览器窗口,并刷新页面。
你将看到页面中显示的已更新的 Blazor Web 应用。
浏览到示例代码的 GitHub 分支。
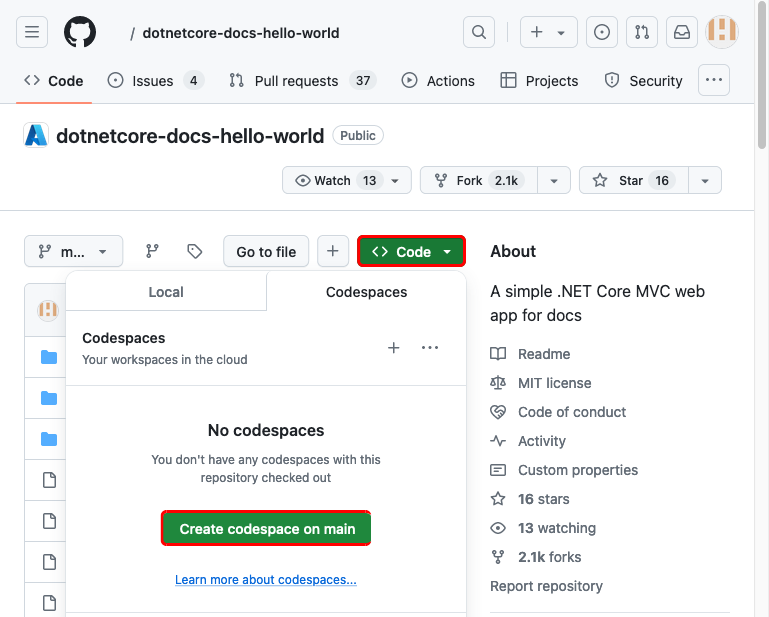
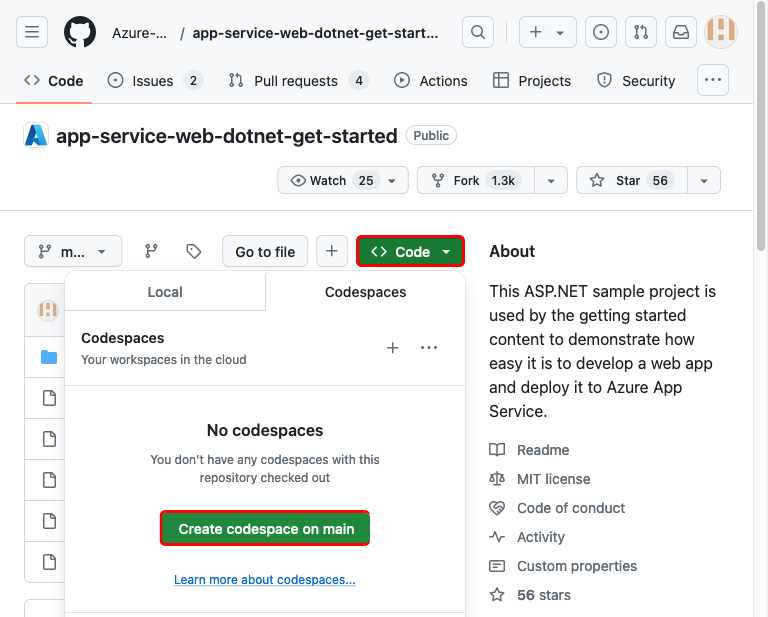
在存储库页面上,通过选择“代码”>“在 main 分支上创建 codespace”来创建 codespace。
在 解决方案资源管理器中,查找项目中的默认页面,并按如下所示替换内容:
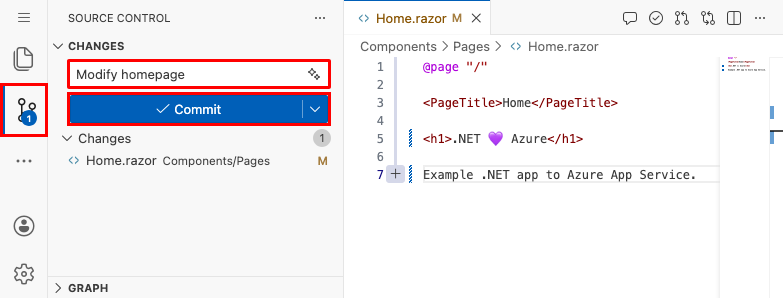
在 Components/Pages/Home.razor 中,将所有内容替换为以下代码。 更改会自动保存。
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.在“源代码管理”菜单中输入提交消息,例如“
Modify homepage”。 然后选择“提交”,并通过选择“是”确认暂存所做的更改。选择“同步更改 1”,然后通过选择“确定”进行确认。
需要几分钟才能运行部署。 若要查看进度,请导航到
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions。返回到在“浏览到应用”步骤中打开的浏览器窗口,然后刷新页面。
你将看到页面中显示的已更新的 ASP.NET Core 10.0 Web 应用。
管理 Azure 应用
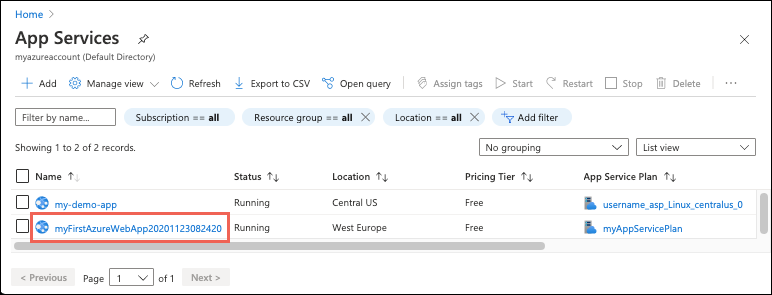
若要管理 Web 应用,请转到 Azure 门户,然后搜索并选择“应用服务”。
在“应用服务”页上,选择 Web 应用的名称。

Web 应用的“概述”页包含用于基本管理(例如浏览、停止、启动、重启和删除)的选项。 左侧菜单提供用于配置应用的更多页面。
清理资源
在前面的步骤中,你在资源组中创建了 Azure 资源。 如果将来不再需要这些资源,可以通过删除资源组来删除它们。
- 在 Azure 门户的 Web 应用的“概述”页中,选择“资源组”下的 myResourceGroup 链接。
- 在资源组页上,确保列出的资源是要删除的。
- 选择“删除”,在文本框中键入“myResourceGroup”,然后选择“删除”。
清理资源
在前面的步骤中,你在资源组中创建了 Azure 资源。 如果将来不再需要这些资源,可以通过删除资源组来删除它们。
- 在 Azure 门户的 Web 应用的“概述”页中,选择“资源组”下的 myResourceGroup 链接。
- 在资源组页上,确保列出的资源是要删除的。
- 选择“删除”,在文本框中键入“myResourceGroup”,然后选择“删除”。
在前面的步骤中,你在资源组中创建了 Azure 资源。 如果认为将来不需要这些资源,请在 Cloud Shell 中运行以下命令删除资源组:
az group delete
清理资源
在前面的步骤中,你在资源组中创建了 Azure 资源。 如果你认为将来不再需要这些资源,请运行以下 PowerShell 命令删除资源组:
Remove-AzResourceGroup -Name myResourceGroup
运行此命令可能需要一分钟时间。
清理资源
在前面的步骤中,你在资源组中创建了 Azure 资源。 如果将来不再需要这些资源,可以通过删除资源组来删除它们。
- 在 Azure 门户的 Web 应用的“概述”页中,选择“资源组”下的 myResourceGroup 链接。
- 在资源组页上,确保列出的资源是要删除的。
- 选择“删除”,在文本框中键入“myResourceGroup”,然后选择“删除”。
后续步骤
请继续学习下一篇文章,了解如何创建 .NET Core 应用并将其连接到 SQL 数据库: