Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
在本快速入门中,你将使用用于 Node.js 的 Azure SDK 部署一个基本的 Azure Cosmos DB for Table 应用程序。 Azure Cosmos DB for Table 是一种无架构数据存储,允许应用程序在云中存储结构化表数据。 你将了解如何使用 Azure SDK for Node.js 在 Azure Cosmos DB 资源中创建表、行并执行基本任务。
API 参考文档 | 库源代码 | 包 (npm) | Azure Developer CLI
先决条件
- Azure 开发人员 CLI
- Docker Desktop
- Node.js 22 或更高版本
如果你没有 Azure 帐户,请在开始之前创建一个试用帐户。
初始化项目
使用 Azure Developer CLI (azd) 创建 Azure Cosmos DB for Table 帐户并部署容器化示例应用程序。 示例应用程序使用客户端库来管理、创建、读取和查询示例数据。
在空目录中打开终端。
如果尚未经过身份验证,请使用
azd auth login向 Azure Developer CLI 进行身份验证。 按照该工具指定的步骤,使用首选 Azure 凭据向 CLI 进行身份验证。azd auth login使用
azd init来初始化项目。azd init --template cosmos-db-table-nodejs-quickstart在初始化期间,配置唯一的环境名称。
使用
azd up部署 Azure Cosmos DB 帐户。 Bicep 模板还部署示例 Web 应用程序。azd up在预配过程中,选择订阅、所需位置和目标资源组。 等待预配过程完成。 此过程可能需要大约 5 分钟。
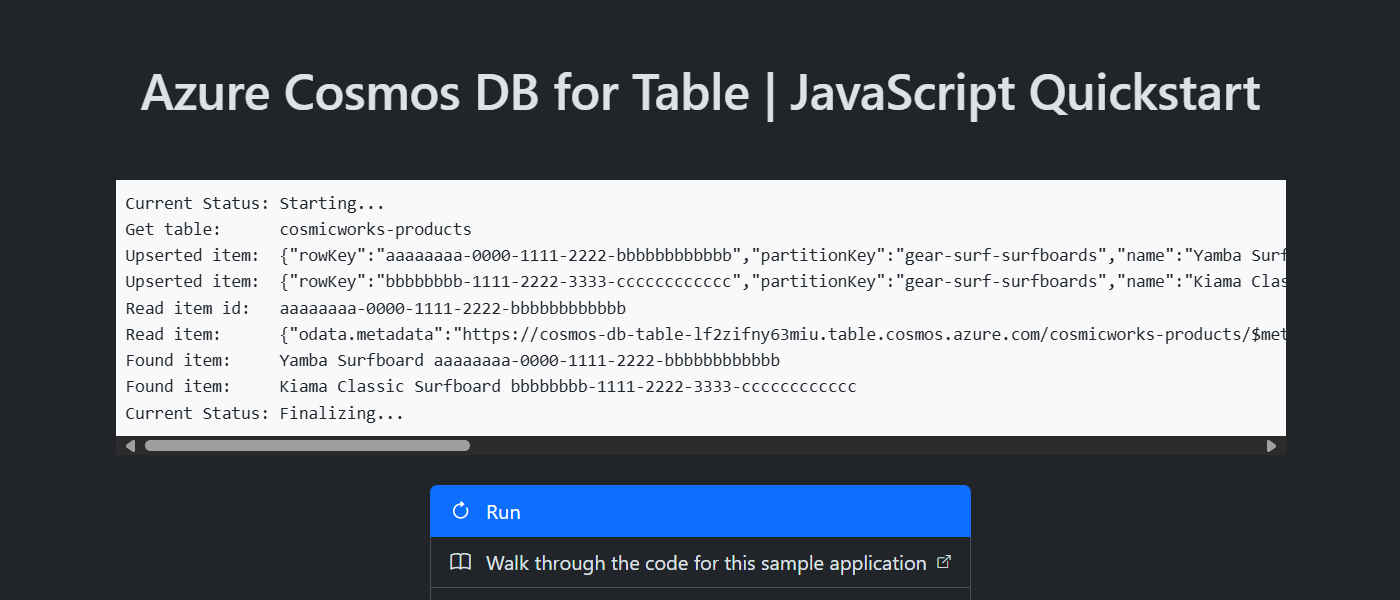
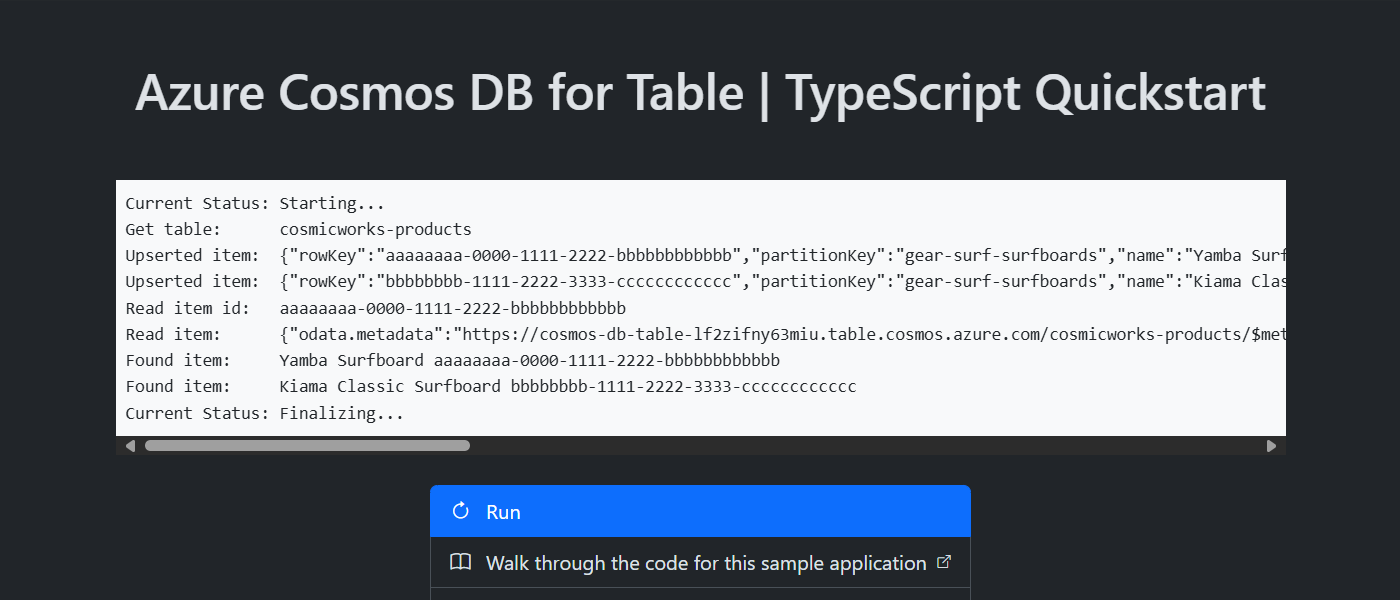
预配 Azure 资源后,输出中将包含指向正在运行的 Web 应用程序的 URL。
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <https://[container-app-sub-domain].azurecontainerapps.io> SUCCESS: Your application was provisioned and deployed to Azure in 5 minutes 0 seconds.使用控制台中的 URL 在浏览器中导航到 Web 应用程序。 观察正在运行的应用的输出。


安装客户端库
客户端库可通过 npm 作为 @azure/data-tables 包使用。
打开终端并导航到
/src/ts文件夹。cd ./src/ts使用
@azure/data-tables安装npm install包(如果尚未安装)。npm install --save @azure/data-tables打开并查看 src/ts/package.json 文件以验证
@azure/data-tables条目是否存在。
打开终端并导航到
/src/js文件夹。cd ./src/js使用
@azure/data-tables安装npm install包(如果尚未安装)。npm install --save @azure/data-tables打开并查看 src/js/package.json 文件以验证
@azure/data-tables条目是否存在。
导入库文件
将DefaultAzureCredential和TableServiceClientTableClient类型导入应用程序代码。
import { DefaultAzureCredential } from '@azure/identity';
import { TableServiceClient, TableClient } from '@azure/data-tables';
将所有必需的类型导入应用程序代码。
import { DefaultAzureCredential, TokenCredential } from '@azure/identity';
import { TableServiceClient, TableClient, TableEntityResult, GetTableEntityResponse, TableEntityResultPage, TableEntityQueryOptions } from '@azure/data-tables';
对象模型
| 名称 | 描述 |
|---|---|
TableServiceClient |
此类型是主要客户端类型,用于管理帐户范围的元数据或数据库。 |
TableClient |
此类型表示帐户中表的客户端。 |
代码示例
模板中的示例代码使用名为 cosmicworks-products 的表。
cosmicworks-products 表包含每个产品的详细信息,例如名称、类别、数量、价格、唯一标识符和销售标志。 容器使用唯一标识符作为行键,使用类别作为分区键。
验证客户端
此示例创建 TableServiceClient 类型的新实例。
let client: TableServiceClient = new TableServiceClient("<azure-cosmos-db-table-account-endpoint>", "<credential>");
const credential = new DefaultAzureCredential();
let client = new TableServiceClient("<azure-cosmos-db-table-account-endpoint>", credential);
获取表
此示例使用 TableClient 类型的 GetTableClient 函数创建 TableServiceClient 类型的实例。
let table: TableClient = new TableClient("<azure-cosmos-db-table-account-endpoint>", "<azure-cosmos-db-table-name>", credential);
let table = new TableClient("<azure-cosmos-db-table-account-endpoint>", "<azure-cosmos-db-table-name>", credential);
创建实体
在表中新建实体的最简单方法是从 TableEntity 中派生出一个新接口,然后创建该类型的新对象。
export interface Product extends TableEntity {
name: string;
quantity: number;
price: number;
clearance: boolean;
}
const entity: Product = {
rowKey: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
partitionKey: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
在表中新建项目的最简单方法是构建 JSON 对象。
const entity = {
rowKey: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
partitionKey: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
使用 upsertEntity 实例中的 TableService 方法在表中创建一个实体。
await table.upsertEntity<Product>(entity, "Replace");
await table.upsertEntity(entity, "Replace");
获取实体
可以使用 getEntity 方法、实体的行键和实体的分区键从表中检索特定实体。
const response: GetTableEntityResponse<TableEntityResult<Product>> = await table.getEntity<Product>(partitionKey, rowKey);
const entity: Product = response as Product;
const entity = await table.getEntity(partitionKey, rowKey);
查询实体
插入实体后,还可使用 listEntities 和 OData 筛选器运行查询以获取与特定筛选器匹配的所有实体。
const partitionKey: string = 'gear-surf-surfboards';
const filter: string = odata`PartitionKey eq '${partitionKey}'`
const queryOptions: TableEntityQueryOptions = { filter: filter }
const entities: PagedAsyncIterableIterator<TableEntityResult<Product>, TableEntityResultPage<Product>> = table.listEntities<Product>({ queryOptions: queryOptions });
const partitionKey = 'gear-surf-surfboards';
const entities = table.listEntities({
queryOptions: {
filter: odata`PartitionKey eq '${partitionKey}'`
}
});
通过对 for await 的分页集使用异步 entities 循环来解析查询的分页结果。
for await(const entity of entities) {
// Do something
}
for await(const entity of entities) {
// Do something
}
清理资源
不再需要示例应用程序或资源时,请删除相应的部署和所有资源。
azd down