Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
为用户登录过程配置公司品牌可提供应用程序中的无缝体验,这些体验使用 Microsoft Entra ID 作为标识和访问管理服务。 如果使用 CSS 模板 作为 自定义公司品牌 过程的一部分,请使用此 CSS 参考指南。
重要
在 2026 年 1 月 5 日之后创建的租户不会在 Microsoft Entra ID 租户中使用公司品牌自定义 CSS。 在 1 月 5 日之前创建的租户可以继续使用自定义 CSS。
Microsoft Entra 外部 ID 租户不受影响。
HTML 选择器
以下 CSS 样式将成为整个页面的默认正文和链接样式。 为其他链接或文本替代 CSS 选择器应用样式。
-
body- 整个页面的样式 - 链接的样式:
-
a, a:link- 所有链接 -
a:hover- 鼠标悬停在链接上时 -
a:focus- 链接具有焦点时 -
a:focus:hover- 当链接具有焦点 并 鼠标悬停在链接上时 -
a:active- 单击链接时
-
Microsoft Entra CSS 选择器
使用以下 CSS 选择器配置登录体验的详细信息。
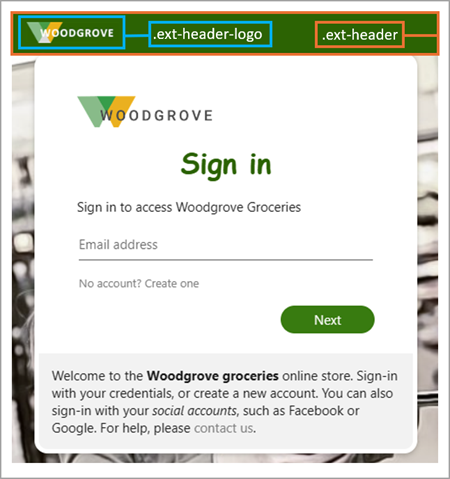
.ext-background-image- 在默认 Lightbox 模板中包含背景图像的容器.ext-header- 容器顶部的标头.ext-header-logo- 容器顶部的标头徽标
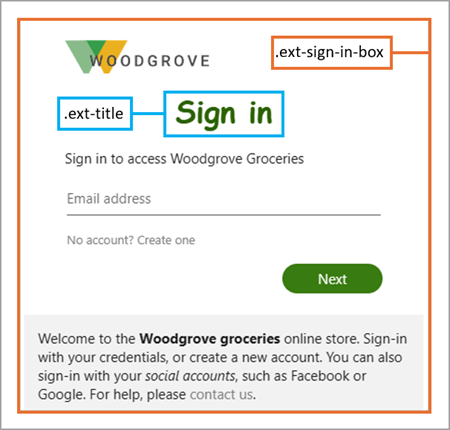
.ext-middle- 全屏背景的样式,该背景垂直对齐登录框与中间和水平对齐到中心.ext-vertical-split-main-section- 垂直拆分模板中部分屏幕背景容器的样式,该模板包含登录框和背景(此样式也称为 Active Directory 联合身份验证服务(ADFS)模板)。.ext-vertical-split-background-image-container- 垂直拆分/ADFS 模板中的登录框背景.ext-sign-in-box- 登录框容器.ext-title- 标题文本
.ext-subtitle- 字幕文本主按钮的样式:
-
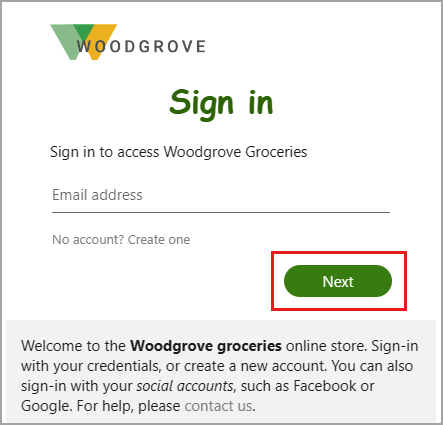
.ext-button.ext-primary- 主按钮默认样式 -
.ext-button.ext-primary:hover- 鼠标悬停在按钮上时 -
.ext-button.ext-primary:focus- 按钮具有焦点时 -
.ext-button.ext-primary:focus:hover- 当按钮具有焦点 并 鼠标悬停在按钮上时 -
.ext-button.ext-primary:active- 单击按钮时

-
辅助按钮的样式:
-
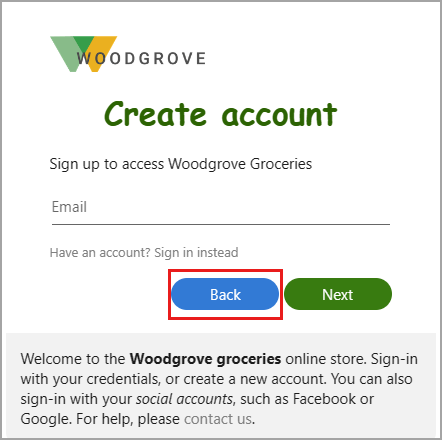
.ext-button.ext-secondary- 辅助按钮 -
.ext-button.ext-secondary:hover- 鼠标悬停在按钮上时 -
.ext-button.ext-secondary:focus按钮具有焦点时 -
.ext-button.ext-secondary:focus:hover- 当按钮具有焦点 并 鼠标悬停在按钮上时 -
.ext-button.ext-secondary:active- 单击按钮时

-
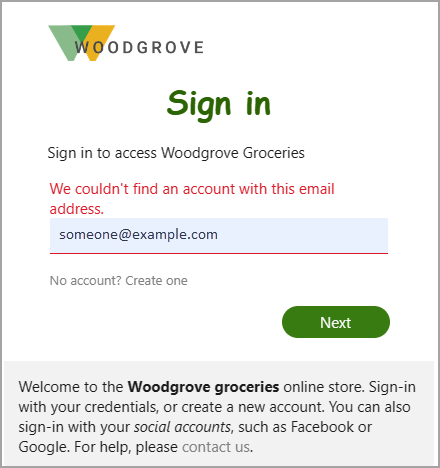
.ext-error- 错误文本
文本框的样式:
-
.ext-input.ext-text-box- 文本框 -
.ext-input.ext-text-box.ext-has-error- 出现与文本框关联的验证错误时 -
.ext-input.ext-text-box:hover- 鼠标悬停在文本框上方时 -
.ext-input.ext-text-box:focus- 当文本框具有焦点时 -
.ext-input.ext-text-box:focus:hover- 当文本框具有焦点 并 鼠标位于文本框上时

-
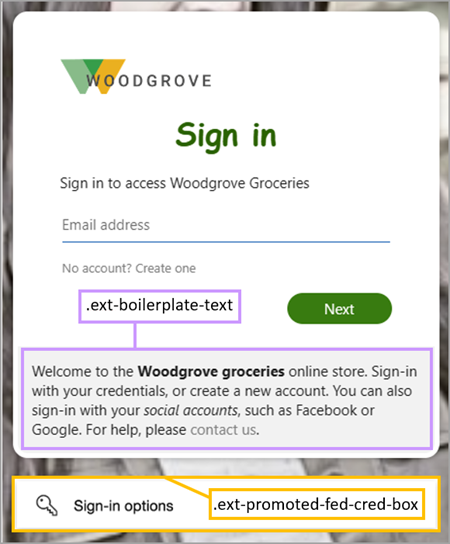
.ext-boilerplate-text- 登录框底部的自定义消息文本.ext-promoted-fed-cred-box- 登录选项文本框
页脚的样式:
-
.ext-footer- 页面底部的页脚区域 -
.ext-footer-links- 页面底部页脚中的链接区域 -
.ext-footer-item- 页面底部页脚中的链接项(如“使用条款”或“隐私 & cookie” ) -
.ext-debug-item- 在页面底部的页脚中调试详细信息省略号
-