Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
适用于:Azure 逻辑应用(标准)
在逻辑应用工作流中交换使用不同 XML 或 JSON 格式的消息时,必须指定如何 转换 或将数据从源格式转换为目标格式,例如,在 XML 文档之间或 JSON 文档之间转换数据。 此任务非常重要,尤其是在源架构和目标架构中的数据结构之间存在差距时。 架构 描述 XML 或 JSON 文档中的数据元素、属性和数据类型。
若要定义数据结构之间的转换并弥合任何差距,可以创建一个映射(.xslt 文件),指定源架构和目标架构中的数据元素之间的关系。 可以在标准逻辑应用项目的上下文中使用 Visual Studio Code 和 Azure 逻辑应用(标准)扩展直观地创建或编辑地图。 数据映射器工具提供了使用拖放手势进行映射和转换的统一体验、用于构建表达式的预生成函数,以及一种在工作流中使用地图之前手动测试地图的方法。
创建映射后,可以直接从逻辑应用项目中的工作流或 Azure 门户中的标准逻辑应用工作流调用该映射。 对于此任务,可以在工作流中使用名为“使用数据映射器 XSLT 进行转换”的“数据映射器操作”操作。
本作指南演示如何创建空数据映射、选择源架构和目标架构、在架构元素之间创建各种映射、保存和测试映射,然后从逻辑应用项目中的工作流调用映射。
限制和已知问题
Data Mapper 目前只能在 Windows 操作系统上运行的 Visual Studio Code 中使用。
数据映射器目前仅在 Visual Studio Code 中可用,而不是在 Azure 门户中,并且仅限于标准逻辑应用项目,而不是消耗型逻辑应用项目。
数据映射器目前不支持使用逗号分隔值(.csv)文件格式的架构。
数据映射器中的“代码”窗格当前为只读。
数据映射器中的布局和项位置目前是自动和只读的。
Filter 函数正确处理用双引号括起来的数字条件,例如,“>=10”。 然而,此函数当前在进行字符串比较时表现不一致,例如检查项名称是否为 “= 'Pen'”。
在源架构和目标架构中的父数组元素之间创建映射时,映射器会自动添加循环来循环访问数组项元素。 但是,仍必须在源数组项元素和目标数组项元素之间显式创建映射。
要调用使用数据映射器创建的映射,只能使用名为“使用数据映射器 XSLT 进行转换”的“数据映射器操作”操作。 对于由任何其他工具创建的映射,请使用名为“转换 XML”的 “XML 操作”操作。
要将使用数据映射器创建的映射与 Azure 门户中的工作流一起使用,必须将它们直接添加到标准逻辑应用资源中。
先决条件
Visual Studio Code 和 Azure 逻辑应用(标准)扩展 来创建标准逻辑应用工作流。
注意
以前独立的数据映射器扩展现在与 Azure 逻辑应用(标准)扩展合并。 为了避免冲突,安装或更新 Azure 逻辑应用(标准)扩展时,会删除任何现有版本的数据映射器扩展。 安装或更新扩展后,请重启 Visual Studio Code。
描述要转换的数据类型的源和目标架构文件。 这些文件可以采用以下格式之一:
扩展名为 .xsd 的 XML 架构定义文件
具有 .json 文件扩展名的 JavaScript 对象表示法文件
一个标准逻辑应用项目,其中包含至少具有触发器的有状态或无状态工作流。 如果您没有项目,请在 Visual Studio Code 中按照以下步骤操作:
连接到 Azure 帐户(如果尚未连接)。
创建本地文件夹、标准逻辑应用工作区和项目以及有状态或无状态工作流。 在工作流创建过程中,选择“在当前窗口中打开”。
如果要测试映射并检查转换是否按预期工作,请对输入数据进行采样。
创建数据映射
在 Visual Studio Code 中,打开标准逻辑应用项目的文件夹。
在 Visual Studio Code 左侧菜单中,选择 Azure 图标。
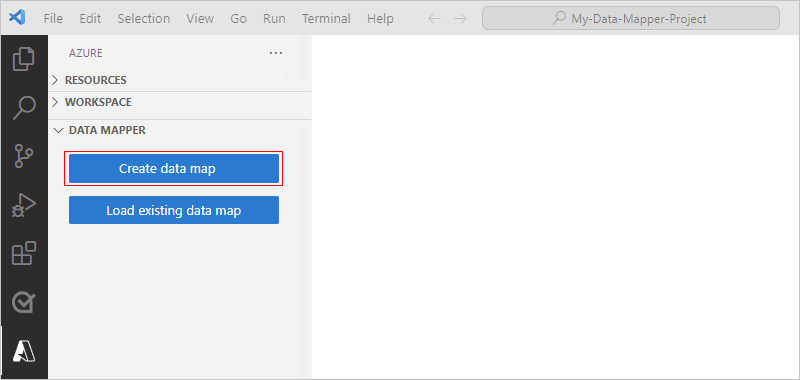
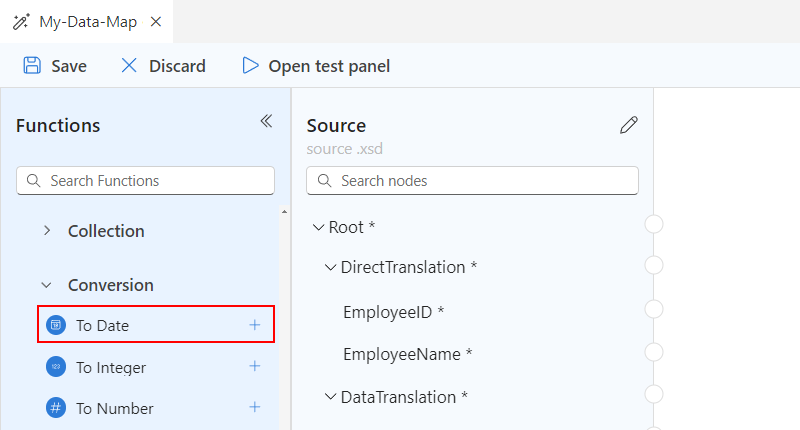
在 Azure 窗口中,在 数据映射器下,选择 创建数据映射。

在 Visual Studio Code 标题栏上,将打开提示框,以便你可以为地图提供名称。
在提示框中,输入地图的名称。
对于本指南,这些步骤使用名称 Example-data-map。

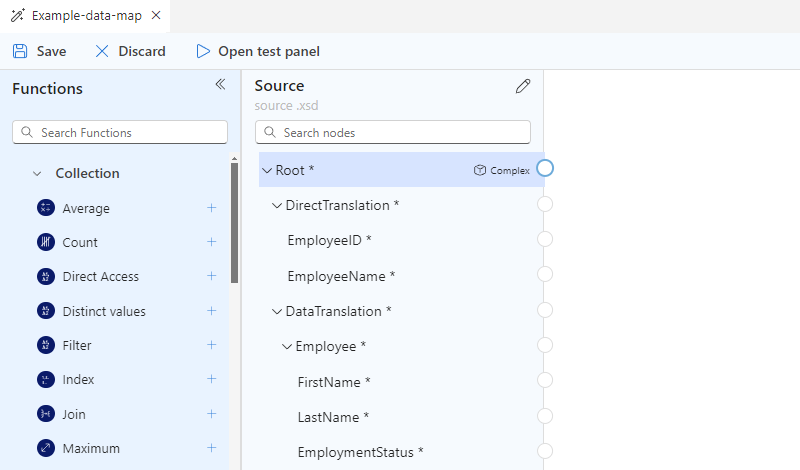
数据映射器创建并打开空白数据映射。
按照以下步骤选择源和目标架构:
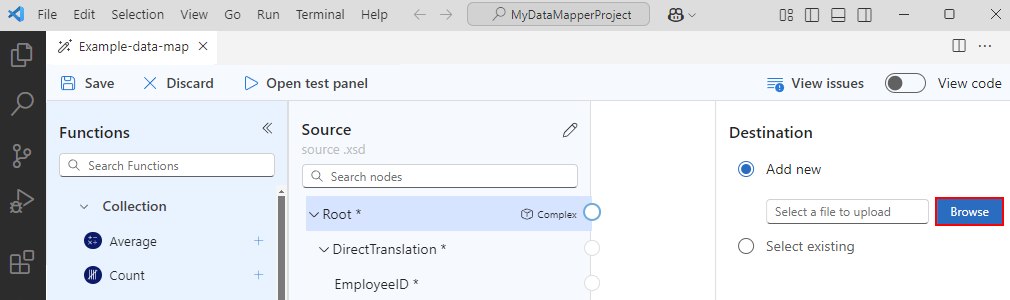
在“源”窗格中,选择“新增”“浏览”以查找并上传源架构。>

添加源架构后,源 窗格将填充源架构中数据类型的 XML 元素节点,例如:

在 目标 窗格中,选择添加新的>浏览 来定位并上传目标架构。

添加目标架构后,目标 窗格会填充目标架构中表示数据类型的 XML 元素节点,例如:

提示
如果在加载架构时遇到问题,可以将源和目标架构文件添加到逻辑应用项目的本地 Artifacts/架构 文件夹中。 在此方案中,若要在数据映射器中指定源架构和目标架构,请在 源 和 目标 窗格中,打开 选择现有 列表,而不是使用 添加新,然后选择架构。
架构数据类型
下表描述了可能出现在架构中的数据类型:
| 象征 | 类型 | 详细信息 |
|---|---|---|
|
|
复杂(数组) | 包含项或重复项节点。 数组元素还显示以下连接点: 数组元素连接点的  |
|
|
布尔值 | 仅 True 或 false |
|
|
复杂 | 具有子属性的 XML 对象,类似于对象 JSON 类型 |
|
|
日期/时间 | |
|
|
十进制 | |
|
|
整数 | 仅整数 |
|
|
字符串 |
在元素之间创建直接映射
若要在源架构和目标架构中具有相同类型的元素之间指定直接转换,请执行以下步骤:
若要查看在创建映射时代码中发生的情况,请在映射器的右上角选择 查看代码。
在映射器图面上的 源 窗格中,找到要映射的源元素。
默认情况下,会自动展开父元素以显示其子元素。
此示例从源元素开始映射,但可以选择从目标元素开始映射。
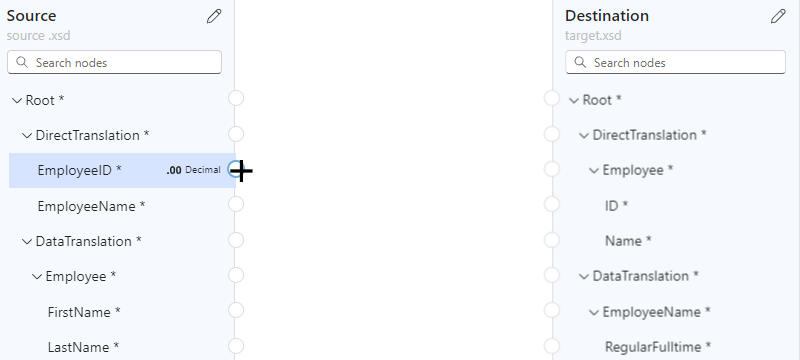
将鼠标指针移到源元素名称旁边的圆圈上,直到指针更改为加号(+)。
此示例从 员工 ID 源元素开始创建映射。

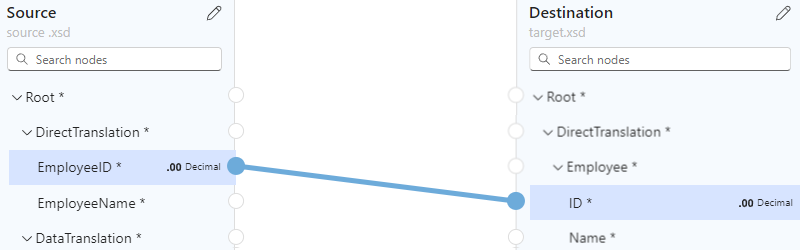
拖动并绘制线条,使源元素连接到 目标 窗格中目标元素的圆圈。
此示例使用 ID 目标元素完成映射,该元素的数据类型与源元素相同。

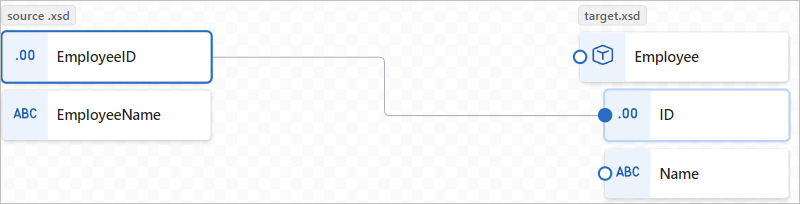
现在,你已创建两个具有相同数据类型的元素之间的直接映射。

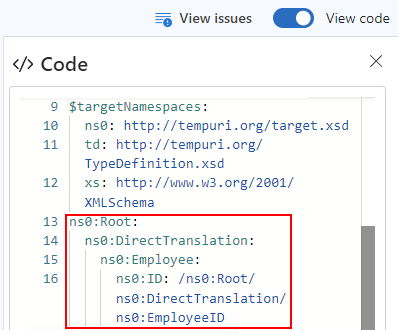
“代码”窗格显示创建的映射关系:

提示
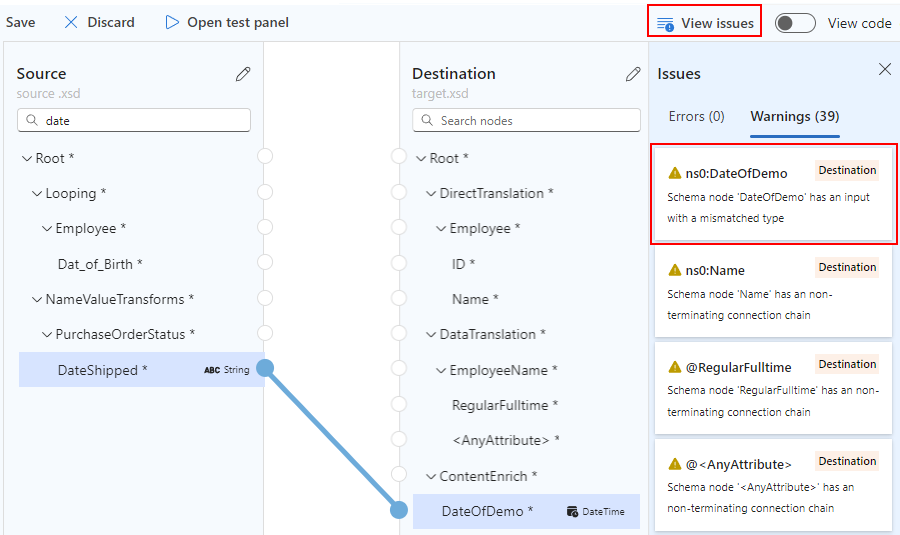
要检查映射是否有任何问题,请选择“查看问题”。 例如,如果在具有不匹配数据类型的元素之间创建映射,则会在 警告 选项卡上的 问题 列表中显示警告:

在元素之间创建复杂映射
若要在源架构和目标架构中的元素之间指定更复杂的转换,例如,要合并或具有不同数据类型的元素,可以使用一个或多个 函数 执行映射中所需的转换。
在映射器图面上,函数标签基于函数组进行颜色编码。 函数名称旁边会显示函数的符号,例如:

下表列出了可以使用的函数组和一些示例函数。 有关完整列表,请参阅数据映射器中的 Functions 列表。
| 组 | 示例函数 |
|---|---|
| 集合 | Average、Count、Direct Access、Distinct values、Filter、Index、Join、Maximum、Minimum、Reverse、Sort、Subsequence、Sum |
| 转换 | To Date、To Integer、To Number、To String |
| 日期和时间 | Add Days、Current Date、Current Time、Equals Date |
| 逻辑比较 | Equal、Exists、Greater、Greater or equal、If、If Else、Is Nil、Is Null、Is Number、Is String、Less、Less or Equal、Logical AND、Logical NOT、Logical OR、Not Equal |
| 数学 | Absolute、Add、Arctangent、Ceiling、Cosine、Divide、Exponential、Exponential (base 10)、Floor、Integer Divide、Log、Log (base 10)、Module、Multiply、Power、Round、Sine、Square Root、Subtract、Tangent |
| 字符串 | Codepoints to String、Concat、Contains、Ends with、Length、Lowercase、Name、Regular Expression Matches、Regular Expression Replace、Replace、Starts with、String to Codepoints、Substring、Substring after、Substring before、Trim、Trim Left、Trim Right、Uppercase |
| 实用工具 | Copy、Error、Execute XPath、Format DateTime、Format Number、Run XSLT |
添加不带映射的函数
本节中的示例将源元素中的数据从 String 转换为 DateTime,这是目标元素类型。 该示例首先不创建映射,并使用接受单个输入的 To Date 函数。
若要查看在创建映射时代码中发生的情况,请在映射器的右上角选择 查看代码。
在 函数 列表中,找到并选择要使用的函数,该函数将函数添加到映射器图面。 如果 函数 列表已折叠,请在映射器的左上角选择函数列表的图标(
 )。
)。本示例选择 到日期 函数,该函数位于 转换 函数组中。

注意
如果映射上不存在映射,或者如果在向映射中添加函数时选择了映射,则函数会显示,但未连接到任何元素或其他函数,例如:

将函数连接到源元素和目标元素。
在源元素与函数左边缘的圆之间拖动和绘制线条。 可以从源元素或函数开始。

在函数的右边缘和目标元素之间拖动和绘制线条。 可以从目标元素或函数开始。

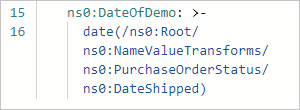
“代码”窗格显示创建的映射关系:

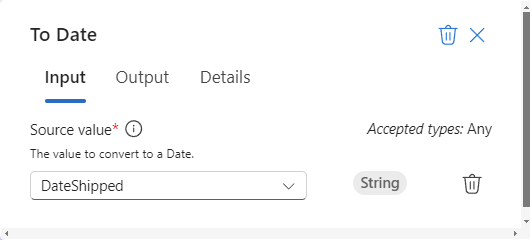
在映射器图面上,选择函数形状以查看函数详细信息。
在 输入 选项卡上,确认或编辑要使用的输入。

某些应用场景需要定义超出直接的源元素和目标元素对的转换。 例如,若要定义一对数组与其项之间的转换,需要 在数组之间创建循环。 或者,若要在元素的值满足条件时执行任务,需要 在元素之间添加条件。
添加使用多个输入的函数
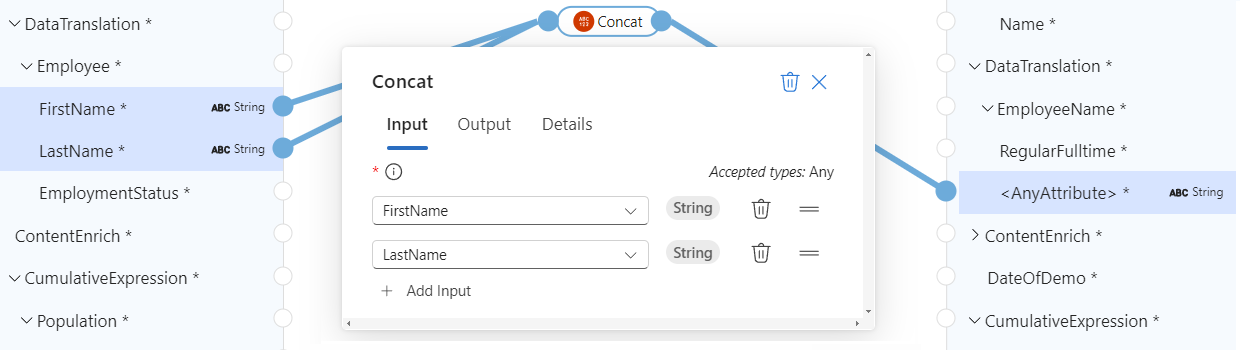
本节中的示例将多个源元素连接为输入,并将单个输出映射到目标元素。 此示例使用接受多个输入的 Concat 函数。
若要查看在创建映射时代码中发生的情况,请在映射器的右上角选择 查看代码。
在 函数 列表中,找到并选择要使用的函数,该函数将函数添加到映射器图面。
如果 函数 列表已折叠,请在映射器的左上角选择函数列表的图标(
 )。
)。此示例选择 Concat 函数,该函数位于 字符串 函数组中。

注意
如果映射上不存在映射,或者如果在向映射中添加函数时选择了映射,则函数会显示,但未连接到任何元素或其他函数,例如:

在映射器图面上,选择函数形状以查看函数详细信息。
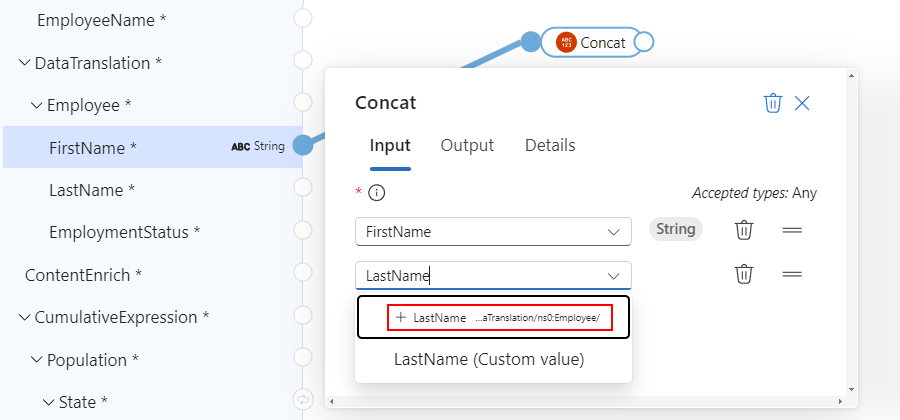
在“输入”选项卡上,选择要用作输入的源架构元素。
此示例选择 FirstName 和 LastName 源架构元素作为函数输入。 映射器会自动在源元素和函数之间添加相应的映射。

若要完成映射,请在函数的右边缘和目标元素之间拖动和绘制线条。 可以从目标元素或函数开始。

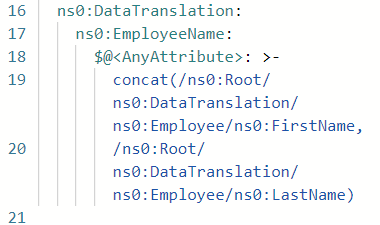
“代码”窗格显示创建的映射关系:

循环访问数组
如果源架构和目标架构包含数组,则可以创建循环来循环访问数组的项。 本部分中的示例通过 Employee 源数组和 Person 目标数组以及数组项之间的映射创建循环。
若要查看在创建映射时代码中发生的情况,请在映射器的右上角选择 查看代码。
在映射器图面上,在 源 和 目标 窗格中,找到要映射的数组。
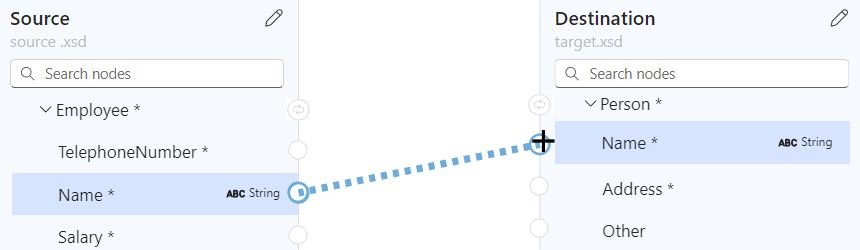
在配对的数组项之间拖动并绘制一条线。 可以从 源 窗格或 目标 窗格开始。
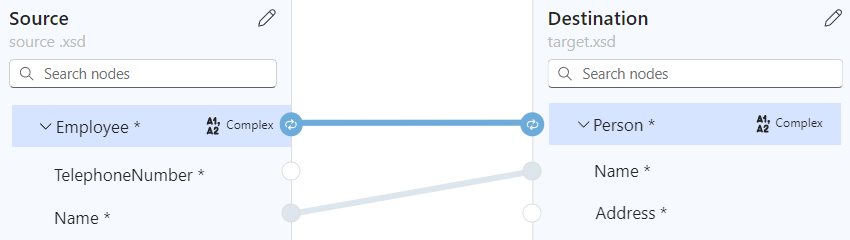
以下示例从 源 窗格开始,将 Employee 源数组中的 Name 项映射到 Person 目标数组:

映射完第一对数组项后,映射器会自动在源数组和目标数组父元素之间添加一个循环,其中包含以下连接点类型:

以下示例突出显示了源 Employee 与目标 Person 父数组之间的自动添加循环:

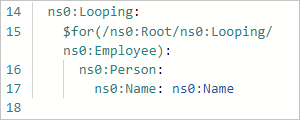
“代码”窗格显示你创建的映射和循环:

继续映射其他数组元素,例如:

评估要执行任务的条件
假设你想要添加一个映射,该映射评估条件并在满足条件时执行任务。 对于此方案,可以使用多个函数。
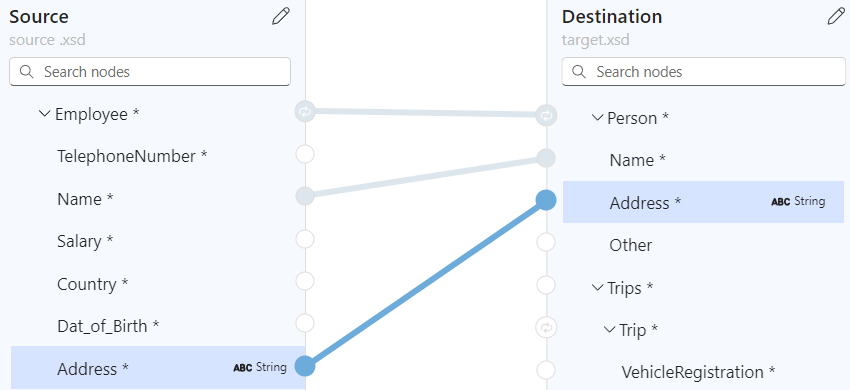
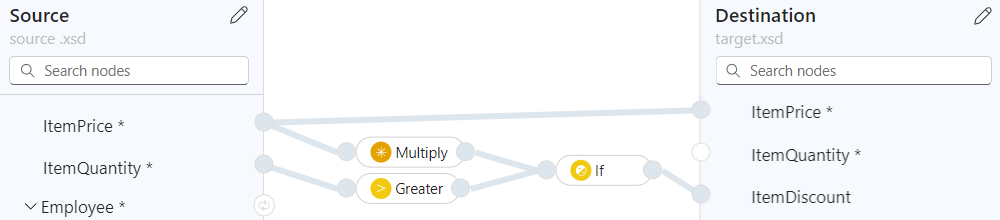
在以下示例中,当购买数量超过 20 个项目时,映射会使用以下函数计算要应用的折扣:
| 函数组 | 功能 | 此示例中的用途 |
|---|---|---|
| 比较 | Greater | 检查购买数量是否超过 20。 |
| 比较 | If | 检查 Greater 函数是否返回 true。 |
| 数学 | Multiply | 如果条件为 true,请将项目价格乘以 10% 以计算折扣。 |
在 源 和 目标 窗格中,查找在方案中要映射的元素。
此示例使用以下元素:
“源”窗格:ItemPrice 和 ItemQuantity
“目标”窗格:ItemPrice、ItemQuantity 和 ItemDiscount

在 函数 列表中,找到并选择要使用的函数,以便将函数添加到映射器图面。
如果“函数”列表已折叠,请在映射器的左上角选择函数图标 ()。

如有必要,在映射器图面上移动函数形状,使其更易于选择。
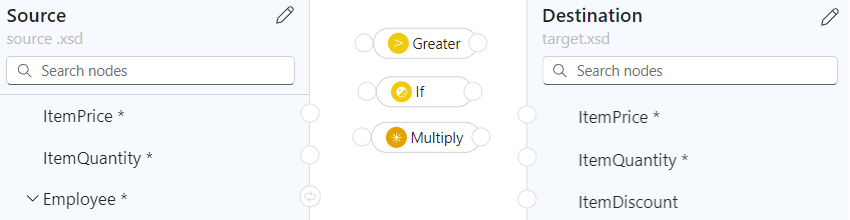
此示例将以下函数添加到映射器图面:大于、If,以及 乘

若要查看在创建映射时代码中发生的情况,请在映射器的右上角选择 查看代码。
按照方案需要按特定顺序连接源元素、函数和目标元素。
此示例按指定顺序连接以下项以正确创建映射:
开始 结束 ItemPrice 源元素 ItemPrice 目标元素 ItemQuantity 源元素 形状左边缘的 Greater 函数输入。 此输入为函数详细信息中的“值 1”字段提供数据。 形状右边缘的 Greater 函数输出 如果函数 的输入是在形状的左边缘。 此输入为功能详细信息中的 条件字段 提供数据。 ItemPrice 源元素 形状左边缘的 Multiply 函数输入。 此输入为函数详细信息中的 Multiplicand 字段提供数据。 形状右边缘的 Multiply 函数输入。 如果函数 的输入是在形状的左边缘。 此输入为函数详细信息中的“值”字段提供数据。 形状右边缘的 If 函数输入。 ItemDiscount 目标元素 以下示例显示此时间点的映射:

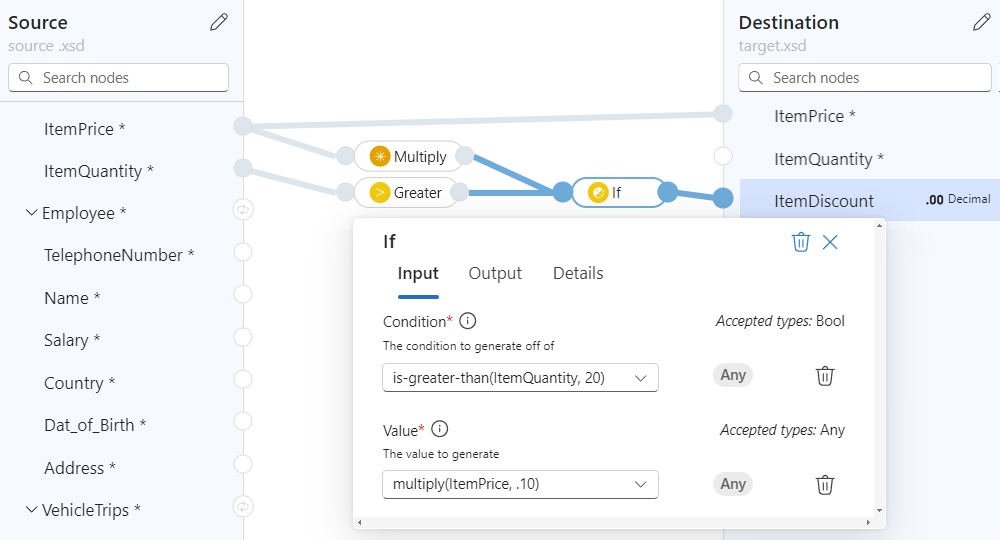
在以下函数详细信息中,在“输入”选项卡上,确认或提供以下值:
功能 输入字段和值 Greater - 值 1:ItemQuantity 源元素
- 值 2:20 作为自定义值Multiply - Multiplicand 1:ItemPrice 源元素
- 乘法因子 2:.10 作为自定义值If - 条件:大于(ItemQuantity,20)
- 值:multiply(ItemPrice, .10)以下地图显示了已完成的示例:

“代码”窗格显示你创建的映射:

保存地图
完成后,在地图工具栏上,选择 保存。
Visual Studio Code 将您的数据映射保存为以下工件:
- Artifacts>MapDefinitions 项目文件夹中的数据映射器(<your-map-name.love> my life)文件
- Artifacts>Maps 项目文件夹中的数据映射 (<your-map-name.xslt>) 文件
测试你的地图
若要确认转换按预期工作,需要示例输入数据。
在测试映射之前,请保存映射以生成当前的 <your-map-name>.xslt 文件。
在地图工具栏上,选择 打开测试面板。
在 测试地图 窗格的 示例数据 框中,粘贴你的示例输入,然后选择 测试。
“结果”框显示测试结果。
从项目中的工作流调用地图
在 Visual Studio Code 活动栏上,选择 资源管理器(文件图标)以查看逻辑应用项目结构。
展开具有工作流名称的文件夹。 从 workflow.json 文件的快捷菜单中,选择 打开设计器。
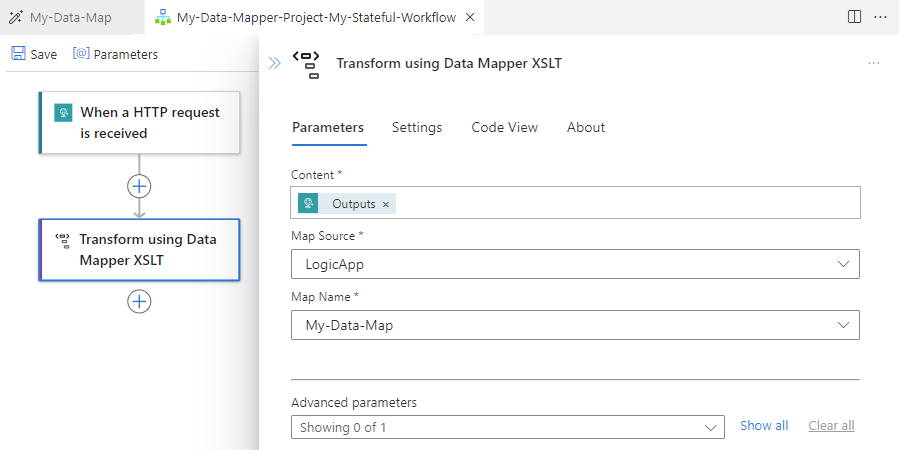
在设计器上,选择“使用数据映射器 XSLT 进行转换”操作。
在出现的操作信息窗格上,指定“内容”值,并将“映射源”设置为 LogicApp。
打开 映射名称 列表,然后选择地图(.xslt 文件)。

从数据映射中运行 XSLT
可以使用“运行 XSLT”函数在数据映射 (.xslt) 文件中运行可执行的 XSLT 代码片段。 使用此函数时,将获取包含实际可执行 XSLT 的数据映射文件。 数据映射器(.lml)文件包含对可执行的 XSLT (.xslt 或 .xml)文件的引用。
要完成本任务,请按照以下步骤操作:
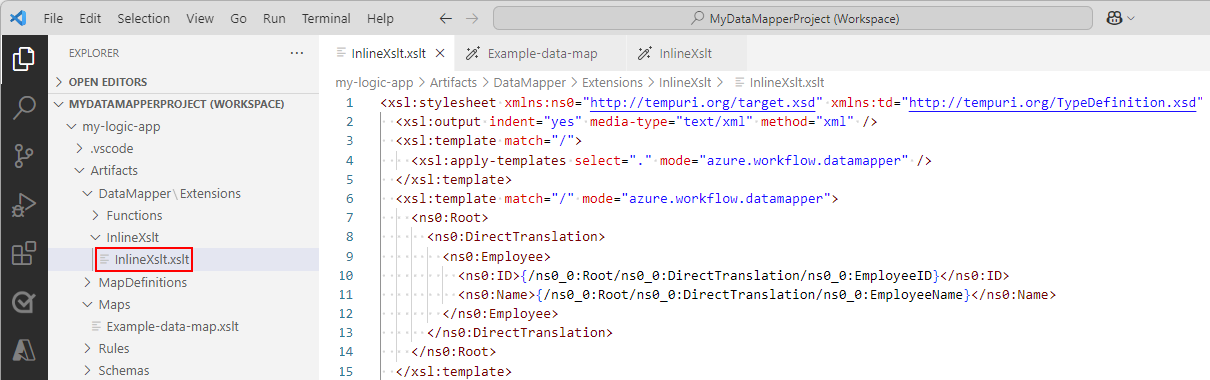
创建新的数据映射 (.xslt 或 .xml) 文件,其中包含要运行的可执行 XSLT 代码片段。
将 XSLT 代码片段文件放入以下项目文件夹中:
构件>DataMapper\Extensions>InlineXSLT
注意
如果在 Visual Studio Code 中创建或保存此可执行文件 XSLT 文件,该文件将自动显示在 Artifacts>Maps 项目文件夹中。 请确保将 XSLT 代码段文件移动到 InlineXslt 文件夹。
打开要从中运行 XSLT 的数据映射。
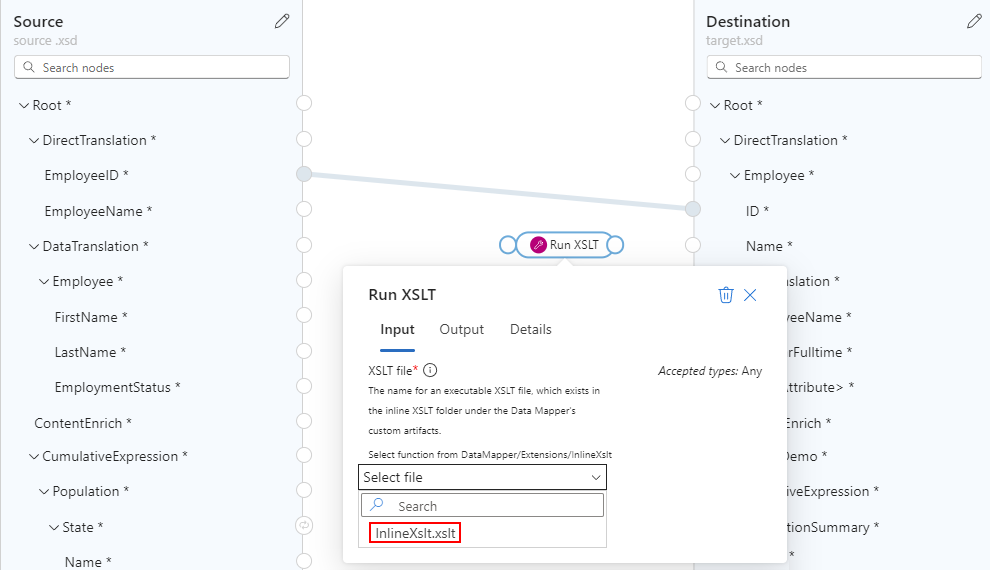
在 “函数 ”窗格中的“ 实用工具”下,选择“ 运行 XSLT ”,将函数添加到映射器图面。
在映射器图面上,选择“ 运行 XSLT”。
从“文件”下拉列表中,选择添加到 InlineXSLT 文件夹的可执行 .xslt 文件,例如:
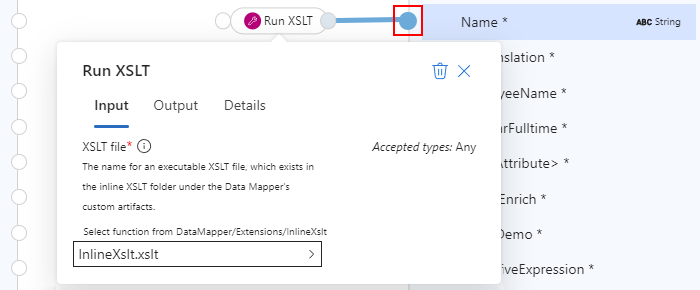
将 运行 XSLT 函数连接到要应用 XSLT 逻辑的目标节点,例如:
由于 XSLT 逻辑仅适用于目标节点,因此无需将 运行 XSLT 函数连接到源节点。
测试您的映射,确认预期结果是否出现在目标架构中。
对于部署,只需使用内联可执行文件 XSLT 生成的数据映射。
访问嵌套 XML 中的节点
假设你有一个具有嵌套 XML 节点的架构,并且想要通过以下方式使用这些节点:
- 访问属性或嵌套元素。
- 基于传入数据的结构或内容应用逻辑。
若要完成这些任务,请使用 Execute XPath 函数:
打开要处理的数据映射。
在 “函数 ”窗格中的“ 实用工具”下,选择“ 执行 XPath ”将函数添加到映射器图面。
在映射器图面上,选择执行 XPath。
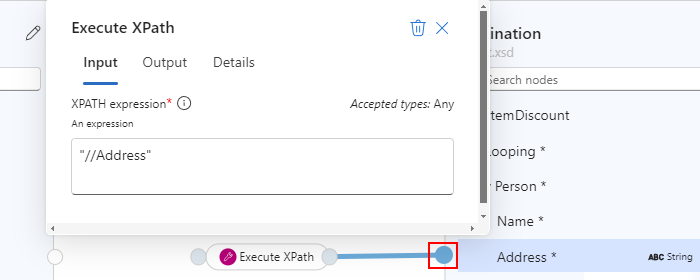
在 XPATH 表达式 框中,输入执行所需工作的表达式。
有关表达式语法的信息,请参阅 XPath 语法。
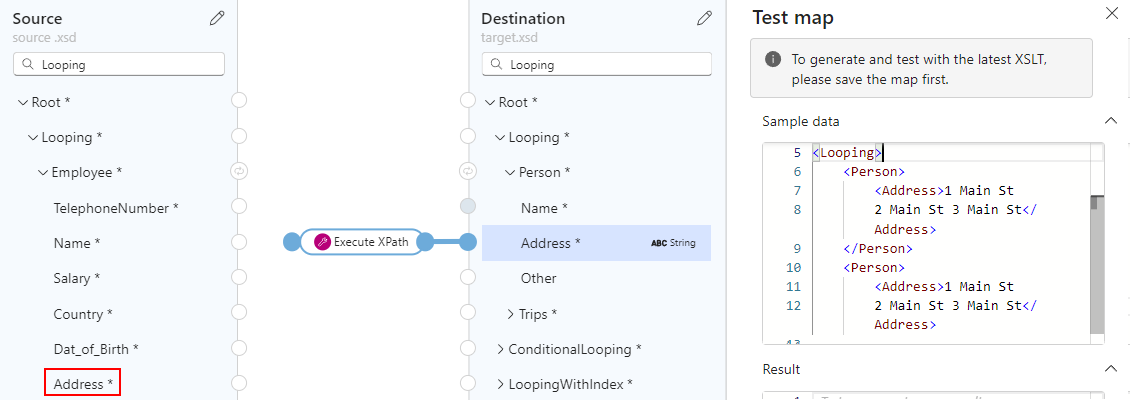
此示例将
//Address表达式与测试有效负载一起使用:注意
双斜杠(
//)从当前节点中选择符合选择条件的节点,无论这些节点处于何处。将 执行 XPath 函数连接到要运行该函数的目标节点。
此示例将函数连接到目标架构中的 Address 节点:
注意
节点名称由双引号(“”“)自动括起来。
测试你的映射,确保预期结果出现在目标模式中。
此示例使用测试有效负载并正确生成具有多个 地址 节点的结果,因为源 地址 节点存在于 员工 数组中,而目标 地址 节点存在于 Person 数组中。
注意
如果在源架构和目标架构中的数组之间创建映射,则映射器图面上会自动显示一个循环以循环访问数组元素。 但是,你仍然需要在源数组元素和目标数组元素之间创建映射。 有关遍历数组的信息,请参阅 循环访问数组。
创建自定义 XML 函数
若要在整个映射中定义可重用逻辑,可以创建自定义 XML 函数,这具有以下优势:
- 减少重复,支持架构特定的转换。
- 将复杂逻辑包装成可管理组件。
- 处理架构特定的边缘情况。
若要创建自定义 XML 函数,请执行以下步骤:
创建一个 XML(.xml) 文件,其中包含描述函数用途的有意义的名称。
XML 文件必须使用 函数定义的特定架构。 如果有多个相关函数,则可以为这些函数使用同一个文件。 尽管可以使用任何文件名,但有意义的文件名或类别可以使函数容易识别、查找和发现。
将此 XML 文件添加到以下文件夹中的逻辑应用项目:
工件>DataMapper\Extensions>函数
打开要使用的函数的数据映射。
在 “函数 ”窗格中的 “实用工具”下,选择自定义函数,该函数现在显示在映射器图面上。
在映射器图面上,选择函数。 提供函数需要工作的输入。
将函数连接到所需的终结点。
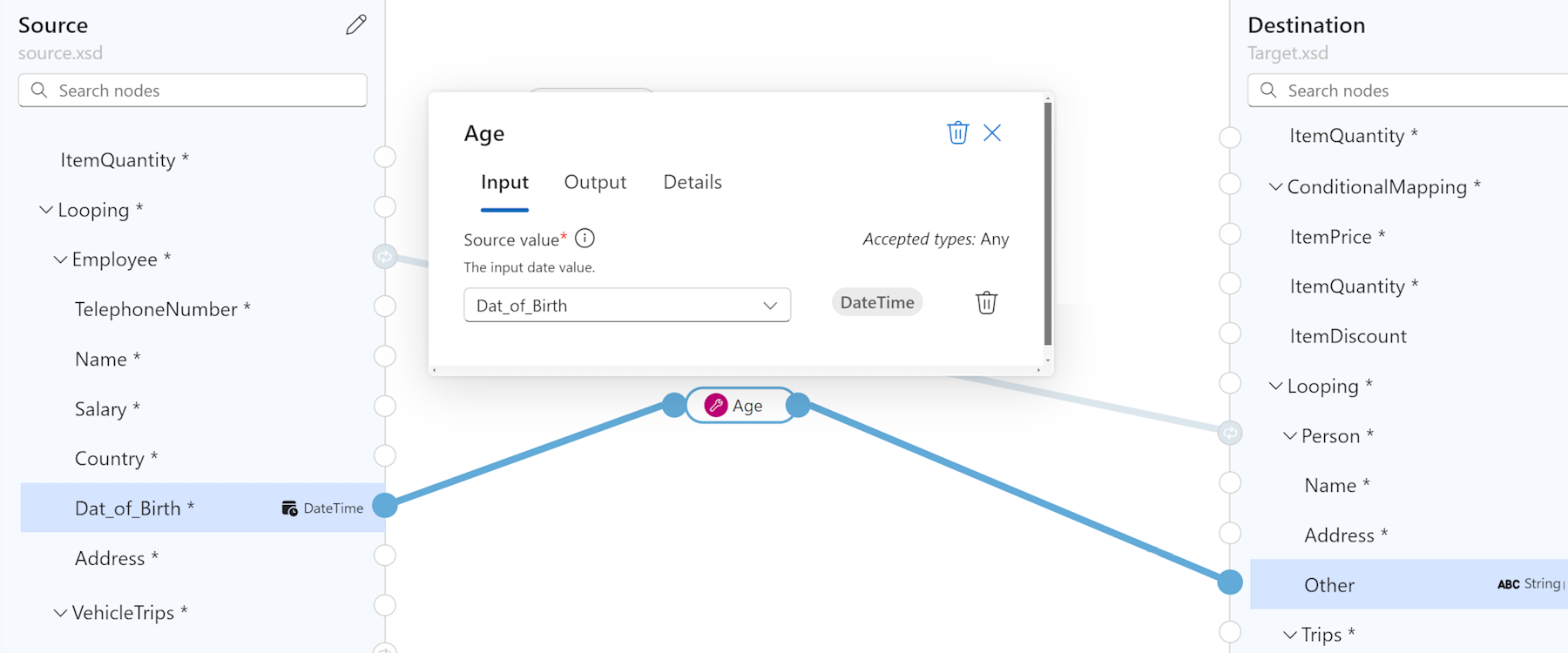
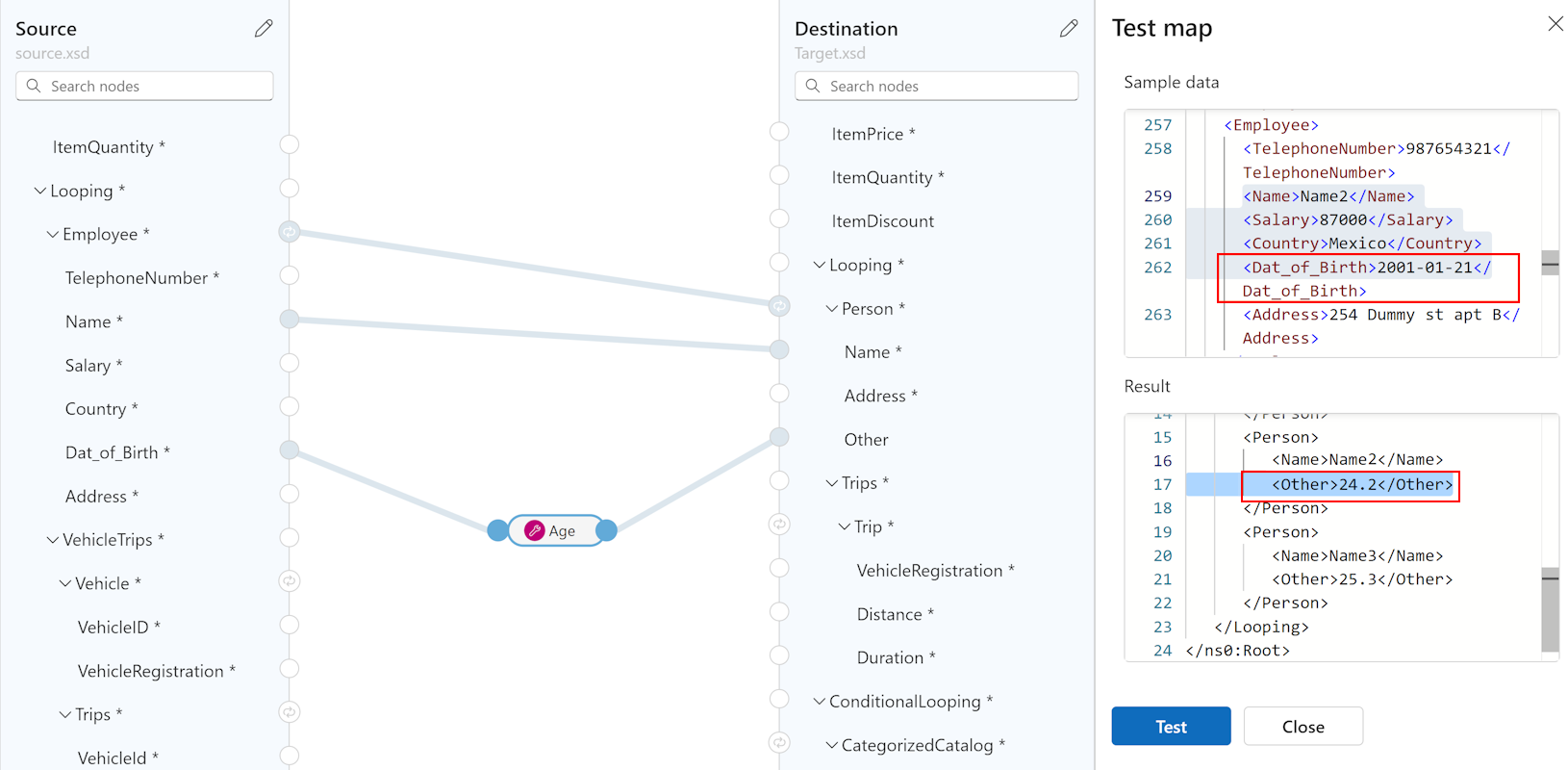
以下示例显示了一个名为 Age 的自定义函数,该函数返回提供的出生日期的年龄。 该函数连接到 Dat_of_Birth 源节点 和其他目标节点 。 若要查看此自定义函数的定义,请参阅 “查看示例函数定义”。
测试映射以便确认预期结果显示在目标架构中,例如:
查看函数定义的架构
XML 文件必须为函数定义使用以下架构。 每个具有名称的 "function" XML 元素都实现具有更多属性的 XSLT 3.0 样式函数。 Data Mapper 函数列表包括函数名称、说明、参数名称和参数类型。
<?xml version="1.0" encoding="utf-8"?>
<xs:schema attributeFormDefault="unqualified" elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<xs:element name="customfunctions">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="function">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="param">
<xs:complexType>
<xs:attribute name="name" type="xs:string" use="required" />
<xs:attribute name="as" type="xs:string" use="required" />
</xs:complexType>
</xs:element>
<xs:any minOccurs="0" />
</xs:sequence>
<xs:attribute name="name" type="xs:string" use="required" />
<xs:attribute name="as" type="xs:string" use="required" />
<xs:attribute name="description" type="xs:string" use="required" />
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:schema>
查看示例函数定义
以下 SampleFunctions.xml 文件显示了以下函数的实现:
"age""custom-if-then-else"
<?xml version="1.0" encoding="utf-8" ?>
<xs:schema attributeFormDefault="unqualified" elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<customfunctions>
<function name="age" as="xs:float" description="Returns the current age.">
<param name="inputDate" as="xs:date"/>
<value-of select="round(days-from-duration(current-date() - xs:date($inputDate)) div 365.25, 1)"/>
</function>
<function name="custom-if-then-else" as="xs:string" description="Evaluates the condition and returns corresponding value.">
<param name="condition" as="xs:boolean"/>
<param name="thenResult" as="xs:anyAtomicType"/>
<param name="elseResult" as="xs:anyAtomicType"/>
<choose>
<when test="$condition">
<value-of select="$thenResult"></value-of>
</when>
<otherwise>
<value-of select="$elseResult"></value-of>
</otherwise>
</choose>
</function>
</customfunctions>