Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
适用于:Azure 逻辑应用(标准)
本指南演示如何在本地创建一个示例标准版逻辑应用工作流,以便在将 Visual Studio Code 与 Azure 逻辑应用(标准版)扩展配合使用时,在单租户 Azure 逻辑应用中运行该工作流。
在本指南中,你将创建标准版逻辑应用工作区和项目,构建工作流,并在 Azure 中将项目部署为标准版逻辑应用资源,让工作流在单租户 Azure 逻辑应用或应用服务环境 v3(仅限 Windows 的应用服务计划)中运行。 借助 Azure 逻辑应用(标准版)容器化运行时,你还能在可以运行 Kubernetes 的任何位置(例如 Azure、Azure Kubernetes 服务、本地甚至其他云平台)部署和运行工作流。
以下是标准版逻辑应用提供的一些优势:
可在本地 Visual Studio Code 开发环境中创建、调试、运行和测试工作流。 Azure 门户和 Visual Studio Code 都提供构建、运行和部署标准版逻辑应用资源和工作流的功能。 但是,使用 Visual Studio Code 时,你可以在本地执行这些任务。
标准逻辑应用项目可以同时包含 有状态工作流和无状态工作流。
同一标准版逻辑应用资源和租户中的工作流的运行过程与 Azure 逻辑应用(标准版)运行时相同,因此它们共享相同的资源并提供更好的性能。
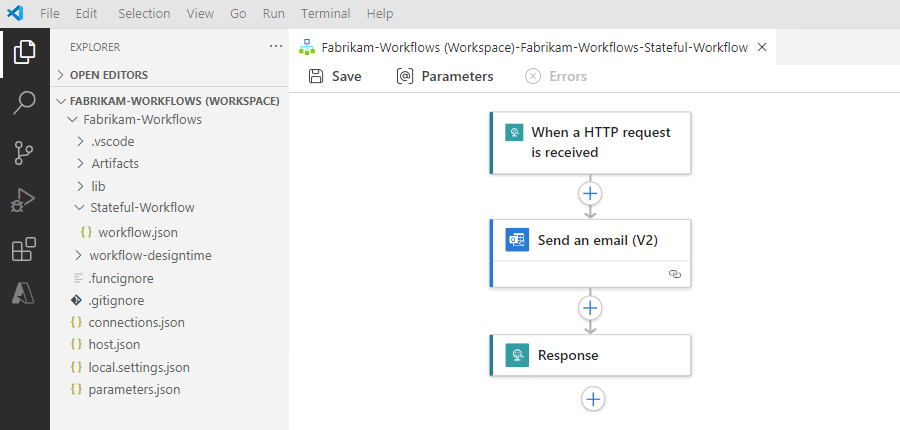
本指南的示例工作流最初以“请求”触发器开头,后跟 Office 365 Outlook 操作。 “请求”触发器为工作流创建可调用终结点,并等待来自任何调用方的入站 HTTPS 请求。 当触发器收到请求并触发时,下一个操作将通过向指定收件人发送电子邮件以及你选择的任何触发器输出来运行。 稍后,你可以添加一个“响应”操作,并使用该操作将回复和处理的数据返回到调用方。

虽然本指南的示例是基于云的,并且只有几个步骤,但可以使用 来自 1,400 多个连接器 的作创建工作流,这些连接器可帮助你跨云、本地和混合环境集成各种服务、系统、应用和数据。
完成本指南时,完成以下高级任务:
- 创建具有空白有状态工作流的标准版逻辑应用工作区和项目。
- 向工作流添加触发器和操作。
- 在本地运行、调试和测试。
- 查看工作流运行历史记录。
- 查找用于访问防火墙的域名详细信息。
- 启用无状态工作流的运行历史记录。
- 部署到 Azure,这包括选择启用 Application Insights。
- 在部署后启用或打开 Application Insights。
- 在 Visual Studio Code 和 Azure 门户中管理已部署的逻辑应用资源。
先决条件
访问和连接要求
如果计划仅使用在 Azure 逻辑应用(标准)运行时本机运行的 内置作在本地创建和运行工作流,则本部分不需要访问和连接要求。 但是,对于以下场景,需要满足以下要求:
- 从 Visual Studio Code 将逻辑应用部署到 Azure。
- 生成使用在全局 Azure 中运行的托管连接器操作的工作流。
- 访问 Azure 或其他已部署的 Azure 资源中的现有标准版逻辑应用资源和工作流。
这些要求包括以下项:
一个 Azure 帐户和订阅。 如果没有订阅, 请注册 Azure 帐户。
访问 Internet 以便下载所需的扩展,从 Visual Studio Code 连接到 Azure 帐户,测试包含托管连接器操作的工作流,并从 Visual Studio Code 部署到 Azure。
要在本指南中创建相同的示例工作流,需有使用 Microsoft 工作或学校帐户登录的 Office 365 Outlook 电子邮件帐户。
如果没有 Office 365 帐户,可以使用任何其他可从电子邮件帐户发送消息的可用操作,例如使用 Outlook.com。 如果选择 其他电子邮件连接器(如 Outlook.com),仍可以遵循该示例,并且一般的总体步骤相同。 但是,你的体验和选项在某些方面可能有所不同。 例如,通过 Outlook.com 连接器,使用个人 Microsoft 帐户登录。
工具
下载并安装 免费 Visual Studio Code。
按照以下步骤,下载并安装适用于 Visual Studio Code 的 Azure 逻辑应用(标准版)扩展:
在 Visual Studio Code 中的活动栏中,选择“扩展”。 (键盘操作:按 Ctrl+Shift+X)
在扩展搜索框中,输入 Azure 逻辑应用标准。 在结果列表中,选择“Azure 逻辑应用(标准版)”>“安装”。
该扩展会下载并安装以下框架所需的所有依赖项和正确版本:
- Azure Functions Core Tools
- .NET SDK
- Node.js
安装完成后,该扩展将显示在“扩展: 已安装”列表中。

重新加载或重启 Visual Studio Code 以确保正确安装扩展和所有依赖项。
若要确认扩展和所有依赖项都已正确安装,请参阅 “检查扩展安装”。
目前,可以同时安装消耗版(多租户)和标准版(单租户)扩展。 开发体验在某些方面有所不同,但你的 Azure 订阅可以同时包含标准版和消耗版逻辑应用资源类型。 在 Visual Studio Code 中,Azure 窗格显示 Azure 订阅中 Azure 部署和托管的所有逻辑应用,但按以下方式组织应用:
- 资源 部分:订阅中的所有标准逻辑应用。
- 逻辑应用(消耗版)部分:订阅中的所有消耗逻辑应用。
若要在本地运行基于 Webhook 的触发器和操作,例如 内置的 HTTP Webhook 触发器,您需要在 Visual Studio Code 中 为回调 URL 设置转发。
若要使用 Application Insights 为您的标准逻辑应用程序启用诊断日志和追踪,可以在逻辑应用程序部署期间或部署后完成这些任务。 需要有 Application Insights 资源,但可以在部署期间或部署后 提前创建此资源。
安装或使用可通过发送 HTTP 请求来测试示例工作流的工具,例如:
谨慎
对于存在敏感数据(例如凭据、机密、访问令牌、API 密钥和其他类似信息)的情况,请务必使用一个符合以下条件的工具:具有可保护数据的必要安全功能,可脱机或本地工作,不会将数据同步到云,并且不需要登录联机帐户。 这样,就可以降低向公众公开敏感数据的风险。
检查扩展安装
若要确保正确安装扩展和所有依赖项,请重新加载或重启 Visual Studio Code。
确认 Visual Studio Code 会自动查找并安装扩展更新,以便所有扩展可以获得最新的更新。 否则,你必须手动卸载过时的版本并安装最新版本。
在“文件”菜单上,转到“首选项”>“设置”。
在“用户”菜单上,转到“功能”>“扩展”。
确保已选择“自动检查更新”,并将“自动更新”设置为“所有扩展”。
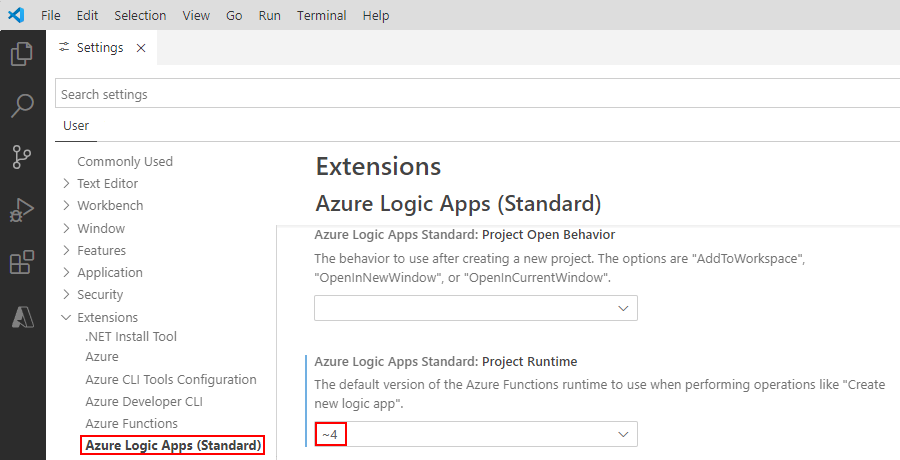
确认“Azure 逻辑应用标准版:项目运行时”设置为正确的版本:
在“用户”菜单上,转到“功能”“扩展”>>“Azure 逻辑应用(标准版)”。
确保“项目运行时”设置为版本 4 及之前的版本,例如:

连接到 Azure 帐户
如果尚未连接到 Azure 帐户,请通过以下步骤连接:
在 Visual Studio Code 的活动栏上选择 Azure 图标,打开“Azure”窗格。

在 Azure 窗格的“资源”下,选择“登录到 Azure”。 出现“Visual Studio Code 身份验证”页面时,请使用 Azure 帐户登录。

登录后,Azure 窗格将显示与你的 Azure 帐户相关联的 Azure 订阅。 如果预期的订阅未显示,或者你希望该窗格仅显示特定订阅,请执行以下步骤:
在订阅列表中,将指针移动到第一个订阅旁边,直到“选择订阅”按钮(筛选器图标)出现。 选择“筛选”图标。

或者,在 Visual Studio Code 状态栏中,选择你的 Azure 帐户。
当更新的订阅列表出现时,选择所需的订阅,然后确保选择“确定”。
创建本地工作区
逻辑应用项目始终需要工作区。 因此,在创建逻辑应用之前,必须创建一个 工作区 来保留逻辑应用项目。 稍后使用此工作区和项目来管理、运行逻辑应用,并将逻辑应用从 Visual Studio Code 部署到部署环境。 基础项目类似于 Azure Functions 项目(也称为函数应用项目)。
在计算机上,创建一个空的本地文件夹,供以后用于工作区和项目。
此示例创建一个名为 fabrikam-workflows 的文件夹。
在 Visual Studio Code 中,关闭所有打开的文件夹。
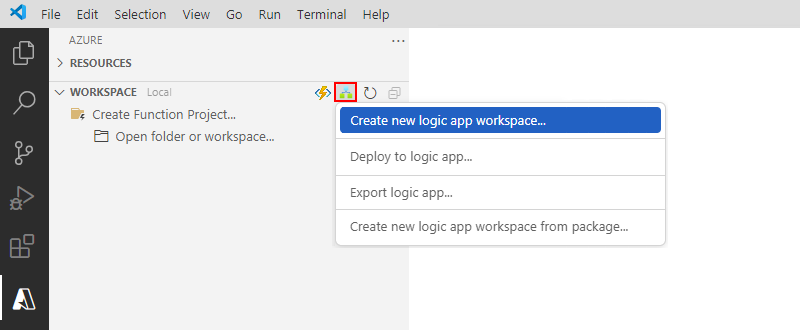
在 Azure 窗口中,在“工作区”部分工具栏的“Azure 逻辑应用”菜单中选择“新建逻辑应用工作区”。

如果 Windows Defender 防火墙提示你为 Code.exe(这是 Visual Studio Code)和 func.exe(这是 Azure Functions Core Tools)授予网络访问权限,请选择“专用网络(如我的家庭或工作网络)”“允许访问”>。
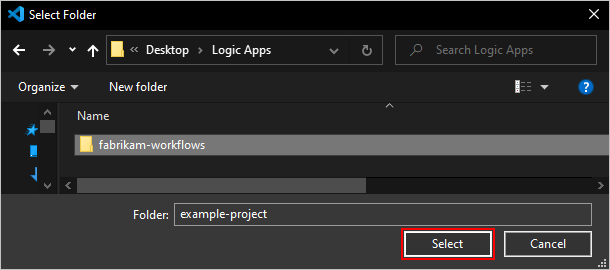
在“选择文件夹”窗口中,转到创建文件夹的位置,选择文件夹,然后选择“选择”(不要双击该文件夹)。

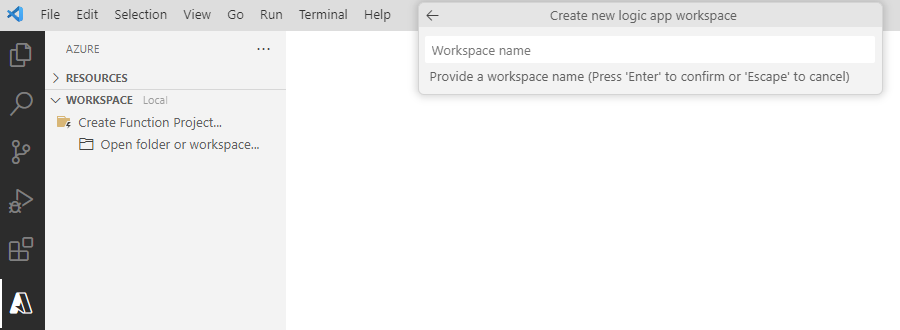
在 Visual Studio Code 工具栏上,系统会显示一条提示,让你为工作区命名。
在“提供工作区名称”中,请输入要使用的工作区名称。
此示例使用 Fabrikam-Workflows。

接下来,创建逻辑应用项目。
创建逻辑应用项目
创建所需的工作区后,按照提示创建项目。
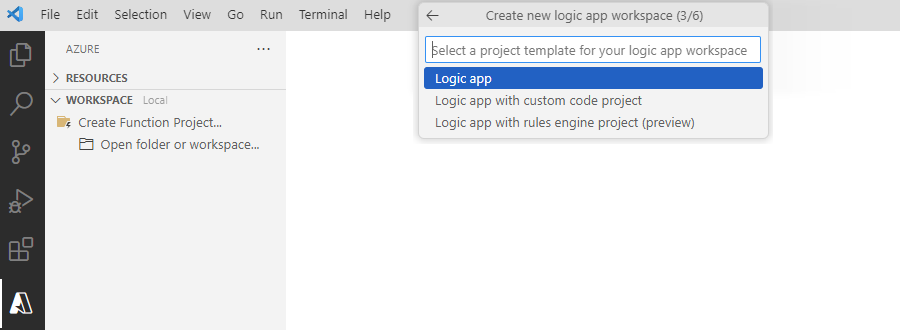
对于项目模板,请选择“逻辑应用”。 输入要使用的项目名称。
此示例使用 Fabrikam-Workflows。

对于工作流模板,请根据方案选择“有状态工作流”或“无状态工作流”。 输入要使用的工作流名称。
此示例选择“有状态工作流”,该工作流存储工作流历史记录、输入和输出,并使用“Stateful-Workflow”(有状态工作流)作为名称。
无状态工作流不存储此数据,目前仅支持 托管连接器 作,不支持触发器。 尽管你可以选择在 Azure 中为无状态工作流启用连接器,但设计器不会显示任何托管连接器触发器供你选择。
注释
如果收到名为 azureLogicAppsStandard.createNewProject 的错误消息, 无法写入工作区设置,因为 azureFunctions.suppressProject 不是注册的配置,请尝试直接从 Visual Studio Marketplace 或 Visual Studio Code 内部重新安装 Visual Studio Code 的 Azure Functions 扩展。
现在,选择是要在当前 Visual Studio Code 窗口中打开项目还是在新窗口中打开。 根据偏好选择“在当前窗口中打开”或“在新窗口中打开”。
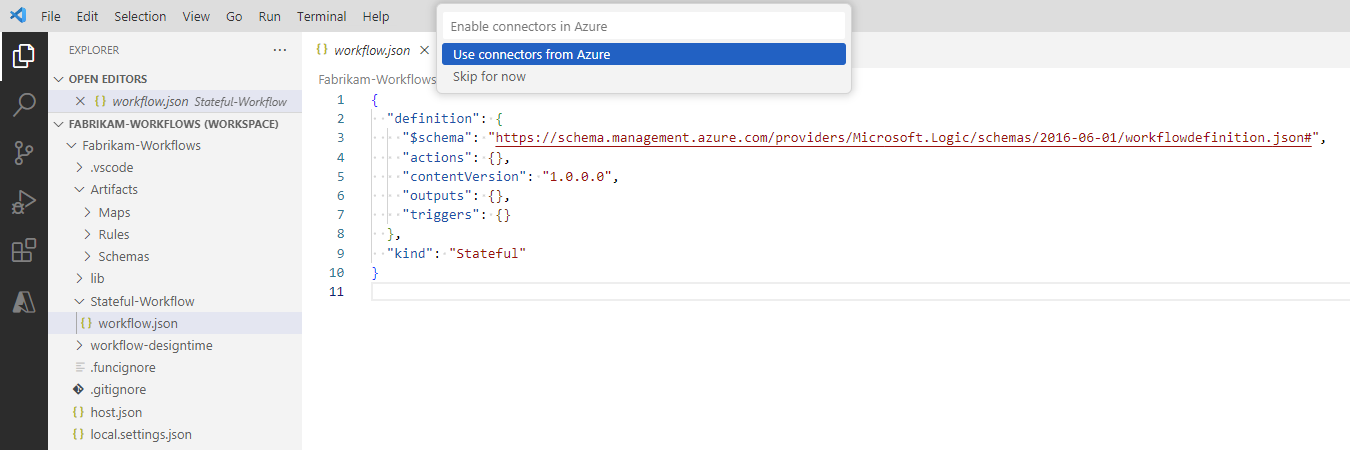
此时系统会打开“资源管理器”窗格以显示工作区、项目和自动打开的 workflow.json 文件。 此文件存在于名为 Stateful-Workflow 的文件夹中,并存储你在设计器中构建的工作流的基础 JSON 定义。 有关项目结构的信息,请参阅 标准逻辑应用项目结构。
你还会收到启用多租户 Azure 托管的“共享”连接器的提示,例如:

若要为查看并选择在工作流中使用而启用在多租户 Azure 中运行的所有托管“共享”连接器,请选择“使用 Azure 中的连接器”。
注释
如果未选择此选项,并且稍后在构建工作流时尝试添加托管连接器操作,则无法继续,因为操作信息窗格显示不会停止旋转的圆圈。
对于 Azure 资源组,选择“创建新资源组”。 输入要使用的资源组名称。
此示例使用 Fabrikam-Workflows-RG。
对于订阅,请选择要用于逻辑应用项目的 Azure 订阅。
对于创建组和资源的位置,请选择 Azure 区域。
此示例使用“中国东部 2”。
如果项目需要其他设置进行开发或需要支持性的项目资源来构建工作流,请参阅以下场景和相关任务:
情景 任务 本地运行基于 Webhook 的触发器或操作。 为 Webhook 回调 URL 设置转发。 设置无状态工作流运行历史记录。 为无状态工作流启用运行历史记录。 添加项目资源和依赖项,例如映射、架构和程序集。 添加项目和依赖项。 使用基于 NuGet 的 (.NET) 项目 将基于扩展的捆绑包(Node.js)项目转换为基于 NuGet 包的 (.NET) 项目。
注意:若要转换在程序集支持存在之前创建的基于扩展捆绑包(Node.js)项目,另请参阅 迁移基于 NuGet 包的项目以在 lib 文件夹中使用程序集。创建自己的内置连接器。 1. 将基于扩展捆绑包的 (Node.js) 项目转换为基于 NuGet 包的 (.NET) 项目 。
2.启用内置连接器创作。
现在,打开工作流设计器。
打开工作流设计器
在“资源管理器”窗格中打开项目后,打开设计器,以便构建工作流。
在 workflow.json 文件快捷菜单中,选择“打开设计器”。

注释
选择此选项后,可能会收到因为“启动工作流设计时 API”,启动可能需要几秒钟的消息。 你可以忽略此消息,也可以选择“确定”。
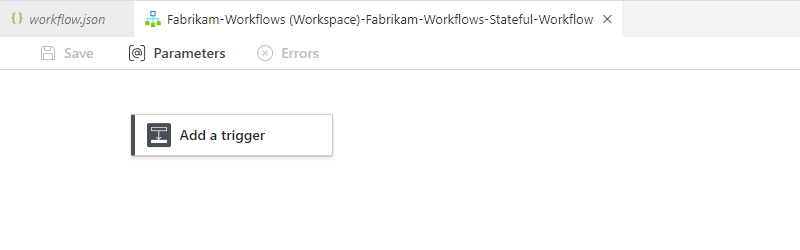
Visual Studio Code 会打开工作流设计器,并显示“添加触发器”提示,例如:

注释
如果设计器无法打开,请参阅故障排除部分, 设计器无法打开。
接下来,添加触发器和操作以创建工作流。
添加触发器和操作
若要创建工作流,请使用触发器启动工作流,然后先添加单个操作。 通过这种方式,你可以在添加下一个操作之前测试工作流。 示例工作流使用以下触发器和操作,这些统称为操作:
| 连接器或操作组 | 操作名称 | 操作类型 | DESCRIPTION |
|---|---|---|---|
| 请求 | 收到 HTTP 请求时 | 触发器(内置) | 在工作流上创建终结点 URL,以接收来自其他服务或逻辑应用工作流的入站调用或请求。 有关详细信息,请参阅 接收和响应对工作流的入站 HTTP 调用。 |
| Office 365 Outlook | 发送电子邮件 | 操作(托管) | 使用 Office 365 Outlook 帐户发送电子邮件。 若要按照本指南中的步骤操作,需要 Office 365 Outlook 电子邮件帐户。 有关详细信息,请参阅 从 Azure 逻辑应用连接到 Office 365 Outlook。 注意:如果你有一个受其他连接器支持的电子邮件帐户,则可以使用该连接器,但该连接器的用户体验将与此示例中的步骤不同。 |
| 请求 | 响应 | 操作(内置) | 发送回复并将数据返回给调用方。 有关详细信息,请参阅添加响应动作。 |
添加请求触发器
在设计器上,选择“添加触发器”(如果尚未选择)。
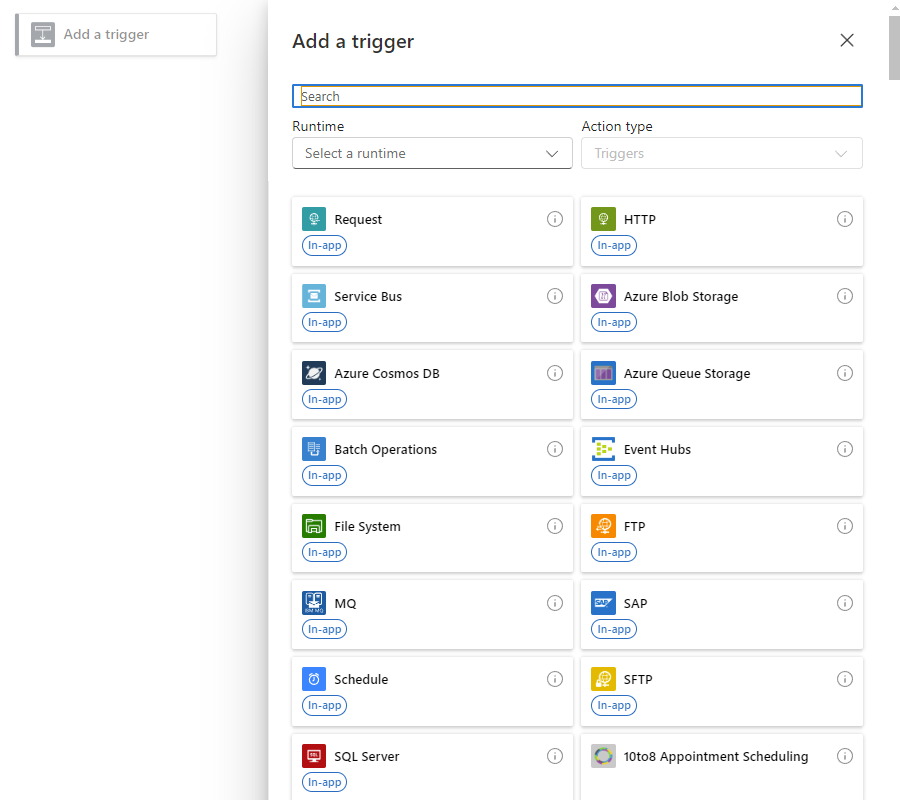
此时系统会打开“添加触发器”窗格,并显示可从可用连接器和操作组中进行选择的库,例如:

在“添加触发器”窗格中,按照这些常规步骤添加名为“收到 HTTP 请求时”的请求触发器。
以下示例选择 “内置 ”选项,以便仅显示内置触发器:

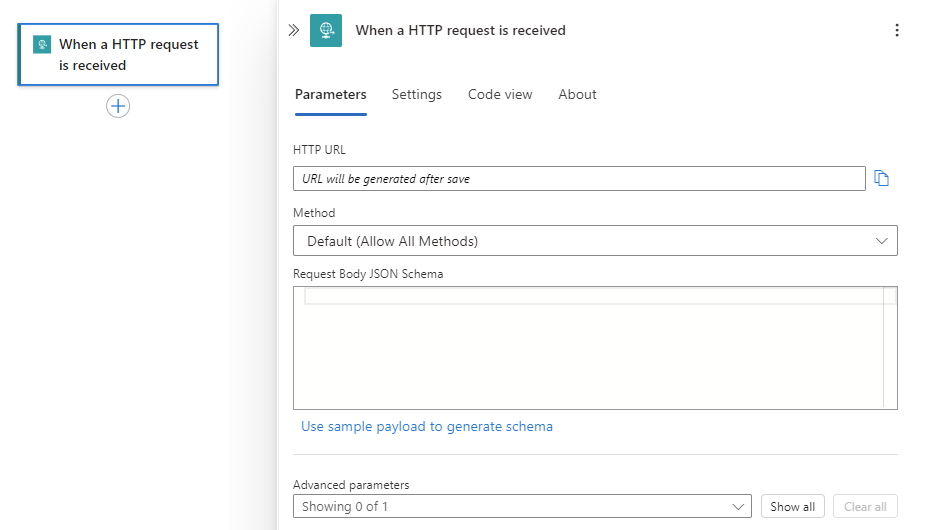
当触发器出现在设计器上时,触发器的信息窗格会打开,并显示触发器的参数、设置和其他相关任务。

注释
如果未显示触发器信息窗格,请确保在设计器上选中该触发器。
保存工作流。 在设计器工具栏上选择“保存”。
添加 Office 365 Outlook 操作
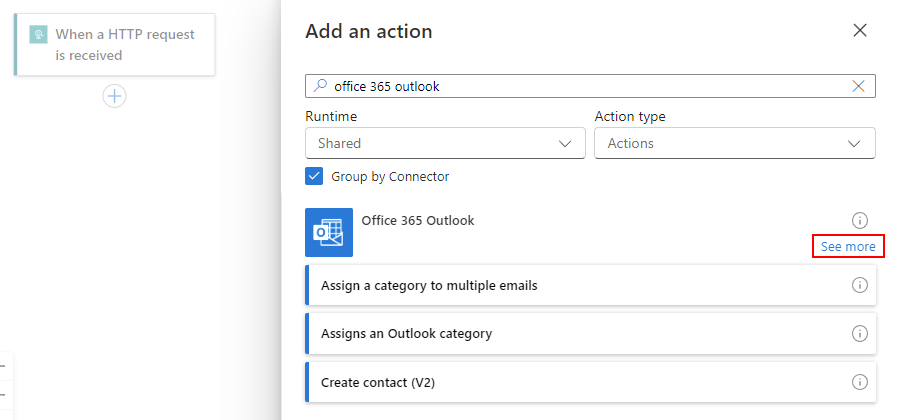
在设计器的“请求”触发器下,按照以下常规步骤添加Office 365 Outlook中的名为“发送电子邮件”(V2)的动作。
如果操作未显示在初始结果中,请在连接器名称旁边选择“查看更多”,例如:

在出现操作的身份验证窗格时,选择“登录”,以创建与你的电子邮件帐户的连接。

按照后续提示对凭据进行身份验证,允许访问并允许返回到 Visual Studio Code。
注释
如果在完成提示之前过去了太多的时间,则身份验证过程将超时并失败。 在这种情况下,请返回到设计器,然后重试登录以创建连接。
出现 Microsoft 身份验证提示时,请选择 Office 365 Outlook 的用户帐户。 在打开的需要确认的页面上,选择“允许访问”。
当 Azure 逻辑应用提示打开 Visual Studio Code 链接时,选择“ 打开”。

当 Visual Studio Code 提示你让扩展打开 Azure 工具时,请选择“打开”。

在 Visual Studio Code 创建连接后,一些连接器会显示消息“连接仅在 <n> 天内有效”。 此时间限制仅应用于在 Visual Studio Code 中创作逻辑应用工作流时的持续时间。 部署后,此限制不再适用,因为工作流可以使用其自动启用 的系统分配的托管标识在运行时进行身份验证。 该托管标识与你在创建连接时使用的身份验证凭据或连接字符串不同。 如果你禁用了该系统分配的托管标识,则连接在运行时不起作用。
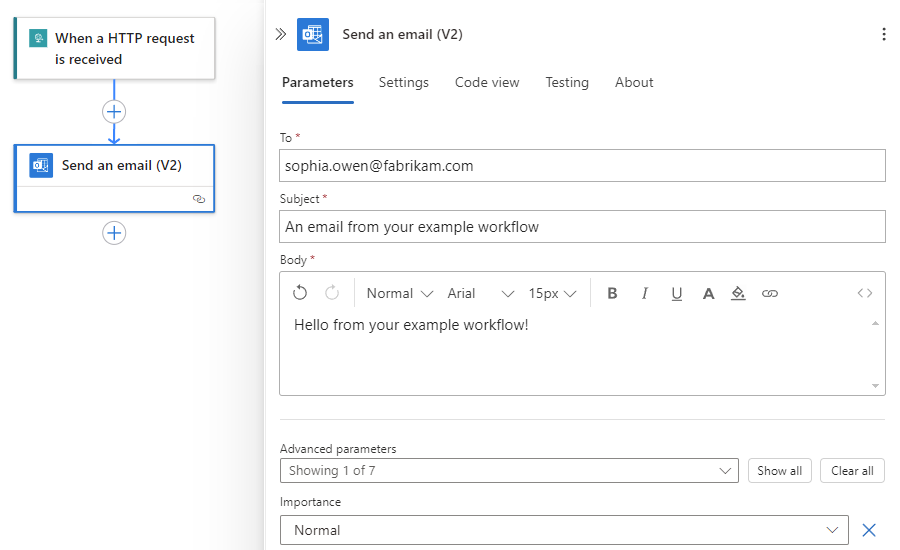
在打开的“发送电子邮件”信息窗格中,在“参数”选项卡上提供操作所需的信息。
注释
如果操作信息窗格未自动打开,请选择设计器上的“发送电子邮件”操作。
资产 必选 价值 DESCRIPTION 至 是的 < 您的电子邮件地址> 电子邮件收件人,这可以是你自己的电子邮件地址(用于测试)。 此示例使用虚构的电子邮件 sophia.owen@fabrikam.com。 主题 是的 示例工作流中的电子邮件 电子邮件主题 正文 是的 来自示例工作流的信息! 电子邮件正文内容 例如:

保存工作流。 在设计器上,选择“保存”。
标准版逻辑应用项目结构
在 Visual Studio Code 中,逻辑应用项目具有以下类型之一:
- 基于扩展包(Node.js),这是默认类型
- 基于 NuGet 包 (.NET)(可从默认类型转换)
根据这些类型,你的项目可能包含略有不同的文件夹或文件。 例如,基于 Nuget 包的项目具有包含包和其他库文件的.bin 文件夹。 基于扩展捆绑包的项目不包括此 .bin 文件夹。
某些场景需要基于 NuGet 包的项目以运行应用,例如,在想要开发和运行自定义内置操作时。 若要详细了解如何将项目转换为使用 NuGet,请参阅启用内置连接器创作。
默认的基于扩展捆绑包的项目具有类似于以下示例的文件夹和文件结构:
MyWorkspaceName
| MyBundleBasedLogicAppProjectName
|| .vscode
|| Artifacts
||| Maps
|||| MapName1
|||| ...
||| Rules
||| Schemas
|||| SchemaName1
|||| ...
|| lib
||| builtinOperationSdks
|||| JAR
|||| net472
||| custom
|| WorkflowName1
||| workflow.json
||| ...
|| WorkflowName2
||| workflow.json
||| ...
|| workflow-designtime
||| host.json
||| local.settings.json
|| .funcignore
|| connections.json
|| host.json
|| local.settings.json
你可以在项目的根级别找到包含其他项的以下文件和文件夹:
| 名称 | 文件夹或文件 | DESCRIPTION |
|---|---|---|
| .vscode | 文件夹 | 包含与 Visual Studio Code 相关的设置文件,例如 extensions.json、 launch.json、 settings.json和 tasks.json 文件。 |
| 工件 | 文件夹 | 包含在支持企业对企业 (B2B) 场景的工作流中定义和使用的集成帐户项目。 例如,示例结构中包含以下文件夹: - 地图:包含用于 XML 转换操作的 地图 。 - 架构:包含用于 XML 验证操作的架构。 - 规则:用于基于规则的引擎项目中的业务规则的工件。 |
| lib | 文件夹 | 包含逻辑应用可以使用或引用的受支持程序集。 可将这些程序集上传到 Visual Studio Code 中的项目中,但必须将它们添加到项目中的特定文件夹。 例如,此文件夹中包含以下文件夹: - builtinOperationSdks:包含 JAR 和 net472 文件夹,分别对应 Java 和 .NET Framework 程序集。 - custom:包含 .NET Framework 自定义程序集。 有关受支持的程序集类型以及将程序集放在项目中的位置的详细信息,请参阅 向项目添加程序集。 |
| < WorkflowName> | 文件夹 | 对于每个工作流, <WorkflowName> 文件夹都包含一个 workflow.json 文件,该文件包含该工作流的基础 JSON 定义。 |
| workflow-designtime | 文件夹 | 包含与开发环境相关的设置文件。 |
| .funcignore | 文件 | 包含与已安装的 Azure Functions Core Tools 相关的信息。 |
| connections.json | 文件 | 包含用于您的工作流的任何托管连接和 Azure 函数的元数据、终结点和密钥。 重要说明:若要对每个环境使用不同的连接和函数,请确保将此 connections.json 文件参数化并更新终结点。 |
| host.json | 文件 | 包含特定于运行时的配置设置和值,例如,单租户 Azure 逻辑应用平台、逻辑应用、工作流、触发器和操作的默认限制。 在逻辑应用项目的根级别,host.json元数据文件包含所有工作流在本地或在 Azure 中运行时使用的配置设置和默认值。 有关参考信息,请参阅 “编辑应用设置”和“主机设置”。 注意:创建逻辑应用时,Visual Studio Code 会在存储容器中创建备份 host.snapshot.*.json 文件。 如果你删除逻辑应用,此备份文件不会被删除。 如果你创建另一个同名的逻辑应用,系统会创建另一个快照文件。 对于同一逻辑应用,最多只能有 10 个快照。 如果超出限制,你将收到以下错误: Microsoft.Azure.WebJobs.Script.WebHost: Repository has more than 10 non-decryptable secrets backups (host)) 若要解决此错误,请从存储容器中删除额外的快照文件。 |
| local.settings.json | 文件 | 包含工作流在本地运行时使用的应用设置、连接字符串和其他设置。 这些设置和值仅在本地开发环境中运行项目时适用。 在部署到 Azure 期间,文件和设置将被忽略,并且不包含在部署中。 此文件会将设置和值存储为本地环境变量,本地开发工具会将其用作 值。 appSettings 可以通过使用“应用设置”和“参数”在运行时和部署时调用和引用这些环境变量 。 重要说明: local.settings.json 文件可以包含机密,因此请确保也从项目源代码管理中排除此文件。 此文件中还包含逻辑应用需要正确处理的应用设置。 有关参考信息,请参阅 “编辑应用设置”和“主机设置”。 |
其他开发设置任务
创建项目后,可能仍有其他设置任务来支持有关使用 Visual Studio Code 构建、运行和部署标准版逻辑应用的特定本地开发场景。 以下部分介绍了这些场景的任务。
启用本地运行的 Webhook
Webhook操作是一个工作流触发器或动作,在操作可以执行之前等待事件发生。 具体而言,Webhook 操作会等待 HTTPS 请求从调用方服务或工作流到达,然后操作才能继续。 例如,Webhook 包括请求触发器和 HTTP + Webhook 触发器等操作。
在 Azure 门户中,Azure 逻辑应用运行时会自动将 Webhook 订阅到调用方服务或工作流。 运行时向调用方服务或工作流注册 Webhook 回叫 URL。 然后,Webhook 会等待调用方使用回叫 URL 发送请求。
但是,在 Visual Studio Code 中,必须完成一些设置任务,使 Webhook 操作正确工作。 在此场景中,回叫 URL 使用专用 localhost 服务器 (http://localhost:7071/...),因此调用方无法直接通过 Internet 将请求发送到此 URL。
对于本地运行的工作流中的 Webhook 操作,需要设置公共 localhost 服务器的公共 URL,并安全地将调用方发出的调用转发到回叫 URL。 可以使用转发服务和工具(例如 ngrok)打开到 localhost 端口的 HTTP 隧道,也可以使用自己的等效工具。
使用 ngrok 设置调用转发
转到 ngrok 网站。 注册新帐户或登录到现有帐户(如有)。
获取个人身份验证令牌,ngrok 客户端需要使用该令牌连接到你的帐户并向其进行身份验证。
若要查找你的身份验证令牌页,请在帐户仪表板菜单上展开“身份验证”,然后选择“你的身份验证令牌”。
从“你的身份验证令牌”框中,将令牌复制到一个安全位置。
在 ngrok 下载页 或 帐户仪表板中,下载所需的 ngrok 版本,并提取 .zip 文件。
有关详细信息,请参阅 步骤 1:解压缩以安装。
在计算机上,打开你的命令提示符工具。 浏览到 ngrok.exe 文件所在的位置。
通过运行以下命令将 ngrok 客户端连接到你的 ngrok 帐户:
ngrok authtoken <your-authentication-token>有关详细信息,请参阅 步骤 2:连接帐户。
通过运行以下命令,打开到 localhost 端口 7071 的 HTTP 隧道:
ngrok http 7071有关详细信息,请参阅 步骤 3:启动它。
从输出中,找到以下行:
http://<domain>.ngrok.io -> http://localhost:7071复制并保存具有以下格式的 URL:
http://<domain>.ngrok.io
在应用设置中设置转发 URL
在 Visual Studio Code 的设计器中,添加要在工作流中使用的 Webhook 操作。
这个示例继续使用HTTP + Webhook触发器。
当显示了主机终结点位置提示时,输入之前创建的转发(重定向)URL。
注释
如果忽略此提示,则会出现警告,指出必须提供转发 URL,因此请选择“配置”,然后输入 URL。 完成此步骤后,若你添加后续 Webhook 操作,系统将不会显示该提示。
若要显示提示,请在项目的根级别打开 local.settings.json 文件的快捷菜单,然后选择“ 配置 Webhook 重定向终结点”。 现在,提示将会再次显示,以便你可以提供转发 URL。
Visual Studio Code 将转发 URL 添加到项目的根文件夹中 local.settings.json 文件。 在
Values对象中,现在会出现名为Workflows.WebhookRedirectHostUri的属性并且系统将该属性设置为转发 URL,例如:{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "UseDevelopmentStorage=true", "FUNCTIONS_WORKER_RUNTIME": "dotnet", "FUNCTIONS_V2_COMPATIBILITY_MODE": "true", <...> "Workflows.WebhookRedirectHostUri": "http://xxxXXXXxxxXXX.ngrok.io", <...> } }有关这些应用设置的详细信息,请参阅 “编辑标准逻辑应用”的应用设置和主机设置。
首次启动本地调试会话或在不调试的情况下运行工作流时,Azure 逻辑应用运行时会将工作流注册到调用方,并订阅该调用方终结点以用于通知 Webhook 操作。 工作流下次运行时,运行时将不会注册或重新订阅,因为本地存储中已存在订阅注册。
如果工作流使用本地运行的 Webhook 操作,则为该工作流运行停止调试会话时,不会删除现有的订阅注册。 若要注销,必须手动移除或删除订阅注册。
注释
在工作流开始运行后,终端窗口可能会显示类似于以下示例的错误:
message='Http request failed with unhandled exception of type 'InvalidOperationException' and message: 'System.InvalidOperationException: Synchronous operations are disallowed. Call ReadAsync or set AllowSynchronousIO to true instead.'
在这种情况下,请在项目的根文件夹中打开 local.settings.json 文件,并确保该属性设置为 true:
"FUNCTIONS_V2_COMPATIBILITY_MODE": "true"
为无状态工作流启用运行历史记录
若要更轻松地调试某个无状态工作流,可以为该工作流启用运行历史记录,并在完成后禁用运行历史记录。 请遵循 Visual Studio Code 的这些步骤,或者如果在 Azure 门户中工作,请参阅 在 Azure 门户中创建基于单租户的工作流。
在 Visual Studio Code 项目中,在根文件夹级别打开 local.settings.json 文件。
添加
Workflows.<workflow-name>.operationOptions属性,并将值设置为WithStatelessRunHistory,例如:Windows操作系统
{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "UseDevelopmentStorage=true", "FUNCTIONS_WORKER_RUNTIME": "dotnet", "Workflows.<workflow-name>.OperationOptions": "WithStatelessRunHistory" } }macOS 或 Linux
{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "DefaultEndpointsProtocol=https;AccountName=fabrikamstorageacct; \ AccountKey=<access-key>;EndpointSuffix=core.chinacloudapi.cn", "FUNCTIONS_WORKER_RUNTIME": "dotnet", "Workflows.<workflow-name>.OperationOptions": "WithStatelessRunHistory" } }在名为“workflow-designtime”的项目文件夹中,打开“local.settings.json”文件并进行相同的更改。
若要在完成时禁用运行历史记录,请将
Workflows.<workflow-name>.OperationOptions属性设置为None,或者删除此属性及其值。
向项目添加项目资源和依赖项
在特定场景中,工作流可能包含需要依赖项的操作,例如程序集或项目资源(如映射、架构或规则)。 在 Visual Studio Code 中,可以将这些项添加到项目中的相应文件夹,例如:
| 条目 | 文件类型 | DESCRIPTION |
|---|---|---|
| Maps | .xslt | 有关详细信息,请参阅 在工作流中添加转换映射。 |
| 模式 | .xsd | 有关详细信息,请参阅 添加架构进行验证。 |
| 规则 | .xml | 有关详细信息,请参阅 创建 Azure 逻辑应用规则引擎项目。 |
| 程序集 |
-
.dll(.NET Framework 或 .NET 8) - .jar (Java) |
标准版逻辑应用资源可以使用或引用特定类型的程序集,你可以在 Visual Studio Code 中将这些程序集上传到项目中。 但是,必须将它们添加到特定项目文件夹。 有关详细信息,请参阅添加引用的程序集。 注意:如果在程序集支持可用之前具有基于 NuGet 包的逻辑应用项目,请参阅 迁移基于 NuGet 包的项目以在 lib 文件夹中使用程序集。 |
将项目转换为基于 NuGet 包 (.NET)
默认情况下,Visual Studio Code 将逻辑应用项目创建为基于扩展捆绑包 (Node.js) 的项目。 例如,如果需要基于 NuGet 包 (.NET) 的项目,要创建自己的内置连接器,必须将默认项目转换为基于 NuGet 包 (.NET) 的项目。
重要
此操作是不可撤消的单向操作。
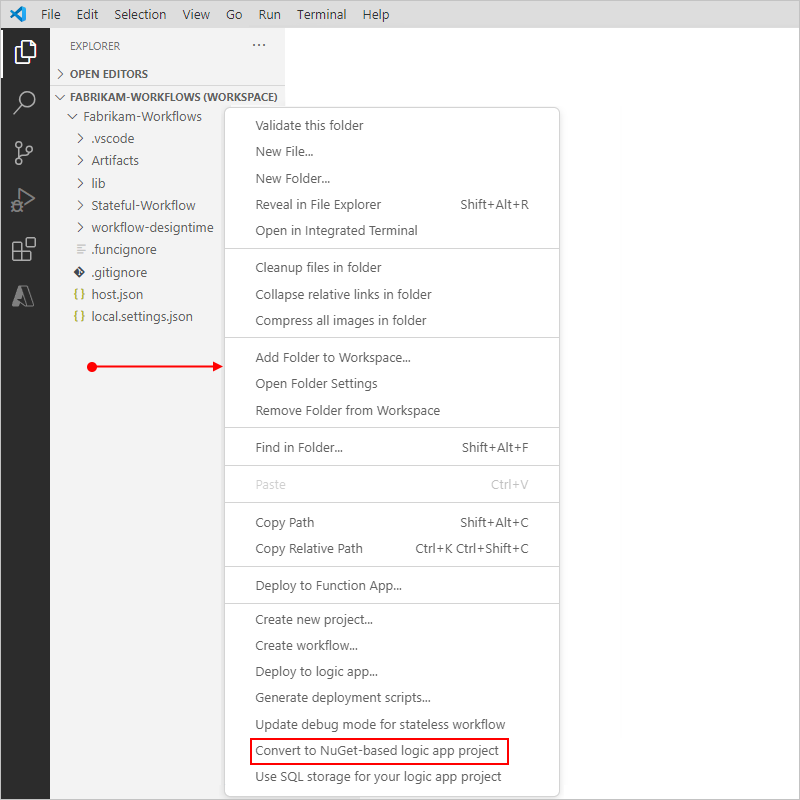
在“资源管理器”窗格中,将鼠标指针移动到项目的文件夹和文件下方的任何空白区域,打开快捷菜单,然后选择“转换为基于 NuGet 的逻辑应用项目”。

当出现提示时,确认项目转换。
迁移基于 NuGet 包的项目以使用“lib”文件夹中的程序集
重要
只有在程序集支持可用之前创建的基于 NuGet 包 (.NET) 的逻辑应用项目才需要此任务。
如果在程序集支持不适用于标准逻辑应用工作流时创建了逻辑应用项目,则可以将以下行添加到 <project-name.csproj> 文件以处理使用程序集的项目:
<ItemGroup>
<LibDirectory Include="$(MSBuildProjectDirectory)\lib\**\*"/>
</ItemGroup>
<Target Name="CopyDynamicLibraries" AfterTargets="_GenerateFunctionsExtensionsMetadataPostPublish">
<Copy SourceFiles="@(LibDirectory)" DestinationFiles="@(LibDirectory->'$(MSBuildProjectDirectory)\$(PublishUrl)\lib\%(RecursiveDir)%(Filename)%(Extension)')"/>
</Target>
重要
对于在 Linux 或 macOS 上运行的项目,请确保更新目录分隔符。 例如,查看下图,其中显示了添加到 <project-name.csproj> 文件的上一个代码:

启用内置的连接器创作
可以使用 单租户 Azure 逻辑应用扩展性框架为所需的任何服务创建自己的内置连接器。 与 Azure 服务总线和 SQL Server 等内置连接器相似,这些连接器可提供更高的吞吐量、低延迟和本地连接,并在与单租户 Azure 逻辑应用运行时相同的进程中本机运行。
目前仅可在 Visual Studio Code 中使用创作功能,该功能默认情况下不启用。 若要创建这些连接器,请执行以下步骤:
如果你还没有这样做,请将基于扩展包(Node.js)的项目转换为基于 NuGet 包的(.NET)项目。
查看并遵循本文中的步骤: 运行随处的 Azure 逻辑应用 - 内置连接器扩展性。
在本地运行、调试和测试工作流
以下部分演示如何为在本地运行和测试工作流设置断点并启动调试会话。
设置用于调试的断点
在通过启动调试会话来运行和测试逻辑应用工作流之前,可以在每个工作流的 workflow.json 文件中设置断点。 无需进行其他设置。
当前仅对操作(而不是触发器)支持断点。 每个操作定义都包含以下断点位置:
请在显示了操作名称的行上设置开始断点。 当在调试会话过程中命中此断点时,你可以在操作的输入被评估前查看操作的输入。
请在显示了操作的右大括号 (}) 的行上设置结束断点。 当在调试会话过程中命中此断点时,你可以在操作完成运行之前查看操作的结果。
若要添加断点,请执行以下步骤:
打开要调试的工作流的 workflow.json 文件。
在要设置断点的行上,在左栏中选择该栏。 若要删除断点,请选择该断点。
启动调试会话时,“运行”视图将显示在代码窗口的左侧,而“调试”工具栏将显示在顶部附近。
注释
如果“运行”视图未自动显示,请按 Ctrl+Shift+D。
若要查看命中断点时可用的信息,请在“运行”视图中观察“变量”窗格。
若要继续执行工作流,请在“调试”工具栏上选择“继续”(“播放”按钮)。
可以在工作流运行期间随时添加和删除断点。 但是,如果在运行开始后更新 workflow.json 文件,则断点不会自动更新。 若要更新断点,请重启逻辑应用。
有关一般信息,请参阅断点 - Visual Studio Code。
调试并测试工作流
若要测试工作流,请按照以下步骤运行调试会话,并查找由请求触发器创建的终结点的 URL。 稍后向该终结点发送请求时,你需要使用此 URL。
如果你有无状态工作流, 请为工作流启用运行历史记录 ,以便更轻松地进行调试。
在“运行”菜单中,选择“开始调试”(F5)。
此时将打开“终端”窗口,以便你可以查看调试会话。
注释
如果收到错误 “运行 preLaunchTask 'generateDebugSymbols'后存在错误”,请参阅故障排除部分, 调试会话无法启动。
现在,查找请求触发器创建的终结点的回叫 URL。
重新打开“资源管理器”窗格以查看项目。
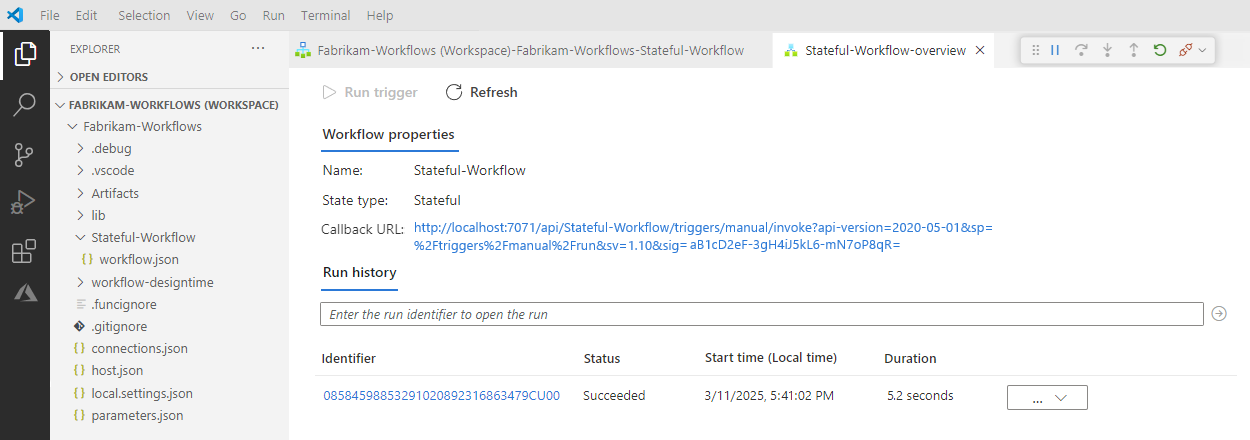
在 workflow.json 文件快捷菜单中,选择“概述”。

复制并保存回叫 URL,该 URL 类似于以下示例中“收到 HTTP 请求时”触发器的以下 URL:
http://localhost:7071/api/<workflow-name>/triggers/manual/invoke?api-version=2020-05-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=<shared-access-signature>
若要测试回叫 URL 并触发工作流,请使用 HTTP 请求工具及其说明将 HTTP 请求发送到 URL,包括触发器所需的方法。
此示例使用 GET 方法与复制的 URL 配合使用,如以下示例所示:
GET http://localhost:7071/api/Stateful-Workflow/triggers/manual/invoke?api-version=2020-05-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=<shared-access-signature>当触发了触发器时,示例工作流将运行,并发送类似于以下示例的电子邮件:

在 Visual Studio Code 中,返回到你的工作流的概述页。 在“运行历史记录”下,检查工作流运行的状态。
注释
如果未显示运行状态,请尝试通过选择“刷新”来刷新概述页。 由于未满足条件或找不到任何数据而跳过触发器时,工作流不会运行。

重要
在 “运行历史记录”下,如果逻辑应用停止,则不会显示任何工作流运行历史记录数据。 确保逻辑应用仍在运行,以查看工作流运行历史记录数据。
下表显示了每个工作流运行可能具有并在 Visual Studio Code 中显示的最终状态:
运行状态 DESCRIPTION 已中止 由于外部问题(例如,系统中断或 Azure 订阅过期),运行已停止或未完成。 取消 运行已触发并已启动,但收到了取消请求。 失败 运行中的至少一个操作失败。 工作流中未设置后续操作来处理失败。 正在运行 运行已触发且正在进行中,但此状态也可能出现在由于操作限制或当前定价计划而受到限制的运行中。
提示:如果设置 诊断日志,可以获取有关发生的任何限流事件的信息。成功 运行已成功。 如果有任何操作失败,工作流中的后续操作已处理了该失败。 已超时 运行时超时,因为当前持续时间超过了运行持续时间限制,该限制由名为 “运行历史记录保留期”的设置控制,以天为单位。 运行持续时间是使用运行开始时间和在该开始时间有效的运行持续时间限制来计算的。 注意:如果运行的持续时间也超过当前 运行历史记录保留限制,该限制也受 运行历史记录保留期(以天 为单位)设置控制,则运行将通过每日清理作业从运行历史记录中清除。 无论运行超时还是完成,始终使用运行的开始时间和 当前 保留限制来计算保留期。 因此,如果你减小进行中的某个运行的持续时间限制,则该运行将超时。但是,运行将保留或从运行历史记录中清除,具体取决于运行持续时间是否超出了保留期限制。
等待 运行尚未启动或已暂停,例如,由于前一个工作流实例仍在运行。 若要查看特定工作流运行的每个步骤的状态、输入和输出,请选择以下任一步骤:
在“标识符”列中,选择工作流运行 ID。
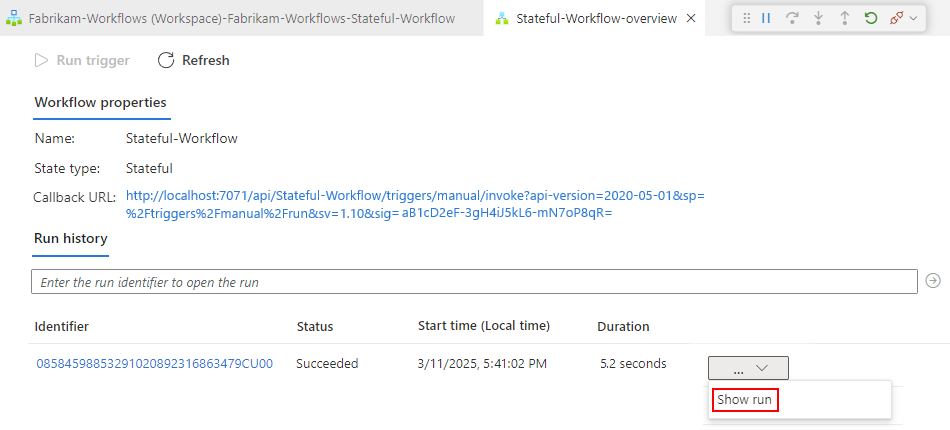
在“持续时间”列旁边,打开工作流运行的省略号 (...) 菜单,然后选择“显示运行”,例如:

Visual Studio Code 将打开运行详细信息视图并显示工作流运行中每个步骤的状态。

注释
如果某个运行失败,并且运行详细信息视图中的某个步骤显示“400 请求无效”错误,则此问题可能是由触发器名称或操作名称较长导致的,因为这会造成基础的统一资源标识符 (URI) 超出默认字符数限制。 有关详细信息,请参阅“400 错误请求”。
下表显示了每个工作流操作可能具有并在 Visual Studio Code 中显示的可能状态:
操作状态 DESCRIPTION 已中止 由于外部问题(例如,系统中断或 Azure 订阅过期),操作已停止或未完成。 取消 操作正在运行,但收到了取消请求。 失败 操作已失败。 正在运行 操作当前正在运行。 Skipped 此操作已被跳过,因为与其紧邻的前一个操作失败。 操作有一个 runAfter条件,该条件要求前一个操作成功完成,然后才能运行当前操作。成功 操作已成功。 重试成功 操作已在一次或多次重试后成功。 若要查看重试历史记录,请在运行历史记录详细信息视图中选择该操作,以便可以查看输入和输出。 已超时 操作由于超出了操作设置指定的超时限制而停止。 等待 适用于正在等待来自调用方的入站请求的 Webhook 操作。 若要查看每个步骤的输入和输出,请选择需要的步骤,例如:

若要查看原始输入和输出,请选择“显示原始输入”或“显示原始输出”。
若要停止调试会话,请在“运行”菜单上,选择“停止调试” (Shift + F5)。
返回响应
如果工作流以收到 HTTP 请求的触发器开头,则可以使用请求操作,即Response向发起请求的调用方返回响应。
在工作流设计器中,在“发送电子邮件”操作下,按照以下常规步骤添加名为“请求”的“响应”操作。

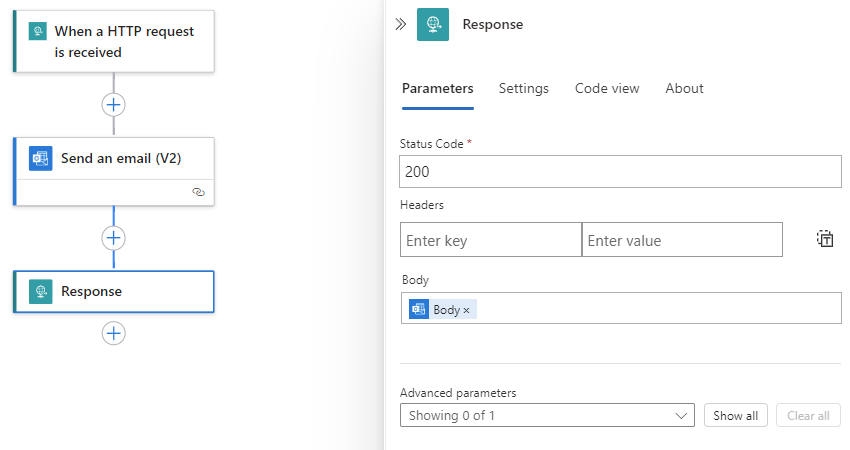
在响应操作的信息窗格中的“参数”选项卡上,提供响应调用方所需的信息。
此示例返回 Body 参数值,该值是 “发送电子邮件 ”作的输出。
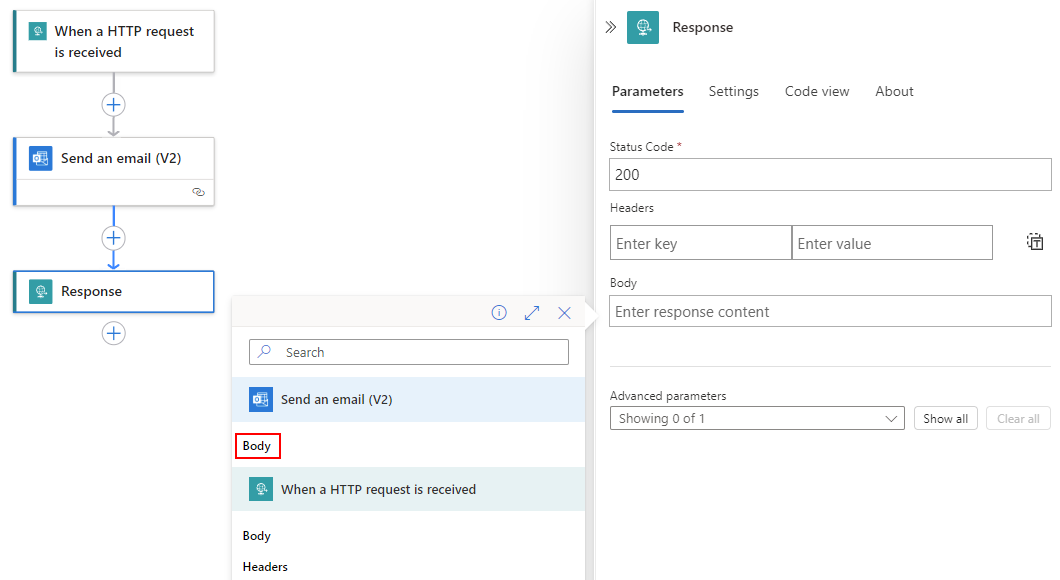
对于 Body 参数,请在编辑框中选择,然后选择闪电图标,这将打开动态内容列表。 此列表显示工作流中先前触发器和操作的可用输出值。
在动态内容列表中的“发送电子邮件”下,选择“正文”。

完成后,“响应”操作的“正文”属性现在设置为“发送电子邮件”操作的“正文”输出值,例如:

保存工作流。
重新测试工作流
若要测试更新,可以重新运行调试器并发送另一个触发工作流的请求,类似于 本地运行、调试和测试工作流中的步骤。
在 Visual Studio Code 工具栏中的“运行”菜单中,选择“开始调试”(F5)。
在用于创建和发送请求的工具中,发送另一个请求来触发你的工作流。
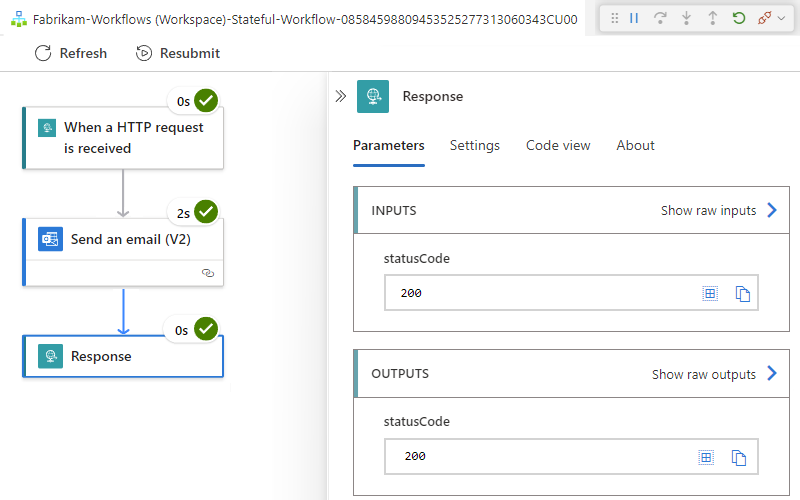
在工作流概述页上的“运行历史记录”下,检查最新的运行的状态,然后打开运行详细信息视图。
例如,下面是在使用“响应”操作更新示例工作流后执行某个运行时每一步的状态。

若要停止调试会话,请在“运行”菜单上,选择“停止调试” (Shift + F5)。
准备部署
将标准版逻辑应用部署到 Azure 门户之前,请查看本部分,了解可能需要进行的任何准备。
设置防火墙访问权限
如果环境具有严格的网络要求或防火墙来限制流量,则必须为 Azure 托管、托管和共享连接器 创建的任何连接设置权限,并在工作流中使用。
若要查找这些连接的完全限定的域名 (FQDN),请执行以下步骤:
在逻辑应用项目中,打开 local.settings.json 文件。
对于你创建的每个连接,查找名为
<connection-name>-ConnectionRuntimeUrl的属性,该属性使用以下语法:"<connection-name>-ConnectionRuntimeUrl": <connection-runtime-URL>例如,假设你有一个包含这些连接的示例 local.settings.json 文件:Office 365 连接和 AS2 连接。 这些连接对
<connection-name>-ConnectionRuntimeUrl属性使用以下相应的示例值:Office 365:
"office365-ConnectionRuntimeUrl": https://A1bC2dE3fH4iJ5kL6mN7oP8qR9sT0u.00.common.logic-<Azure-region>.azure-apihub.net/apim/office365/a0a0a0a0-bbbb-cccc-dddd-e1e1e1e1e1e1"AS2:
"as2-ConnectionRuntimeUrl": https://A1bC2dE3fH4iJ5kL6mN7oP8qR9sT0u.00.common.logic-<Azure-region>.azure-apihub.net/apim/as2/b1b1b1b1-cccc-dddd-eeee-f2f2f2f2f2f2
示例 local.settings.json 文件类似于以下版本:
{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "UseDevelopmentStorage=true", "FUNCTIONS_WORKER_RUNTIME": "node", "APP_KIND": "workflowapp", "ProjectDirectoryPath": "c:\\Users\\<local-username>\\Desktop\\Visual Studio Code projects\\Azure Logic Apps\fabrikam-workflows\\Fabrikam-Workflows\\Fabrikam-Workflows", "WORKFLOWS_TENANT_ID": "<Microsoft-Entra-tenant-ID>", "WORKFLOWS_SUBSCRIPTION_ID": "<Azure-subscription-ID>", "WORKFLOWS_RESOURCE_GROUP_NAME": "Fabrikam-Workflows-RG", "WORKFLOWS_LOCATION_NAME": "chinanorth3", "WORKFLOWS_MANAGEMENT_BASE_URI": "https://management.chinacloudapi.cn/", "as2-connectionKey": "<connection-key>", "as2-ConnectionRuntimeUrl": "https://A1bC2dE3fH4iJ5kL6mN7oP8qR9sT0u.00.common.logic-<Azure-region>.azure-apihub.net/apim/as2/b1b1b1b1-cccc-dddd-eeee-f2f2f2f2f2f2", "office365-connectionKey": "<connection-key>", "office365-ConnectionRuntimeUrl": "https://A1bC2dE3fH4iJ5kL6mN7oP8qR9sT0u.00.common.logic-<Azure-region>.azure-apihub.net/apim/office365/a0a0a0a0-bbbb-cccc-dddd-e1e1e1e1e1e1", } }复制这些连接运行时 URL 并将其保存在安全位置,以便使用此信息设置防火墙。
准备就绪后,使用保存的 URL 设置防火墙。 有关详细信息,请参阅以下文档:
部署到 Azure 云
要在 Visual Studio Code 中部署标准版逻辑应用,可以直接将项目发布到 Azure。 可以将逻辑应用发布为新资源,该资源会自动创建任何所需的资源,例如 Azure 存储帐户,类似于函数应用要求。 另外,可以将逻辑应用发布到以前部署的标准版逻辑应用资源,这会覆盖已部署的版本。
部署标准逻辑应用资源需要使用在部署过程中选择的托管计划和定价层。 有关详细信息,请参阅 托管计划和定价层。
发布到新的标准逻辑应用资源
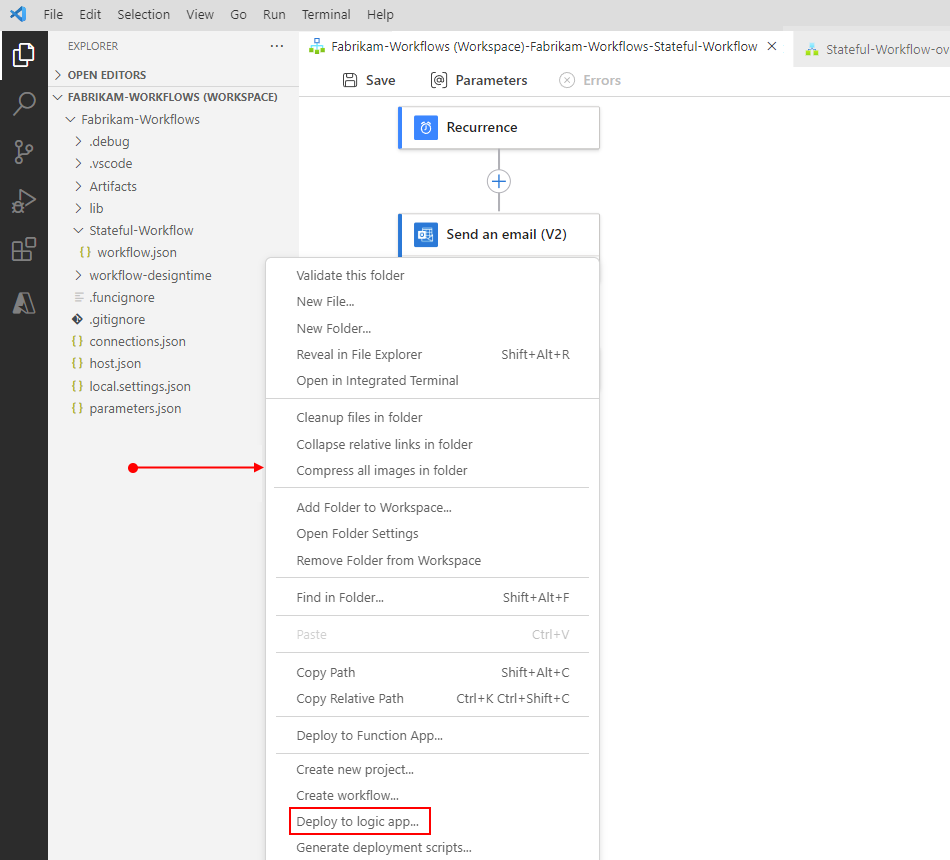
在“资源管理器”窗格中,将鼠标指针移到项目文件夹和文件下方的任何空白区域上,打开快捷菜单,然后选择“部署到逻辑应用”。
尽管无需打开任何文件即可部署,但请确保已保存计划部署的所有内容。

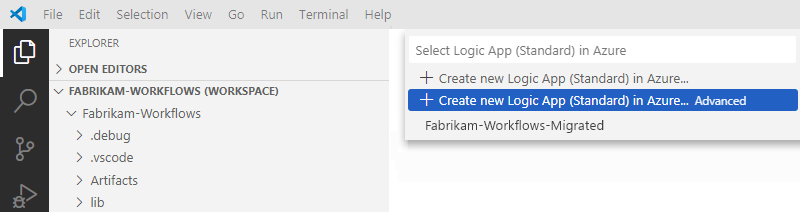
系统会提示你输入目标标准版逻辑应用资源的以下选项。 可以在 Azure 中创建新的标准版逻辑应用或选择现有的已部署标准版逻辑应用:
- 在 Azure 中创建新的逻辑应用(标准版) (快速)
- 在 Azure 高级中创建新的逻辑应用(标准)
- 从以前部署的标准版逻辑应用资源中选择(如有)。
对于部署选项,选择创建或者使用现有的目标逻辑应用资源。
此示例继续 在 Azure 高级中创建新的逻辑应用(标准)。

按照以下步骤创建新的目标逻辑应用资源:
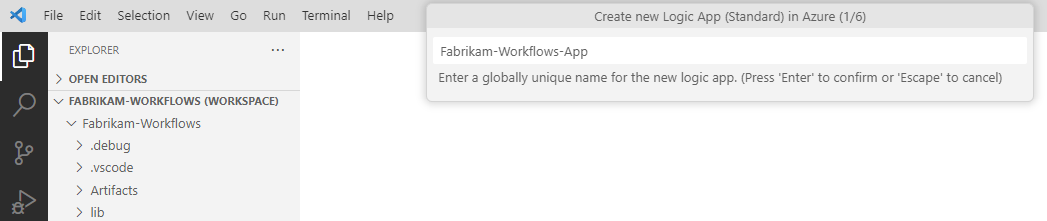
输入目标逻辑应用的全局唯一名称。
此示例使用 Fabrikam-Workflows-App。

对于部署的位置,请选择 Azure 区域。
此示例使用“中国东部 2”。
对于托管计划,请从以下选项中选择:
托管计划 DESCRIPTION 工作流标准 部署为在单租户 Azure 逻辑应用中托管的新的标准版逻辑应用资源。 对于 Windows App 服务计划,请选择以下选项之一:
- 创建新的应用服务计划
- 从所选 Azure 区域(仅基于 Windows 的计划)中的现有应用服务计划中选择(如有)。
此示例选择“创建新的应用服务计划”。
对于新计划,请提供全局唯一的名称,并选择定价层。
此示例使用 Fabrikam-Workflows-App-Service-Plan,并选择 WS1 工作流标准 层。
有关详细信息,请参阅 托管计划和定价层。
对于目标 Azure 资源组,选择与项目相同的资源组以获得最佳性能。
此示例使用以前创建的同一个名为 Fabrikam-Workflows-RG 的组。
注释
尽管可以创建或使用其他资源组,但这样做可能会影响性能。 如果你创建或选择其他资源组,但在出现确认提示后取消,则还会取消你的部署。
若要使 Azure 存储帐户与启用保存运行历史记录信息的工作流一起使用,请从以下选项中选择:
- 新建存储帐户
- 从现有的 Azure 存储帐户中选择(如有)。
本示例选择“新建存储帐户”。
为存储帐户输入全局唯一名称。 只能使用小写字母和数字。
此示例使用 fabrikamstorageaccount<number>。
对于在本示例中使用 SQL 存储的选项,请选择“否”。
如果您已经通过执行 为标准逻辑应用工作流设置 SQL 数据库存储 来设置用于存储的 SQL 数据库,则可以选择 是。
对于 Application Insights 资源(为逻辑应用启用诊断日志记录和跟踪),请从以下选项中选择:
- 创建新的 Application Insights 资源
- 暂时跳过。 可以在部署后设置 Application Insights。
- 选择现有的 Application Insights 资源(如有)。
本示例选择“暂时跳过”。
注释
如果有想要使用的 Application Insights 资源,可以选择该资源。
若要此时创建新的 Application Insights 资源,以便启用诊断日志记录和跟踪,请参阅 在部署期间启用 Application Insights。
有关 Application Insights 的详细信息,请参阅以下文档:
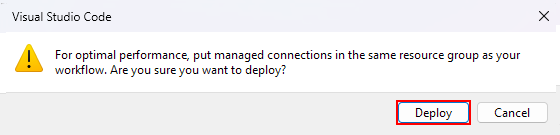
选择“暂时跳过”或现有的 Application Insights 资源后,Visual Studio Code 会显示一条确认消息以开始部署。 该消息还建议,为了获得最佳性能,请将托管操作的连接资源置于逻辑应用资源和工作流所在的同一资源组中。 在 Azure 逻辑应用中,托管操作连接作为单独的 Azure 资源存在。

准备好部署后,在确认消息中,选择“部署”。
Visual Studio Code 开始创建和部署必要的资源,以便将逻辑应用发布到 Azure。
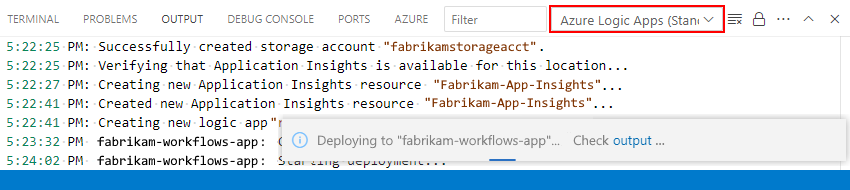
若要查看和监视部署过程,请在“视图”菜单上选择“输出”。
在“输出”窗口工具栏中,从范围列表中选择“Azure 逻辑应用”(标准版)。

当 Visual Studio Code 将逻辑应用部署到 Azure 后,系统会显示一条消息,其中指出逻辑应用创建已成功完成,例如:

逻辑应用资源和工作流现已在 Azure 中上线、启用和运行。
在部署期间启用 Application Insights
若要在部署逻辑应用期间使用 Application Insights 启用诊断日志记录和跟踪,请执行以下步骤:
选择一个现有 Application Insights 资源或“创建新的 Application Insights 资源”。
在 Azure 门户中,请转到 Application Insights 资源。
在资源菜单中,选择“概述”。 查找并复制 检测密钥 值。
在 Visual Studio Code 的根文件夹中,打开 local.settings.json 文件。
在
Values对象中,添加APPINSIGHTS_INSTRUMENTATIONKEY属性,并将值设置为检测密钥,例如:{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "UseDevelopmentStorage=true", "FUNCTIONS_WORKER_RUNTIME": "dotnet", "APPINSIGHTS_INSTRUMENTATIONKEY": <instrumentation-key> } }检查工作流触发器和操作名称是否正确显示在你的 Application Insights 实例中。
在 Azure 门户中,转到你的 Application Insights 资源。
在资源菜单中的“调查”下,选择“应用程序映射”。
查看映射中显示的操作名称。
来自内置触发器的某些入站请求在应用程序映射中可能会显示为重复项。 这些重复项使用工作流名称(而非使用
WorkflowName.ActionName格式)作为操作名称,并且源自 Azure Functions 主机。
你可以根据需要调整逻辑应用收集并发送到 Application Insights 实例的跟踪数据的严重性级别。
每次发生工作流相关事件时(例如,当触发了某个工作流时,或者当某个操作运行时),运行时会发出各种跟踪。 这些跟踪涵盖工作流的生存期,包括但不限于以下事件类型:
- 服务活动,例如启动、停止和错误。
- 作业和调度程序活动。
- 工作流活动,例如触发器、操作和运行。
- 存储请求活动,例如成功或失败。
- HTTP 请求活动,例如入站、出站、成功和失败。
- 任何开发跟踪,例如调试消息。
每个事件类型都分配有一个严重性级别。 例如,
Trace级别捕获最详细的消息,而Information级别捕获工作流中的常规活动,例如逻辑应用、工作流、触发器和操作何时开始和停止。下表描述了各个严重性级别及其跟踪类型:
严重级别 跟踪类型 危急 此类日志描述逻辑应用工作流中无法恢复的故障。 调试 此类日志可用于在开发期间进行调查,例如,入站和出站 HTTP 调用。 错误 此类日志指示工作流执行中的失败,但不会指示逻辑应用中的一般失败。 信息 此类日志跟踪逻辑应用或工作流中的常规活动,例如:
- 触发器、操作或运行何时开始和结束。
- 逻辑应用何时启动或结束。跟踪 此类日志包含最详细的消息,例如,存储请求或调度程序活动,以及与工作流执行活动相关的所有消息。 警告 此类日志在逻辑应用中突出显示一个异常状态,但不会阻止其运行。 若要设置严重性级别,请在项目的根级别打开 host.json 文件并查找
logging对象。 此对象控制逻辑应用中所有工作流的日志筛选,并遵循 日志类型筛选 ASP.NET 核心布局。{ "version": "2.0", "logging": { "applicationInsights": { "samplingExcludedTypes": "Request", "samplingSettings": { "isEnabled": true } } } }如果
logging对象未包含包括logLevel属性的Host.Triggers.Workflow对象,请添加这些项。 将该属性设置为所需跟踪类型的严重性级别,例如:{ "version": "2.0", "logging": { "applicationInsights": { "samplingExcludedTypes": "Request", "samplingSettings": { "isEnabled": true } }, "logLevel": { "Host.Triggers.Workflow": "Information" } } }
部署后任务
以下部分介绍在逻辑应用完成部署后要执行的任务。
在 Azure 门户中确认部署
将逻辑应用从 Visual Studio Code 部署到 Azure 门户后,确认逻辑应用显示在门户中。 系统根据资源类型在门户中对 Azure 资源进行组织和分组。 要查找标准逻辑应用,请执行以下步骤:
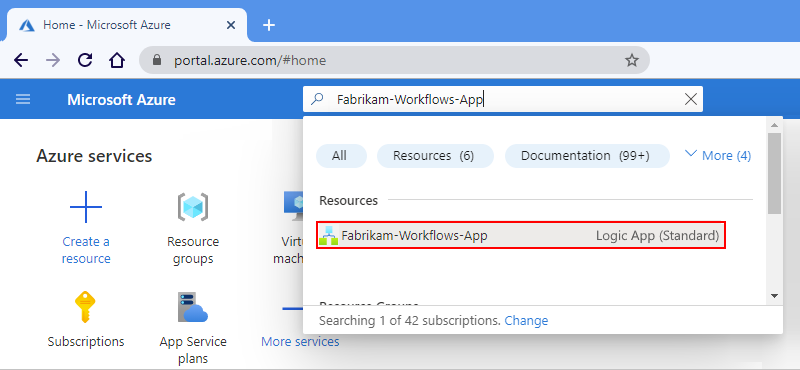
使用 Azure 帐户登录到 Azure 门户 。
在 Azure 标题搜索框中,输入逻辑应用名称,该名称应显示为“资源”部分的结果。 选择逻辑应用以打开资源。

在逻辑应用菜单的“工作流”下,选择“工作流”。
在“工作流”页面上,选择工作流。
在工作流菜单中的“工具”下面,选择“设计器”。 确认工作流是否按预期显示。

你现在可以在 Azure 门户中对此工作流进行更改。
请确保 为已部署的逻辑应用启用监视体验 ,以便可以查看工作流运行历史记录、输入、输出和其他相关信息。
为已部署的逻辑应用启用监视体验
必须先在逻辑应用资源上启用监视体验,然后才能在 Azure 门户中查看包含监视体验的已部署标准版逻辑应用资源的任何工作流运行历史记录、输入、输出和相关信息。
在 Azure 门户中,打开部署的标准逻辑应用资源。
在资源菜单上的“API”下,选择“CORS”。
在“CORS”窗格上,在“允许的来源”下添加通配符 (*)。
完成后,在“CORS”工具栏上选择“保存”。

在部署后启用或打开 Application Insights
在工作流执行过程中,你的逻辑应用工作流会发出遥测数据以及其他事件。 使用此遥测数据可以更好地了解工作流的运行情况以及 Azure 逻辑应用运行时如何工作。 Application Insights 提供了使用近实时遥测(实时指标)为逻辑应用启用诊断日志记录、跟踪和监视的功能。 使用该遥测数据来诊断问题、设置警报和构建图表时,此功能可帮助你更轻松地调查失败和性能问题。
如果以前未设置 Application Insights,可以在从 Visual Studio Code 部署逻辑应用后,在 Azure 门户中启用此功能。 需要在 Azure 中有 Application Insights 资源,但可以在部署后 单独 创建此资源,也可以在部署后启用此功能时单独创建此资源。
如果之前在从 Visual Studio Code 部署期间设置了 Application Insights,则只需在 Azure 门户中的逻辑应用打开 Application Insights 资源。
为已部署的逻辑应用启用 Application Insights
在 Azure 门户中,找到并打开已部署的逻辑应用。
在逻辑应用菜单上的“监视”下,选择“Application Insights”。
在“Application Insights”页面中,选择“启用 Application Insights”。
“Application Insights”页面更新后,在“更改资源”部分中,从以下选项中选择:
新建资源
Azure 使用当前订阅和资源组为 Application Insights 和 Log Analytics 工作区创建资源。 如果要使用不同的订阅和资源组,请参阅 “创建新的 Application Insights 资源”,然后返回到此页面。
资产 DESCRIPTION 新资源名称 接受生成的名称或提供其他名称。 位置 选择 Azure 区域。 Log Analytics 工作区 选择现有工作区(如有)。 否则,系统会创建默认工作区。 有关详细信息,请参阅 Log Analytics 工作区概述。 选择现有的资源:
选择 Application Insights 资源的 Azure 订阅。
选择你的 Application Insights 资源。
完成后,在页面底部,选择“应用”。
从逻辑应用打开 Application Insights
在 Azure 门户中,找到并打开已部署的逻辑应用。
在逻辑应用菜单上的“监视”下,选择“Application Insights”。
在“Application Insights”页面上,选择 Application Insights 资源的链接。
在 Application Insights 打开后,你可以查看逻辑应用的各种指标。 有关详细信息,请参阅以下文章:
- 在任意位置运行的 Azure 逻辑应用 - 使用 Application Insights 进行监视 - 第 1 部分
- 在任意位置运行的 Azure 逻辑应用 - 使用 Application Insights 进行监视 - 第 2 部分
排查错误和问题
设计器未能打开
尝试打开设计器时出现以下错误:“无法启动工作流设计时”。 如果你以前尝试打开了该设计器,但停用或删除了你的项目,则扩展捆绑包可能无法正确下载。 若要检查此原因是否为诱因,请执行以下步骤:
在 Visual Studio Code 中,打开“输出”窗口。 从“视图”菜单中,选择“输出”。
从“输出”窗口的标题栏中的列表中,选择“Azure 逻辑应用(标准版)”以便查看来自扩展的输出,例如:

查看输出并检查是否显示了以下错误消息:
A host error has occurred during startup operation '<operation-ID>'. System.Private.CoreLib: The file 'C:\Users\<user-name>\AppData\Local\Temp\Functions\ ExtensionBundles\Microsoft.Azure.Functions.ExtensionBundle.Workflows\1.1.7\bin\ DurableTask.AzureStorage.dll' already exists. Value cannot be null. (Parameter 'provider') Application is shutting down... Initialization cancellation requested by runtime. Stopping host... Host shutdown completed.
若要解决此错误,请删除位于 ...\Users\user-name<\AppData\Local\Temp\Functions\ExtensionBundles >位置的 ExtensionBundles 文件夹,然后重试在设计器中打开 workflow.json 文件。
对于以前创建的工作流,设计器选取器中缺少新的触发器和操作
单租户 Azure 逻辑应用支持 Azure 函数操作、Liquid 操作和 XML 操作(例如 XML 验证 和 转换 XML)的内置操作。 但是,对于以前创建的逻辑应用,如果 Visual Studio Code 使用的是过时版本的扩展捆绑包 Microsoft.Azure.Functions.ExtensionBundle.Workflows,则这些操作可能不会出现在设计器选取器中供你选择。
此外,“Azure 函数操作”连接器和操作不会显示在设计器选取器中,除非你在创建逻辑应用时启用或选择了“使用 Azure 提供的连接器”。 如果你在创建应用时未启用 Azure 部署的连接器,则可以在 Visual Studio Code 中从你的项目启用它们。 打开 workflow.json 快捷菜单,然后选择 “使用 Azure 中的连接器”。
若要修复过时的捆绑包,请按照以下步骤删除过时的捆绑包,这会使 Visual Studio Code 自动将扩展捆绑包更新到最新版本。
注释
此解决方案仅适用于使用 Visual Studio Code 通过 Azure 逻辑应用(标准版)扩展创建的逻辑应用,不适用于使用 Azure 门户创建的逻辑应用。 请参阅 Azure 门户中的设计器缺少受支持的触发器和操作。
保存所有不希望丢失的工作,然后关闭 Visual Studio Code。
在你的计算机上,浏览到以下文件夹,其中包含现有捆绑包的带版本号的文件夹:
...\Users\<user-name>\.azure-functions-core-tools\Functions\ExtensionBundles\Microsoft.Azure.Functions.ExtensionBundle.Workflows删除早期捆绑包的版本文件夹,例如,如果存在版本 1.1.3 的文件夹,请删除该文件夹。
现在,浏览到以下文件夹,其中包含所需 NuGet 程序包的带版本号的文件夹:
...\Users\<user-name>\.nuget\packages\microsoft.azure.workflows.webjobs.extension删除早期版本包的版本文件夹。
在设计器中重新打开 Visual Studio Code、项目和 workflow.json 文件。
缺少的触发器和操作现在将出现在设计器中。
触发器或操作中出现“400 错误请求”
当某个运行失败时,如果在监视视图中检查该运行,在名称较长的触发器或操作上可能会显示此错误,这些名称太长会导致基础统一资源标识符 (URI) 超出默认字符数限制。
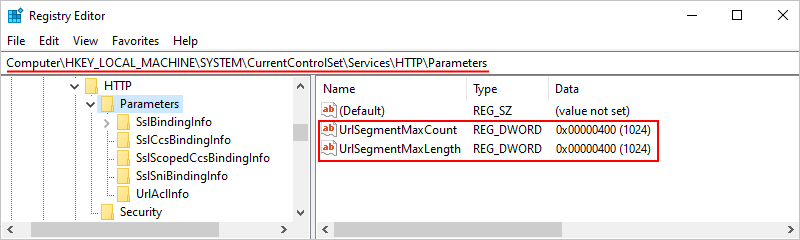
若要解决此问题并调整较长的 URI,请按照以下步骤在计算机上编辑 UrlSegmentMaxCount 和 UrlSegmentMaxLength 注册表项。 本文介绍了这些键的默认值, Http.sys Windows 的注册表设置。
重要
在开始之前,请务必保存你的工作。 此解决方案要求你在完成后重启计算机,以便使更改生效。
在你的计算机上,打开“运行”窗口并运行 命令,这将打开注册表编辑器。
regedit在“User Account Control”框中选择“Yes”,以允许对计算机进行更改。
在左侧窗格中,在“Computer”下面沿路径“HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\HTTP\Parameters”展开节点,然后选择“Parameters”。
在右侧窗格中,查找
UrlSegmentMaxCount和UrlSegmentMaxLength注册表项。充分增大这些项的值,使 URI 可以容纳你要使用的名称。 如果这些项不存在,请执行以下步骤,将它们添加到“Parameters”文件夹:
从“Parameters”快捷菜单中,选择“新建”>“DWORD(32-位)值”。
在出现的编辑框中,输入
UrlSegmentMaxCount作为新的项名称。打开新项的快捷菜单并选择“修改”。
在出现的“编辑字符串”框中,以十六进制或十进制格式输入所需的“数值数据”项值。 例如,十六进制的
400等效于十进制的1024。若要添加
UrlSegmentMaxLength项值,请重复这些步骤。
在增大或添加这些项值后,注册表编辑器如以下示例所示:

准备就绪后,重启计算机,以使更改生效。
调试会话未能启动
尝试启动调试会话时,会出现错误“运行 preLaunchTask 'generateDebugSymbols'后存在错误”。 若要解决此问题,请编辑项目中 tasks.json 文件以跳过符号生成。
在你的项目中,展开“.vscode**”文件夹,然后打开“tasks.json”文件。
在下面的任务中,删除
"dependsOn: "generateDebugSymbols"行以及上一行末尾的逗号,例如:以前:
{ "type": "func", "command": "host start", "problemMatcher": "$func-watch", "isBackground": true, "dependsOn": "generateDebugSymbols" }之后:
{ "type": "func", "command": "host start", "problemMatcher": "$func-watch", "isBackground": true }