Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
本教程说明如何使用 Azure 通知中心将推送通知发送到特定设备上的特定应用程序用户。 ASP.NET WebAPI 后端用于对客户端进行身份验证并生成通知,如指南主题从应用后端注册中所述。
在本教程中,我们将执行以下步骤:
- 创建 WebAPI 项目
- 在 WebAPI 后端对客户端进行身份验证
- 使用 WebAPI 后端注册通知
- 从 WebAPI 后端发送通知
- 发布新的 WebAPI 后端
- 修改 iOS 应用
- 测试应用程序
先决条件
本教程假设你已按照使用 Azure 通知中心将推送通知发送到 iOS 应用中所述的要求创建并配置了通知中心。 此外,只有在学习本教程后,才可以学习安全推送 (iOS) 教程。 如果要使用移动应用作为后端服务,请参阅移动应用中的推送通知入门。
创建 WebAPI 项目
后续部分讨论如何创建新的 ASP.NET WebAPI 后端。 此过程有三个主要目的:
- 对客户端进行身份验证:添加消息处理程序,以便对客户端请求进行身份验证,并将用户与请求相关联。
- 使用 WebAPI 后端注册通知:添加一个控制器来处理新的注册,使客户端设备能够接收通知。 经过身份验证的用户名将作为标记自动添加到注册。
- 将通知发送到客户端:添加一个控制器,以便用户触发安全推送到与标记关联的设备和客户端。
通过执行以下操作创建新的 ASP.NET Core 6.0 Web API 后端:
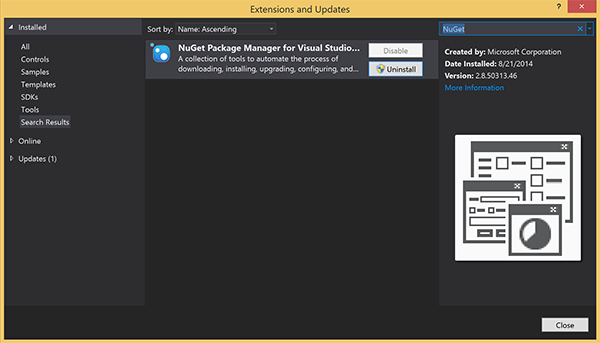
若要进行检查,请启动 Visual Studio。 在“工具” 菜单上,选择“扩展和更新” 。 在你的 Visual Studio 版本中搜索“NuGet 包管理器”,确保你的版本为最新 。 如果你的版本不是最新版本,请卸载它,然后重新安装 NuGet 包管理器。

注意
请确保已安装 Visual Studio Azure SDK 以便进行网站部署。
启动 Visual Studio 或 Visual Studio Express。
选择“服务器资源管理器”并登录到 Azure 帐户。 若要在帐户中创建网站资源,必须先登录。
在 Visual Studio 的“文件”菜单中,选择“新建”>“项目”。
在搜索框中输入“Web API”。
选择“ASP.NET Core Web API”项目模板,然后选择“下一步”。
在“配置新项目”对话框中,将项目命名为“AppBackend”,然后选择“下一步”。
在“其他信息”对话框中:
- 确认“框架”为“.NET 6.0 (长期支持)”。
- 确认已选中“使用控制器(取消选中以使用最小 API)”。
- 取消选中“启用 OpenAPI 支持”。
- 选择“创建”。
删除 WeatherForecast 模板文件
- 从新的 AppBackend 项目中删除 WeatherForecast.cs 和 Controllers/WeatherForecastController.cs 示例文件。
- 打开 Properties\launchSettings.json。
- 将 launchUrl 属性从 weatherforcast 更改为 appbackend。
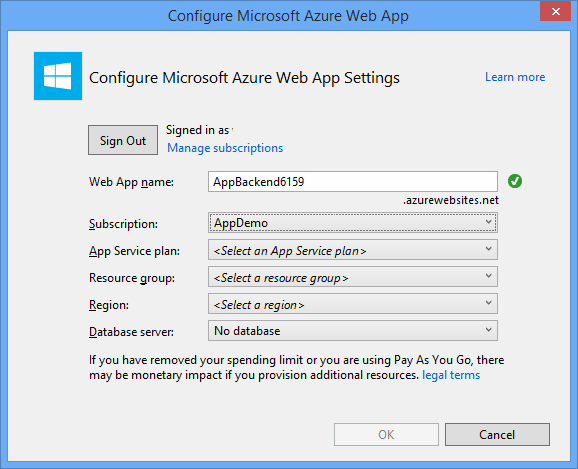
在“配置 Azure Web 应用”窗口中选择一个订阅,然后在“应用服务计划”列表中执行以下任一操作:
- 选择已创建的 Azure 应用服务计划。
- 选择“创建新的应用服务计划”,然后新建一个应用服务计划。
在本教程中,不需要使用数据库。 选择应用服务计划后,选择“确定”以创建项目。

如果没有看到用于配置应用服务计划的此页面,请继续学习本教程。 可以在稍后发布应用时对其进行配置。
在 WebAPI 后端对客户端进行身份验证
在本部分中,将为新的后端创建名为“AuthenticationTestHandler”的新消息处理程序类。 此类派生自 DelegatingHandler 并已添加为消息处理程序,使它可以处理传入后端的所有请求。
在“解决方案资源管理器”中,右键单击“AppBackend”项目,依次选择“添加”、“类”。
将新类命名为 AuthenticationTestHandler.cs,并选择“添加”生成该类。 为简单起见,此类将通过使用基本身份验证对用户进行身份验证。 请注意,应用可以使用任何身份验证方案。
在 AuthenticationTestHandler.cs 中,添加以下
using语句:using System.Net.Http; using System.Threading; using System.Security.Principal; using System.Net; using System.Text; using System.Threading.Tasks;在 AuthenticationTestHandler.cs 中,将
AuthenticationTestHandler类定义替换为以下代码:当以下三个条件都成立时,此处理程序授权请求:
- 请求包含 Authorization 标头。
- 请求使用基本身份验证。
- 用户名字符串和密码字符串是相同的字符串。
否则,会拒绝该请求。 此身份验证不是真正的身份验证和授权方法。 它只是本教程中一个简单的示例。
如果请求消息已经过
AuthenticationTestHandler的身份验证和授权,则基本身份验证用户将附加到 HttpContext 上的当前请求。 稍后,另一个控制器 (RegisterController) 会使用 HttpContext 中的用户信息,将标记添加到通知注册请求。public class AuthenticationTestHandler : DelegatingHandler { protected override Task<HttpResponseMessage> SendAsync( HttpRequestMessage request, CancellationToken cancellationToken) { var authorizationHeader = request.Headers.GetValues("Authorization").First(); if (authorizationHeader != null && authorizationHeader .StartsWith("Basic ", StringComparison.InvariantCultureIgnoreCase)) { string authorizationUserAndPwdBase64 = authorizationHeader.Substring("Basic ".Length); string authorizationUserAndPwd = Encoding.Default .GetString(Convert.FromBase64String(authorizationUserAndPwdBase64)); string user = authorizationUserAndPwd.Split(':')[0]; string password = authorizationUserAndPwd.Split(':')[1]; if (VerifyUserAndPwd(user, password)) { // Attach the new principal object to the current HttpContext object HttpContext.Current.User = new GenericPrincipal(new GenericIdentity(user), new string[0]); System.Threading.Thread.CurrentPrincipal = System.Web.HttpContext.Current.User; } else return Unauthorized(); } else return Unauthorized(); return base.SendAsync(request, cancellationToken); } private bool VerifyUserAndPwd(string user, string password) { // This is not a real authentication scheme. return user == password; } private Task<HttpResponseMessage> Unauthorized() { var response = new HttpResponseMessage(HttpStatusCode.Forbidden); var tsc = new TaskCompletionSource<HttpResponseMessage>(); tsc.SetResult(response); return tsc.Task; } }注意
安全说明:
AuthenticationTestHandler类不提供真正的身份验证。 它仅用于模拟基本身份验证并且是不安全的。 必须在生产应用程序和服务中实现安全的身份验证机制。若要注册消息处理程序,请在 Program.cs 文件中
Register方法的末尾添加以下代码:config.MessageHandlers.Add(new AuthenticationTestHandler());保存所做更改。
使用 WebAPI 后端注册通知
在本部分中,要将新的控制器添加到 WebAPI 后端来处理请求,以使用通知中心的客户端库为用户和设备注册通知。 控制器将为已由 AuthenticationTestHandler 验证并附加到 HttpContext 的用户添加用户标记。 该标记采用以下字符串格式:"username:<actual username>"。
在“解决方案资源管理器”中,右键单击“AppBackend”项目,并选择“管理 NuGet 包”。
在左窗格中,选择“联机”,然后在“搜索”框中,键入 Microsoft.Azure.NotificationHubs。
在结果列表中选择“Azure 通知中心”,然后选择“安装”。 完成安装后,关闭“NuGet 程序包管理器”窗口。
此操作会使用 Microsoft.Azure.Notification Hubs NuGet 包添加对 Azure 通知中心 SDK 的引用。
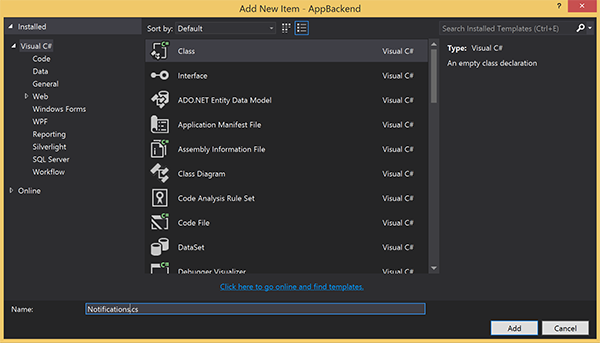
创建新的类文件,以表示与用于发送通知的通知中心的连接。 在“解决方案资源管理器”中,右键单击“模型”文件夹,选择“添加”,并选择“类”。 将新类命名为 Notifications.cs,并选择“添加”生成该类。

在 Notifications.cs 中,在文件顶部添加以下
using语句:using Microsoft.Azure.NotificationHubs;将
Notifications类定义替换为以下代码,并将两个占位符替换为通知中心的连接字符串(具有完全访问权限)和中心名称(可在 Azure 门户中找到):public class Notifications { public static Notifications Instance = new Notifications(); public NotificationHubClient Hub { get; set; } private Notifications() { Hub = NotificationHubClient.CreateClientFromConnectionString("<your hub's DefaultFullSharedAccessSignature>", "<hub name>"); } }重要
输入中心的名称和 DefaultFullSharedAccessSignature,然后继续。
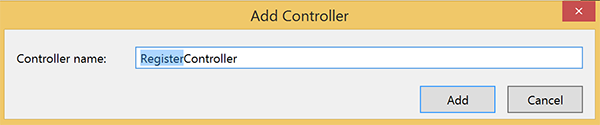
接下来将创建一个名为 RegisterController 的新控制器。 在“解决方案资源管理器”中,右键单击“控制器”文件夹,选择“添加”,并选择“控制器”。
选择“API 控制器 - 空”,并选择“添加”。
在“控制器名称”框中,键入 RegisterController 以命名新类,并选择“添加”。
在 RegisterController.cs 中,添加以下
using语句:using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.NotificationHubs.Messaging; using AppBackend.Models; using System.Threading.Tasks; using System.Web;在
RegisterController类定义中添加以下代码。 在此代码中,将为已附加到 HttpContext 的用户添加用户标记。 添加的消息筛选器AuthenticationTestHandler将对该用户进行身份验证并将其附加到 HttpContext。 还可以通过添加可选复选框来验证用户是否有权注册以获取请求标记。private NotificationHubClient hub; public RegisterController() { hub = Notifications.Instance.Hub; } public class DeviceRegistration { public string Platform { get; set; } public string Handle { get; set; } public string[] Tags { get; set; } } // POST api/register // This creates a registration id public async Task<string> Post(string handle = null) { string newRegistrationId = null; // make sure there are no existing registrations for this push handle (used for iOS and Android) if (handle != null) { var registrations = await hub.GetRegistrationsByChannelAsync(handle, 100); foreach (RegistrationDescription registration in registrations) { if (newRegistrationId == null) { newRegistrationId = registration.RegistrationId; } else { await hub.DeleteRegistrationAsync(registration); } } } if (newRegistrationId == null) newRegistrationId = await hub.CreateRegistrationIdAsync(); return newRegistrationId; } // PUT api/register/5 // This creates or updates a registration (with provided channelURI) at the specified id public async Task<HttpResponseMessage> Put(string id, DeviceRegistration deviceUpdate) { RegistrationDescription registration = null; switch (deviceUpdate.Platform) { case "mpns": registration = new MpnsRegistrationDescription(deviceUpdate.Handle); break; case "wns": registration = new WindowsRegistrationDescription(deviceUpdate.Handle); break; case "apns": registration = new AppleRegistrationDescription(deviceUpdate.Handle); break; case "fcm": registration = new FcmRegistrationDescription(deviceUpdate.Handle); break; default: throw new HttpResponseException(HttpStatusCode.BadRequest); } registration.RegistrationId = id; var username = HttpContext.Current.User.Identity.Name; // add check if user is allowed to add these tags registration.Tags = new HashSet<string>(deviceUpdate.Tags); registration.Tags.Add("username:" + username); try { await hub.CreateOrUpdateRegistrationAsync(registration); } catch (MessagingException e) { ReturnGoneIfHubResponseIsGone(e); } return Request.CreateResponse(HttpStatusCode.OK); } // DELETE api/register/5 public async Task<HttpResponseMessage> Delete(string id) { await hub.DeleteRegistrationAsync(id); return Request.CreateResponse(HttpStatusCode.OK); } private static void ReturnGoneIfHubResponseIsGone(MessagingException e) { var webex = e.InnerException as WebException; if (webex.Status == WebExceptionStatus.ProtocolError) { var response = (HttpWebResponse)webex.Response; if (response.StatusCode == HttpStatusCode.Gone) throw new HttpRequestException(HttpStatusCode.Gone.ToString()); } }保存所做更改。
从 WebAPI 后端发送通知
在本部分中,添加一个新的控制器,使客户端设备可以发送通知。 通知基于在 ASP.NET WebAPI 后端中使用 Azure 通知中心 .NET 库的用户名标记。
以在前面的部分中创建 RegisterController 的相同方式创建另一个名为 NotificationsController 的新控制器。
在 NotificationsController.cs 中,添加以下
using语句:using AppBackend.Models; using System.Threading.Tasks; using System.Web;在 NotificationsController 类中添加以下方法:
此代码会发送基于平台通知服务 (PNS)
pns参数的通知类型。to_tag的值用于设置消息中的 username 标记。 此标记必须与活动的通知中心注册的用户名标记相匹配。 将从 POST 请求正文提取通知消息,并根据目标 PNS 将其格式化。通知受多种格式支持,具体取决于受支持设备用来接收通知的 PNS。 例如,在 Windows 设备上,可能会将 toast 通知与其他 PNS 不直接支持的 WNS 配合使用。 在这种情况下,后端需要将通知格式化为打算使用的设备 PNS 所支持的通知。 然后针对 NotificationHubClient 类使用相应的发送 API。
public async Task<HttpResponseMessage> Post(string pns, [FromBody]string message, string to_tag) { var user = HttpContext.Current.User.Identity.Name; string[] userTag = new string[2]; userTag[0] = "username:" + to_tag; userTag[1] = "from:" + user; Microsoft.Azure.NotificationHubs.NotificationOutcome outcome = null; HttpStatusCode ret = HttpStatusCode.InternalServerError; switch (pns.ToLower()) { case "wns": // Windows 8.1 / Windows Phone 8.1 var toast = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + "From " + user + ": " + message + "</text></binding></visual></toast>"; outcome = await Notifications.Instance.Hub.SendWindowsNativeNotificationAsync(toast, userTag); break; case "apns": // iOS var alert = "{\"aps\":{\"alert\":\"" + "From " + user + ": " + message + "\"}}"; outcome = await Notifications.Instance.Hub.SendAppleNativeNotificationAsync(alert, userTag); break; case "fcm": // Android var notif = "{ \"data\" : {\"message\":\"" + "From " + user + ": " + message + "\"}}"; outcome = await Notifications.Instance.Hub.SendFcmNativeNotificationAsync(notif, userTag); break; } if (outcome != null) { if (!((outcome.State == Microsoft.Azure.NotificationHubs.NotificationOutcomeState.Abandoned) || (outcome.State == Microsoft.Azure.NotificationHubs.NotificationOutcomeState.Unknown))) { ret = HttpStatusCode.OK; } } return Request.CreateResponse(ret); }若要运行应用程序并确保到目前为止操作的准确性,请选择 F5 键。 应用将打开 Web 浏览器,并且将显示在 ASP.NET 主页上。
发布新的 WebAPI 后端
接下来会将此应用部署到 Azure 网站,以便可以从任意设备访问它。
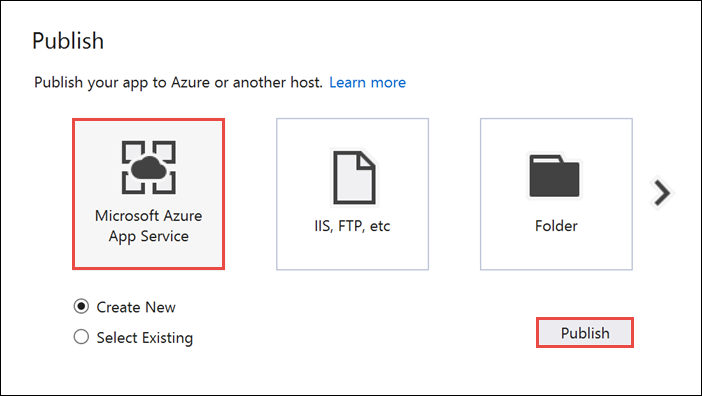
右键单击 AppBackend 项目,并选择“发布”。
选择“Azure 应用服务”作为发布目标,然后选择“发布”**。 “创建应用服务”窗口将打开。 可以在这里创建在 Azure 中运行 ASP.NET Web 应用所需的全部 Azure 资源。

在“创建应用服务”窗口中,选择 Azure 帐户。 选择“更改类型”>“Web 应用”。 保留默认的“Web 应用名称”,然后依次选择“订阅”、“资源组”和“应用服务计划”。
选择“创建”。
记下“摘要”部分的“站点 URL”属性。 此 URL 是本教程中稍后提到的后端终结点。
选择“发布”。
完成向导后,它会将 ASP.NET Web 应用发布到 Azure,然后在默认浏览器中打开该应用。 可以在 Azure 应用服务中查看应用程序。
URL 使用前面指定的 Web 应用名称,其格式为 http://<app_name>.chinacloudsites.cn。
修改 iOS 应用
打开你在使用 Azure 通知中心将推送通知发送到 iOS 应用教程中创建的单页视图应用。
注意
本节假定项目配置了空的组织名称。 如果未配置,请在所有类名前面追加组织名称。
在
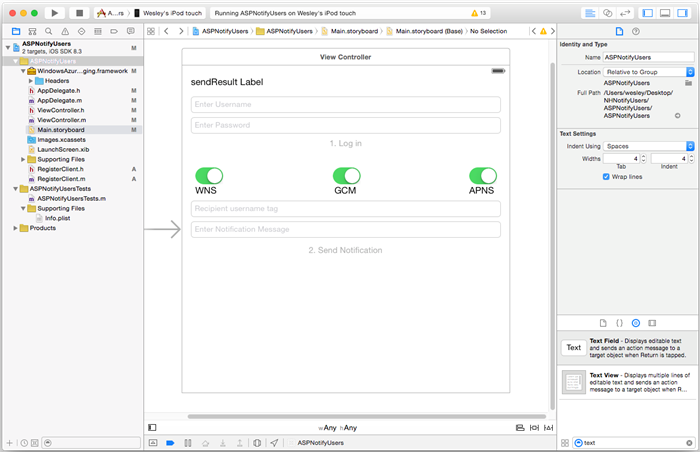
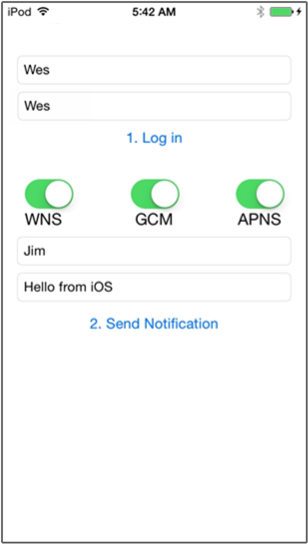
Main.storyboard文件中,添加屏幕截图中显示的对象库中的组件。
用户名:包含占位符文本“输入用户名”的 UITextField,直接位于发送结果标签的下面并受左右边距的限制。
密码:包含占位符文本“输入密码”的 UITextField,直接位于用户名文本字段的下面并受左右边距的限制。 选中属性检查器中“返回密钥”下的“安全文本输入”选项 。
登录:直接位于密码文本字段下方的标签式 UIButton,并取消选中属性检查器中“控件内容”下的“已启用”选项
WNS:标签和开关,用于已在中心设置 Windows 通知服务时,启用将通知发送到 Windows 通知服务。 请参阅 Windows 入门教程。
APNS:标签和开关,用于启用将通知发送到 Apple 平台通知服务。
收件人用户名:包含占位符文本“收件人用户名标记”的 UITextField,直接位于 GCM 标签下,受左右边距限制。
在使用 Azure 通知中心将推送通知发送到 iOS 应用教程中添加了一些组件。
按 Ctrl 的同时从视图中的组件拖至
ViewController.h并添加这些新插座:@property (weak, nonatomic) IBOutlet UITextField *UsernameField; @property (weak, nonatomic) IBOutlet UITextField *PasswordField; @property (weak, nonatomic) IBOutlet UITextField *RecipientField; @property (weak, nonatomic) IBOutlet UITextField *NotificationField; // Used to enable the buttons on the UI @property (weak, nonatomic) IBOutlet UIButton *LogInButton; @property (weak, nonatomic) IBOutlet UIButton *SendNotificationButton; // Used to enabled sending notifications across platforms @property (weak, nonatomic) IBOutlet UISwitch *WNSSwitch; @property (weak, nonatomic) IBOutlet UISwitch *GCMSwitch; @property (weak, nonatomic) IBOutlet UISwitch *APNSSwitch; - (IBAction)LogInAction:(id)sender;在
ViewController.h中,在 import 语句后面添加以下#define。 将<Your backend endpoint>占位符替换为在上一部分中用于部署应用后端的目标 URL。 例如,http://your_backend.chinacloudsites.cn:#define BACKEND_ENDPOINT @"<Your backend endpoint>"在项目中,创建一个名为
RegisterClient的新 Cocoa Touch 类,以便与你创建的 ASP.NET 后端交互。 创建继承自NSObject的类。 然后在RegisterClient.h中添加以下代码:@interface RegisterClient : NSObject @property (strong, nonatomic) NSString* authenticationHeader; -(void) registerWithDeviceToken:(NSData*)token tags:(NSSet*)tags andCompletion:(void(^)(NSError*))completion; -(instancetype) initWithEndpoint:(NSString*)Endpoint; @end在
RegisterClient.m中,更新@interface节:@interface RegisterClient () @property (strong, nonatomic) NSURLSession* session; @property (strong, nonatomic) NSURLSession* endpoint; -(void) tryToRegisterWithDeviceToken:(NSData*)token tags:(NSSet*)tags retry:(BOOL)retry andCompletion:(void(^)(NSError*))completion; -(void) retrieveOrRequestRegistrationIdWithDeviceToken:(NSString*)token completion:(void(^)(NSString*, NSError*))completion; -(void) upsertRegistrationWithRegistrationId:(NSString*)registrationId deviceToken:(NSString*)token tags:(NSSet*)tags andCompletion:(void(^)(NSURLResponse*, NSError*))completion; @end将 RegisterClient.m 中的
@implementation节替换为以下代码:@implementation RegisterClient // Globals used by RegisterClient NSString *const RegistrationIdLocalStorageKey = @"RegistrationId"; -(instancetype) initWithEndpoint:(NSString*)Endpoint { self = [super init]; if (self) { NSURLSessionConfiguration* config = [NSURLSessionConfiguration defaultSessionConfiguration]; _session = [NSURLSession sessionWithConfiguration:config delegate:nil delegateQueue:nil]; _endpoint = Endpoint; } return self; } -(void) registerWithDeviceToken:(NSData*)token tags:(NSSet*)tags andCompletion:(void(^)(NSError*))completion { [self tryToRegisterWithDeviceToken:token tags:tags retry:YES andCompletion:completion]; } -(void) tryToRegisterWithDeviceToken:(NSData*)token tags:(NSSet*)tags retry:(BOOL)retry andCompletion:(void(^)(NSError*))completion { NSSet* tagsSet = tags?tags:[[NSSet alloc] init]; NSString *deviceTokenString = [[token description] stringByTrimmingCharactersInSet:[NSCharacterSet characterSetWithCharactersInString:@"<>"]]; deviceTokenString = [[deviceTokenString stringByReplacingOccurrencesOfString:@" " withString:@""] uppercaseString]; [self retrieveOrRequestRegistrationIdWithDeviceToken: deviceTokenString completion:^(NSString* registrationId, NSError *error) { NSLog(@"regId: %@", registrationId); if (error) { completion(error); return; } [self upsertRegistrationWithRegistrationId:registrationId deviceToken:deviceTokenString tags:tagsSet andCompletion:^(NSURLResponse * response, NSError *error) { if (error) { completion(error); return; } NSHTTPURLResponse* httpResponse = (NSHTTPURLResponse*)response; if (httpResponse.statusCode == 200) { completion(nil); } else if (httpResponse.statusCode == 410 && retry) { [self tryToRegisterWithDeviceToken:token tags:tags retry:NO andCompletion:completion]; } else { NSLog(@"Registration error with response status: %ld", (long)httpResponse.statusCode); completion([NSError errorWithDomain:@"Registration" code:httpResponse.statusCode userInfo:nil]); } }]; }]; } -(void) upsertRegistrationWithRegistrationId:(NSString*)registrationId deviceToken:(NSData*)token tags:(NSSet*)tags andCompletion:(void(^)(NSURLResponse*, NSError*))completion { NSDictionary* deviceRegistration = @{@"Platform" : @"apns", @"Handle": token, @"Tags": [tags allObjects]}; NSData* jsonData = [NSJSONSerialization dataWithJSONObject:deviceRegistration options:NSJSONWritingPrettyPrinted error:nil]; NSLog(@"JSON registration: %@", [[NSString alloc] initWithData:jsonData encoding:NSUTF8StringEncoding]); NSString* endpoint = [NSString stringWithFormat:@"%@/api/register/%@", _endpoint, registrationId]; NSURL* requestURL = [NSURL URLWithString:endpoint]; NSMutableURLRequest* request = [NSMutableURLRequest requestWithURL:requestURL]; [request setHTTPMethod:@"PUT"]; [request setHTTPBody:jsonData]; NSString* authorizationHeaderValue = [NSString stringWithFormat:@"Basic %@", self.authenticationHeader]; [request setValue:authorizationHeaderValue forHTTPHeaderField:@"Authorization"]; [request setValue:@"application/json" forHTTPHeaderField:@"Content-Type"]; NSURLSessionDataTask* dataTask = [self.session dataTaskWithRequest:request completionHandler:^(NSData *data, NSURLResponse *response, NSError *error) { if (!error) { completion(response, error); } else { NSLog(@"Error request: %@", error); completion(nil, error); } }]; [dataTask resume]; } -(void) retrieveOrRequestRegistrationIdWithDeviceToken:(NSString*)token completion:(void(^)(NSString*, NSError*))completion { NSString* registrationId = [[NSUserDefaults standardUserDefaults] objectForKey:RegistrationIdLocalStorageKey]; if (registrationId) { completion(registrationId, nil); return; } // request new one & save NSURL* requestURL = [NSURL URLWithString:[NSString stringWithFormat:@"%@/api/register?handle=%@", _endpoint, token]]; NSMutableURLRequest* request = [NSMutableURLRequest requestWithURL:requestURL]; [request setHTTPMethod:@"POST"]; NSString* authorizationHeaderValue = [NSString stringWithFormat:@"Basic %@", self.authenticationHeader]; [request setValue:authorizationHeaderValue forHTTPHeaderField:@"Authorization"]; NSURLSessionDataTask* dataTask = [self.session dataTaskWithRequest:request completionHandler:^(NSData *data, NSURLResponse *response, NSError *error) { NSHTTPURLResponse* httpResponse = (NSHTTPURLResponse*) response; if (!error && httpResponse.statusCode == 200) { NSString* registrationId = [[NSString alloc] initWithData:data encoding:NSUTF8StringEncoding]; // remove quotes registrationId = [registrationId substringWithRange:NSMakeRange(1, [registrationId length]-2)]; [[NSUserDefaults standardUserDefaults] setObject:registrationId forKey:RegistrationIdLocalStorageKey]; [[NSUserDefaults standardUserDefaults] synchronize]; completion(registrationId, nil); } else { NSLog(@"Error status: %ld, request: %@", (long)httpResponse.statusCode, error); if (error) completion(nil, error); else { completion(nil, [NSError errorWithDomain:@"Registration" code:httpResponse.statusCode userInfo:nil]); } } }]; [dataTask resume]; } @end此代码使用 NSURLSession 对应用后端执行 REST 调用并使用 NSUserDefaults 在本地存储通知中心返回的 registrationId,实现了指南文章从应用后端注册中所述的逻辑。
该类需要设置其属性
authorizationHeader,才能正常工作。 登录后,由ViewController类设置此属性。在
ViewController.h中,为RegisterClient.h添加一个#import语句。 然后,在@interface中添加设备令牌的声明和对RegisterClient实例的引用:#import "RegisterClient.h" @property (strong, nonatomic) NSData* deviceToken; @property (strong, nonatomic) RegisterClient* registerClient;在 ViewController.m 的
@interface中添加私有方法声明:@interface ViewController () <UITextFieldDelegate, NSURLConnectionDataDelegate, NSXMLParserDelegate> // create the Authorization header to perform Basic authentication with your app back-end -(void) createAndSetAuthenticationHeaderWithUsername:(NSString*)username AndPassword:(NSString*)password; @end注意
下面的代码片段不是安全的身份验证方案,应将
createAndSetAuthenticationHeaderWithUsername:AndPassword:的实现替换为特定身份验证机制,该机制将生成要供注册客户端类(例如 OAuth、Active Directory)使用的身份验证令牌。然后在
ViewController.m的@implementation部分中添加以下代码,这段代码会添加用于设置设备令牌和身份验证标头的实现。-(void) setDeviceToken: (NSData*) deviceToken { _deviceToken = deviceToken; self.LogInButton.enabled = YES; } -(void) createAndSetAuthenticationHeaderWithUsername:(NSString*)username AndPassword:(NSString*)password; { NSString* headerValue = [NSString stringWithFormat:@"%@:%@", username, password]; NSData* encodedData = [[headerValue dataUsingEncoding:NSUTF8StringEncoding] base64EncodedDataWithOptions:NSDataBase64EncodingEndLineWithCarriageReturn]; self.registerClient.authenticationHeader = [[NSString alloc] initWithData:encodedData encoding:NSUTF8StringEncoding]; } -(BOOL)textFieldShouldReturn:(UITextField *)textField { [textField resignFirstResponder]; return YES; }请注意设置设备令牌时如何启用“登录”按钮。 这是因为在登录操作过程中,视图控制器将使用应用后端注册推送通知。 你不希望在正确设置设备令牌之前能够访问“登录”操作。 只要登录操作发生在推送注册前,即可分离这两个操作。
在 ViewController.m 中,使用以下代码片段实现“登录”按钮的操作方法以及使用 ASP.NET 后端发送通知消息的方法。
- (IBAction)LogInAction:(id)sender { // create authentication header and set it in register client NSString* username = self.UsernameField.text; NSString* password = self.PasswordField.text; [self createAndSetAuthenticationHeaderWithUsername:username AndPassword:password]; __weak ViewController* selfie = self; [self.registerClient registerWithDeviceToken:self.deviceToken tags:nil andCompletion:^(NSError* error) { if (!error) { dispatch_async(dispatch_get_main_queue(), ^{ selfie.SendNotificationButton.enabled = YES; [self MessageBox:@"Success" message:@"Registered successfully!"]; }); } }]; } - (void)SendNotificationASPNETBackend:(NSString*)pns UsernameTag:(NSString*)usernameTag Message:(NSString*)message { NSURLSession* session = [NSURLSession sessionWithConfiguration:[NSURLSessionConfiguration defaultSessionConfiguration] delegate:nil delegateQueue:nil]; // Pass the pns and username tag as parameters with the REST URL to the ASP.NET backend NSURL* requestURL = [NSURL URLWithString:[NSString stringWithFormat:@"%@/api/notifications?pns=%@&to_tag=%@", BACKEND_ENDPOINT, pns, usernameTag]]; NSMutableURLRequest* request = [NSMutableURLRequest requestWithURL:requestURL]; [request setHTTPMethod:@"POST"]; // Get the mock authenticationheader from the register client NSString* authorizationHeaderValue = [NSString stringWithFormat:@"Basic %@", self.registerClient.authenticationHeader]; [request setValue:authorizationHeaderValue forHTTPHeaderField:@"Authorization"]; //Add the notification message body [request setValue:@"application/json;charset=utf-8" forHTTPHeaderField:@"Content-Type"]; [request setHTTPBody:[message dataUsingEncoding:NSUTF8StringEncoding]]; // Execute the send notification REST API on the ASP.NET Backend NSURLSessionDataTask* dataTask = [session dataTaskWithRequest:request completionHandler:^(NSData *data, NSURLResponse *response, NSError *error) { NSHTTPURLResponse* httpResponse = (NSHTTPURLResponse*) response; if (error || httpResponse.statusCode != 200) { NSString* status = [NSString stringWithFormat:@"Error Status for %@: %d\nError: %@\n", pns, httpResponse.statusCode, error]; dispatch_async(dispatch_get_main_queue(), ^{ // Append text because all 3 PNS calls may also have information to view [self.sendResults setText:[self.sendResults.text stringByAppendingString:status]]; }); NSLog(status); } if (data != NULL) { xmlParser = [[NSXMLParser alloc] initWithData:data]; [xmlParser setDelegate:self]; [xmlParser parse]; } }]; [dataTask resume]; }更新“发送通知”按钮的操作以使用 ASP.NET 后端,发送开关启用的任何 PNS 。
- (IBAction)SendNotificationMessage:(id)sender { //[self SendNotificationRESTAPI]; [self SendToEnabledPlatforms]; } -(void)SendToEnabledPlatforms { NSString* json = [NSString stringWithFormat:@"\"%@\"",self.notificationMessage.text]; [self.sendResults setText:@""]; if ([self.WNSSwitch isOn]) [self SendNotificationASPNETBackend:@"wns" UsernameTag:self.RecipientField.text Message:json]; if ([self.GCMSwitch isOn]) [self SendNotificationASPNETBackend:@"gcm" UsernameTag:self.RecipientField.text Message:json]; if ([self.APNSSwitch isOn]) [self SendNotificationASPNETBackend:@"apns" UsernameTag:self.RecipientField.text Message:json]; }在
ViewDidLoad函数中,添加以下内容来实例化RegisterClient实例并设置文本字段的委托。self.UsernameField.delegate = self; self.PasswordField.delegate = self; self.RecipientField.delegate = self; self.registerClient = [[RegisterClient alloc] initWithEndpoint:BACKEND_ENDPOINT];现在,在
AppDelegate.m中,删除application:didRegisterForPushNotificationWithDeviceToken:方法的所有内容并将其替换为以下内容(以确保视图控制器包含从 APN 中检索到的最新设备令牌):// Add import to the top of the file #import "ViewController.h" - (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { ViewController* rvc = (ViewController*) self.window.rootViewController; rvc.deviceToken = deviceToken; }最后,在
AppDelegate.m中,确保使用了以下方法:- (void)application:(UIApplication *)application didReceiveRemoteNotification: (NSDictionary *)userInfo { NSLog(@"%@", userInfo); [self MessageBox:@"Notification" message:[[userInfo objectForKey:@"aps"] valueForKey:@"alert"]]; }
测试应用程序
在 XCode 中,在物理 iOS 设备上运行此应用(推送通知无法在模拟器中正常工作)。
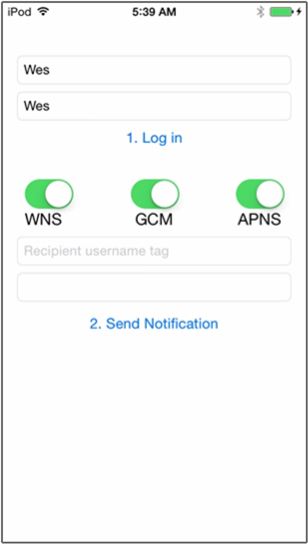
在 iOS 应用 UI 中,为用户名和密码输入相同的值。 然后单击“登录”。

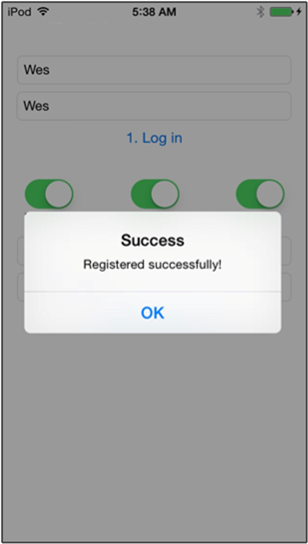
应看到弹出窗口通知你注册成功。 单击“确定”。

在“*收件人用户名标记”文本字段中,输入用于从另一台设备注册的用户名标记 。
输入通知消息,并单击“发送通知” 。 只有使用该用户名标记注册的设备才会收到通知消息。 该消息将只发送给那些用户。

后续步骤
本教程介绍了如何向其标记与注册相关联的特定用户推送通知。 若要了解如何推送基于位置的通知,请转到以下教程: