Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
概述
重要
要完成本教程,必须有一个有效的 Azure 帐户。 如果没有帐户,只需几分钟即可通过 Azure 试用订阅创建试用帐户。
本指南介绍如何直接从 Node.js 应用程序通过 Azure 通知中心发送推送通知。
涉及的方案包括向以下平台上的应用程序发送推送通知:
- Android
- iOS
- 通用 Windows 平台
- Windows Phone
通知中心
Azure 通知中心提供易于使用的多平台可缩放基础结构,用于将推送通知发送到移动设备。 有关服务基础结构的详细信息,请参阅 Azure 通知中心 页。
创建 Node.js 应用程序
本教程的第一步是创建新的空白 Node.js 应用程序。 有关创建 Node.js 应用程序的说明,请参阅 创建 Node.js 应用程序并将其部署到 Azure 网站、使用 Windows PowerShellNode.js 云服务 ,或使用 WebMatrix 的网站。
将应用程序配置为使用通知中心
若要使用 Azure 通知中心,需要下载和使用 Node.js azure 包,其中包括与推送通知 REST 服务通信的内置帮助程序库集。
使用节点包管理器 (NPM) 获取包
- 使用命令行接口(如 PowerShell (Windows)、 终端 (Mac)或 Bash (Linux)并导航到创建空白应用程序的文件夹。
- 在命令窗口中执行
npm install azure-sb。 - 可以手动运行
ls或dir命令来验证node_modules是否已创建文件夹。 - 在该文件夹中,找到 Azure 包,其中包含访问通知中心所需的库。
注释
可以在官方 NPM 博客上了解有关安装 NPM 的详细信息。
导入模块
使用文本编辑器,将以下内容添加到应用程序文件顶部 server.js :
var azure = require('azure-sb');
设置 Azure 通知中心连接
该 NotificationHubService 对象允许你使用通知中心。 以下代码为名为 NotificationHubService 的通知中心创建一个hubname对象。 在导入 Azure 模块的语句之后,将其添加到 server.js 文件的顶部附近。
var notificationHubService = azure.createNotificationHubService('hubname','connectionstring');
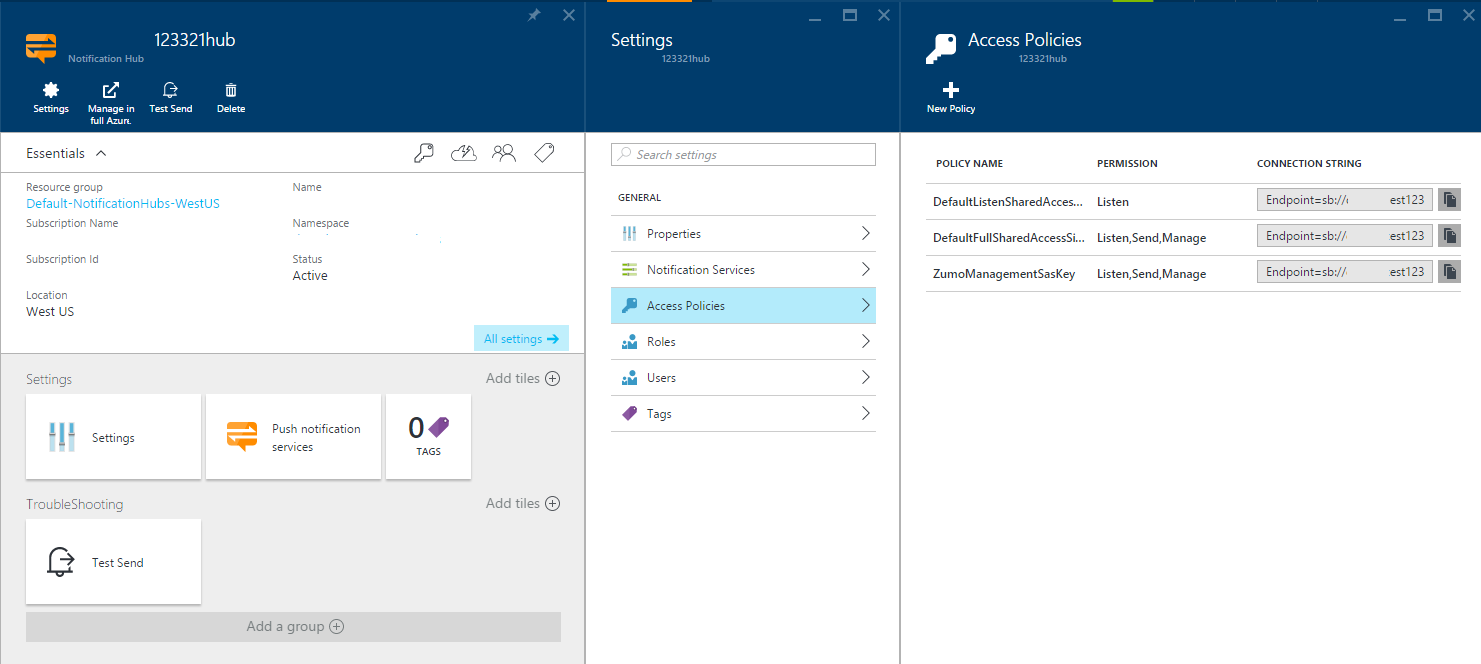
通过执行以下步骤从 connectionstring获取连接值:
- 在左侧导航窗格中,单击“ 浏览”。
- 选择 “通知中心”,然后找到要用于示例的中心。 如果需要有关创建新的通知中心的帮助,请参阅 Windows 应用商店入门教程 。
- 选择 “设置”。
- 单击 “访问策略”。 可以看到共享和完整访问权限的连接字符串。

注释
还可以通过 Get-AzureSbNamespaceAzure PowerShell 中的 cmdlet 或 azure sb namespace showAzure 经典 CLI 中的命令检索连接字符串。
一般体系结构
该 NotificationHubService 对象公开以下对象实例,用于向特定设备和应用程序发送推送通知:
-
iOS - 使用
ApnsService对象,它可以在notificationHubService.apns访问 -
Windows Phone - 使用
MpnsService对象,该对象可在notificationHubService.mpns -
通用 Windows 平台 - 使用可用的对象
WnsService在notificationHubService.wns
如何:将推送通知发送到 iOS 应用程序
与上述 Android 应用程序相同, ApnsService 该对象提供了一种 send 可用于向 iOS 应用程序发送推送通知的方法。 该方法 send 接受以下参数:
- 标签 - 标签标识符。 如果未提供标记,通知将发送到所有客户端。
- Payload - 消息的 JSON 或字符串有效负载。
- 回调 - 回调函数。
有关有效负载格式的详细信息,请参阅 UserNotifications 指南的“通知内容”部分。
以下代码使用由 NotificationHubService 公开的 ApnsService 实例向所有客户端发送警报:
var payload={
alert: 'Hello!'
};
notificationHubService.apns.send(null, payload, function(error){
if(!error){
// notification sent
}
});
如何:将推送通知发送到 Windows Phone 应用程序
该 MpnsService 对象提供了一种方法 send ,可用于向 Windows Phone 应用程序发送推送通知。 该方法 send 接受以下参数:
- 标签 - 标签标识符。 如果未提供标记,通知将发送到所有客户端。
- Payload - 消息的 XML 有效负载。
-
TargetName -
toast用于 toast 通知。token用于磁贴通知。 - NotificationClass - 通知的优先级。 有关有效值,请参阅服务器文档中推送通知的 HTTP 标头元素部分。
- 选项 - 可选请求标头。
- 回调 - 回调函数。
有关有效 TargetName和 NotificationClass 标头选项的列表,请查看服务器页中的 推送通知 。
以下示例代码使用由 NotificationHubService 公开的 MpnsService 实例发送 Toast 推送通知:
var payload = '<?xml version="1.0" encoding="utf-8"?><wp:Notification xmlns:wp="WPNotification"><wp:Toast><wp:Text1>string</wp:Text1><wp:Text2>string</wp:Text2></wp:Toast></wp:Notification>';
notificationHubService.mpns.send(null, payload, 'toast', 22, function(error){
if(!error){
//notification sent
}
});
如何:将推送通知发送到通用 Windows 平台(UWP)应用程序
该 WnsService 对象提供了一种方法 send ,可用于将推送通知发送到通用 Windows 平台应用程序。 该方法 send 接受以下参数:
- 标签 - 标签标识符。 如果未提供任何标记,则会将通知发送到所有已注册的客户端。
- 有效负载 - XML 消息有效负载。
- 类型 - 通知类型。
- 选项 - 可选请求标头。
- 回调 - 回调函数。
有关有效类型和请求标头的列表,请参阅 推送通知服务请求和响应标头。
以下代码使用 NotificationHubService 提供的 WnsService 实例,向 UWP 应用发送 Toast 推送通知:
var payload = '<toast><visual><binding template="ToastText01"><text id="1">Hello!</text></binding></visual></toast>';
notificationHubService.wns.send(null, payload , 'wns/toast', function(error){
if(!error){
// notification sent
}
});
后续步骤
通过上面的示例代码片段,可以轻松构建服务基础结构,以便将推送通知传送到各种设备。 了解了将通知中心与 Node.js配合使用的基础知识后,请按照以下链接详细了解如何进一步扩展这些功能。
- 请查看 Azure 通知中心的 MSDN 参考。
- 有关更多示例和实现详细信息,请访问 GitHub 上的 Azure SDK for Node 存储库。