在本快速入门中,你将在 Azure 应用程序配置中创建一个功能标志,并使用它来动态控制 ASP.NET Core 应用中新网页的可用性,而无需重启或重新部署该应用。
功能管理支持扩展了应用程序配置中的动态配置功能。 本快速入门中的示例基于动态配置教程中介绍的 ASP.NET Core 应用。 在继续之前,请完成该快速入门和教程,首先使用动态配置创建一个 ASP.NET Core 应用。
先决条件
按照文档使用动态配置创建一个 ASP.NET Core 应用。
创建功能标志
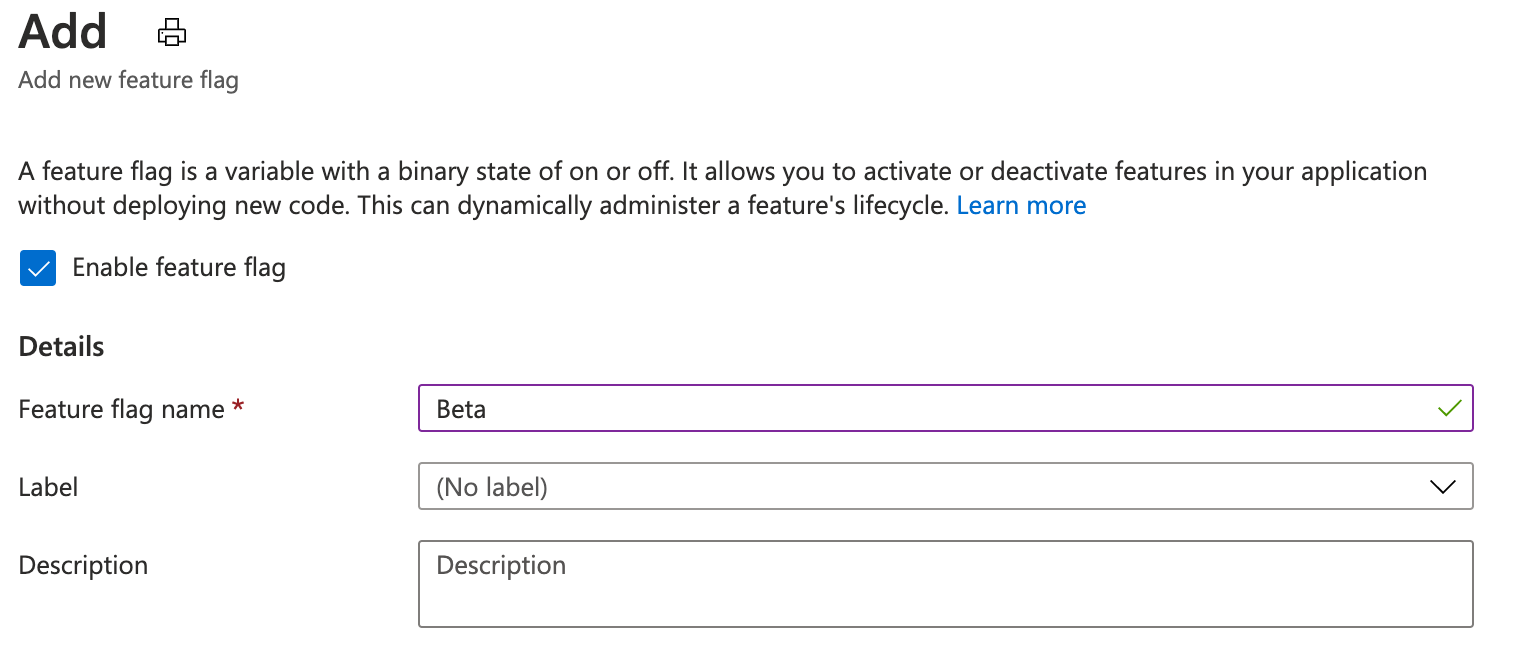
将名为 Beta 的功能标志添加到应用程序配置存储区(在先决条件步骤中创建),并将标签和说明留为它们的默认值。 有关如何使用 Azure 门户或 CLI 将功能标志添加到存储区的详细信息,请转到创建功能标志。

使用功能标志
导航到项目的目录(在先决条件步骤中创建),然后运行以下命令以添加对 Microsoft.FeatureManagement.AspNetCore NuGet 包的引用。
dotnet add package Microsoft.FeatureManagement.AspNetCore打开“Program.cs”,在
AddAzureAppConfiguration调用中添加对UseFeatureFlags方法的调用。 可以使用 Microsoft Entra ID(建议)或连接字符串连接到应用程序配置。 以下代码片段演示如何使用 Microsoft Entra ID。// Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*", LabelFilter.Null) // Configure to reload configuration if the registered sentinel key is modified .ConfigureRefresh(refreshOptions => refreshOptions.Register("TestApp:Settings:Sentinel", refreshAll: true)); // Load all feature flags with no label options.UseFeatureFlags(); });提示
如果未将参数传递给
UseFeatureFlags方法,该方法将加载应用程序配置存储中所有没有标签的功能标志。 功能标志的默认刷新间隔为 30 秒。 可以通过FeatureFlagOptions参数自定义此行为。 例如,以下代码片段仅加载键名以“TestApp:”开头的,并具有标签“dev”的功能标志。 该代码还将刷新间隔时间更改为 5 分钟。 请注意,此刷新间隔时间与常规键值的刷新间隔时间不同。options.UseFeatureFlags(featureFlagOptions => { featureFlagOptions.Select("TestApp:*", "dev"); featureFlagOptions.CacheExpirationInterval = TimeSpan.FromMinutes(5); });通过调用
AddFeatureManagement将功能管理添加到应用的服务集合中。使用以下代码更新 Program.cs。
// Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Add Azure App Configuration middleware to the container of services. builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...在该文件的顶部添加
using Microsoft.FeatureManagement;(如果没有)。注意
对于 Blazor 应用程序,请参阅有关如何启用功能管理作为限定范围的服务的说明。
在 Pages 目录下添加一个名为 Beta 的新空 Razor 页。 该页包含两个文件:Beta.cshtml 和 Beta.cshtml.cs。
打开 Beta.cshtml,并使用以下标记更新它:
@page @model TestAppConfig.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>打开 Beta.cshtml.cs,并将
FeatureGate属性添加到BetaModel类。FeatureGate属性确保仅当启用了 Beta 功能标志时才能访问 Beta 页。 如果未启用 Beta 功能标志,该页将返回 404 Not Found。using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestAppConfig.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }打开 Pages/_ViewImports.cshtml,使用
@addTagHelper指令注册功能管理器标记帮助程序。@addTagHelper *, Microsoft.FeatureManagement.AspNetCore前面的代码允许在项目的 .cshtml 文件中使用
<feature>标记帮助程序。打开 Pages/Shared 目录中的 _Layout.cshtml。 在“主页”和“隐私”导航栏项之间插入新的
<feature>标记,如以下突出显示的行中所示 。//... <nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">TestFeatureFlags</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Beta" asp-action="Index">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a> </li> </ul> </div> </div><feature>标记确保仅当启用了 Beta 功能标志时才显示“Beta”菜单项。
在本地生成并运行应用
要通过使用 .NET Core CLI 生成应用,请在命令行界面中执行以下命令:
dotnet build生成成功完成后,请运行以下命令以在本地运行 Web 应用:
dotnet run打开浏览器窗口,访问
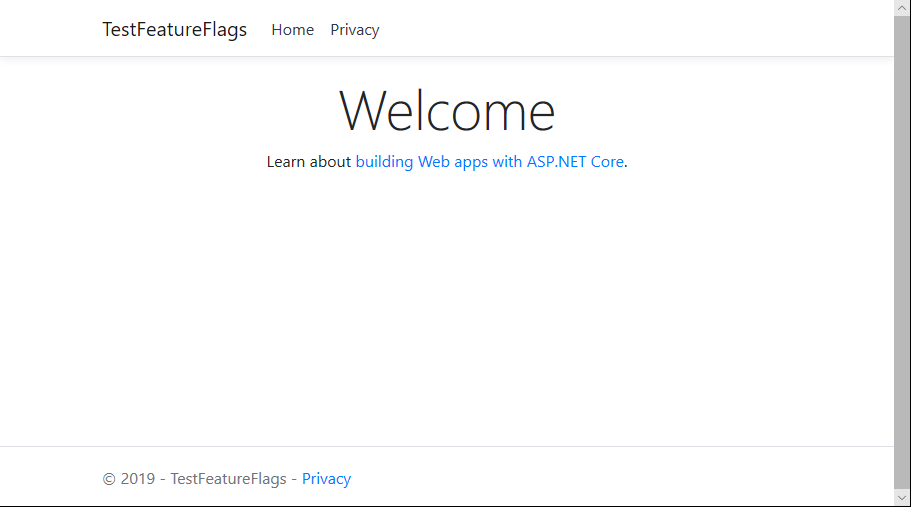
dotnet run输出中显示的 URL。 浏览器应显示类似于下图的页面。
登录 Azure 门户。 选择“所有资源”,然后选择先前创建的应用程序配置存储。
选择“功能管理器”并找到“Beta”功能标志。 通过选中“已启用”下的复选框来启用该标志。
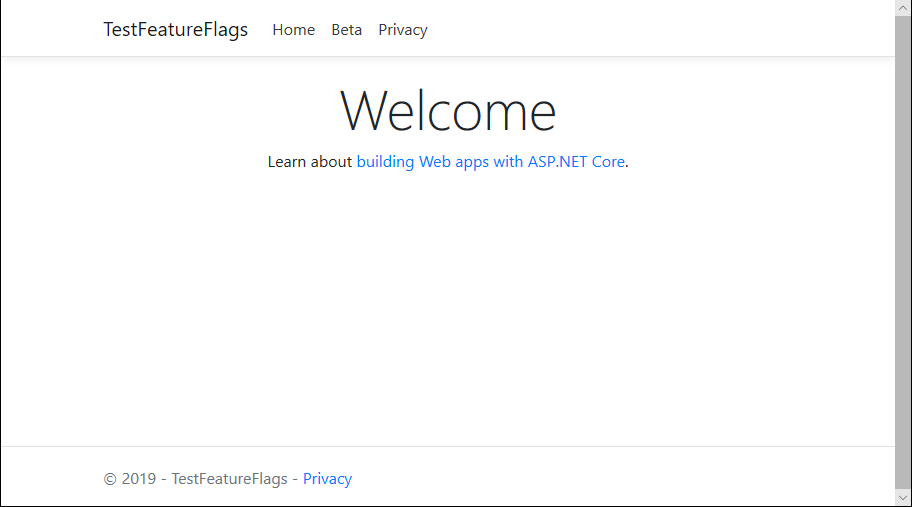
多次刷新浏览器。 当刷新间隔时间段结束后,页面将显示更新的内容。

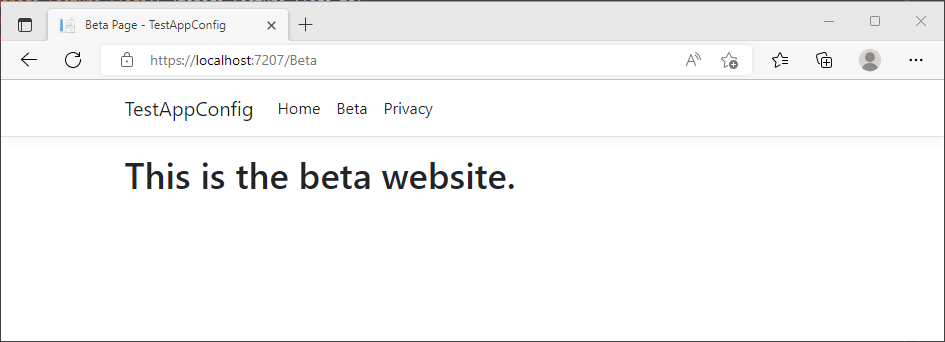
选择“Beta”菜单。 你将转到动态启用的 beta 网站。

清理资源
如果不想继续使用本文中创建的资源,请删除此处创建的资源组以避免产生费用。
重要
删除资源组的操作不可逆。 将永久删除资源组以及其中的所有资源。 请确保不要意外删除错误的资源组或资源。 如果在包含要保留的其他资源的资源组中创建了本文的资源,请从相应的窗格中单独删除每个资源,而不是删除该资源组。
- 登录到 Azure 门户,然后选择“资源组”。
- 在“按名称筛选”框中,输入资源组的名称。
- 在结果列表中,选择资源组名称以查看概述。
- 选择“删除资源组”。
- 系统会要求确认是否删除资源组。 重新键入资源组的名称进行确认,然后选择“删除”。
片刻之后,将会删除该资源组及其所有资源。
后续步骤
在本快速入门中,你已将功能管理功能添加到基于动态配置的 ASP.NET Core 应用。 Microsoft.FeatureManagement.AspNetCore 库为 ASP.NET Core 应用提供了丰富的集成,包括 MVC 控制器操作、razor 页、视图、路由和中间件中的功能管理。 有关 .NET 功能管理库的完整功能概要,请继续阅读以下文档。
虽然使用功能标志可以在应用中激活或停用功能,但你可能希望根据应用的逻辑自定义功能标志。 使用功能筛选器可以按条件启用功能标志。 有关详细信息,请继续阅读以下教程。
Azure 应用程序配置提供了内置的功能筛选器,使你可以仅在特定的时段或者仅对应用的特定目标受众激活功能标志。 有关详细信息,请继续阅读以下教程。
若要为其他类型的应用启用功能管理功能,请继续阅读以下教程。
若要详细了解如何在 Azure 应用程序配置中管理功能标志,请继续阅读以下教程。