Microsoft Azure Monitor Application Insights JavaScript SDK 收集使用情况数据,使你能够监视和分析 JavaScript Web 应用程序的性能。 这通常称为真实用户监视或 RUM。
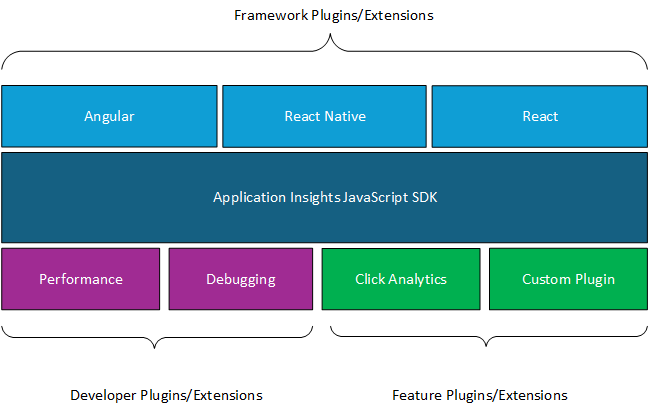
Application Insights JavaScript SDK 具有一个基本 SDK 和多个插件,用于提供更多功能。
默认情况下,收集页面浏览量。 但如果想在默认情况下收集点击量,请考虑添加“点击分析自动收集插件”:
- 如果要添加框架扩展(可以在按照下面的步骤开始操作后添加),则可以选择在添加框架扩展时添加“点击分析”。
- 如果不添加框架扩展,请在按照步骤开始操作后添加“点击分析”插件。
我们提供用于调试/测试的调试插件和性能插件。 在极少数情况下,可以通过添加自定义插件来生成自己的扩展。
先决条件
- Azure 订阅:创建 Azure 试用版订阅
- Application Insights 资源:创建 Application Insights 资源
- 使用 JavaScript 的应用程序
开始
按照本节中的步骤,使用 Application Insights JavaScript SDK 检测应用。
添加 JavaScript SDK 代码
可使用两种方法通过 Application Insights JavaScript SDK 来添加代码以启用 Application Insights:
| 方法 | 什么时候使用此方法? |
|---|---|
| JavaScript (Web) SDK 加载程序脚本 | 对于大多数客户,建议使用 JavaScript (Web) SDK 加载程序脚本,因为永远不必更新 SDK,并且可以自动获得最新更新。 还可以控制将 Application Insights JavaScript SDK 添加到哪些页面。 |
| npm 包 | 希望将 SDK 引入代码并启用 IntelliSense。 只有需要更多自定义事件和配置的开发人员才需要使用此选项。 如果计划使用 React、React Native 或 Angular Framework 扩展,则需要此方法。 |
将 JavaScript (Web) SDK 加载程序脚本粘贴到要为其启用 Application Insights 的每个页面的顶部。
最好是将其添加为
<head>部分中的第一个脚本,以便它可以监视所有依赖项存在的任何潜在问题。如果检测到 Internet Explorer 8,则会自动加载 JavaScript SDK v2.x。
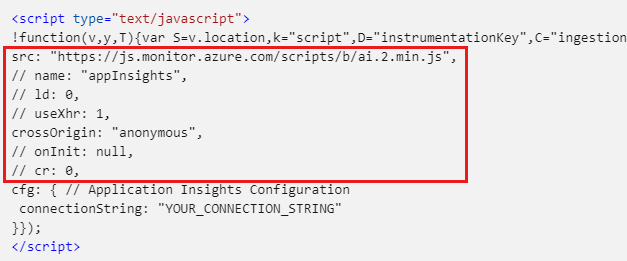
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied // ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout, // useXhr: 1, // Use XHR instead of fetch to report failures (if available), // dle: true, // Prevent the SDK from reporting load failure log crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag // onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DON'T ADD anything to the sdk.queue -- As they won't get called) // sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(可选)如果需要优化网页加载或解决加载错误,请添加或更新可选的 JavaScript (Web) SDK 加载程序脚本配置。
JavaScript (Web) SDK 加载程序脚本配置
| 名称 | 类型 | 必需? | 说明 |
|---|---|---|---|
| src | 字符串 | 必需 | 要从中加载 SDK 的完整 URL。 此值用于动态添加的 <script /> 标记的“src”属性。 你可以使用公共 CDN 位置,也可以使用自己的私有托管位置。 |
| 姓名 | 字符串 | 可选 | 已初始化的 SDK 的全局名称。 如果需要同时初始化两个不同的 SDK,请使用此设置。 默认值为 appInsights,因此 window.appInsights 是对已初始化实例的引用。注意:如果分配名称值或将以前的实例分配给全局名称 appInsightsSDK,则 SDK 初始化代码会要求它作为 window.appInsightsSDK=<name value> 位于全局命名空间中,以确保初始化和更新正确的 JavaScript (Web) SDK 加载程序脚本框架和代理方法。 |
| ld | 数值(毫秒) | 可选 | 定义在尝试加载 SDK 之前要等待的加载延迟。 当由于 JavaScript (Web) SDK 加载程序脚本在错误时间加载而无法加载 HTML 页面时,请使用此设置。 默认值为超时后 0 毫秒。 如果使用负值,脚本标记会立即添加到页面的 <head> 区域,并阻止页面加载事件,直到脚本完成加载或失败。 |
| useXhr | 布尔 | 可选 | 此设置仅用于报告 SDK 加载失败。 例如,当 JavaScript (Web) SDK 加载程序脚本阻止加载 HTML 页面,从而导致 fetch() 不可用时,此设置非常有用。 报告将先尝试使用 fetch()(如果可用),然后回退到 XHR。 将此设置设为 true 可绕过提取检查。 只有在提取无法传输失败事件的环境中(例如当 JavaScript (Web) SDK 加载程序脚本无法成功加载时),此设置才是必需的。 |
| crossOrigin | 字符串 | 可选 | 通过包含此设置,为了下载 SDK 而添加的脚本标记将包含带有此字符串值的 crossOrigin 属性。 如果需要为 CORS 提供支持时,请使用此设置。 如果未定义(默认值),则不添加 crossOrigin 属性。 未定义建议的值:(默认值)、“”或“匿名”。 有关所有有效值,请参阅交叉源 HTML 属性文档。 |
| onInit | function(aiSdk) { ... } | 可选 | 此回调函数是在从 CDN 成功加载并初始化主 SDK 脚本(基于 src 值)后调用的。 当需要插入遥测初始值设定项时,此回调函数非常有用。 它将传递一个参数,该参数是对要为其调用的 SDK 实例的引用,并将在第一次初始页面浏览之前调用。 如果 SDK 已加载并初始化,则仍会调用此回调。 注意:在处理 sdk.queue 数组期间,将调用此回调。 请勿再向队列添加任何项,因为这些项会被忽略和删除。 (作为 JavaScript (Web) SDK 加载程序脚本版本 5 的一部分添加 -- 脚本中的 sv:"5" 值)。 |
| 铬 | 布尔 | 可选 | 如果 SDK 无法加载,并且为 src 定义的终结点值为公共 CDN 位置,则此配置选项将尝试立即从以下备份 CDN 终结点之一加载 SDK:
如果 SDK 成功从备份 CDN 终结点加载,则它将从第一个可用终结点加载,这是在服务器成功执行加载检查时确定的终结点。 如果 SDK 无法从任何备份 CDN 终结点加载,则将显示 SDK 失败错误消息。 如果未定义,则默认值为 true。 如果不想从备份 CDN 终结点加载 SDK,请将此配置选项设置为 false。如果要从自己的专用托管 CDN 终结点加载 SDK,则此配置选项不适用。 |
将连接字符串粘贴到环境中
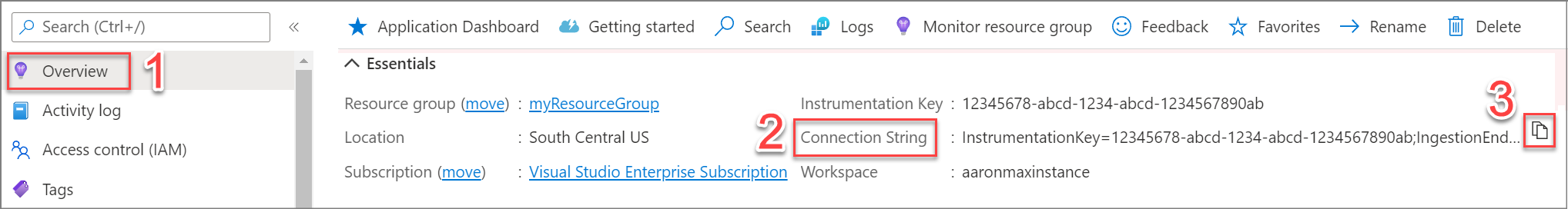
要在环境中粘贴连接字符串,请执行以下步骤:
导航到 Application Insights 资源的“概览”窗格。
找到“连接字符串”。
选择“复制到剪贴板”图标以将连接字符串复制到剪贴板。
将 JavaScript 代码中的占位符
"YOUR_CONNECTION_STRING"替换为复制到剪贴板的连接字符串。connectionString格式必须遵循“InstrumentationKey=xxxx;....”。 如果提供的字符串不符合此格式,则 SDK 加载过程将失败。该连接字符串不被视为安全令牌或密钥。 有关详细信息,请参阅新的 Azure 区域是否需要使用连接字符串?。
注意
Application Insights JavaScript SDK 要求在初始化和配置期间提供连接字符串。 此连接字符串在客户端浏览器中以纯文本形式显示,而对于浏览器遥测来说,目前没有简便的方法可以使用基于 Microsoft Entra ID 的身份验证。 如果你需要以使用 Microsoft Entra ID 的身份验证单独保护服务遥测,我们建议你考虑创建一个单独的 Application Insights 资源,并为基于 JavaScript 浏览器的遥测启用本地身份验证。
(可选)添加 SDK 配置
可选的 SDK 配置在初始化期间传递给 Application Insights JavaScript SDK。
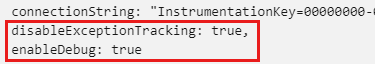
若要添加 SDK 配置,请直接在 connectionString 下添加每个配置选项。 例如:
(可选)添加高级 SDK 配置
如果想使用插件为特定框架提供的其他功能,并选择启用“Click Analytics 插件”,请参阅:
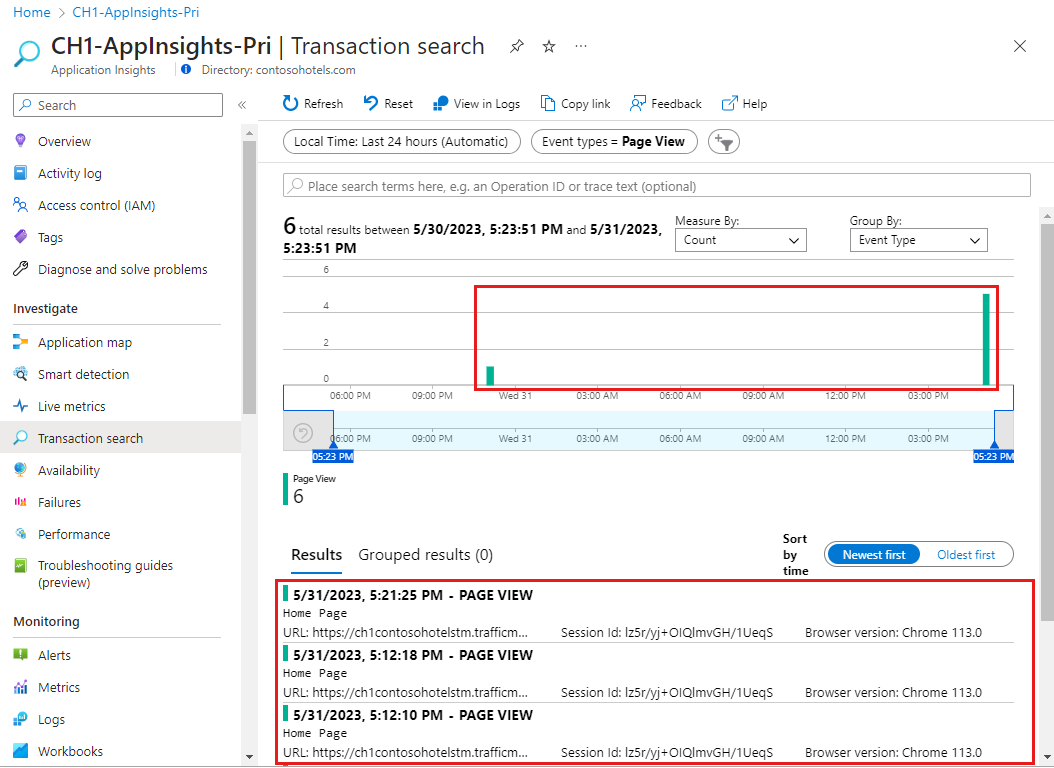
确认有数据流
转到已为其启用 SDK 的 Application Insights 资源。
在左侧的 Application Insights 资源菜单中,在“ 调查”下,选择“ 搜索 ”窗格。
打开“事件类型”下拉菜单,然后选择“全部选择”以清除菜单中的复选框。
在“事件类型”下拉菜单中,选择:
- Azure Monitor Application Insights 真实用户监视的页面视图
- Click Analytics 自动收集插件的自定义事件。
数据可能在数分钟后才会显示在门户中。 如果显示的唯一数据是加载失败异常,请参阅排查 JavaScript Web 应用的 SDK 加载失败问题。
在某些情况下,如果不同版本的 Application Insights 的多个实例在同一页面上运行,则初始化过程中可能会出现错误。 对于这些情况和出现的错误消息,请参阅在一个会话中运行多个版本的 Application Insights JavaScript SDK。 如果遇到其中一个错误,请尝试使用
name设置更改命名空间。 有关详细信息,请参阅 JavaScript (Web) SDK 加载程序脚本配置。如果要查询数据以确认数据是否流动:
在左侧面板中选择“日志”。
选择“日志”时,将打开“查询”对话框,其中包含与你的数据相关的示例查询。
为要运行的示例查询选择“运行”。
如果需要,可以使用 KQL Kusto 查询语言 (KQL) 更新示例查询或编写新查询。
有关基本 KQL 运算符,请参阅了解常见的 KQL 运算符。
支持
- 如果无法运行应用程序或未能按预期获得数据,请参阅专门的故障排除文章。
- 有关 JavaScript SDK 的常见问题,请参阅常见问题解答。
- 有关 Azure 支持问题,可打开 Azure 支持票证。
- 有关 Application Insights JavaScript SDK 的未决问题列表,请参阅 GitHub 问题页面。
- 使用遥测查看器扩展列出网络有效负载中的单个事件,并监视 Application Insights 中的内部调用。
后续步骤
- 若要查看常见问题解答(常见问题解答),请参阅 JavaScript SDK 常见问题解答
- 探索 Application Insights 使用体验
- 跟踪页面查看数
- 跟踪自定义事件和指标
- 插入 JavaScript 遥测初始值设定项
- 添加 JavaScript SDK 配置
- 有关更新和 bug 修复,请参阅 GitHub 上的详细发行说明
- 在 Log Analytics 中查询数据