Azure 工作簿图形可视化效果支持基于日志中的数据可视化任意图形,以显示监视实体之间的关系。
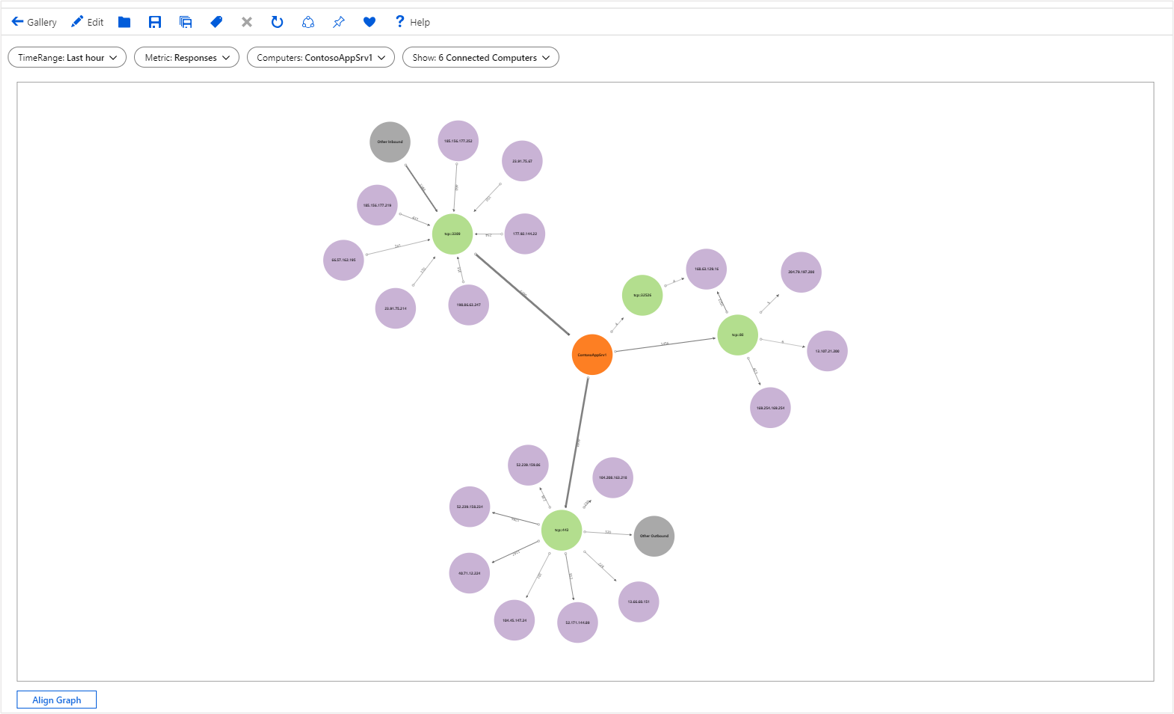
下图显示了通过外部计算机的各种端口传入和流出计算机的数据。 它按类型着色,例如计算机、端口与外部 IP。 边缘大小对应于两者之间流动的数据量。 基础数据来自针对 VM 连接的 KQL 查询。
添加图形
选择“编辑”,将工作簿切换到编辑模式。
使用“添加查询”链接将日志查询控件添加到工作簿。
请在“查询类型”中选择“日志”。 对于资源类型,选择例如“Application Insights”,然后选择要作为目标的资源。
使用查询编辑器输入用于分析的 KQL。
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Kind = 'App' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Kind = 'Request') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Kind = 'Dependency'); nodes | union (links)将“可视化效果”设置为“图形”。
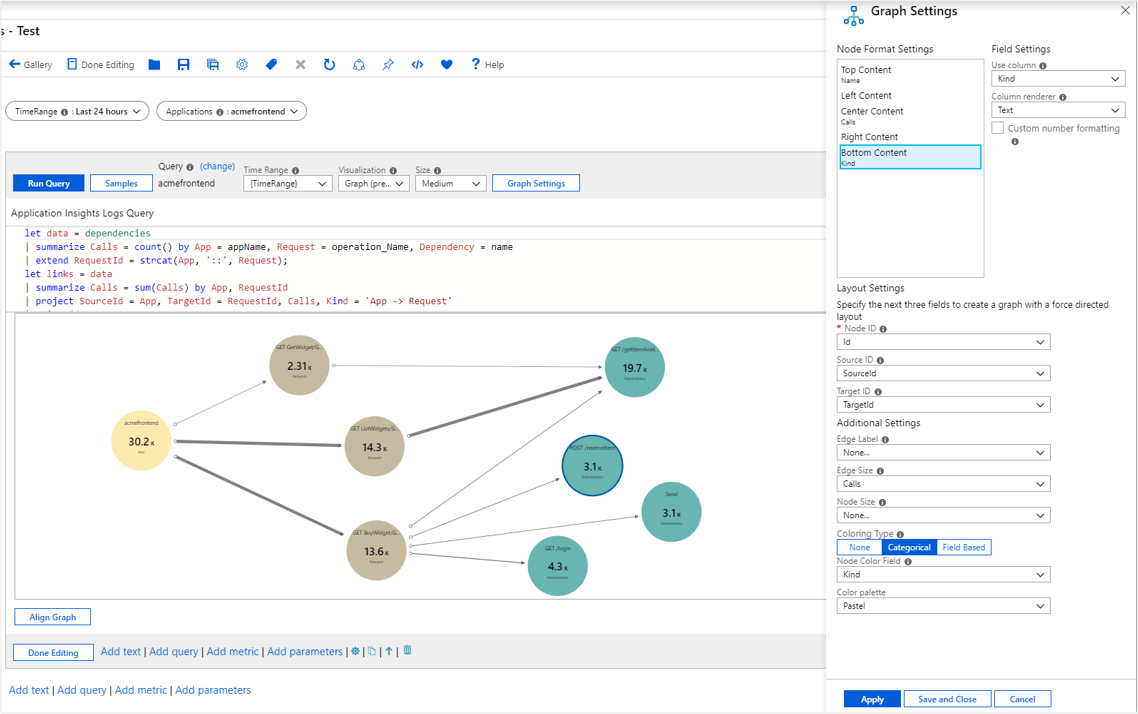
选择“图形设置”以打开“图形设置”窗格。
在顶部的“节点格式设置”中,设置:
- 顶部内容
-
使用列:
Name
-
列呈现器:
Text
-
使用列:
- 中央内容
-
使用列:
Calls
-
列呈现器:
Big Number -
调色板:
None
-
使用列:
- 底部内容
-
使用列:
Kind
-
列呈现器:
Text
-
使用列:
- 顶部内容
在底部的“布局设置”中,设置以下内容:
-
节点 ID:
Id - 源 ID:
- 目标 ID:
- 边缘标签:
- 边缘大小:
-
节点大小:
None -
着色类型:
Categorical - 节点颜色字段:
-
调色板:
Pastel
-
节点 ID:
选择窗格底部的“保存并关闭”按钮。
图形设置
| 设置 | DESCRIPTION |
|---|---|
Node ID |
选择提供图形上节点的唯一 ID 的列。 列的值可以是字符串或数字。 |
Source ID |
选择为图形上的边缘提供源节点 ID 的列。 值必须映射到 Node Id 列中的值。 |
Target ID |
选择为图形上的边缘提供目标节点 ID 的列。 值必须映射到 Node Id 列中的值。 |
Edge Label |
选择在图形上提供边缘标签的列。 |
Edge Size |
选择提供边缘宽度所基于的指标的列。 |
Node Size |
选择提供节点区域所基于的指标的列。 |
Coloring Type |
用于选择节点着色方案。 |
节点着色类型
| 着色类型 | DESCRIPTION |
|---|---|
None |
所有节点都具有相同的颜色。 |
Categorical |
根据结果集中某列的值或类别为节点分配颜色。 在上述示例中,着色基于结果集的 Kind 列。 支持的调色板为 Default、Pastel 和 Cool tone。 |
Field Based |
在此类型中,列提供要用于节点的特定 RGB 值。 提供最大灵活性,但通常需要做更多工作才能实现。 |
节点格式设置
你可以指定节点不同部分(顶部、左侧、中心、右侧和底部)的内容。 图形可以使用任何呈现器的工作簿支持,例如文本、大数字、迷你图和图标。
基于字段的节点着色
选择“编辑”,将工作簿切换到编辑模式。
使用“添加查询”链接将日志查询控件添加到工作簿。
请在“查询类型”中选择“日志”。 对于资源类型,选择例如“Application Insights”,然后选择要作为目标的资源。
使用查询编辑器输入用于分析的 KQL。
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Color = 'FD7F23' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Color = 'B3DE8E') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Color = 'C9B3D5'); nodes | union (links)将“可视化效果”设置为 。
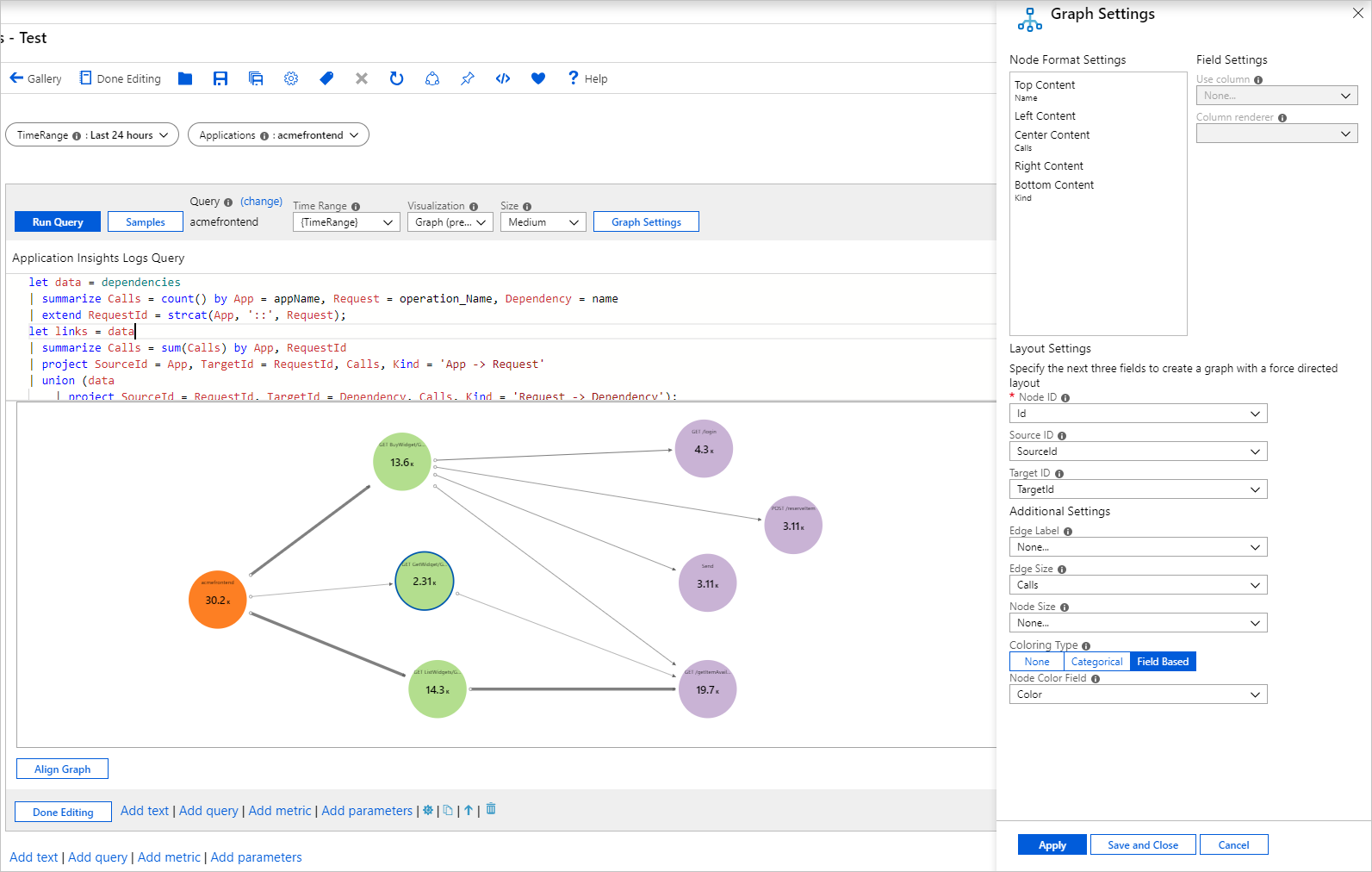
选择“图形设置”以打开“图形设置”窗格。
在顶部的“节点格式设置”中,设置:
-
顶部内容:
-
使用列:
Name -
列呈现器:
Text
-
使用列:
-
中心内容:
-
使用列:
Calls -
列呈现器:
Big Number -
调色板:
None
-
使用列:
-
底部内容:
-
使用列:
Kind -
列呈现器:
Text
-
使用列:
-
顶部内容:
在底部的“布局设置”中,设置以下内容:
- 节点 ID:
- 源 ID:
- 目标 ID:
- 边缘标签:
- 边缘大小:
-
节点大小:
Node -
着色类型:
Field Based - 节点颜色字段:
选择窗格底部的“保存并关闭”按钮。