本文介绍如何使用“ 部署到 Azure ”按钮从 GitHub 存储库或 Azure 存储帐户部署远程 ARM JSON 模板。 可以直接将按钮添加到 GitHub 存储库中的 README.md 文件。 或者,可以将按钮添加到引用存储库的网页。 此方法不支持部署远程 Bicep 文件。
部署范围由模板架构确定。 有关详细信息,请参见:
先决条件
所需的权限
若要部署 Bicep 文件或 Azure 资源管理器 (ARM) 模板,您需要对要部署的资源具有写权限,并能够访问 Microsoft.Resources/deployments 资源类型上的所有操作。 例如,若要部署虚拟机,需要 Microsoft.Compute/virtualMachines/write 和 Microsoft.Resources/deployments/* 权限。 What-if 操作具有相同的权限要求。
Azure CLI 2.76.0 或更高版本 和 Azure PowerShell 版本 13.4.0 或更高版本 引入了 ValidationLevel 开关,以确定 ARM 在此过程中如何彻底验证 Bicep 模板。 有关详细信息,请参阅 What-if 命令
有关角色和权限的列表,请参阅 Azure 内置角色。
使用通用映像
若要将按钮添加到网页或存储库,请使用下图:

<img src="https://aka.ms/deploytoazurebutton"/>
图像显示为:
创建用于部署模板的 URL
本部分介绍如何获取 GitHub 和 Azure 存储帐户中存储的模板的 URL,以及如何设置 URL 的格式。
存储在 GitHub 中的模板
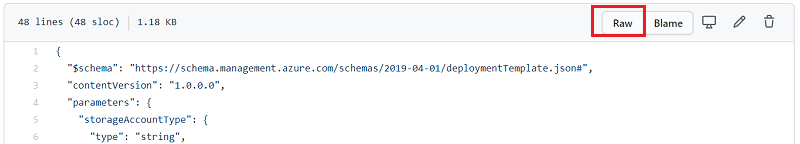
若要为模板创建 URL,请从 GitHub 存储库中模板的原始 URL 开始。 若要查看原始 URL,请选择“ 原始”。

URL 的格式为:
https://raw.githubusercontent.com/Azure/azure-quickstart-templates/master/quickstarts/microsoft.storage/storage-account-create/azuredeploy.json
注释
若要部署模板或引用存储在专用 GitHub 存储库中的链接模板,请参阅创建自定义 和安全 Azure 门户产品/服务中记录的自定义解决方案。 可以创建一个 Azure 函数 ,用于从 Azure Key Vault 中提取 GitHub 令牌。
如果将 Git 与 Azure Repos 配合使用,而不是 GitHub 存储库,仍然可以使用“ 部署到 Azure ”按钮。 请确保存储库是公共的。 使用项操作获取模板。 请求应采用以下格式:
https://dev.azure.com/{organization-name}/{project-name}/_apis/git/repositories/{repository-name}/items?scopePath={url-encoded-path}&api-version=6.0
存储在 Azure 存储帐户中的模板
公共容器中存储的模板的 URL 的格式为:
https://{storage-account-name}.blob.core.chinacloudapi.cn/{container-name}/{template-file-name}
例如:
https://demostorage0215.blob.core.chinacloudapi.cn/democontainer/azuredeploy.json
可以使用 SAS 令牌保护模板。 有关详细信息,请参阅 如何使用 SAS 令牌部署专用 ARM 模板。 以下 URL 是包含 SAS 令牌的示例:
https://demostorage0215.blob.core.chinacloudapi.cn/privatecontainer/azuredeploy.json?sv=2019-07-07&sr=b&sig=rnI8%2FvKoCHmvmP7XvfspfyzdHjtN4GPsSqB8qMI9FAo%3D&se=2022-02-16T17%3A47%3A46Z&sp=r
设置 URL 格式
获取 URL 后,需要将 URL 转换为 URL 编码的值。 可以使用联机编码器或运行命令。 以下 PowerShell 示例演示如何对值进行 URL 编码。
$url = "https://raw.githubusercontent.com/Azure/azure-quickstart-templates/master/quickstarts/microsoft.storage/storage-account-create/azuredeploy.json"
[uri]::EscapeDataString($url)
URL 编码时,示例 URL 具有以下值。
https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json
每个链接都以相同的基 URL 开头:
https://portal.azure.cn/#create/Microsoft.Template/uri/
将 URL 编码的模板链接添加到基 URL 的末尾。
https://portal.azure.cn/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json
你已具有该链接的完整 URL。
“创建部署到 Azure”按钮
最后,将链接和图像放在一起。
若要在 GitHub 存储库或网页的 README.md 文件中添加带有 Markdown 的 按钮,请使用:
[](https://portal.azure.cn/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json)
对于 HTML,请使用:
<a href="https://portal.azure.cn/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json" target="_blank">
<img src="https://aka.ms/deploytoazurebutton"/>
</a>
对于包含 Azure 存储库的 Git,按钮采用以下格式:
[](https://portal.azure.cn/#create/Microsoft.Template/uri/https%3A%2F%2Fdev.azure.com%2Forgname%2Fprojectname%2F_apis%2Fgit%2Frepositories%2Freponame%2Fitems%3FscopePath%3D%2freponame%2fazuredeploy.json%26api-version%3D6.0)
部署模板
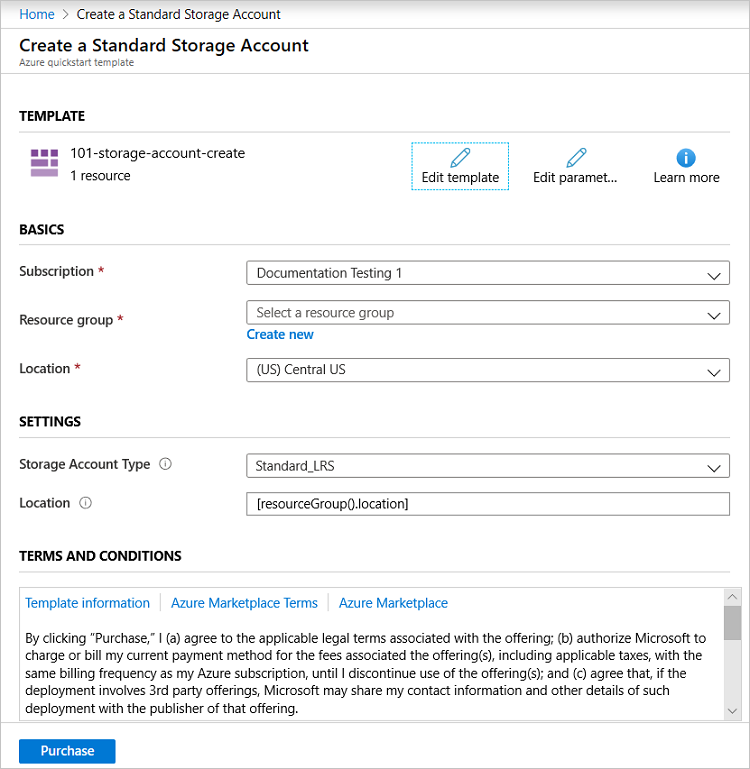
若要测试完整解决方案,请选择以下按钮:
门户显示一个窗格,可用于轻松提供参数值。 这些参数预先填充了来自模板的默认值。 模板中定义的混合大小写参数名称“storageAccountType”在门户上显示时会转换为空格分隔的字符串。

后续步骤
- 若要了解有关模板的详细信息,请参阅 了解 ARM 模板的结构和语法。