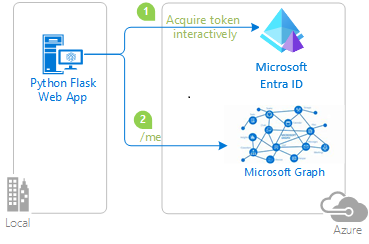
在本快速入门中,你将使用示例 Web 应用演示如何在员工租户中登录用户和调用 Microsoft Graph API。 示例应用使用 Microsoft身份验证库 来处理身份验证。
员工租户配置适用于员工、内部应用和其他组织资源。
先决条件
- 拥有有效订阅的 Azure 帐户。 如果还没有帐户,请创建一个帐户。
- Azure 帐户必须拥有管理应用程序的权限。 以下任何Microsoft Entra 角色都包含所需的权限:
- 应用程序管理员
- 应用程序开发人员
- 工作人员租户。 可以使用默认目录或 设置新租户。
- Visual Studio Code 或其他代码编辑器。
- 在 Microsoft Entra 管理中心注册一个新应用,并配置为仅适用于此组织目录中的帐户。 有关更多详细信息 ,请参阅注册应用程序 。 在应用程序 概述 页中记录以下值供以后使用:
- 应用程序(客户端)ID
- 目录(租户)ID
- 使用 Web 平台配置添加以下重定向 URI。 有关更多详细信息 ,请参阅如何在应用程序中添加重定向 URI 。
-
重定向 URI:
http://localhost:3000/auth/redirect -
前端通道注销 URL:
https://localhost:5001/signout-callback-oidc
-
重定向 URI:
- 将客户端密码添加到应用注册。 不要 在生产应用中使用客户端机密。 请改用证书或联合凭据。 有关详细信息,请参阅 向应用程序添加凭据。
- Node.js
克隆或下载示例 Web 应用程序
若要获取示例应用程序,可以从 GitHub 克隆它或将其下载为 .zip 文件。
下载 .zip 文件,然后将其解压缩到名称长度少于 260 个字符的文件路径,或克隆存储库:
若要克隆示例,请打开命令提示符并导航到要创建项目的位置,然后输入以下命令:
git clone https://github.com/Azure-Samples/ms-identity-node.git
配置示例 Web 应用
若要通过示例应用为用户登录,您需要使用您的应用和租户详细信息对其进行更新。
在 ms-identity-node 文件夹中,打开 App/.env 文件,然后替换以下占位符:
| 变量 | DESCRIPTION | 示例 |
|---|---|---|
Enter_the_Cloud_Instance_Id_Here |
在其中注册应用程序的 Azure 云实例 |
https://login.partner.microsoftonline.cn/(包括尾部正斜杠) |
Enter_the_Tenant_Info_here |
租户 ID 或主要域名 |
contoso.microsoft.com 或 aaaabbbb-0000-cccc-1111-dddd2222eeee |
Enter_the_Application_Id_Here |
你已注册的应用程序的客户端 ID | 00001111-aaaa-2222-bbbb-3333cccc4444 |
Enter_the_Client_Secret_Here |
你已注册的应用程序的客户端机密 | A1b-C2d_E3f.H4i,J5k?L6m!N7o-P8q_R9s.T0u |
Enter_the_Graph_Endpoint_Here |
应用调用的 Microsoft Graph API 云实例 |
https://microsoftgraph.chinacloudapi.cn/(包括尾部正斜杠) |
Enter_the_Express_Session_Secret_Here |
用于对 Express 会话 cookie 进行签名的随机字符串 | A1b-C2d_E3f.H4... |
进行更改后,文件应类似于以下代码片段:
CLOUD_INSTANCE=https://login.partner.microsoftonline.cn/
TENANT_ID=aaaabbbb-0000-cccc-1111-dddd2222eeee
CLIENT_ID=00001111-aaaa-2222-bbbb-3333cccc4444
CLIENT_SECRET=A1b-C2d_E3f.H4...
REDIRECT_URI=http://localhost:3000/auth/redirect
POST_LOGOUT_REDIRECT_URI=http://localhost:3000
GRAPH_API_ENDPOINT=https://microsoftgraph.chinacloudapi.cn/
EXPRESS_SESSION_SECRET=6DP6v09eLiW7f1E65B8k
运行和测试示例 Web 应用
已配置示例应用。 可以继续运行并测试它。
若要启动服务器,请从项目目录中运行以下命令:
cd App npm install npm start转到
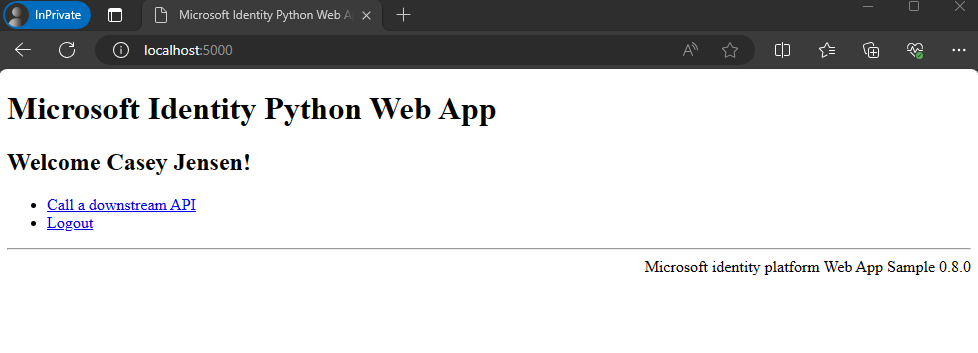
http://localhost:3000/。选择“登录”以启动登录过程。
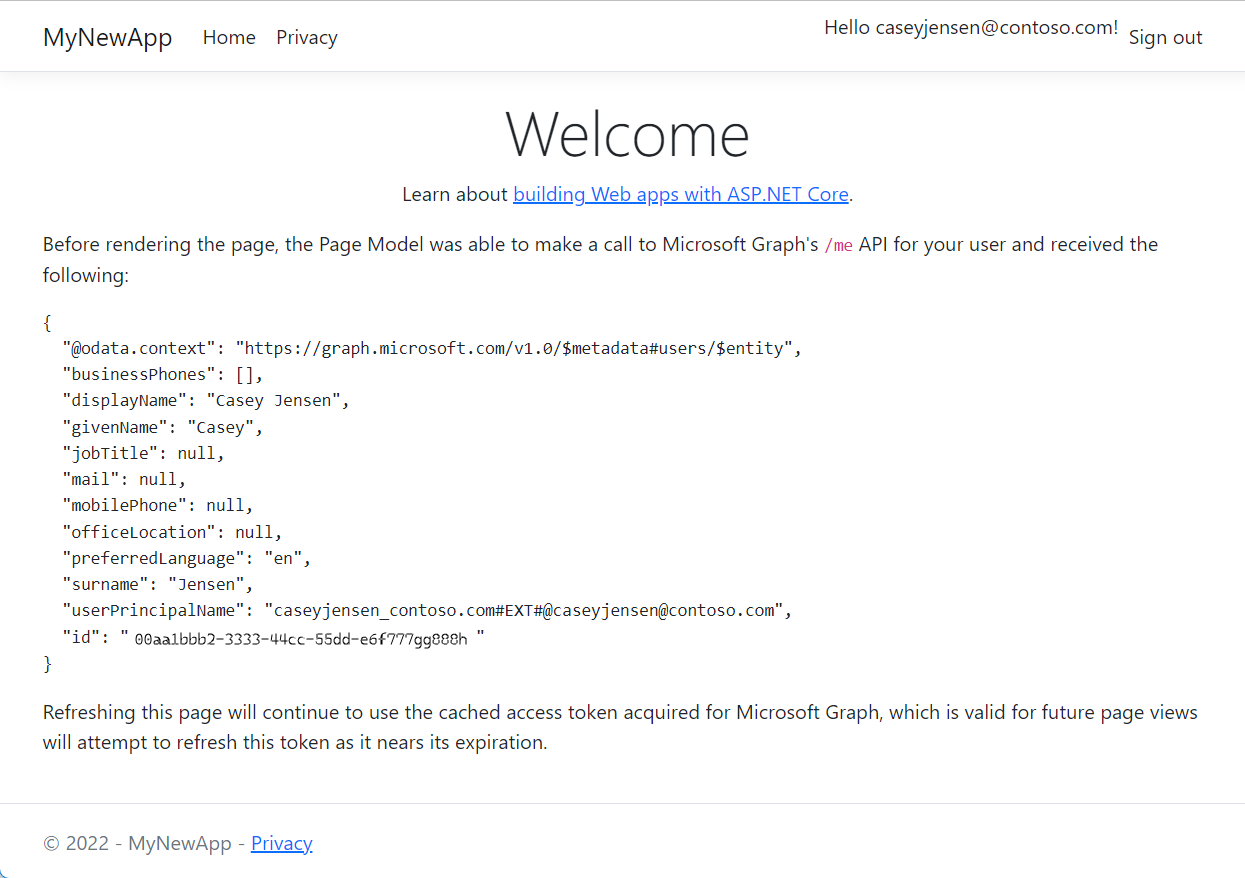
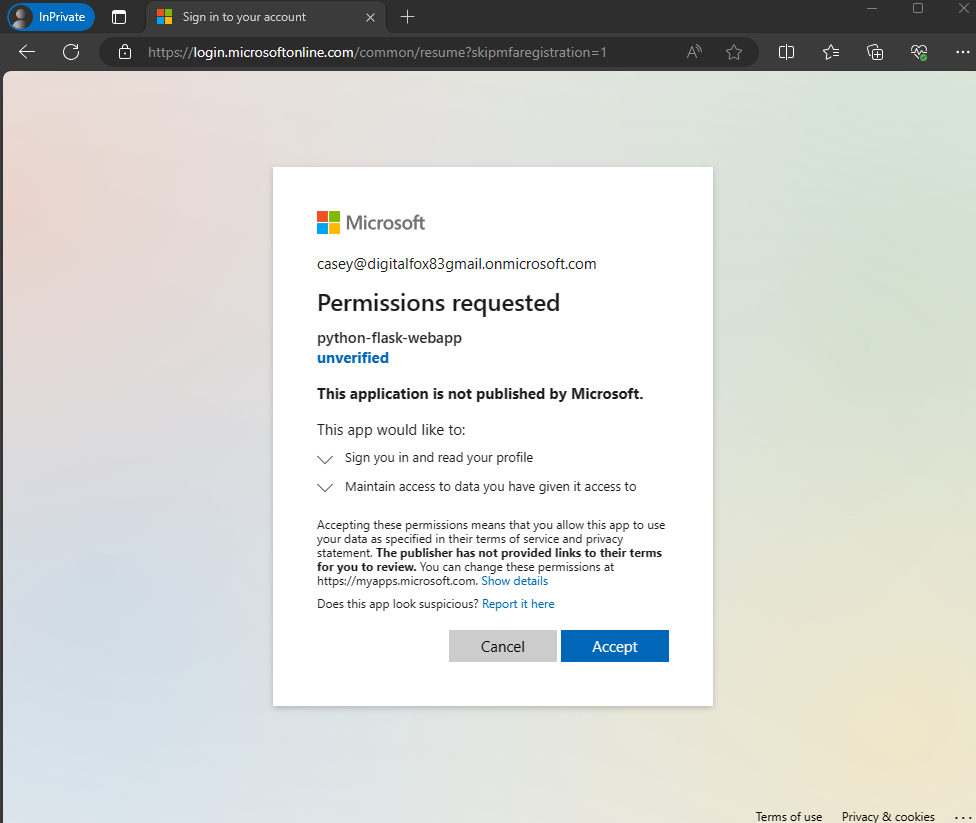
首次登录时,系统会提示你允许应用程序将你登录并访问你的个人资料。 成功登录后,你将被重定向回应用程序主页。
应用的工作原理
该示例在 localhost 端口 3000 上托管 Web 服务器。 当 Web 浏览器访问此地址时,应用将呈现主页。 用户选择“登录”后,应用将通过 MSAL 节点库生成的 URL 将浏览器重定向到 Microsoft Entra 登录屏幕。 用户同意后,浏览器会将用户与 ID 和访问令牌一起重定向回应用程序主页。
相关内容
- 了解如何在教程中生成 Node.js Web 应用以登录用户并调用 Microsoft Graph API :在 Node.js 和 Express Web 应用中登录用户并获取 Microsoft Graph 的令牌。