在能够与单页应用 (SPA) 进行交互之前,我们需要启动对 Microsoft Graph 的 API 调用,并为应用程序创建用户界面 (UI)。 添加后,我们可以登录到此应用程序,并通过 Microsoft Graph API 获取配置文件数据信息。
本教程的内容:
- 创建对 Microsoft Graph 的 API 调用
- 为应用程序创建 UI
- 在应用程序中导入和使用组件
- 创建用于呈现用户配置文件信息的组件
- 从应用程序调用 API
- 完成教程:创建用于在 React 单页应用中登录和注销的组件中的先决条件和步骤。
若要允许 SPA 请求访问 Microsoft Graph,需要添加对 graphConfig 对象的引用。 它包含 authConfig.js 文件中定义的Graph REST API 终结点。
- 在 src 文件夹中,打开 graph.js,将文件内容替换为以下代码片段,以请求访问 Microsoft Graph。
import { graphConfig } from "./authConfig";
/**
* Attaches a given access token to a MS Graph API call. Returns information about the user
* @param accessToken
*/
export async function callMsGraph(accessToken) {
const headers = new Headers();
const bearer = `Bearer ${accessToken}`;
headers.append("Authorization", bearer);
const options = {
method: "GET",
headers: headers
};
return fetch(graphConfig.graphMeEndpoint, options)
.then(response => response.json())
.catch(error => console.log(error));
}
以下代码片段将以前创建的 UI 组件导入应用程序。 它还从 @azure/msal-react 包导入所需的组件。 这些组件将用于呈现用户界面和调用 API。
在 src 文件夹中,打开 App.jsx,将文件内容替换为以下代码片段,以请求访问。
import React, { useState } from 'react'; import { PageLayout } from './components/PageLayout'; import { loginRequest } from './authConfig'; import { callMsGraph } from './graph'; import { ProfileData } from './components/ProfileData'; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from '@azure/msal-react'; import './App.css'; import Button from 'react-bootstrap/Button';
ProfileContent 函数用于在用户登录后呈现用户的个人资料信息。 当用户选择“请求配置文件信息”按钮时,将调用此函数。
在 App.jsx 文件中,将以下代码添加到你的导入项下面;
/** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphData, setGraphData] = useState(null); function RequestProfileData() { // Silently acquires an access token which is then attached to a request for MS Graph data instance .acquireTokenSilent({ ...loginRequest, account: accounts[0], }) .then((response) => { callMsGraph(response.accessToken).then((response) => setGraphData(response)); }); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> <br/> {graphData ? ( <ProfileData graphData={graphData} /> ) : ( <Button variant="secondary" onClick={RequestProfileData}> Request Profile Information </Button> )} </> ); };
MainContent 函数用于在用户登录后呈现用户的个人资料信息。 当用户选择“请求配置文件信息”按钮时,将调用此函数。
在 App.jsx 文件中,将
App()函数替换为以下代码:/** * If a user is authenticated the ProfileContent component above is rendered. Otherwise a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5> <center> Please sign-in to see your profile information. </center> </h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <center> <MainContent /> </center> </PageLayout> ); }
所有需要的代码片段均已添加,因此,现在可以在 Web 浏览器中调用和测试应用程序。
导航到先前在教程:准备应用程序进行身份验证中打开的浏览器。 如果浏览器已关闭,请通过地址
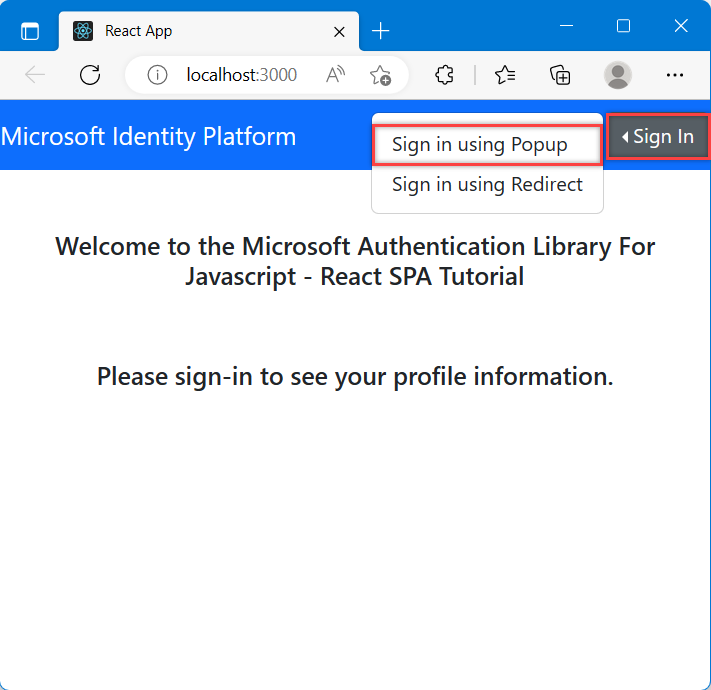
http://localhost:3000/打开一个新窗口。选择“登录”按钮。 在本教程中,请选择“使用弹出窗口登录”选项。

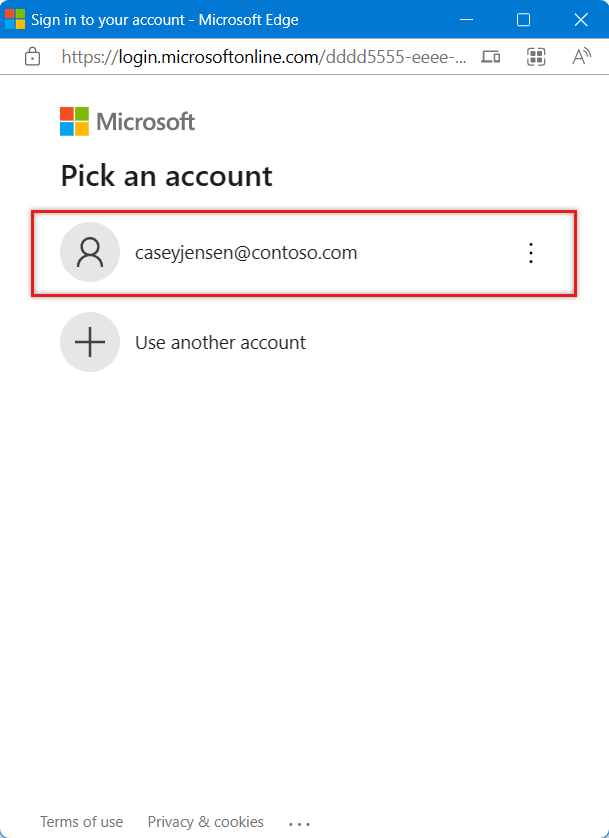
登录选项中显示弹出窗口后,选择要用于登录的帐户。

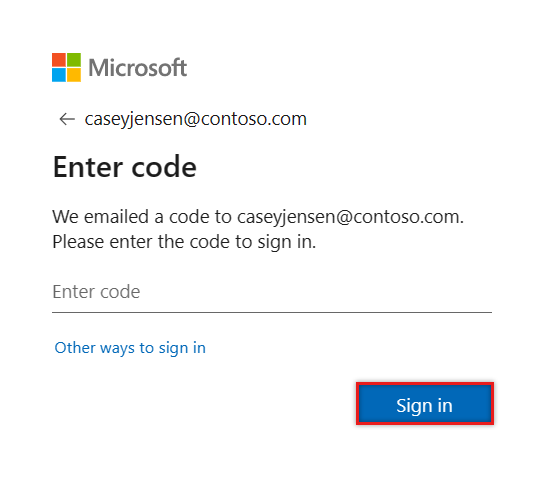
此时可能会显示另一个窗口,指示代码将发送到你的电子邮件地址。 如果发生这种情况,请选择“发送代码”。 打开来自发件人 Microsoft 帐户团队的电子邮件,然后输入 7 位数的一次性代码。 输入后,选择“登录”。

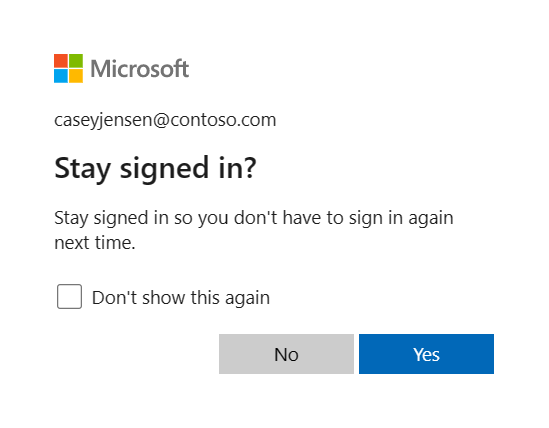
对于“保持登录状态”,可以选择“否”或“是”。

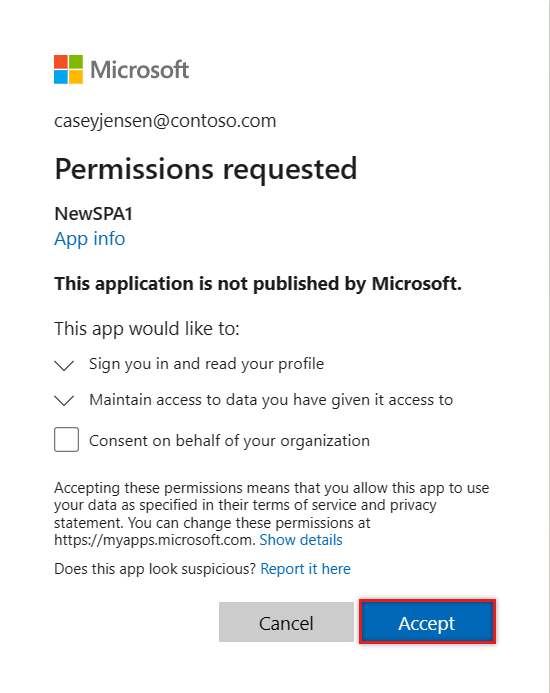
应用现在会请求登录和访问数据的权限。 选择“接受”以继续操作。

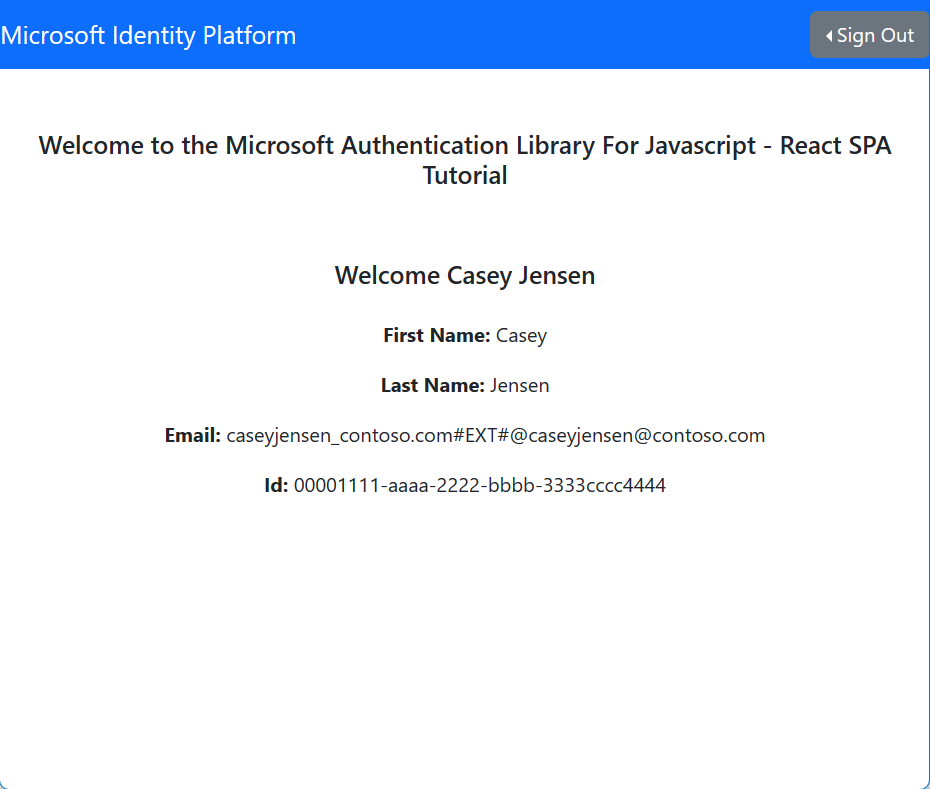
SPA 现在将会显示一个按钮,该按钮上显示“请求配置文件信息”。 选中该按钮即可显示从 Microsoft Graph API 获取的 Microsoft Graph 配置文件数据。

尝试以下有关如何构建 Web API 的系列教程,了解如何使用 Microsoft 标识平台。