本文介绍如何使用适用于 JavaScript 的 Azure 存储客户端库创建和管理 Blob 租用。 可使用客户端库来获取、续订、释放和中断 blob 租用。
先决条件
- 本文中的示例假设你已经设置了一个项目来使用适用于 JavaScript 的 Azure Blob 存储客户端库。 若要了解如何设置项目(包括安装包、导入模块,以及创建授权客户端对象来使用数据资源),请参阅开始使用 Azure Blob 存储和 JavaScript。
- 授权机制必须具有使用 blob 租用的权限。 若要了解详细信息,请参阅以下 REST API 操作的授权指南:
关于 blob 租用
租用为写入和删除操作创建和管理 Blob 上的锁定。 锁的持续时间可以是 15 到 60 秒,也可以是无限期。 Blob 上的租约提供对 Blob 的排他写入和删除访问。 要写入到具有活动租约的 Blob 中,客户端必须在写入请求中包含活动租约 ID。
若要详细了解租用状态以及何时可以对租用执行给定操作,请参阅租用状态和操作。
允许在包含具有活动租用的 Blob 的容器上执行所有容器操作,包括删除容器。 因此,即使容器中的 Blob 具有活动租用,也可以删除容器。 使用租用容器操作控制删除容器的权限。
租用操作由 BlobLeaseClient 类处理,该类提供包含 blob 和容器的所有租用操作的客户端。 要详细了解使用客户端库的容器租用,请参阅使用 JavaScript 创建和管理容器租用。
获取租用
获取 blob 租用后,你将获得一个租用 ID,代码可使用该 ID 对 blob 进行操作。 如果 blob 已具有活动租用,则你只能使用活动租用 ID 请求新租用。 但是,你可以指定新的租用持续时间。
若要获取租用,请创建 BlobLeaseClient 类的实例,然后使用以下某个方法:
以下示例为 Blob 获取 30 秒的租用时间:
async function acquireBlobLeaseAsync(blobClient) {
const leaseClient = blobClient.getBlobLeaseClient();
await leaseClient.acquireLease(30);
return leaseClient;
}
续订租用
如果请求中指定的租用 ID 与和 blob 关联的租用 ID 匹配,则可以续订 blob 租用。 只要自租用过期以来没有修改或再次租用 Blob,则即使租用已过期,也可以对其进行续订。 在续订租用时,租用持续时间会重置。
若要续订租用,请在 BlobLeaseClient 实例上使用以下某个方法:
以下示例为 Blob 续订租用:
async function renewBlobLeaseAsync(blobClient, leaseID) {
const leaseClient = blobClient.getBlobLeaseClient(leaseID);
await leaseClient.renewLease();
}
释放租用
如果请求中指定的租用 ID 与和 blob 关联的租用 ID 匹配,则可以释放 blob 租用。 通过释放租用,其他客户端可以在释放完成时立即获取该 blob 的租用。
你可以使用以下方法之一在 JavaScript BlobLeaseClient 实例上释放租用:
以下示例释放 blob 上的租用:
async function releaseBlobLeaseAsync(blobClient, leaseID) {
const leaseClient = blobClient.getBlobLeaseClient(leaseID);
await leaseClient.releaseLease();
}
中断租用
如果 blob 具有活动租用,则可以中断该 blob 的租用。 任何授权的请求都可以中断租用;请求不需要指定匹配的租用 ID。 租用在中断后无法续订,中断租用时会阻止在原始租用过期或解除之前获取新租用。
你可以使用以下某个方法在 BlobLeaseClient 实例上中断租用:
以下示例中断 blob 上的租用:
async function breakBlobLeaseAsync(blobClient) {
const leaseClient = blobClient.getBlobLeaseClient();
await leaseClient.breakLease();
}
租用状态和操作
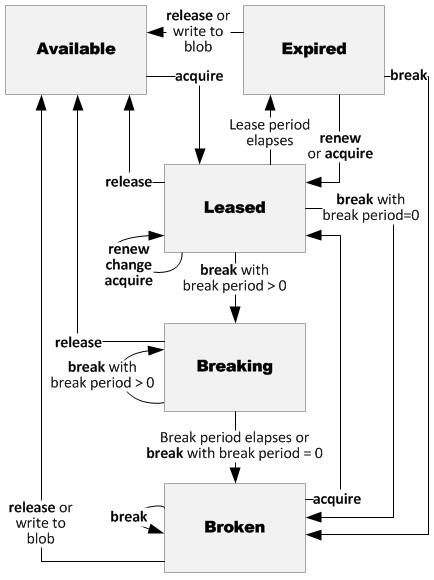
下图说明了租约的五种状态,以及导致租约状态发生变化的命令或事件。
下表列出了五种租用状态,对每种状态进行了简要说明,并列出了在给定状态下允许的租用操作。 这些租用操作会导致状态转换,如示意图中所示。
| 租用状态 | 说明 | 允许的租用操作 |
|---|---|---|
| 可用 | 租用已解锁且可以获取。 | acquire |
| 已租用 | 租用已锁定。 |
acquire(仅相同租用 ID)、renew、change、release 和 break |
| 已过期 | 租用期限已过期。 |
acquire、renew、release 和 break |
| 重大 | 租用已中断,但租用将保持锁定,直到中断期已过期。 |
release 和 break |
| 已损坏 | 租用已中断,并且中断期已过期。 |
acquire、release 和 break |
在租用过期后,Blob 服务将保留租用 ID,直到已修改或再次租用 Blob。 客户端可能会尝试使用过期的租用 ID 续订或释放租用。 如果此操作成功,则客户端知道自租用 ID 最后一次有效以来,Blob 未发生更改。 如果该请求失败,则客户端知道 Blob 已被修改,或者自租用最后一次处于活动状态以来 Blob 已被再次租用。 然后,客户端必须在 Blob 上获取新的租约。
如果租约过期而不是显式将其释放,客户端可能需要最多等待 1 分钟,然后才能获取新的 Blob 租约。 不过,如果尚未修改 Blob,则客户端可以使用其租用 ID 立即续订租约。
无法为 Blob 快照授予租用,因为快照是只读的。 针对快照请求租用会导致返回状态代码 400 (Bad Request)。
资源
要详细了解如何使用适用于 JavaScript 的 Azure Blob 存储客户端库来管理租用,请参阅以下资源。
代码示例
- 查看本文中的 JavaScript 和 TypeScript 代码示例 (GitHub)
REST API 操作
Azure SDK for JavaScript 包含基于 Azure REST API 而生成的库,允许你通过熟悉的 JavaScript 范例与 REST API 操作进行交互。 用于管理 blob 租用的客户端库方法使用以下 REST API 操作:
客户端库资源
另请参阅
相关内容
- 本文是适用于 JavaScript/TypeScript 的 Blob 存储开发人员指南的一部分。 要了解详细信息,请参阅构建 JavaScript/TypeScript 应用中的完整开发人员指南文章列表。